对于做Android开发的工程师对于这个效果的实现一定不陌生,本篇我将带领大家先简单实现这个效果,再为大家介绍一下其中的原理,方便新手学习,老手复习,内容简单易懂,没有基础一样学习,不扯没用的了,下面开始我们本篇内容的干货。
对于这个效果的实现,第一次接触时倍感困难,在之前的博客中为大家介绍了如何实现引导页效果,虽然带领大家实现了上述功能,但是对于具体的实现,其实内心有疑惑的,当初不是什么的清楚其中的原理,经过这些天的不懈努力,终于被我攻破了,开始介绍一下实现的原理:1、既然是广告效果,一定需要图片切换;2、图片切换要有标识,方便用户查看;3、图片切换要实现自动内容切换。这三点中最难的当属后两个了,在之前的文章中我已经带领大家实现过第一个效果了,有兴趣的小童鞋可以自行学习。
我们开始今天的工作,首先我们需要准备6张图片(两张圆点图片+四张任意图片),用于我们实现的需要。对于圆点图片大家有时间不容易找,我为大家提供两种参考:
白色:
蓝色:
仅供参考,大家如果有更好的,请绕道。
准备好素材后,下面我们开始设计我们的代码:
一、在res下新建一个drawable文件夹,在其中新建一个round.xml,用于我们上面两张图片切换显示控制,具体代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:drawable="@drawable/blank"/>
<item android:state_selected="false" android:drawable="@drawable/white"/>
</selector>
二、下面我们开始我们的布局文件书写:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <android.support.v4.view.ViewPager android:id="@+id/viewPager" android:layout_width="match_parent" android:layout_height="match_parent" /> <LinearLayout android:id="@+id/ll" android:orientation="horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_marginBottom="20dp" android:layout_centerHorizontal="true" > <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/round" android:layout_marginRight="5dp" android:visibility="gone" android:clickable="true" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/round" android:layout_marginRight="5dp" android:visibility="gone" android:clickable="true" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/round" android:layout_marginRight="5dp" android:visibility="gone" android:clickable="true" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/round" android:layout_marginRight="5dp" android:visibility="gone" android:clickable="true" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/round" android:layout_marginRight="5dp" android:visibility="gone" android:clickable="true" /> </LinearLayout> </RelativeLayout>
注释:蓝色标注处表示LinearLayout至于界面底部;红色标注处表示应用我们配置好的图片信息,现在我们的界面效果是看不出来的,因为ImagerView我设置了销毁属性(android:visibility="gone"),这个不影响,在下面的代码中我们来控制显示。
三、我们实现图片切换时,用到了PagerAdapter,这里为了方便我们设计代码,我设计了一个自定义的PagerAdapter对象:MyselfPagerAdapter.java:
public class MyselfPagerAdapter extends PagerAdapter { private List<View> view; public MyselfPagerAdapter(List<View> view){ this.view = view; } @Override public int getCount() { if(view!=null){ return view.size(); } return 0; } @Override //销毁position位置的界面 public void destroyItem(View container, int position, Object object) { ((ViewPager) container).removeView(view.get(position)); } @Override //初始化position位置的界面 public Object instantiateItem(View container, int position) { ((ViewPager) container).addView(view.get(position)); return view.get(position); } @Override public boolean isViewFromObject(View arg0, Object arg1) { return arg0 == arg1; } }
下面就是我们今天的重头戏了:MainActivity.java,先看代码,下面做解释。
public class MainActivity extends Activity implements OnPageChangeListener, OnClickListener{ private ViewPager vp; private MyselfPagerAdapter myselfPagerAdapter; private List<View> listView; private ImageView[] round; private static final int [] imagerResource = {R.drawable.imager1, R.drawable.imager2, R.drawable.imager3, R.drawable.imager4}; public int currentIndex = 0; private Handler handler = new Handler(); public MyRunnable myRunnable = new MyRunnable(); public boolean flag = false; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_main); init(); vp = (ViewPager) findViewById(R.id.viewPager); myselfPagerAdapter = new MyselfPagerAdapter(listView); vp.setAdapter(myselfPagerAdapter); vp.setOnPageChangeListener(this); //初始化底部小点 initRound(); handler.postDelayed(myRunnable, 3000); } private void init() { listView = new ArrayList<View>(); for(int i = 0; i<imagerResource.length; i++){ ImageView imageView = new ImageView(this); imageView.setImageResource(imagerResource[i]); listView.add(imageView); } } private void initRound() { LinearLayout ll = (LinearLayout) findViewById(R.id.ll); round = new ImageView[imagerResource.length]; for(int i=0; i<imagerResource.length; i++){ round[i] = (ImageView) ll.getChildAt(i); round[i].setVisibility(View.VISIBLE); round[i].setOnClickListener(this); round[i].setSelected(false); round[i].setTag(i); } round[currentIndex].setSelected(true); } private void setCurView(int position){ if(position<0||position>=imagerResource.length){ return; } vp.setCurrentItem(position); } private void setRoundView(int position){ if(position<0||position>=imagerResource.length||currentIndex==position){ return; } round[position].setSelected(true); round[currentIndex].setSelected(false); currentIndex = position; } @Override //当滑动状态改变时调用 public void onPageScrollStateChanged(int arg0) { // TODO Auto-generated method stub } @Override //当前页面被滑动时调用 public void onPageScrolled(int arg0, float arg1, int arg2) { // TODO Auto-generated method stub } @Override //当新的页面被选中时调用 public void onPageSelected(int arg0) { // TODO Auto-generated method stub setRoundView(arg0); } @Override public void onClick(View v) { int position = (Integer)v.getTag(); setCurView(position); setRoundView(position); } class MyRunnable implements Runnable{ @Override public void run() { int n = currentIndex; if(n == imagerResource.length-1){ flag = false; }else{ if(n == 0){ flag = true; } } if(flag){ n = (n + 1)%listView.size(); }else{ n = (n - 1)%listView.size(); } setCurView(n); setRoundView(n); handler.postDelayed(myRunnable, 3000); } } }
这两段代码的作用:为我们添加ImagerView的点击事件做铺垫
private void setCurView(int position){ if(position<0||position>=imagerResource.length){ return; } vp.setCurrentItem(position); } private void setRoundView(int position){ if(position<0||position>=imagerResource.length||currentIndex==position){ return; } round[position].setSelected(true); round[currentIndex].setSelected(false); currentIndex = position; }
这段代码的作用:实现图片的自动切换,有别于平常的切换,大家运行自行查看:
class MyRunnable implements Runnable{ @Override public void run() { int n = currentIndex; if(n == imagerResource.length-1){ flag = false; }else{ if(n == 0){ flag = true; } } if(flag){ n = (n + 1)%listView.size(); }else{ n = (n - 1)%listView.size(); } setCurView(n); setRoundView(n); handler.postDelayed(myRunnable, 3000); } }
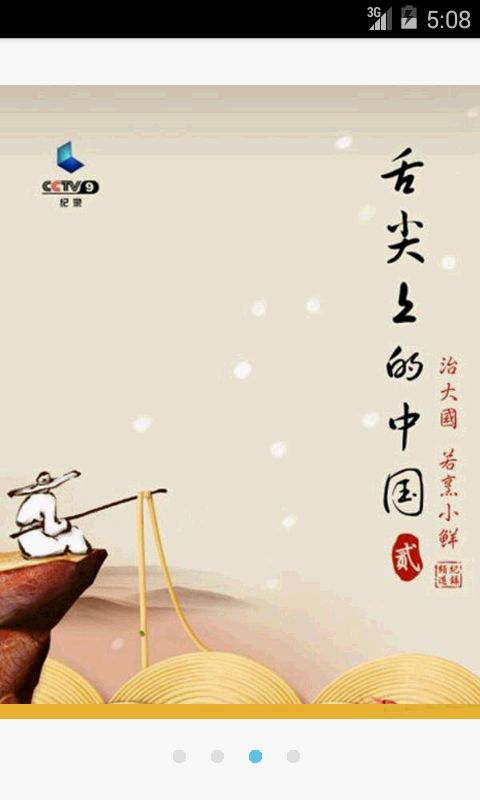
最后附一张效果图,供大家参考:

今天的介绍就到这里,大家有什么疑问,请留言。
