一、函数的声明及调用
1.函数的声明格式:
function 函数名(参数1,参数2,.....){
//函数体代码
return 返回值;
}
函数的调用:
1)直接调用:函数名(参数1的值,参数2的值,......);
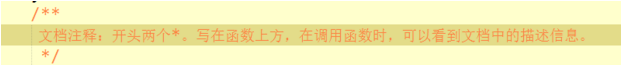
文档注释:

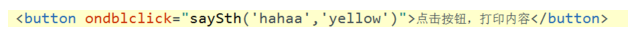
2)事件调用:在HTML标签中,使用事件名="函数名()"

2.函数的注意事项:
1)函数名必须要符合小驼峰法则,首字母小写,之后每隔单词首字母大写;
2)函数名后面的括号中,可以有参数,也可以没有参数,分别称为有参函数和无参函数;
3)声明函数时的参数列表,称为形参列表,形式参数。(变量的名字)

调用函数时的参数列表,称为实参列表,实际参数。(变量的赋值)

4)函数的形参列表个数,与实参列表的个数,没有实际关联关系。
函数参数的个数,取决于实参列表。
如果实参列表的个数<形参列表,则未赋值的形参,将为undefined。
1.函数的声明格式:
function 函数名(参数1,参数2,.....){
//函数体代码
return 返回值;
}
函数的调用:
1)直接调用:函数名(参数1的值,参数2的值,......);
文档注释:

2)事件调用:在HTML标签中,使用事件名="函数名()"

2.函数的注意事项:
1)函数名必须要符合小驼峰法则,首字母小写,之后每隔单词首字母大写;
2)函数名后面的括号中,可以有参数,也可以没有参数,分别称为有参函数和无参函数;
3)声明函数时的参数列表,称为形参列表,形式参数。(变量的名字)

调用函数时的参数列表,称为实参列表,实际参数。(变量的赋值)

4)函数的形参列表个数,与实参列表的个数,没有实际关联关系。
函数参数的个数,取决于实参列表。
如果实参列表的个数<形参列表,则未赋值的形参,将为undefined。
5)函数可以有返回值,使用return返回结果
调用函数时,可以使用一个变量接收函数的返回结果。如果函数没有返回值,则接收的返回值为undefined。

6)函数中变量的作用域:
在函数中使用var声明的变量为局部变量,只能在函数内部访问,不用var声明的变量为全部变量,在函数外面也能访问。
函数的形参列表默认为函数的局部变量,只能在函数的内部使用。
7)函数的声明与函数的调用没用先后之分。即,可以在声明函数前,调用函数。
调用函数时,可以使用一个变量接收函数的返回结果。如果函数没有返回值,则接收的返回值为undefined。

6)函数中变量的作用域:
在函数中使用var声明的变量为局部变量,只能在函数内部访问,不用var声明的变量为全部变量,在函数外面也能访问。
函数的形参列表默认为函数的局部变量,只能在函数的内部使用。
7)函数的声明与函数的调用没用先后之分。即,可以在声明函数前,调用函数。
二、 匿名函数的声明和使用
1.声明一个匿名函数,直接赋值给某一个事件;

2.使用匿名函数表达式。将匿名函数,赋值给一个变量。
声明:var func=function(){ }
调用:func();

注意:使用匿名函数表达式时,函数的调用语句,必须放在函数声明语句之后!!!(与普通函数的区别)
【js代码的执行顺序问题】
js代码在运行时,会分为两大部分。检查装载和执行阶段。检查装载阶段:会先检测代码的语法错误,进行变量、函数的声明
执行阶段:变量的赋值、函数的调用等,都属于执行阶段。
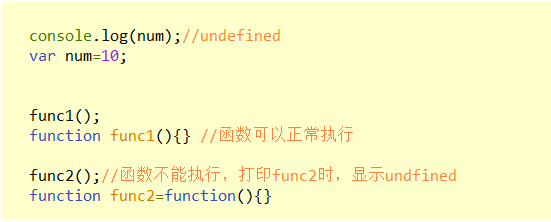
以下代码为例:

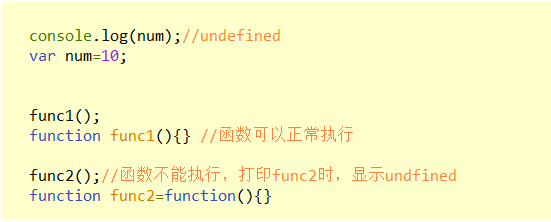
原因:上述代码的执行顺序为:
---------------检查装载阶段--------------
var num;
function func1(){};
function func2;
---------------执行阶段--------------
console.log(num);
func1();
func2()=function(){};
3.自执行函数:
1)可以使用多种运算符开头但一般用!

!function(形参列表){}(实参列表)
2)使用()将函数及函数后的括号包裹
(function(){}());
3)使用()值包裹函数值
(function(){})();
1.声明一个匿名函数,直接赋值给某一个事件;

2.使用匿名函数表达式。将匿名函数,赋值给一个变量。
声明:var func=function(){ }
调用:func();

注意:使用匿名函数表达式时,函数的调用语句,必须放在函数声明语句之后!!!(与普通函数的区别)
【js代码的执行顺序问题】
js代码在运行时,会分为两大部分。检查装载和执行阶段。检查装载阶段:会先检测代码的语法错误,进行变量、函数的声明
执行阶段:变量的赋值、函数的调用等,都属于执行阶段。
以下代码为例:

原因:上述代码的执行顺序为:
---------------检查装载阶段--------------
var num;
function func1(){};
function func2;
---------------执行阶段--------------
console.log(num);
func1();
func2()=function(){};
3.自执行函数:
1)可以使用多种运算符开头但一般用!

!function(形参列表){}(实参列表)
2)使用()将函数及函数后的括号包裹
(function(){}());
3)使用()值包裹函数值
(function(){})();
三种写法特点:
1)使用!开头,结构清晰,不容易混乱,推荐使用;
2)能够将匿名函数与调用的()为一个整体,官方推荐使用;
3)无法表明函数与之后的()的整体性,不推荐使用。
三、函数的内部属性
1.Arguments对象
1)作用:用于储存调用函数时的所有实参。
>>>当调用函数,并用实参赋值时,实际上参数列表已经保存到arguments数组中,可以在函数中,使用arguments[n]的形式调用,n从0开始。
2)arguments数组的个数,取决于实参列表,与形参无关。但是,一旦第n个位置的形参、实参、arguments都存在时,形参将与arguments绑定,同步变化。即,在函数中,修改形参的值,arguments也会改变,反之亦成立。
3)arguments.callee是arguments的重要属性。表示arguments所在函数的引用地址;
在函数里面,可以使用arguments.callee()调用函数本身。
在函数内部,调用函数自身的写法,叫做递归。
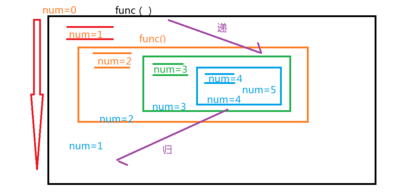
递归分为两部分:递和归。以递归调用语句为界限,可以将函数分为上下两部分。
递:当函数执行上半部分。遇到自身的调用语句时,继续进入内层函数,再执行上半部分。直到执行完最内层函数。
归:当最内层函数执行以后,再从最内层函数开始,逐渐执行函数的下半部分。
当最外层函数执行时,遇到自身的调用语句,会进入内层函数执行,而外层函数的后半部分不执行。直到最内层函数执行完以后,再逐步向外执行。

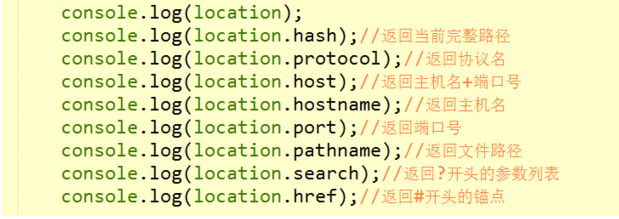
location对象
取到浏览器的URL地址信息;
完整的URL路径:
协议名://主机名(ip地址):端口号/文件所在路径?传递参数(name1=value1&name2=value2) #锚点
例如:
http://127.0.0.1:8080/wenjian/index.html?name=jredu#top

其他使用location提供的方法跳转页面的方式

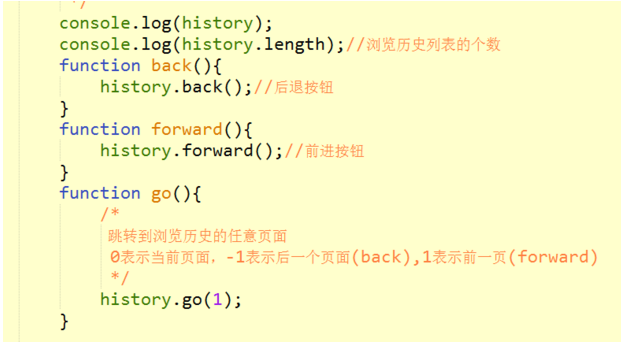
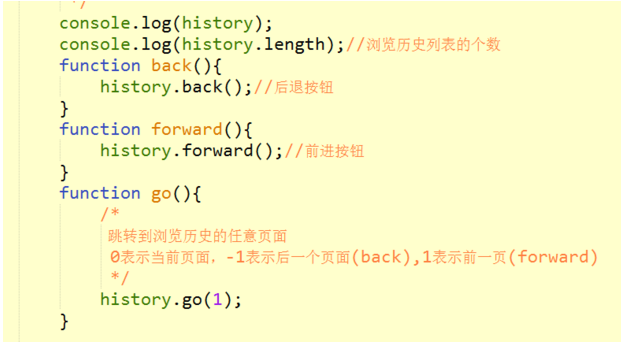
history:浏览历史


history:浏览历史