这几篇都是我原来首发在 segmentfault 上的地址:https://segmentfault.com/a/1190000004996659
突然想起来我这个博客冷落了好多年了,也该更新一下,呵呵
最近想重写一下网站的Restful API,原来是用PHP写的,看到现在nodejs这么火也想试一下,虽然了解过nodejs但真正动手写还是头一次,找了好多教程来看然后试着敲下一代码,这篇文件主要参考了
Build a RESTful API Using Node and Express 4
https://scotch.io/tutorials/build-a-restful-api-using-node-and-express-4
原文里用的是MongoDB,考虑到我用的数据库是Mysql,所以我把CRUD部分的操作改成了MySql的,
1. 环境的搭建
nodejs的安装我就是不说了,我主要采用了以下Node package
-
Express 4.0nodejs下最出名的web 框架了
-
waterlineORM数据操作中间件,官方团队提供的适配器:提供了对 MySQL / MongoDB / Redis 的支持,也有很多第三方开发的适配器。
-
sails-mysql这个是waterline 官方提供的对MySQL的adapter
package.json 内容
{
"name": "node-api",
"version": "1.0.0",
"description": "node api learn", "main": "server.js", "dependencies": { "body-parser": "^1.15.0", "express": "^4.13.4", "sails-mysql": "^0.12.1", "waterline": "^0.12.1" }, "devDependencies": { "nodemon": "^1.9.1" } }运行
npm install安装所需要的所有package
首先让 express 先跑起来
// server.js
var express = require('express');
var app = express(); var bodyParser = require('body-parser'); app.use(bodyParser.urlencoded({ extended: true })); app.use(bodyParser.json()); var port = process.env.PORT || 8080; var router = express.Router(); router.get('/', function(req, res) { res.json({ message: 'hello! welcome to our api!' }); }); app.use('/api', router); app.listen(port); console.log('Magic happens on port ' + port);在控制台运行
node server.js测试一下程序的运行效果
因为要调试restful API 所以推荐使用POSTMAN 一款chrome下专门用来调试restful api的工具
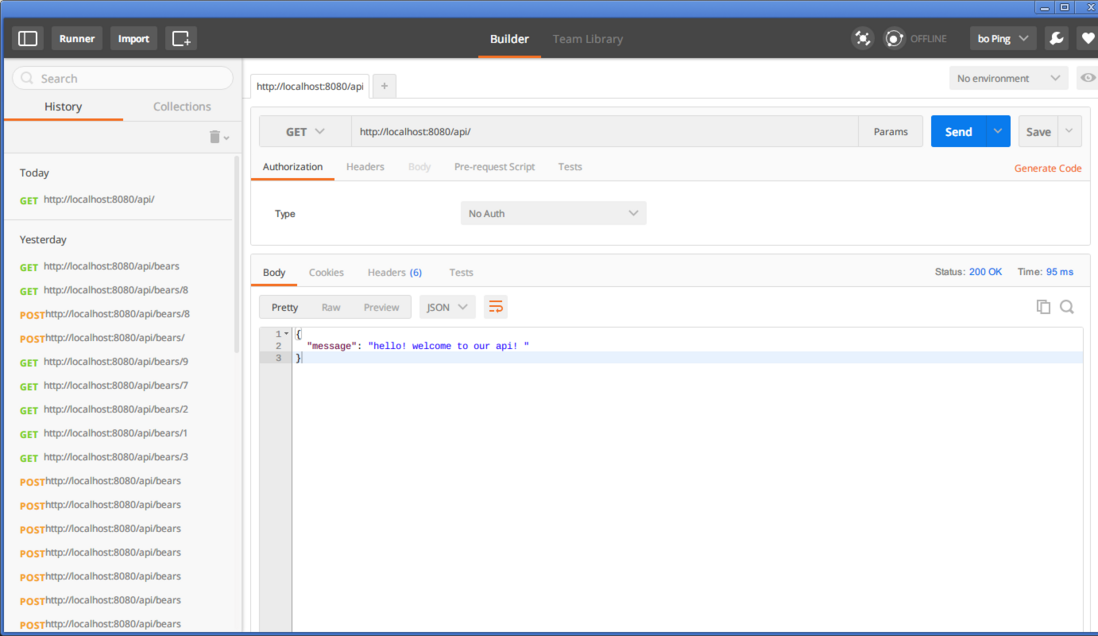
在地址栏里输入 http://localhost:8080/api/
可以看到,服务器已经正常启用了。接下来就是要做一些CRUD,的操作了.
2. 数据库的创建
为了保持代码的清析和可理解,所以为测试代码创建的数据库很简单:
CREATE TABLE `bear` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT, `name` varchar(255) DEFAULT NULL PRIMARY KEY (`id`) ) ENGINE=MyISAM AUTO_INCREMENT=9 DEFAULT CHARSET=latin1;就一个int id 自增型主键字段 和一个 varchar(255) 的name字段,方便编码。
定义一个的model在主目录下创建一个app/models/bear.js
//app/models/bear.js
var Waterline = require('waterline');
module.exports = Waterline.Collection.extend({ identity:'bear', //模型名,默认对应表名,你也可以通过tableName 属性来配置对应的表名 connection:'myLocalMysql',//所采有的数据库连接 schema: true, attributes:{ name:'string' } });更详细的models说明,清参见:https://github.com/balderdashy/waterline-docs/blob/master/models/models.md
在创建一个数据库链接配置文件 app/config/waterline.js
//app/config/waterline.js
var mysqlAdapter = require('sails-mysql');
var wlconfig = { adapters: { 'default':mysqlAdapter, mysql: mysqlAdapter }, connections: { myLocalMysql: { //对应models中的connection adapter : 'mysql', host : 'localhost', port : 3306, user : 'root', password : '', database : 'test' } }, defaults: { migrate: 'safe' //这个注意啊,如果是争对已经有的数据库一定要注意,小心把表全删除了 } }; exports.config = wlconfig; 然后回到server.js引入相关文件
//server.js
var Waterline = require('waterline');
var Bear = require('./app/models/bear'); var WConfig = require('./app/config/waterline'); var orm = new Waterline(); orm.loadCollection(Bear); ........ ........ //把start server的代码改为 orm.initialize(WConfig.config,function(err,models){ if(err) throw err; app.models = models.collections; //app.set('models',models.collections); app.connections = models.connections; app.listen(port); console.log('Magic happens on port ' + port); });3. 定义路由
//server.js
...
var port = process.env.PORT || 8080;
var router = express.Router();
router.use(function(req,res,next) { console.log('Something is happening.'); next(); }); router.get('/', function(req,res) { res.json({ message: 'Hello! welcome to our api! '}); }); ... app.use('/api',router);使用 express.Router() 来创建路由并增加一个中间件,这里我们只是让它简单的在控制台输出一句 Something is happening.'
POST /API/BEARS
router.route('/bears')
.post(function(req,res) {
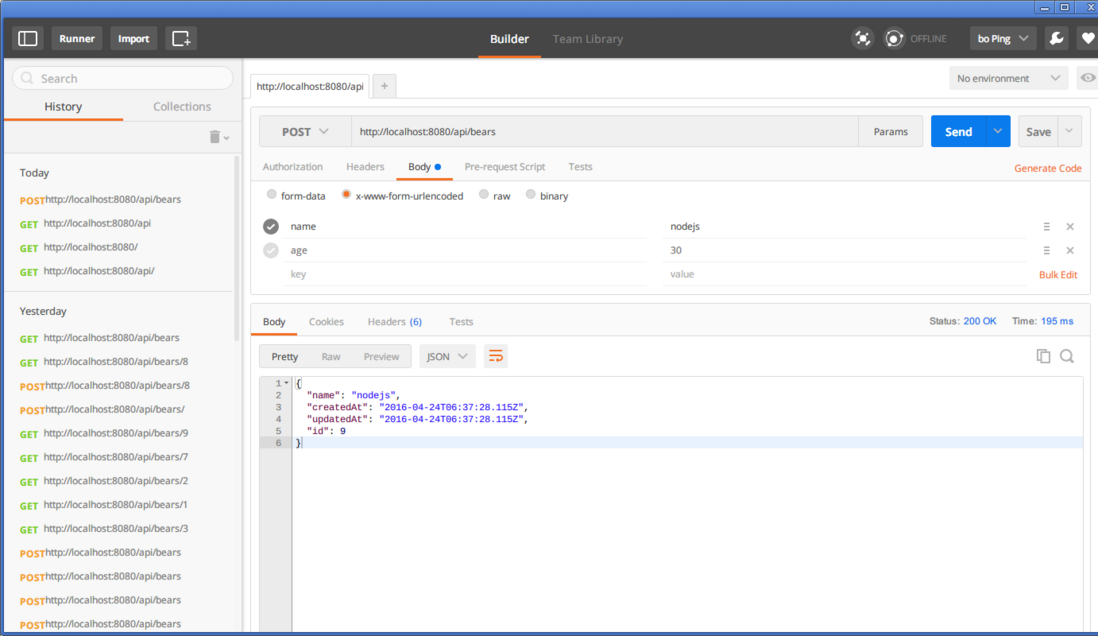
app.models.bear.create(req.body,function(err,model) { if(err) return res.json({ err,err }, 500); res.json(model); }); }); 用POSTMAN测试一下
完美,不过怎么多了两个字段 createAt 和 updateAt查了文档才知道,这就是一开始的时候我没有把migrate:设为 'safe', 不过也可以在models里关闭 autoCreatedAt:false 就可以了
GET /API/BEARS
//server.js
.post(function(req,res) {
app.models.bear.create(req.body,function(err,model) { if(err) return res.json({ err,err }, 500); res.json(model); }); }) .get(function(req,res) { app.models.bear.find().exec(function(err,model){ if(err) return res.json({ err: err },500); res.json(model); }); });通过id进行查改删
router.route('/bears/:bear_id')
.get(function(req,res) {
app.models.bear.findOne({ id: req.params.bear_id},function(err,model) { if(err) return res.json({ err:err },500); res.json(model); }); }) .put(function(req,res) { delete req.body.id; app.models.bear.update({ id: req.params.bear_id},req.body, function(err,model) { if(err) return res.json({ err: err},500); res.json(model); }); }) .delete(function(req,res) { app.models.bear.destroy({ id: req.params.bear_id},function(err,model) { if(err) return res.json({err: err},500); res.json({ status:'ok'}); }); }); 总结
整个过程应该是比较简单的,由于没有涉及业务逻辑部分,所以也没有碰到什么坑,但作为一个基本入门还是比较简洁清晰的。