textarea限制字数
js代码:
function gbcount(content,total,used,remain)
{
var max;
max=total.value;
if(content.value.length>max)
{
content.value=content.value.substring(0,max);
used.value=max;
remain.value=0;
alert("留言不能超过1000 个字!");
}
else
{
used.value=content.value.length;
remain.value=max-used.value;
}
}
html代码:
<TEXTAREA class=write id=conent name=content rows=8 cols=60 onKeyDown=gbcount(this.form.content,this.form.total,this.form.used,this.form.remain); onKeyUp=gbcount(this.form.content,this.form.total,this.form.used,this.form.remain);></TEXTAREA>
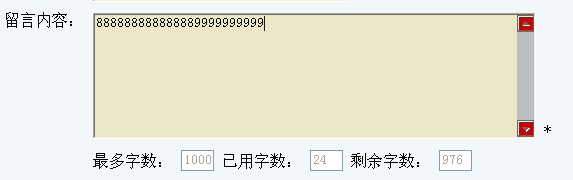
效果: