表格是在后台管理系统中用的最频繁的组件之一,相关的功能有数据的新增和编辑、查询、排序、分页、自定义显示以及一些操作按钮。我们逐一深入进行探讨以及介绍我的设计思路:
新增和编辑
想想我们最开始写新增编辑页面是怎么做的,是不是一个页面一个页面的写,然后要么表单提交要么Ajax提交。后台有无数个新增和编辑的视图页,现在想想真是恐怖啊,看着都累。后面接触到kendoui的grid组件,看到只需要配置列的属性以及保存的地址就能自动完成新增和编辑功能,着实让我兴奋了一把。然而不幸的是我几乎找遍了react所有的组件库,都没找到一个类似的组件,无奈只有自己动手了。设计思路:
1、设置每一列的类型,比如文本、数字、图片、时间、bool值、下拉选择框等等。
2、为不同类型提供不同的操作组件,比如文本的input组件,图片的file组件。这样在新增和编辑的时候会根据列以及其类型生成对应的表单。
3、保存用户输入,提交至配置的url地址。
查询、排序、分页
查询、排序和分页几乎是每个表格页面必须的功能,实现方式也多种多样,这里介绍表格万能查询和排序的设计思路:
1、每一列是否可以查询应该是可以配置的。
2、针对不同的数据类型查询条件应该有所区别,比如文本有“包含”条件,数字有“大于”条件等。
3、后端的处理应该统一,为每一个查询条件编写查询逻辑是很费力不讨好的工作。
4、每一列是否可以排序是可以配置的,排序分正序和倒序。
最后表格的请求体设计如下:
{ "pageIndex":1, "pageSize":15, "sortConditions":[ { "sortField":"name", "listSortDirection":1 } ], "filterGroup":{ "rules":[ { "field":"displayName", "operate":"contains", "value":"a" } ] } }
整个组件的源码还是比较复杂,这里就不深入了,有兴趣的同学可以查看react-demo中的bode-grid.js源码,地址:
https://github.com/liuxx001/react-demo.git
不过使用起来还是很简单的,如下所示:
getInitialState:function () { let gridOptions={ ref:this, title:"角色列表", url:{ read:ApiPrefix+"zero/role/GetRolePagedList", add:ApiPrefix+"zero/role/CreateRole", edit:ApiPrefix+"zero/role/UpdateRole", delete:ApiPrefix+"zero/role/DeleteRole" }, columns:[ {title:"角色名",data:"name",type:"text",editor:{},query:true}, {title:"显示名",data:"displayName",type:"text",editor:{},query:true}, {title:"是否静态角色",data:"isStatic",type:"switch",editor:{},query:true}, {title:"是否默认角色",data:"isDefault",type:"switch",editor:{},query:true}, {title:"操作选项",type:"command",actions:[{name:"设置权限",onClick:showPermissionModel}]} ] }; return { gridOptions: gridOptions }; }
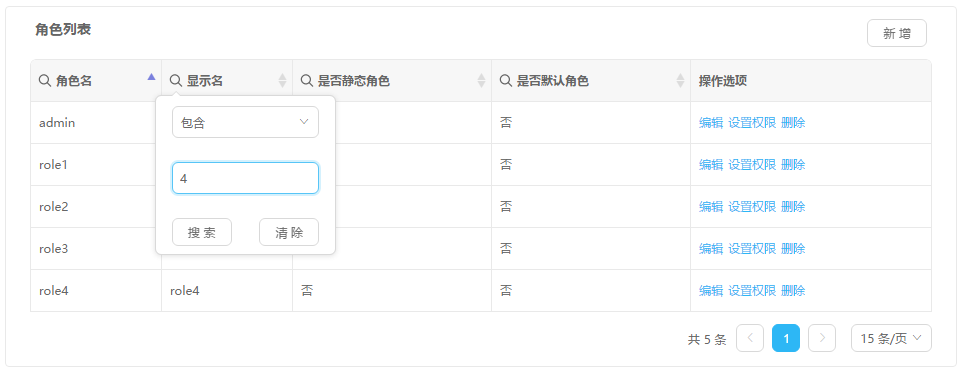
很少的代码就能完全实现表格的展示、新增、编辑、排序、查询、分页等功能,显示效果:

BodeGrid表格api:
|
参数
|
类型
|
说明
|
默认值
|
|
ref
|
object
|
ref指向本身,用于行内按钮绑定数据
|
ref:this,固定写法
|
|
title
|
string
|
表格标题
|
|
|
url
|
object
| 远程api接口配置 |
|
|
columns
|
array[object]
|
表格列属性配置
|
|
|
actions
|
array[object]
|
表格右上角自定义按钮
|
|
|
pageSize
|
number
|
每页显示数量
|
15
|
|
pageSizeOptions
|
array[string]
|
可选显示数量
|
["10","15","20","30","50","100"]
|
|
sortField
|
string
|
初始排序字段
|
第一列
|
|
sortDirection
|
string
| 初始排序方式 |
desc
|
columns属性详细介绍:
|
参数
|
类型
|
说明
|
默认值
|
|
title
|
string
|
表头显示标题
|
|
|
data
| string | 从数据源获取对应的字段名 |
|
|
type
|
string
| 列的类型。类型有:text、textarea、number、switch、dropdown、img、datepicker、datetimepicker、timepicker、hide、command |
|
|
query
|
boolean
|
是否可以查询
|
false
|
|
render
|
function(v,d)
|
列渲染事件。v:当前列的数据;d:当前行的数据
| |
sortDisable |
boolean
|
是否禁止排序
| false |
|
source
|
array[object]
|
dropdown类型下拉数据源,格式:[{value:"xx",text:"vv"}],当type="dropdown"时必须
|
|
|
actions
|
array[object]
|
command类型自定义操作选项,格式:[{name:"xx",onClick:function(data){}}]。data:当前行数据
|
|
