Android layer-list的属性和使用具体解释。layer-list是用来多个图层堆叠显示的,借这个特性能够做一些特别的效果(比方:阴影、以下的效果等),也能够投机取巧。
1.代码片
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<!--近期的项目中须要用到多个图层堆叠到一块儿,就研
究了一下android中的layer-list。android中的layer-list
就是用来多个图层堆叠显示的。 -->
<item>
<shape > <!-- 第一层的颜色为蓝色 -->
<solid android:color="@color/blue"/>
</shape>
</item>
<!-- 第二层的颜色。也就是最上面的一层,由于第二层相对于
View的底部上移两个dp所以第一层会露出一个dp的黑色所以
给人一种仅仅有底部边框的假象 -->
<item android:bottom="2dip">
<shape>
<solid android:color="@color/white"/>
</shape>
</item>
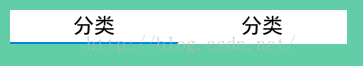
</layer-list>2.布局代码和效果图 (一定要注意在使用RadioGroup的时候要记的写RadioButton的id,否则不能切换)
<RadioGroup
android:id="@+id/rg"
android:layout_below="@id/bt2"
android:layout_margin="10dip"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:id="@+id/rb0"
android:layout_height="wrap_content"
android:layout_width="0dip"
android:layout_weight="1"
android:button="@null"
android:text="分类"
android:checked="true"
android:gravity="center"
android:textColor="@color/black"
android:background="@drawable/ch_bg"
android:layout_marginTop="2dip"
android:paddingBottom="4dip"/>
<RadioButton
android:id="@+id/rb1"
android:layout_height="wrap_content"
android:layout_width="0dip"
android:layout_weight="1"
android:text="分类"
android:button="@null"
android:gravity="center"
android:textColor="@color/black"
android:background="@drawable/ch_bg"
android:layout_marginTop="2dip"
android:paddingBottom="4dip"/>
</RadioGroup>选择器
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android" > <item android:state_checked="true" android:drawable="@drawable/bg_li"></item> <item android:state_checked="false" android:drawable="@color/white"></item> </selector>
效果图
3.代码片
<?xml version="1.0dip" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<bitmap android:src="@drawable/ic_launcher"
android:gravity="center"/>
</item>
<item android:left="10dip" android:top="10dip">
<bitmap android:src="@drawable/ic_launcher"
android:gravity="center"/>
</item>
<item android:left="20dip" android:top="20dip">
<bitmap android:src="@drawable/ic_launcher"
android:gravity="center"/>
</item>
<item android:left="30dip" android:top="30dip">
<bitmap android:src="@drawable/ic_launcher"
android:gravity="center"/>
</item>
</layer-list>
效果图
4.代码片
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:drawable="@drawable/ic_launcher"></item>
<item android:left="10dip" android:top="10dip" android:drawable="@drawable/ic_launcher"></item>
<item android:left="20dip" android:top="20dip" android:drawable="@drawable/ic_launcher"></item>
<item android:left="30dip" android:top="30dip" android:drawable="@drawable/ic_launcher"></item>
</layer-list>
5.知识库连接:
http://blog.csdn.net/brokge/article/details/9713041
http://www.aitinan.com/4004.html
http://www.cnblogs.com/tsoorr/p/3407935.html
http://www.cnblogs.com/ithouge/articles/ithouge-android-layer-list-shape-corners.html
http://www.linuxidc.com/Linux/2012-05/59827.htm