wpf textbox垂直对齐方式_果冻公开课第九课:打破传统布局方式的flex(上)

传统的布局方式都基于盒模型
像搭积木一样做出布局
这些布局方式的缺点都很明显
于是"flex布局"就诞生了
彻底改变了布局的方式
动画视频:

文字解析:
传统的布局都基于盒模型
需要灵活运用display+postion+float属性
像搭积木一样的方式做出布局
为了完成一些特殊的需求
需要掌握各种奇技淫巧
像垂直居中 弹性布局等
对于新手来说都是艰难的考验
比如我们有以下几种常见的布局场景
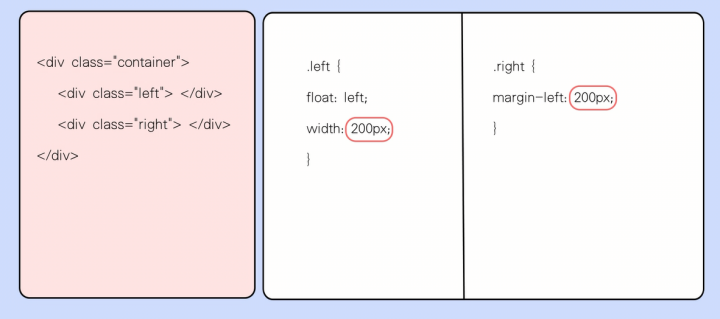
第一种 水平方向的多列自适应布局
它要求两列布局
一侧列宽固定
另一侧列宽自适应填充整个容器
如果是左侧定宽就浮动到左侧
右边元素margin-left与左侧隔离
缺点是右侧元素必须知道左侧元素的宽度精确设置
而这些数值涉及的元素越多
要修改样式时越容易产生错误

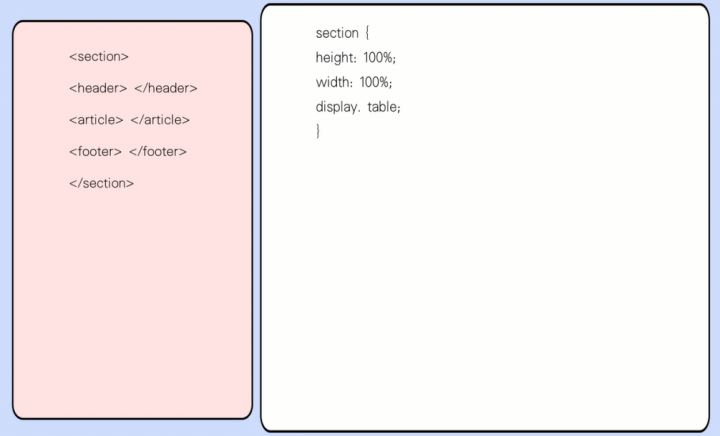
第二种 垂直方向的多行自适应布局
一般来说我们的footer是跟着内容走的
所以当内容较少不足一屏的时候
footer也会跟着内容往上走
导致下面一段空白

如果希望头尾高度固定
中间内容自适应填充整个容器
传统做法里比较简单的方案是用table来实现
table在垂直方向可以占满100%的特性
用一个容器section充当table

里面的三个子元素则设置为表格的行:table-row
这样只设置头尾的高度
剩下的元素也能实现垂直方向自适应占满剩余高度
缺点是这样使用表格行
可能会被同时使用的其他css属性破坏
比如float absolute等等
对margin值也无法正常反应

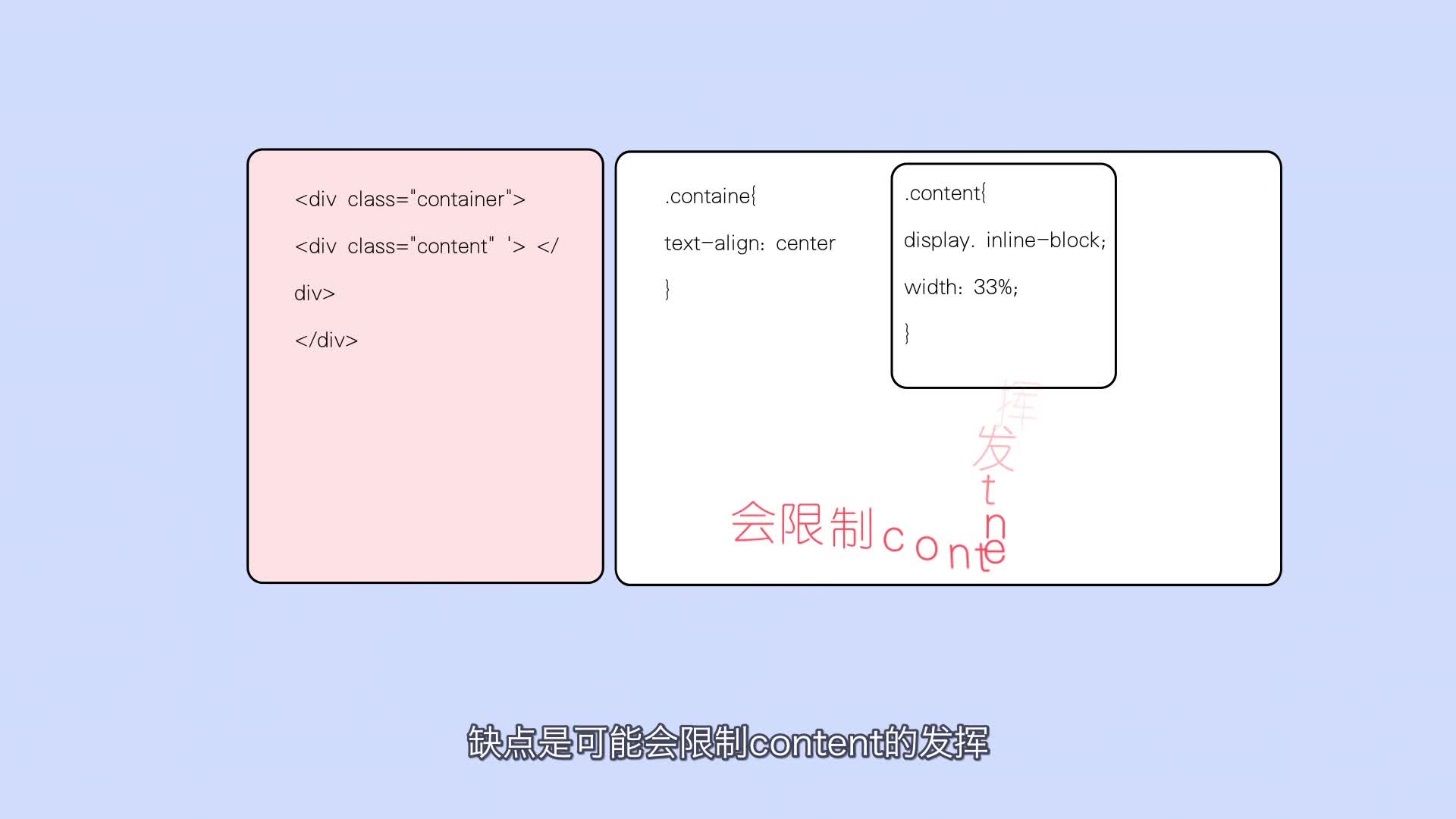
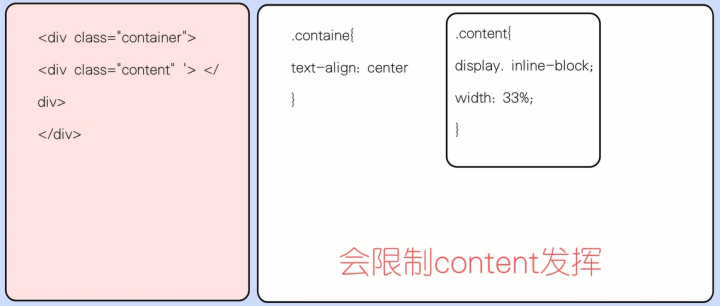
第三种 水平居中
传统的水平居中解决方案有多种
比如inline-block position table
这里我们先看看inline-block的方式
利用文字居中的属性来让content居中
缺点是可能会限制content的发挥
除非这里本身就需要content是个行内块级元素

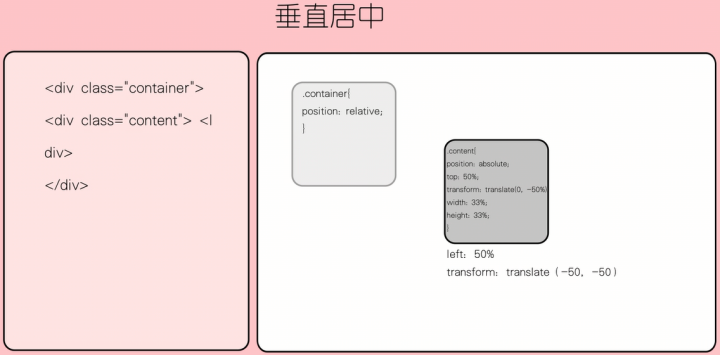
第四种 垂直居中
传统的垂直居中解决方案也有多种
比如inline-block position table
水平居中里我们已经看过了inline-block的方式
现在来看看position的方式
让元素在纵向平移父元素高度的一半
再反方向位移自身高度的一半
刚好实现垂直居中
水平居中也可以这样实现

不过这种方式的缺点是可能和其他transform属性冲突
从前面讲的例子可以看出来
这些布局的缺点都非常明显
如果CSS能支持一种新的布局方式就好了
因此大佬们考虑重新设计出一种新的布局方式来解决这些问题
它需要
1 能够自适应,弹性伸缩占满容器,对移动端更加友好
2 容器里的子元素对齐更加灵活和容易
3 容器里的子元素可以横向纵向正向反向排列组合
对应这几个需求
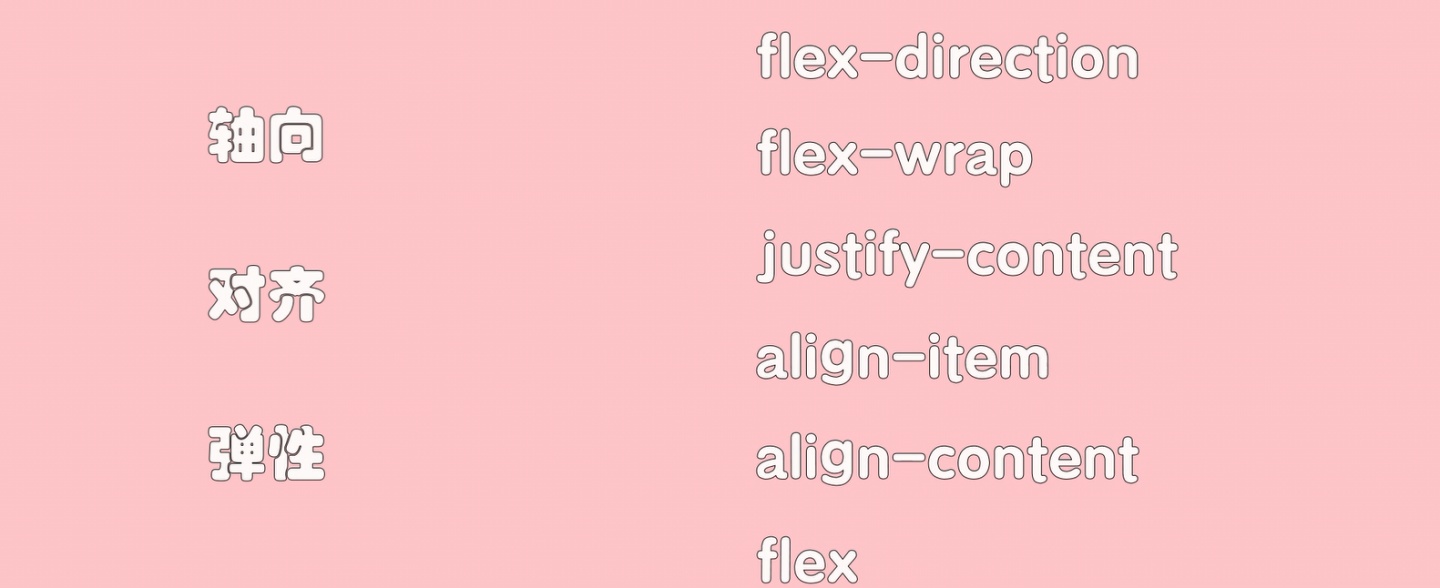
就有了设计这套布局的最重要的三大概念
轴向 对齐 弹性
每一个概念都有一个或多个属性来实现

有的作用于父容器上
有的则作用于子容器上
于是在2009年后
W3C给这套方案命名为flex
彻底改变了布局的方式
怎么样是不是很简单?
赶紧上手写点代码练习一下吧~
更多内容,欢迎加大师姐微信:
入群了解课程动态、幕后花絮,还有机会参与到课程制作,成为联合制作人哟

