微信小程序css之盒子(box)模型
概念
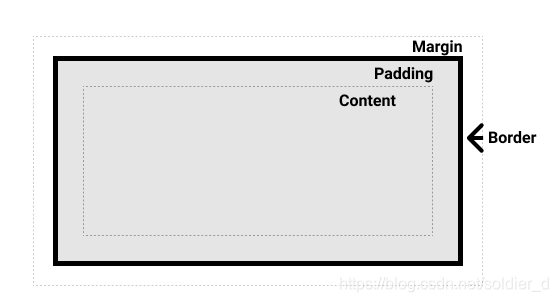
在css的使用中,所有的元素都被理解成为一个盒子模型,这和QT中的盒子模型相同,如下图所示:

- Content: 这个区域是用来显示内容,大小可以通过设置 width 和 height.
- Padding: 包围在内容区域外部的空白区域,即内边距,大小通过 padding 相关属性设置。
- Border: 边框盒包裹内容和内边距。大小通过 border 相关属性设置。
- Margin: 这是最外面的区域,是盒子和其他元素之间的空白区域,即外边距,大小通过 margin 相关属性设置。
分类(块级盒子和内联盒子)
块级(block)盒子有以下几个特点:
- 每个盒子都会换行
- width 和 height 属性可以发挥作用
- 内边距(padding), 外边距(margin) 和 边框(border) 会将其他元素从当前盒子周围“推开”
- 在绝大数情况下盒子会和父容器一样宽
块级盒子其实就对应着块级的标签,默认情况下h标签、p标签都是块级的,小程序中的view标签也是,这些标签有上面说的这些属性,每增加一个都会换行。
内联(inline)盒子有以下几个特点:
- 盒子不会产生换行
- width 和 height 属性将不起作用
- 垂直方向的内边距、外边距以及边框会被应用但是不会把其他处于 inline 状态的盒子推开
- 水平方向的内边距、外边距以及边框会被应用且会把其他处于 inline 状态的盒子推开
默认情况下用做链接的 a 元素、span、 em 以及 strong 都是处于 inline 状态的。
可以通过display属性来更改盒子的类型
display:block /*块级盒子*/
display:inline /*内联盒子*/
使用display: inline-block
inline-block是display的一个特殊的值,它在内联和块之间提供了一个中间状态。当你不希望一个项切换到新行(这是内联盒子的属性),但希望它可以设定宽度和高度,并避免与其他行发生重叠的时候(width和height属性可设,垂直方向上内外边距可设且会推开其他的组件,这是块级盒子的属性),使用inline-block。
使用了display: inline-block特点如下:
- 设置width 和height 属性会生效。
- padding, margin, 以及border 会推开其他元素。
但是,它不会跳转到新行,如果显式添加width 和height 属性,它只会变得比其内容更大。
