illustrator cc 导出html,提取 CSS | Illustrator
您可以在 Illustrator 中创建一个 HTML 页面设计。此教程为 Web 开发人员提供直观的指南,指导其如何在 HTML 编辑器中编辑页面的版面、样式及对象的代码。但是,复制组件和对象的确切外观和位置是一个耗时和繁琐的过程。
使用 Illustrator,在创建 HTML 页面的版面时,也可以生成和导出基础 CSS 代码,用于决定页面中组件和对象的外观。CSS 可以控制文本和对象的外观(与字符和图形样式相似)。您可以选择导出单个对象的 CSS 代码,或在 Illustrator 中设计的整个板式。
您可以在“CSS 属性”面板中(“窗口”>“CSS 属性”)中执行以下操作:
查看选定对象的 CSS 代码
复制选定对象的 CSS 代码
将一个或多个,甚至所有选定的 Illustrator 元素导出为一个 CSS 文件
导出使用的可栅格化图像
生成浏览器特定的 CSS 代码
视频:在 Illustrator 中提取 CSS
了解如何使用 Illustrator 生成文本,对象,以及整个版面的 CSS 代码,以更快创建网站。
Rufus Deuchler
查看和提取 CSS 代码
注意:
要生成 CSS 代码,请执行下列操作之一:
确保您的 Illustrator 文档的对象在“图层”面板命名。
单击“窗口”>“CSS 属性”> 弹出菜单 >“导出选项”,并选中“为未命名的对象生成 CSS”复选框。
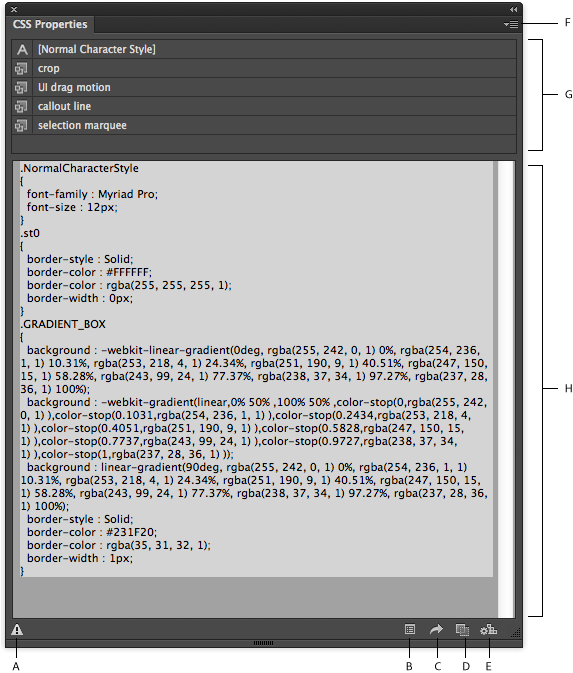
选择“窗口”>“CSS 属性”。

A. 如果某些样式无法转换为 CSS 代码,将显示警告 B. “CSS 导出选项”对话框 C. 将选定 CSS 导出到文件 D. 将选定样式复制到剪贴板 E. 生成 CSS F. 弹出菜单 G. 选定对象中使用的样式 H. CSS 代码
在打开的 Illustrator 文档中,执行下列操作之一:
选择一个对象。该对象的 CSS 代码显示在“CSS 属性”面板。
按住 Shift,选择多个对象,然后在“CSS 属性”面板,单击“生成 CSS”按钮。
按 Ctrl/Cmd + A 选择所有对象,然后在“CSS 属性”面板,单击“生成 CSS”按钮。
将显示生成的 CSS 代码。
要获取生成的 CSS 代码,请执行下列操作之一:
要复制选择的代码,请选择特定代码,然后:要复制到剪贴板,请单击“复制所选样式”
要导出到文件,请单击弹出菜单,然后单击“导出所选 CSS
”
要复制所有代码,请不要选择任何 CSS 代码,然后:要复制到剪贴板,请单击“复制所选样式”
要导出到文件,请单击弹出菜单,然后单击“全部导出”
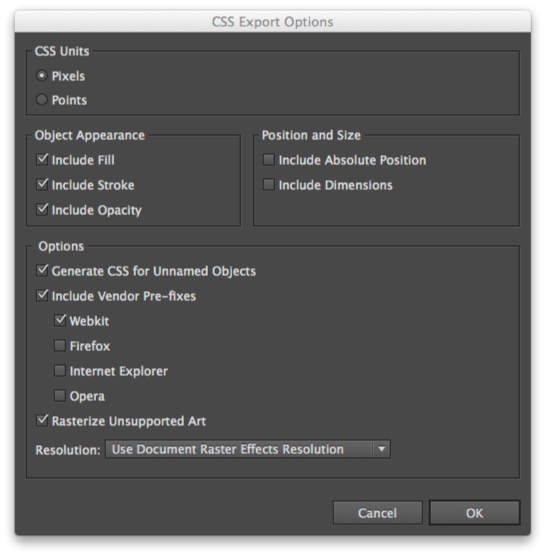
将 CSS 代码保存到文件时,从下列选项中选择:

注意:
要修改生成的 CSS 代码内容,在“CSS 属性”面板,单击“导出选项”,然后进行相应的选择。
CSS 代码示例
应用渐变的矩形(所有浏览器)
.GRADIENT_BOX { background : -moz-linear-gradient(0% 50% 0deg,rgba(255, 242, 0, 1) 0%,rgba(254, 236, 1, 1) 10.31%,rgba(253, 218, 4, 1) 24.34%,rgba(251, 190, 9, 1) 40.51%,rgba(247, 150, 15, 1) 58.28%,rgba(243, 99, 24, 1) 77.37%,rgba(238, 37, 34, 1) 97.27%,rgba(237, 28, 36, 1) 100%); background : -webkit-linear-gradient(0deg, rgba(255, 242, 0, 1) 0%, rgba(254, 236, 1, 1) 10.31%, rgba(253, 218, 4, 1) 24.34%, rgba(251, 190, 9, 1) 40.51%, rgba(247, 150, 15, 1) 58.28%, rgba(243, 99, 24, 1) 77.37%, rgba(238, 37, 34, 1) 97.27%, rgba(237, 28, 36, 1) 100%); background : -webkit-gradient(linear,0% 50% ,100% 50% ,color-stop(0,rgba(255, 242, 0, 1) ),color-stop(0.1031,rgba(254, 236, 1, 1) ),color-stop(0.2434,rgba(253, 218, 4, 1) ),color-stop(0.4051,rgba(251, 190, 9, 1) ),color-stop(0.5828,rgba(247, 150, 15, 1) ),color-stop(0.7737,rgba(243, 99, 24, 1) ),color-stop(0.9727,rgba(238, 37, 34, 1) ),color-stop(1,rgba(237, 28, 36, 1) )); background : -o-linear-gradient(0deg, rgba(255, 242, 0, 1) 0%, rgba(254, 236, 1, 1) 10.31%, rgba(253, 218, 4, 1) 24.34%, rgba(251, 190, 9, 1) 40.51%, rgba(247, 150, 15, 1) 58.28%, rgba(243, 99, 24, 1) 77.37%, rgba(238, 37, 34, 1) 97.27%, rgba(237, 28, 36, 1) 100%); background : -ms-linear-gradient(0deg, rgba(255, 242, 0, 1) 0%, rgba(254, 236, 1, 1) 10.31%, rgba(253, 218, 4, 1) 24.34%, rgba(251, 190, 9, 1) 40.51%, rgba(247, 150, 15, 1) 58.28%, rgba(243, 99, 24, 1) 77.37%, rgba(238, 37, 34, 1) 97.27%, rgba(237, 28, 36, 1) 100%); -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#FFF200', endColorstr='#ED1C24' ,GradientType=0)"; background : linear-gradient(90deg, rgba(255, 242, 0, 1) 0%, rgba(254, 236, 1, 1) 10.31%, rgba(253, 218, 4, 1) 24.34%, rgba(251, 190, 9, 1) 40.51%, rgba(247, 150, 15, 1) 58.28%, rgba(243, 99, 24, 1) 77.37%, rgba(238, 37, 34, 1) 97.27%, rgba(237, 28, 36, 1) 100%); border-style : Solid; border-color : #231F20; border-color : rgba(35, 31, 32, 1); border-width : 1px; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#FFF200',endColorstr='#ED1C24' , GradientType=1); }
应用渐变的矩形(仅基于 WebKit 的浏览器)
.GRADIENT_BOX { background : -webkit-linear-gradient(0deg, rgba(255, 242, 0, 1) 0%, rgba(254, 236, 1, 1) 10.31%, rgba(253, 218, 4, 1) 24.34%, rgba(251, 190, 9, 1) 40.51%, rgba(247, 150, 15, 1) 58.28%, rgba(243, 99, 24, 1) 77.37%, rgba(238, 37, 34, 1) 97.27%, rgba(237, 28, 36, 1) 100%); background : -webkit-gradient(linear,0% 50% ,100% 50% ,color-stop(0,rgba(255, 242, 0, 1) ),color-stop(0.1031,rgba(254, 236, 1, 1) ),color-stop(0.2434,rgba(253, 218, 4, 1) ),color-stop(0.4051,rgba(251, 190, 9, 1) ),color-stop(0.5828,rgba(247, 150, 15, 1) ),color-stop(0.7737,rgba(243, 99, 24, 1) ),color-stop(0.9727,rgba(238, 37, 34, 1) ),color-stop(1,rgba(237, 28, 36, 1) )); background : linear-gradient(90deg, rgba(255, 242, 0, 1) 0%, rgba(254, 236, 1, 1) 10.31%, rgba(253, 218, 4, 1) 24.34%, rgba(251, 190, 9, 1) 40.51%, rgba(247, 150, 15, 1) 58.28%, rgba(243, 99, 24, 1) 77.37%, rgba(238, 37, 34, 1) 97.27%, rgba(237, 28, 36, 1) 100%); border-style : Solid; border-color : #231F20; border-color : rgba(35, 31, 32, 1); border-width : 1px; }
多个对象
.NormalCharacterStyle { font-family : Myriad Pro; font-size : 12px; } .st0 { border-style : Solid; border-color : #FFFFFF; border-color : rgba(255, 255, 255, 1); border-width : 0px; } .GRADIENT_BOX { background : -webkit-linear-gradient(0deg, rgba(255, 242, 0, 1) 0%, rgba(254, 236, 1, 1) 10.31%, rgba(253, 218, 4, 1) 24.34%, rgba(251, 190, 9, 1) 40.51%, rgba(247, 150, 15, 1) 58.28%, rgba(243, 99, 24, 1) 77.37%, rgba(238, 37, 34, 1) 97.27%, rgba(237, 28, 36, 1) 100%); background : -webkit-gradient(linear,0% 50% ,100% 50% ,color-stop(0,rgba(255, 242, 0, 1) ),color-stop(0.1031,rgba(254, 236, 1, 1) ),color-stop(0.2434,rgba(253, 218, 4, 1) ),color-stop(0.4051,rgba(251, 190, 9, 1) ),color-stop(0.5828,rgba(247, 150, 15, 1) ),color-stop(0.7737,rgba(243, 99, 24, 1) ),color-stop(0.9727,rgba(238, 37, 34, 1) ),color-stop(1,rgba(237, 28, 36, 1) )); background : linear-gradient(90deg, rgba(255, 242, 0, 1) 0%, rgba(254, 236, 1, 1) 10.31%, rgba(253, 218, 4, 1) 24.34%, rgba(251, 190, 9, 1) 40.51%, rgba(247, 150, 15, 1) 58.28%, rgba(243, 99, 24, 1) 77.37%, rgba(238, 37, 34, 1) 97.27%, rgba(237, 28, 36, 1) 100%); border-style : Solid; border-color : #231F20; border-color : rgba(35, 31, 32, 1); border-width : 1px; }
