flex 下对齐_开启 flex 与 grid 布局方式之旅
关注“前端学苑” ,坚持每天进步一点点

「~布局flex 与 grid~」
现在,我们被称为前端工程师。然而,早年给我们的称呼却是页面仔。或许是职责越来越大,整体的前端井喷式的发展,使我们只关注了js,而疏远了css和html。本文主要是介绍 flex 布局和 grid 布局。
CSS 常见布局方式
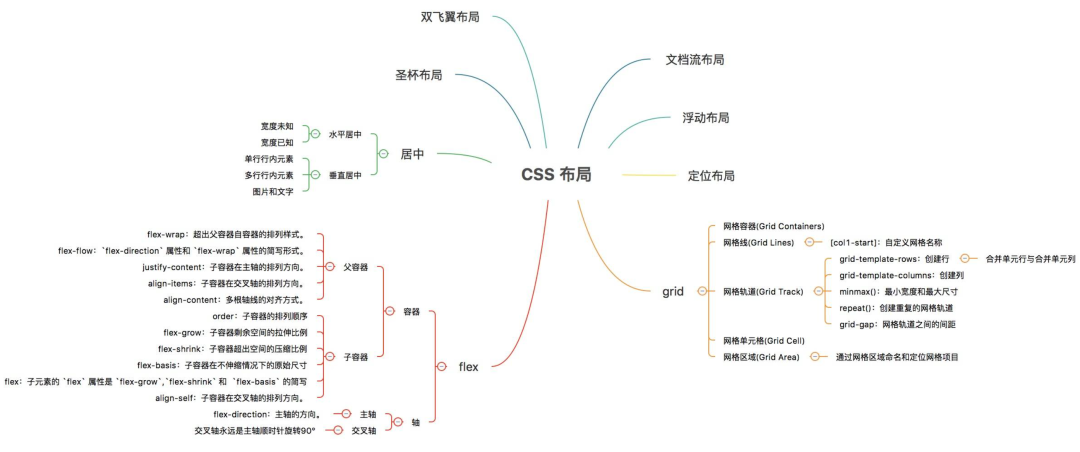
 「~思维导图~」
「~思维导图~」
一、文档流布局
这是最基本的布局方式,就是按照文档的顺序一个一个显示出来,块元素独占一行,行内元素共享一行。
二、浮动布局
浮动方式布局就是使用 float 属性,使元素脱离文档流,浮动起来。
三、定位布局
可以通过 position 属性来进行定位。
四、flex 布局

什么是 flex 布局
2009年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
flex 是一种新型的布局方式,使用该布局方式可以实现几乎所有你想要的效果。但是要注意其浏览器的兼容性,flex 只支持 ie 10+,所有还是要根据你的项目情况使用。

使用 flex 布局
flex 的使用方法很简单,只需要将其 display 属性设置为 flex 就可以,也可以设置行内的 flex。注意:设为 Flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
在 flex 中,最核心的概念就是容器和轴,所有的属性都是围绕容器和轴设置的。其中,容器分为父容器和子容器。轴分为主轴和交叉轴(主轴默认为水平方向,方向向右,交叉轴为主轴顺时针旋转 90°)。
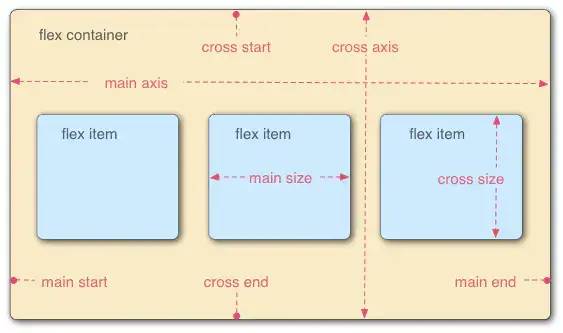
在使用 flex 的元素中,默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)主轴开始的位置称为 main start,主轴结束的位置称为 main end。交叉轴开始的位置称为 cross start,交叉轴结束的位置称为 cross end。
在使用 flex 的子元素中,占据的主轴空间叫做 main size,占据的交叉轴空间叫做 cross size。

flex 基本概念
父容器属性
父容器上有六个属性
1)flex-direction:主轴的方向。
2)flex-wrap:超出父容器子容器的排列样式。
3)flex-flow:flex-direction 属性和 flex-wrap 属性的简写形式。
4)justify-content:子容器在主轴的排列方向。
5)align-items:子容器在交叉轴的排列方向。
6)align-content:多根轴线的对齐方式。
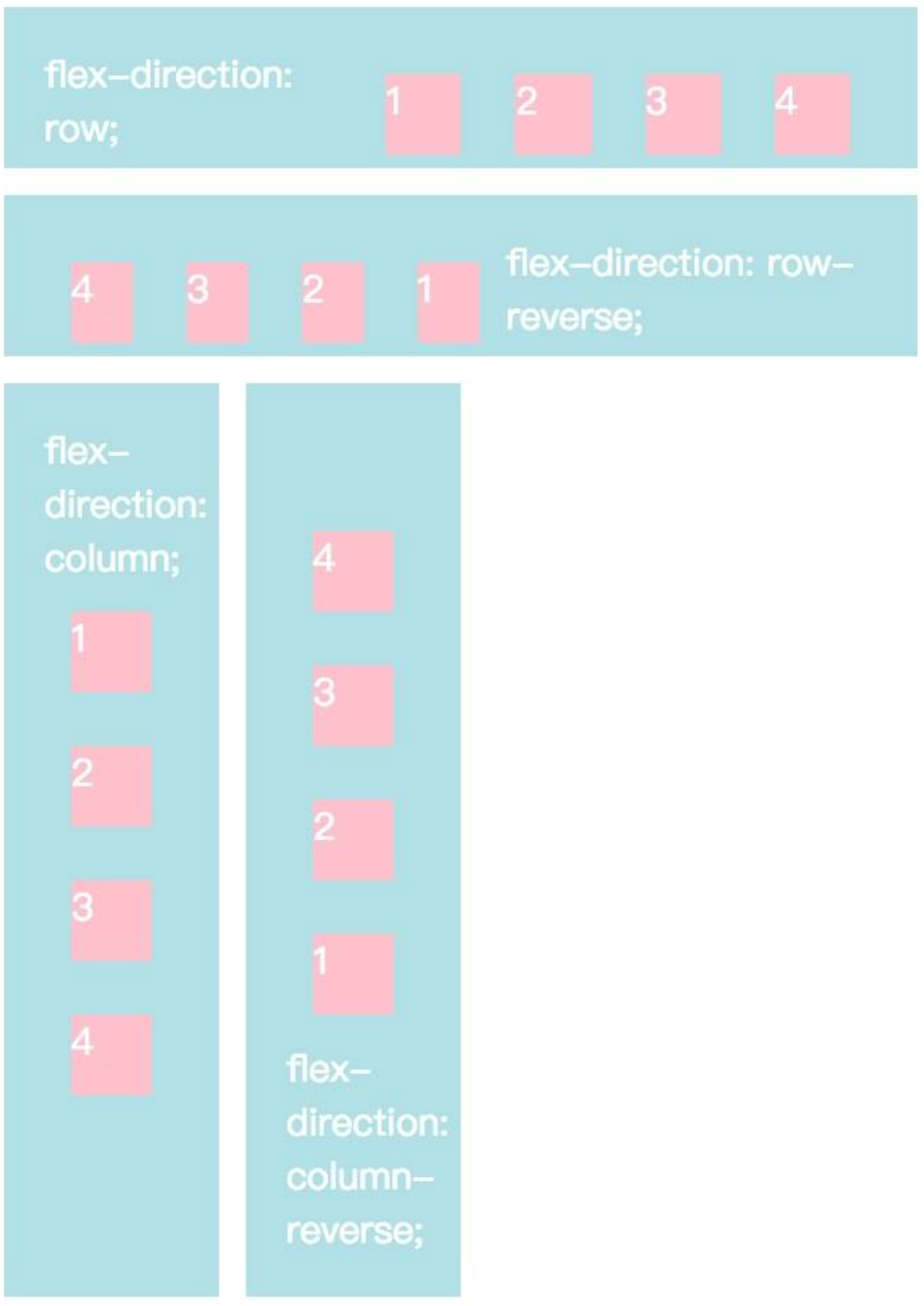
flex-direction 属性flex-direction 属性决定主轴的方向(主轴的方向不一定是水平的,这个属性就是设置主轴的方向,主轴默认是水平方向,从左至右,如果主轴方向设置完毕,那么交叉轴就不需要设置,交叉轴永远是主轴顺时针旋转 90°)。
.ele { flex-direction: row; // 默认值,主轴为水平方向,起点在左端。 flex-direction: row-reverse; // 主轴为水平方向,起点在右端。 flex-direction: column; // 主轴为垂直方向,起点在上。 flex-direction: column-reverse; // 主轴为垂直方向,起点在下。} flex-direction 属性
flex-direction 属性
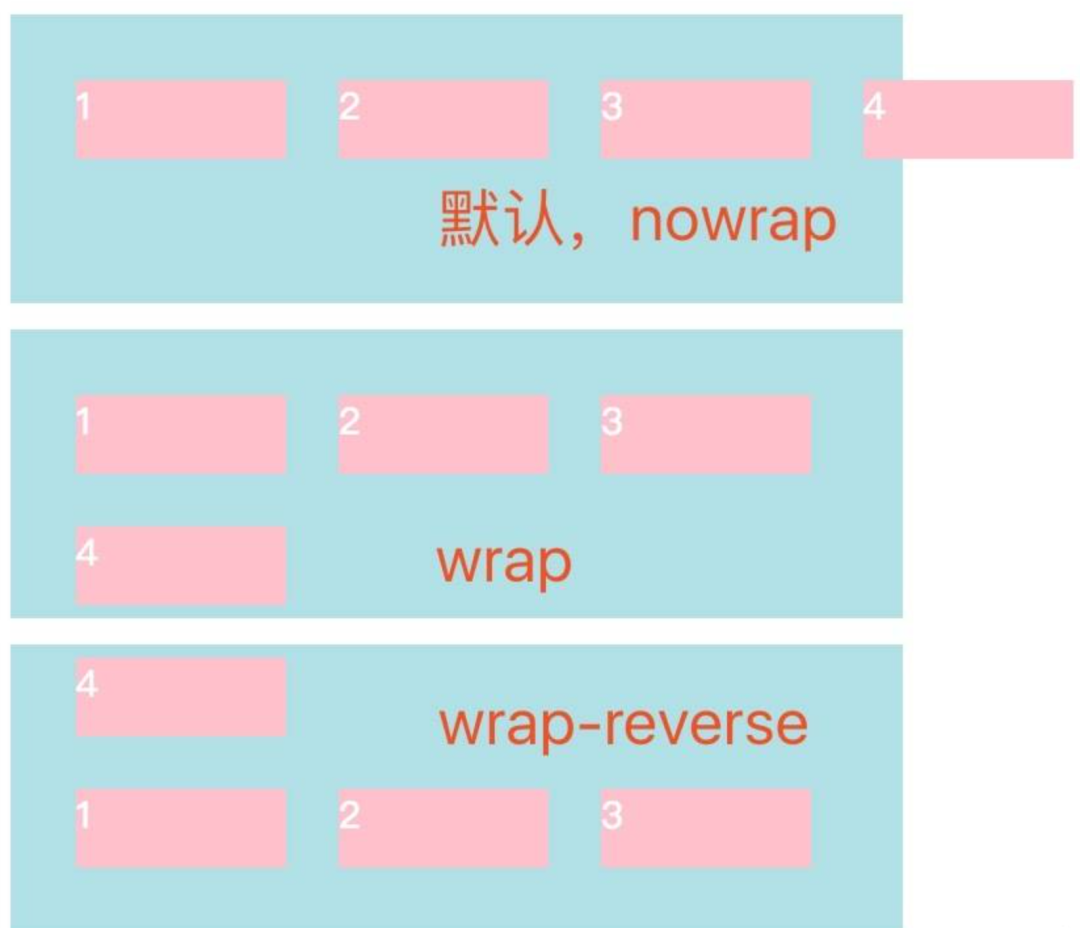
flex-wrap 属性
flex-wrap 属性决定子容器如果在一条轴线排不下时,如何换行。
.ele { flex-wrap: nowrap; // 默认,不换行 flex-wrap: wrap; // 换行,第一行在上方。 flex-wrap: wrap-reverse // 换行,第一行在下方。
flex-wrap 属性
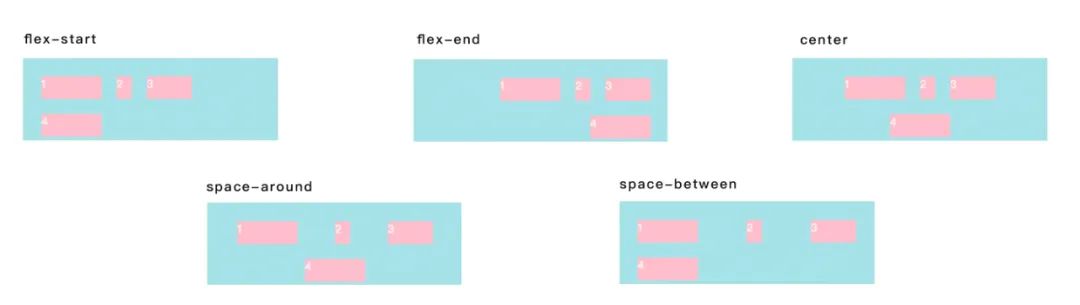
justify-content 属性
justify-content 属性定义了子容器在主轴上的对齐方式。
.ele{ justify-content: flex-start; // 默认,左对齐 justify-content: flex-end; // 右对齐 justify-content: center; // 居中 justify-content: space-between; // 两端对齐,项目之间的间隔都相等。 justify-content: space-around; // 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。}
justify-content 属性
flex-flow 属性
flex-flow 属性是 flex-direction 属性和 flex-wrap 属性的简写形式,默认值为 row nowrap。
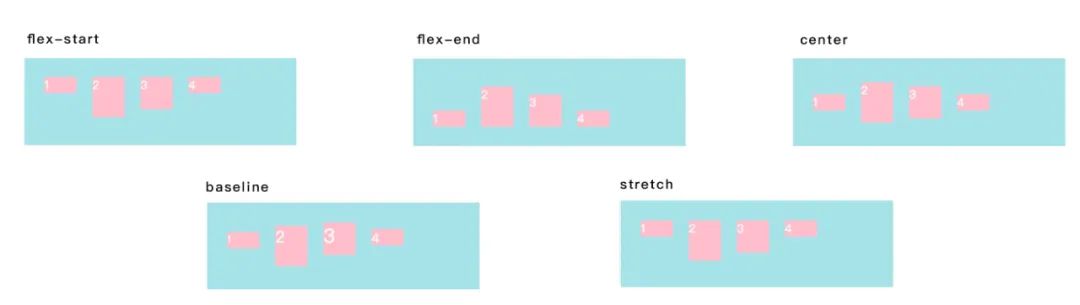
.ele { flex-flow: || ;}align-items 属性
align-items属性定义子容器在交叉轴上如何对齐。
具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
.ele{ align-items: flex-start; // 交叉轴的起点对齐。 align-items: flex-end; // 交叉轴的终点对齐。 align-items: center; // 交叉轴的中点对齐。 align-items: baseline; // 项目的第一行文字的基线对齐。 align-items: stretch; // 默认,如果项目未设置高度或设为auto,将占满整个容器的高度。}
align-items 属性
align-content 属性
align-content 属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.ele{ align-content: flex-start; // 与交叉轴的起点对齐 align-content; flex-end; // 与交叉轴的终点对齐。 align-content: center; // 与交叉轴的中点对齐。 align-content: space-between;// 与交叉轴两端对齐,轴线之间的间隔平均分布。 align-content: space-around; // 每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。 align-content: stretch; // 默认 轴线占满整个交叉轴。}
align-content 属性
子容器属性
子容器也有 6 个属性:
1)order:子容器的排列顺序
2)flex-grow:子容器剩余空间的拉伸比例
3)flex-shrink:子容器超出空间的压缩比例
4)flex-basis:子容器在不伸缩情况下的原始尺寸
5)flex:子元素的 flex 属性是 flex-grow,flex-shrink 和 flex-basis 的简写
6)align-self
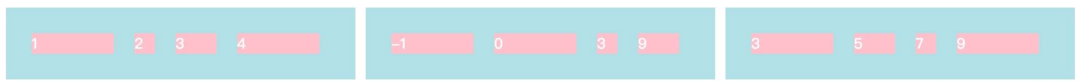
order 属性
order 属性定义项目的排列顺序。数值越小,排列越靠前,默认为 0。
.ele{ order: num; }
order 属性
flex-grow 属性
flex-grow 属性定义子容器的伸缩比例。按照该比例给子容器分配空间。
.ele{ flex-grow: ; /* default 0 */}
flex-grow 属性
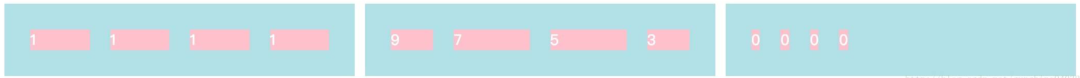
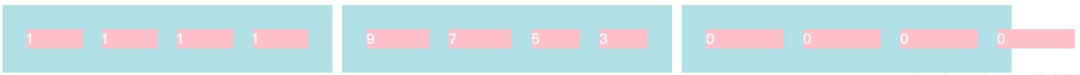
flex-shrink 属性
flex-shrink 属性定义了子容器弹性收缩的比例。如图,超出的部分按 1:2 的比例从子容器中减去。此属性要生效,父容器的 flex-wrap 属性要设置为 nowrap。
.ele{ flex-shrink: ; /* default 0 */}
flex-shrink 属性
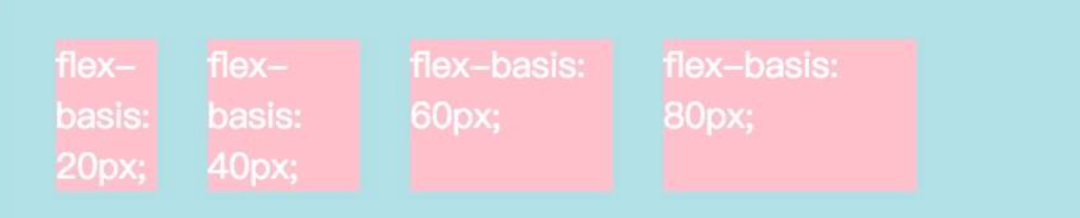
flex-basis 属性
flex-basis 属性定义了子容器在不伸缩情况下的原始尺寸,主轴为横向时代表宽度,主轴为纵向时代表高度。
.ele{ flex-basis: | auto; /* default auto */}
flex-basis 属性
五、grid 网格布局
flex 布局虽然强大,也是一维布局,只能在一条直线上放置内容区块。
grid 布局又称为“网格布局”,可以实现二维布局方式,和之前的 表格table布局差不多,然而,这是使用 CSS 控制的,不是使用 HTML 控制的,同时还可以依赖于媒体查询根据不同的上下文新定义布局。
与 table 布局不同的是,grid 布局不需要在 HTML 中使用特定的标签布局,所有的布局都是在 CSS 中完成的,你可以随意定义你的 grid 网格。
浏览器兼容性如下:

grid 网格布局中的基本概念
网格线(Grid Lines)
网格线组成了网格,网格的水平和垂直的分界线。一个网格线存在行或列的两侧。我们可以引用它的数目或者定义的网格线名称。

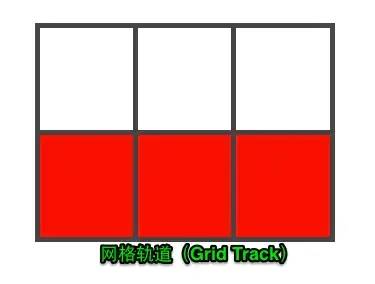
网格轨道(Grid Track)
网格轨道是就是相邻两条网格线之间的空间,就好比表格中行或列。所在在网格中其分为grid column和grid row。每个网格轨道可以设置一个大小,用来控制宽度或高度。

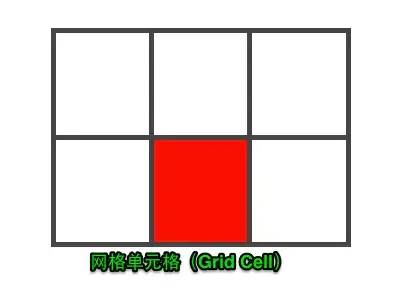
网格单元格(Grid Cell)
网格单元格是指四条网格线之间的空间。所以它是最小的单位,就像表格中的单元格。

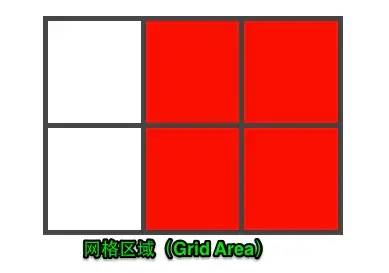
网格区域(Grid Area)
网格区域是由任意四条网格线组成的空间,所以他可能包含一个或多个单元格。相当于表格中的合并单元格之后的区域。

使用 grid 布局
display:grid | inline-grid | subgrid
网格容器中的所有子元素就会自动变成网格项目(grid item),然后设置列(grid-template-columns)和 行(grid-template-rows)的大小,设置 grid-template-columns 有多少个参数生成的 grid 列表就有多少个列。
注:当元素设置了网格布局,column、float、clear、vertical-align属性无效。
* 举个栗子 ?1、第一个 Grid 布局
CSS Grid 布局由两个核心组成部分是 wrapper(父元素)和 items(子元素)。wrapper 是实际的 grid(网格),items 是 grid(网格) 内的内容。
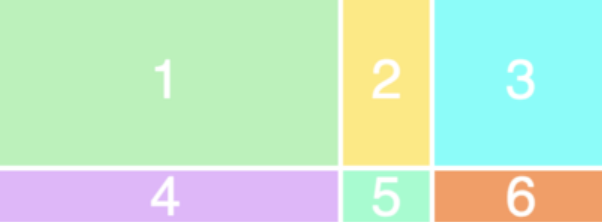
1 2 3 4 5 6要把 wrapper 元素变成一个 grid(网格),只要简单地把其 display 属性设置为 grid 即可:
.wrapper { display: grid;}
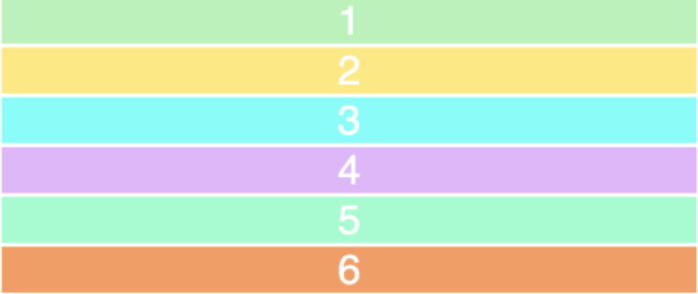
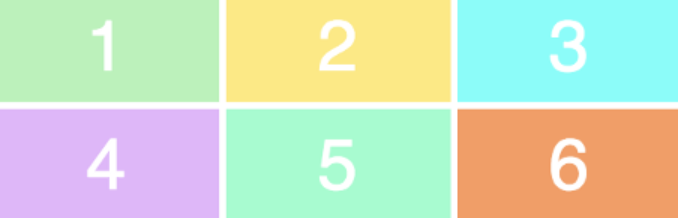
Columns(列) 和 rows(行)为了使其成为二维的网格容器,我们需要定义列和行。让我们创建3列和2行。我们将使用grid-template-row和grid-template-column属性。
.wrapper { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 50px 50px;}正如你所看到的,我们为 grid-template-columns 写入了 3 个值,这样我们就会得到 3 列。我们想要得到 2 行,因此我们为 grid-template-rows 指定了2个值。
这些值决定了我们希望我们的列有多宽( 100px ),以及我们希望行数是多高( 50px )。
效果如下:

为了确保你能正确理解这些值与网格外观之间的关系,请看一下这个例子。
.wrapper { display: grid; grid-template-columns: 200px 50px 100px; grid-template-rows: 100px 30px;}
2、第二个 Grid 布局
grid-template-rows,grid-template-columns: 设置行、列的尺寸:1)fr:是一个占比单位,占容器的比例;
2)repeat(n, size) : 重复多少次,大小是多大;
3)minmax(min, max) : 取值范围 >= min, <= max;
4)auto:根据浏览器决定大小;
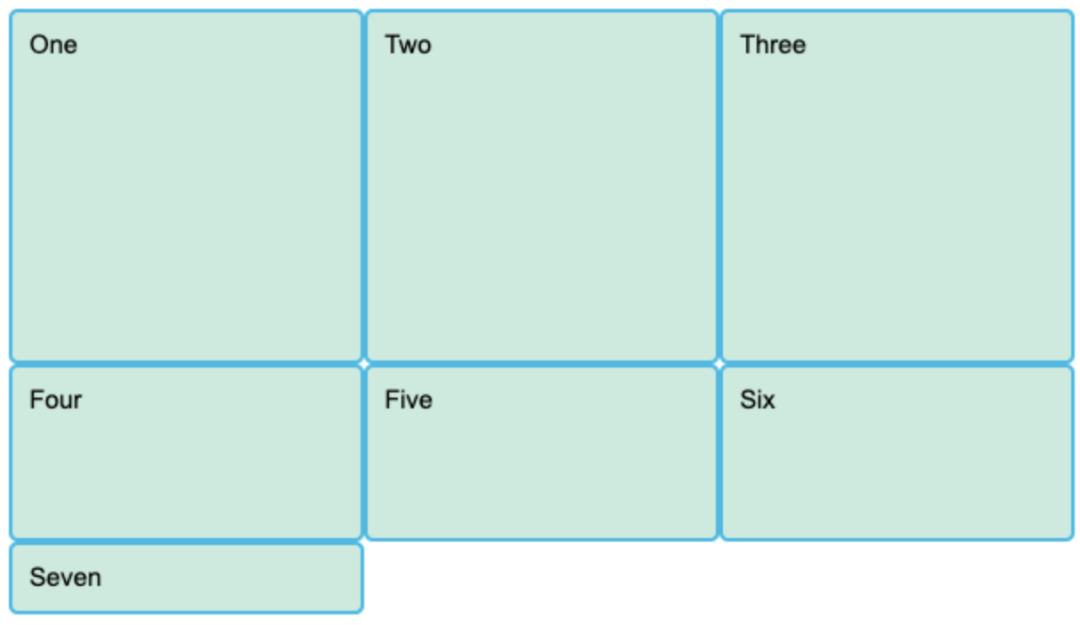
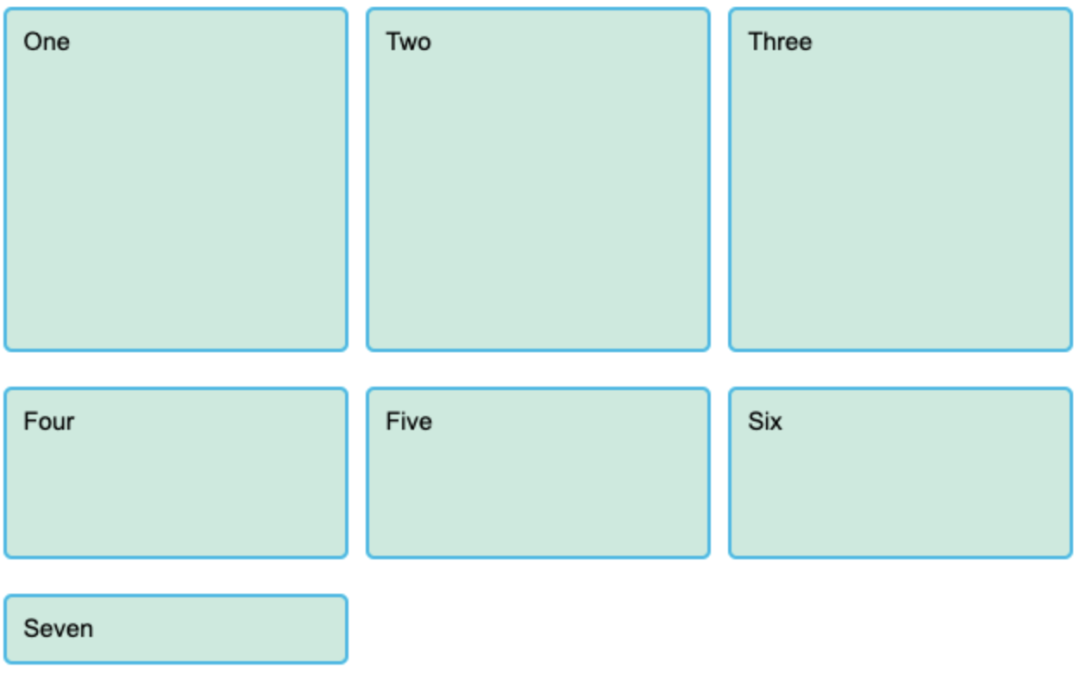
tips: fr 是基于网格容器可用空间来计算的(flex 也是一样),所以我们可以和其他单位混合使用,如果需要的话。<div class="container"> <div>Onediv> <div>Twodiv> <div>Threediv> <div>Fourdiv> <div>Fivediv> <div>Sixdiv> <div>Sevendiv> div>.container { display: grid; grid-template-columns: repeat(3, 200px); grid-template-rows: minmax(200px, 1fr) 100px auto; } .container > div { border-radius: 5px; padding: 10px; background-color: rgb(207,232,220); border: 2px solid rgb(79,185,227); }
.container { column-gap: 10px; row-gap: 20px;}效果如下:

觉得本文对你有帮助?请分享给更多人
关注「前端学苑」加星标,提升前端技能

