昨天的任务是: 完成用户的个人功能,修改个人密码等功能。
存在的问题:之前未考虑到做会员中心的界面,所以开始的修改密码功能没有地方添加,所有只能后期再加上,对于项目任务的分功还是不够的精细。
今天的任务是:做管理员功能主界面;里边可以做到普通用户账号的删除,同样可以进行失物招令等功能。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.sql.*" %>
<jsp:useBean id="dao" class="Dao.Dao" scope="page"/>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="css/style1.css" type="text/css" media="all" />
<title>失物信息管理</title>
<head>
<meta charset="utf-8" />
<style>
.black_overlay{
display: none;
position: absolute;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-color: black;
z-index:1001;
-moz-opacity: 0.8;
opacity:.80;
filter: alpha(opacity=88);
}
.white_content {
display: none;
position: absolute;
top: 25%;
left: 25%;
width: 55%;
height: 55%;
padding: 20px;
border: 10px solid orange;
background-color: white;
z-index:1002;
overflow: auto;
}
</style>
</head>
<body>
<%
if(session.getAttribute("userName")==null)
{
response.sendRedirect("jiemian.jsp");
}
%>
<%
Object message = request.getAttribute("message");//放置一个字符串,并取出
if(message!=null && !"".equals(message)){
%>
<script type="text/javascript">
alert("<%=request.getAttribute("message")%>");
</script>
<%} %>
<!-- Header -->
<div id="header">
<div class="shell">
<!-- Logo + Top Nav -->
<div id="top">
<h1><a href="#">管理员界面</a></h1>
<div id="top-navigation">
欢迎 <a href="#"><strong>管理员</strong></a>
<span>|</span>
<a href="#">帮助</a>
<span>|</span>
<a href="index.jsp">退出</a>
<span>|</span>
</div>
</div>
<!-- End Logo + Top Nav -->
<!-- Main Nav -->
<div id="navigation">
<ul>
<li><a href="managerds.jsp" ><span>失物信息管理</span></a></li>
<li><a href="managerjd.jsp"><span>招领信息管理</span></a></li>
<li><a href="usermanager.jsp"class="active"><span>用户管理</span></a></li>
</ul>
</div>
<!-- End Main Nav -->
</div>
</div>
<!-- End Header -->
<!-- Container -->
<div id="container">
<div class="shell">
<!-- Small Nav -->
<!-- End Small Nav -->
<!-- Message OK -->
<!--
<div class="msg msg-ok">
<p><strong>Your file was uploaded succesifully!</strong></p>
<a href="#" class="close">close</a>
</div> -->
<!-- End Message OK -->
<!-- Message Error -->
<!--
<div class="msg msg-error">
<p><strong>You must select a file to upload first!</strong></p>
<a href="#" class="close">close</a>
</div> -->
<!-- End Message Error -->
<br />
<!-- Main -->
<div id="main">
<div class="cl"> </div>
<!-- Content -->
<div id="content">
<!-- Box -->
<div class="box">
<!-- Box Head -->
<!-- End Box Head -->
<!-- Table -->
<form action="addServlet?method=deleteuser" method="post">
<div class="table">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<th width="13"> </th>
<th>用户名</th>
<th>用户密码</th>
<th>用户级别</th>
<th width="110" class="ac">操作</th>
</tr>
<%
ResultSet rs=dao.listAlluser();
int number = 1;
if(rs==null){
%>
<tr align="center" valign="middle"><td colspan="4">没有记录显示!</td>
</tr>
<%
}
else{
while(rs.next()){%>
<tr>
<td><input type="checkbox" class="checkbox" name="checkuser" value="<%=rs.getInt("id")%>"/></td>
<td><h3><%=rs.getString("userName") %></h3></td>
<td><%=rs.getString("password") %></td>
<td><%=rs.getInt("type") %></td>
<td><a οnclick="return check()" href="deleteuser.jsp?id=<%=rs.getInt("id")%>" class="ico del">删除</a>
<a href = "#?name=<%=rs.getString("userName") %>" onclick = " document.getElementById('light').style.display='block';document.getElementById('fade').style.display='block'" class="ico edit">修改</a></td>
<div id="light" class="white_content">
<script>
document.write(name);
</script>
<a href = "javascript:void(0)" onclick = "document.getElementById('light').style.display='none';document.getElementById('fade').style.display='none'">close</a></div>
<div id="fade" class="black_overlay"></div>
</tr>
<%
number++;}
}%>
</table>
<!-- Pagging -->
<div class="pagging">
<div class="left">1-<%=number-1 %></div>
<div class="left">
<input type="submit"οnclick="return check()" class="button" value="删除所选内容" />
</form>
<script type="text/javascript">
function check() {
if (confirm("确定删除吗?")){
return true;
}else{
return false;
}
}
</script>
</div>
<div class="right">
<a href="#">前一页</a>
<a href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<span>...</span>
<a href="#">下一页</a>
</div>
</div>
<!-- End Pagging -->
</div>
<!-- Table -->
</div>
<!-- End Box -->
<!-- Box -->
<div class="box">
<!-- Box Head -->
<div class="box-head">
<h2>添加备注记录</h2>
</div>
<!-- End Box Head -->
<form action="" method="post">
<!-- Form -->
<div class="form">
<p>
<span class="req">100字以内</span>
<label>备注主题<span>(必填)</span></label>
<input type="text" class="field size1" />
</p>
<p class="inline-field">
<label>日期</label>
<input type="datetime-local" class="field size1" name="date">
</p>
<p>
<span class="req">1000以内</span>
<label>备注内容 <span>(必填)</span></label>
<textarea class="field size1" rows="10" cols="30"></textarea>
</p>
</div>
<!-- End Form -->
<!-- Form Buttons -->
<div class="buttons">
<input type="submit" class="button" value="提交" />
</div>
<!-- End Form Buttons -->
</form>
</div>
<!-- End Box -->
</div>
<!-- End Content -->
<!-- Sidebar -->
<div id="sidebar">
<!-- Box -->
<div class="box">
<!-- Box Head -->
<div class="box-head">
<h2>管理</h2>
</div>
<!-- End Box Head-->
<div class="box-content">
<div class="cl"> </div>
<p class="select-all"><input type="checkbox" class="checkbox" /><label>选择全部</label></p>
<p><a href="#">其他</a></p>
<!-- Sort -->
<!-- End Sort -->
</div>
</div>
<!-- End Box -->
</div>
<!-- End Sidebar -->
<div class="cl"> </div>
</div>
<!-- Main -->
</div>
</div>
<!-- End Container -->
<!-- Footer -->
<div id="footer">
<div class="shell">
<span class="left"> </span>
<span class="right">
</span>
</div>
</div>
<!-- End Footer -->
</body>
</html>
public boolean deleteuser(int id) {
boolean f = false;
String sql = "delete from users where id='" + id + "'";
Connection conn = db.getConn();
Statement state = null;
int a = 0;
try {
state = conn.createStatement();
a = state.executeUpdate(sql);
} catch (SQLException e) {
e.printStackTrace();
} finally {
db.close(state, conn);
}
if (a > 0) {
f = true;
}
return f;
}
public ResultSet listAlluser() {
String sql = "SELECT * from users ";
Connection conn = db.getConn();
ResultSet rs = null;
try{
Statement state = conn.createStatement();
rs=state.executeQuery(sql);
}catch(SQLException e){
e.printStackTrace();
}
return rs;
}
public boolean deleteuser(int [] id) {
// TODO Auto-generated method stub
int number = id.length;
boolean f = false;
int i = 0;
int sum = 0;
while(i < number) {
String sql = "delete from users where id='" + id[i] + "'";
i++;
Connection conn = db.getConn();
Statement state = null;
int a = 0;
try {
state = conn.createStatement();
a = state.executeUpdate(sql);
} catch (SQLException e) {
e.printStackTrace();
} finally {
db.close(state, conn);
}
if(a == 1 ) {
sum = sum + 1;
}
}
if (sum == id.length) {
f = true;
}
return f;
}
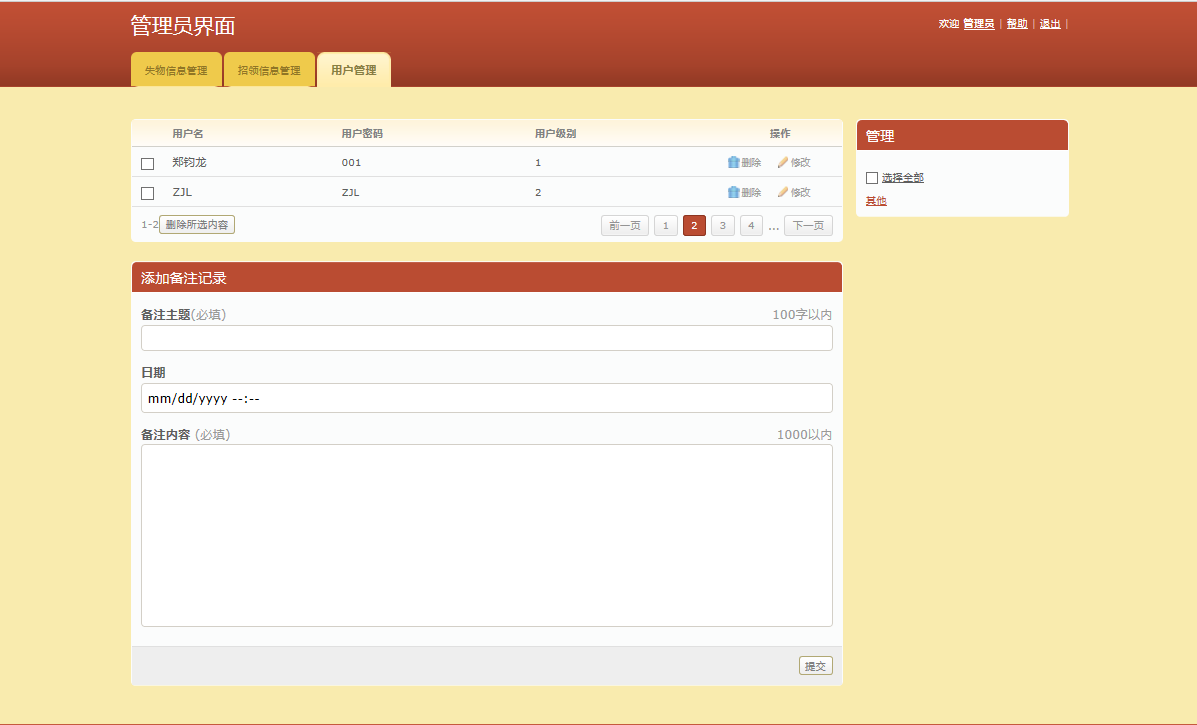
运行截图: