1 【Positioning(定位)】
Positioning作用:指定了元素的定位类型。position包括四个值:static,relative,fixed,absolute。
css定位解析:元素可以使用的顶部top,底部bottom,左侧left和右侧right属性定位。然而,这些属性无法工作,除非是先设定position属性。他们也有不同的工作方式,这取决于定位方法。
2 【position四大值介绍】
2-1【static 定位】
解释:HTML元素的默认值,即没有定位,元素出现在正常的流中。即:元素不可受到top, bottom, left, right的影响。
2-2【fixed 定位】
解释:元素的位置相对于浏览器窗口是固定位置,即使窗口是滚动的它也不会移动:
p.pos_fixed{position:fixed; top:30px; right:5px;}
运行结果:


图1:浏览器滚动前: 图2:浏览器滚动后:
因此:Fixed定位使元素的位置与文档流无关,因此不占据空间。Fixed定位的元素和其他元素重叠。
注意: Fixed 定位在 IE7 和 IE8 下需要描述 !DOCTYPE 才能支持.
2-3【relative 定位】
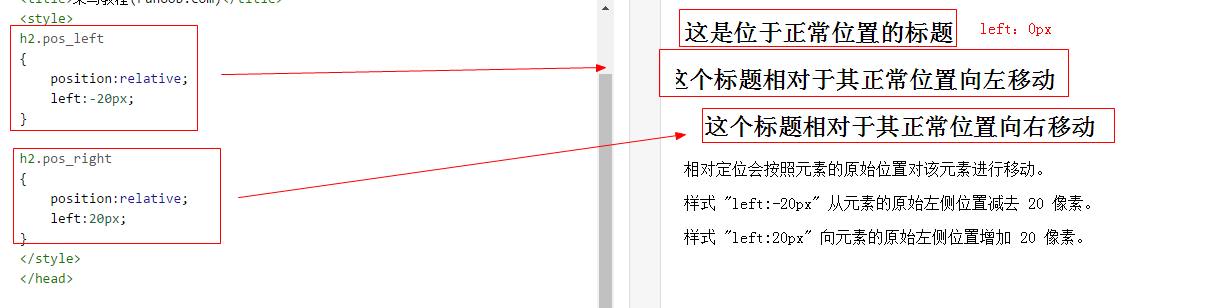
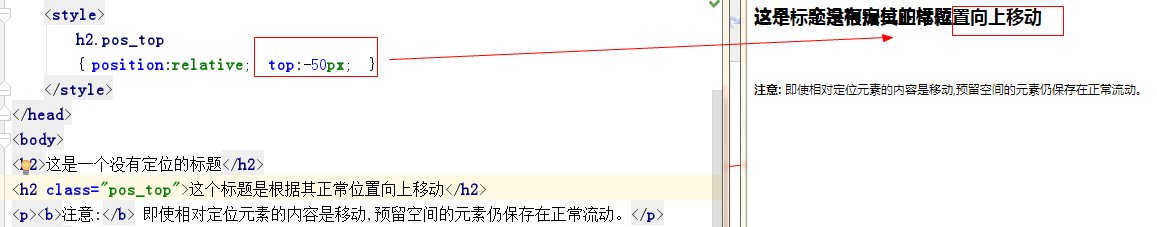
解释1:相对定位元素的定位是相对其正常位置。

解释2:可以移动的相对定位元素的内容和相互重叠的元素,它原本所占的空间不会改变。

注意:相对定位元素经常被用来作为绝对定位元素的容器块。
2-4【absolute 定位】
解释1:绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>:

注意:
absolute 定位使元素的位置与文档流无关,因此不占据空间。
absolute 定位的元素和其他元素重叠。
2-5【重叠的元素】
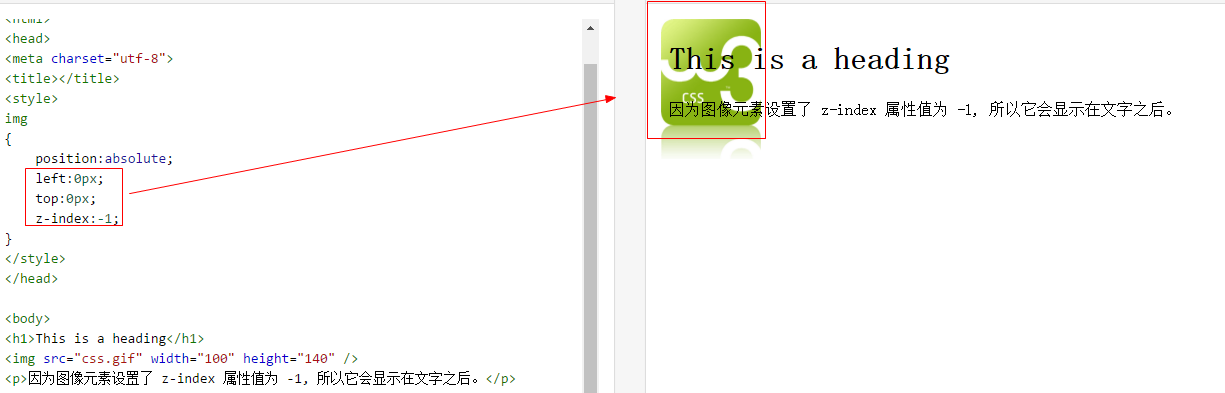
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面)
一个元素可以有正数或负数的堆叠顺序:

解释:具有更高堆叠顺序的元素总是在较低的堆叠顺序元素的前面。
注意: 如果两个定位元素重叠,没有指定z - index,最后定位在HTML代码中的元素将被显示在最前面。
