随着上一篇文章的结束,我们已经实现了所有消息的类型的回复功能。今天,我们来学习更加高大上,也更加重要的自定义菜单功能。
一、了解自定义菜单
自定义菜单是微信公众平台最常用也是最重要的功能之一。根据微信平台要求,自定义自定义菜单最多包括3个一级菜单,每个一级菜单最多包含5个二级菜单。其中一级菜单最多4个汉字,二级菜单最多7个汉字,多出来的部分将会以“...”代替。
而自定义菜单可以实现的功能也是多种多样的,根据实现功能的不同,微信自定义菜单按钮共分为10种类型:

请注意,3到8的所有事件,仅支持微信iPhone5.4.1以上版本,和Android5.4以上版本的微信用户,旧版本微信用户点击后将没有回应,开发者也不能正常接收到事件推送。9和10,是专门给第三方平台旗下未微信认证(具体而言,是资质认证未通过)的订阅号准备的事件类型,它们是没有事件推送的,能力相对受限,其他类型的公众号不必使用。
二、了解自定义菜单的数据结构
自定义菜单与之前消息回复的XML结构不同,自定义菜单选择时候的是我们更加熟悉的JSON数据结构,官方给出的JSON数据Demo如下:
{
"button":[
{
"type":"click",
"name":"今日歌曲",
"key":"V1001_TODAY_MUSIC"
},
{
"name":"菜单",
"sub_button":[
{
"type":"view",
"name":"搜索",
"url":"http://www.soso.com/"
},
{
"type":"view",
"name":"视频",
"url":"http://v.qq.com/"
},
{
"type":"click",
"name":"赞一下我们",
"key":"V1001_GOOD"
}]
}]
}
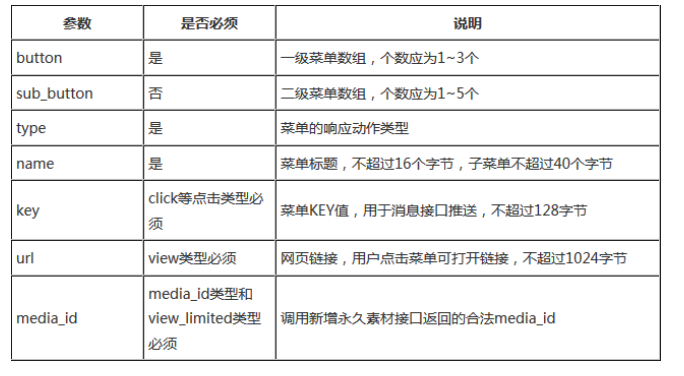
稍微解释一下,微信公众平台的定义菜单类型虽然非常之多。但是总结归纳一共有两大类,分别是click类型(点击触发关键字key)的和view类型(点击跳转URL)的。了解了基本的规则后,我们来看一下详细的参数解释:

稍微思考一下,根据这个JSON结构,我们需要怎样去封装实体类呢?
二、自定义菜单实体类的封装
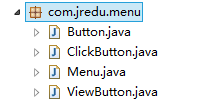
根据上述解释,我们知道菜单类型有两种:click类型、view类型。那么我们便需要clickButton类、viewButton类。而所有菜单共有属性,我们又需要一个Button类作为父类。这样我们才能组装好一个Button,那么多个按钮组装成的菜单,我们又需要一个Menu类。最终我们总结出来,需要四个类的支持才能完成菜单实体的封装:

每一个类的属性类型如下:
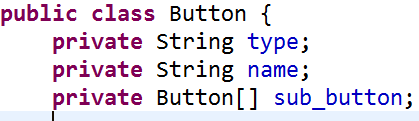
① Button类

② ClickButton类

③ ViewButton类

④ Menu类

三、编写组装菜单方法
实体类组装完毕后,我们进组WeiXinUtil类,编写自定义菜单的组装方法:
/**
* 组装菜单
* @return
*/
public static Menu initMenu(){
Menu menu = new Menu();
ClickButton button11 = new ClickButton();
button11.setName("了解杰瑞教育");
button11.setType("click");
button11.setKey("11");
ClickButton button12 = new ClickButton();
button12.setName("加入杰瑞教育");
button12.setType("click");
button12.setKey("12");
ViewButton button21 = new ViewButton();
button21.setName("杰瑞教育官网");
button21.setType("view");
button21.setUrl("http://www.jerehedu.com");
ViewButton button22 = new ViewButton();
button22.setName("杰瑞教育新闻网");
button22.setType("view");
button22.setUrl("http://www.jredu100.com");
ClickButton button31 = new ClickButton();
button31.setName("杰小瑞");
button31.setType("click");
button31.setKey("31");
Button button1 = new Button();
button1.setName("杰瑞教育"); //将11/12两个button作为二级菜单封装第一个一级菜单
button1.setSub_button(new Button[]{button11,button12});
Button button2 = new Button();
button2.setName("相关网址"); //将21/22两个button作为二级菜单封装第二个二级菜单
button2.setSub_button(new Button[]{button11,button12});
menu.setButton(new Button[]{button1,button2,button31});// 将31Button直接作为一级菜单
return menu;
}
四、调用接口生成菜单
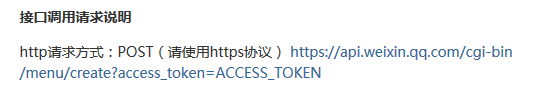
菜单组装完成后,我们需调用官方提供的接口,将自定义菜单发布到微信平台

由于我们直接已经写好doPost方式调用接口的方法,所以直接编写方法调用接口即可:
public static int createMenu(String token,String menu) throws ClientProtocolException, IOException {
int result = 0;
String url = CREATE_MENU_URL.replace("ACCESS_TOKEN", token);
JSONObject jsonObject = doPostStr(url, menu);
if(jsonObject != null){
result = jsonObject.getInt("errcode");
}
return result;
}
其中,我们返回errcode,可以判断创建是否成功:

五、测试类调用方法生成菜单
完成上述各种功能后,回到我们的测试类,调用方法:
public static void main(String[] args) throws ClientProtocolException, IOException, KeyManagementException, NoSuchAlgorithmException, NoSuchProviderException {
AccessToken token = WeiXinUtil.getAccessToken();
System.out.println("Access_Token为:"+token.getToken());
System.out.println("有效时间为:"+token.getExpiresIn());
String menu = JSONObject.fromObject(WeiXinUtil.initMenu()).toString();
int result = WeiXinUtil.createMenu(token.getToken(), menu);
if(result==0){
System.out.println("菜单创建成功!");
}else{
System.out.println("菜单创建失败");
}
}
看到控制台结果:

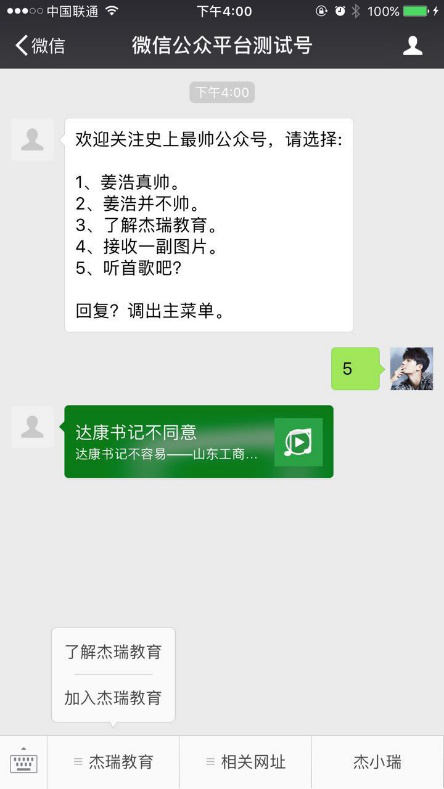
愉快的看了看手机,效果如下(当然现在只完成展示,还未做点击事件操作):