*手上的项目刚刚搞完了,记录一下项目中遇到的问题,留做笔记:
需求:
在项目中,需要展示用户上传的一些图片,我从后台接口拿到图片url后放在页面上展示,因为被图片我设置了宽度限制(150px),所以图片被缩放了,需求说加一个图片预览的功能
参考文章:
https://blog.csdn.net/yp090416/article/details/81486581(vue点击图片放大预览图片支持旋转等)
准备工作:
(1)搜索插件:https://github.com/mirari/v-viewer(这是我百度查找的一个vue图片预览插件地址,里面有Live demo可以看效果)
(2)安装插件:
npm install v-viewer
(3)引入main.js
import 'viewerjs/dist/viewer.css' import Viewer from 'v-viewer' Vue.use(Viewer) // 这里是插件的默认设置 Viewer.setDefaults({ zIndexInline: 9999 })
(4)HTML
<div class="el-input el-input--small" v-if="images.length>0" > <viewer> <img width="150" v-for="src in images" :src="src" :key="src" > </viewer> </div>
基本工作搞完了,然后根据在线demo里的调试情况将复制Options里的配置结果放在main.js的Viewer.setDefaults({})中即可,如下:
//Vue.use(Viewer) 手动配置写法 Vue.use(Viewer, { defaultOptions: { zIndex: 9999, inline: false, button: true, navbar: false, title: false, toolbar: true, tooltip: false, movable: true, zoomable: true, rotatable: true, scalable: false, transition: true, fullscreen: false, keyboard: false } })
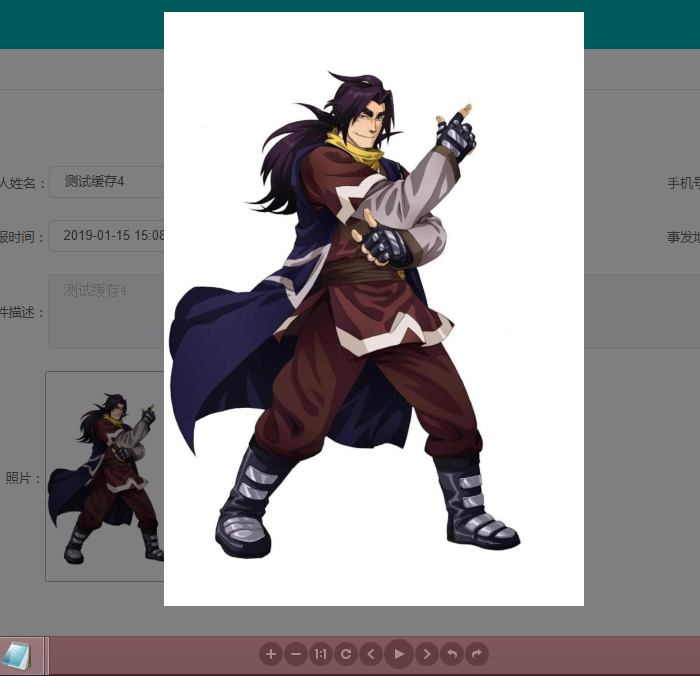
放一张效果图:

*说明:鼠标放置在图片上,拖动滚动条即可对图片进行放大缩小,也可以对图片进行拖动,以及翻转等等,如果我们的images中有多张图片,那么点击图片下方的左右方向箭头,即可切换预览的图片
