XenApp_XenDesktop_7.6实战篇之十七:XenApp应用程序交付
本章节将为大家分享XenApp应用程序和共享桌面的交付,可以根据实际应用交付应用程序、交付桌面或同时交付应用程序和桌面三种不同的场景。大家需要注意的是使用XenApp应用程序或桌面交付除了购买Citrix License, 还需要购买Microsoft Windows Server RDS CAL。
1. 创建计算机目录
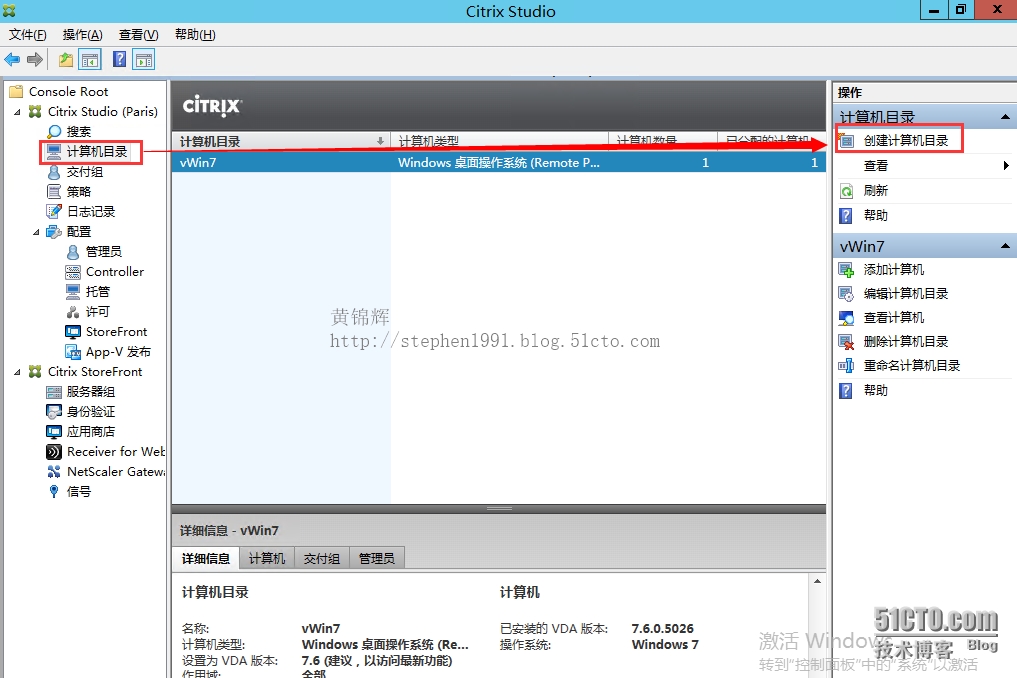
1.1 打开Citrix Studio,点击“计算机目录”—“创建计算机目录”
1.2 下一步

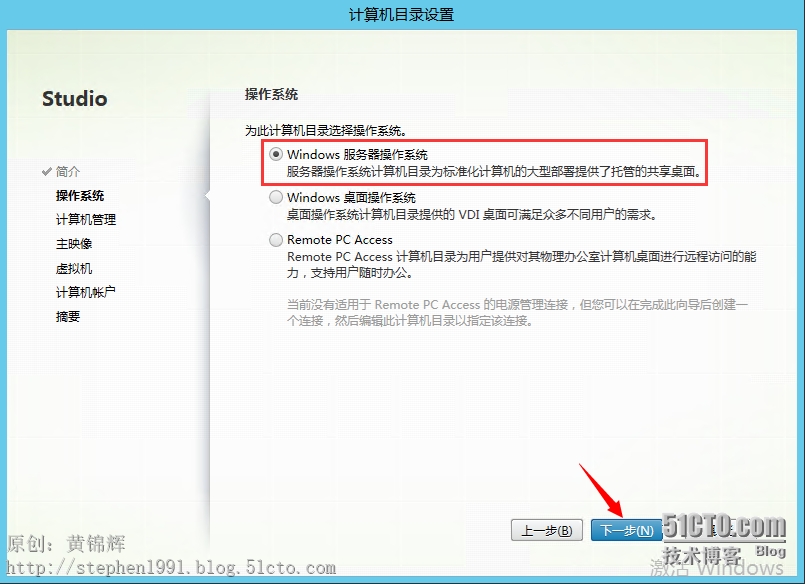
1.3 选择“Windows 服务器操作系统”
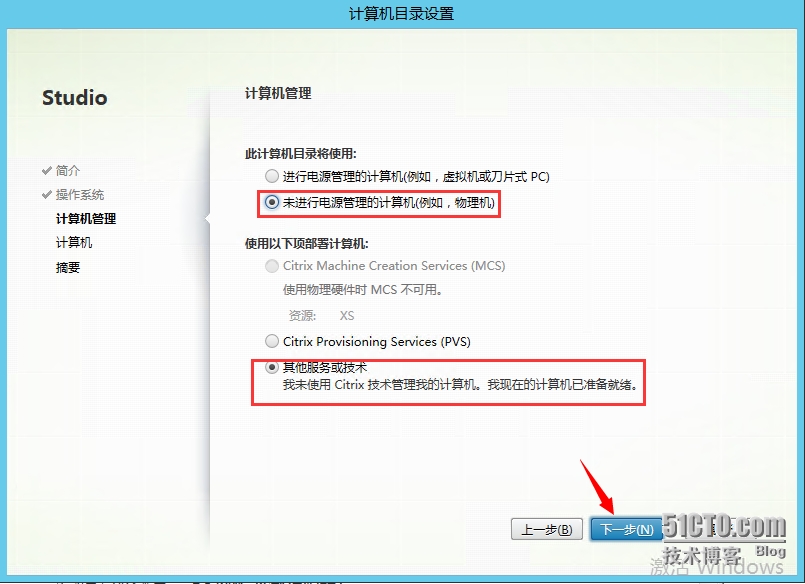
1.4 选择“未进行电源管理的计算机”和“其他服务或技术”

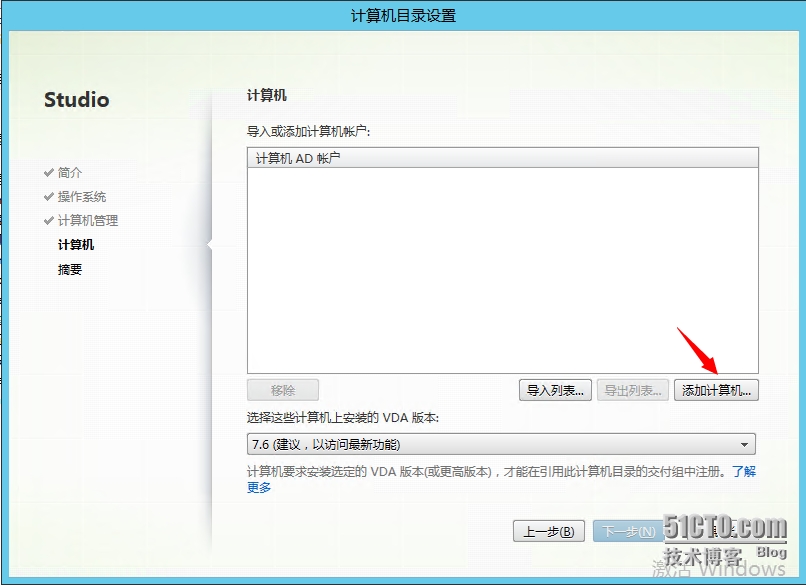
1.5 点击“添加计算机”

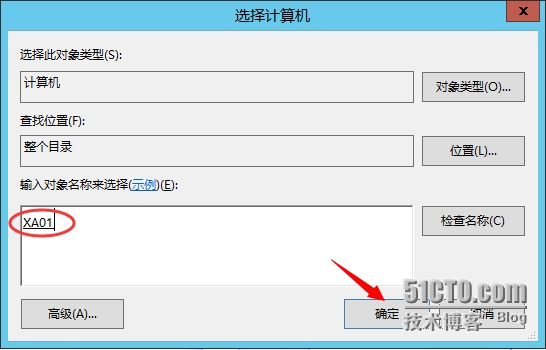
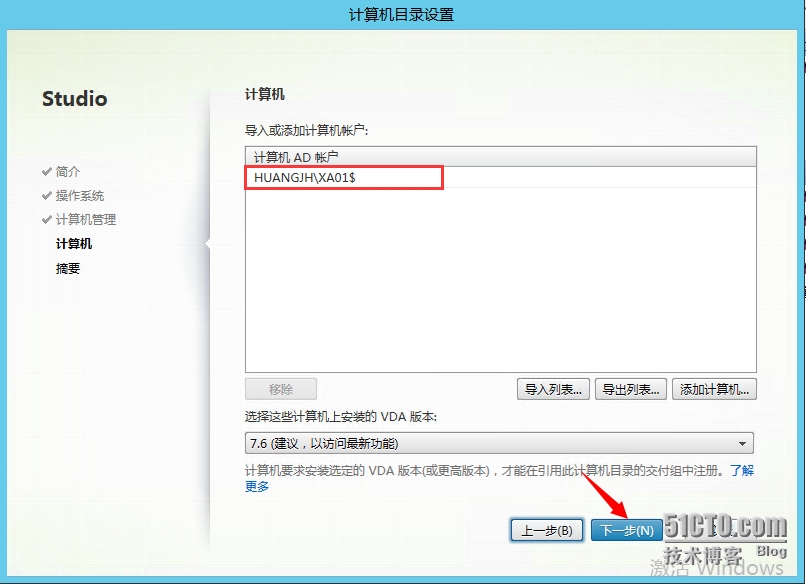
1.6 输入安装好VDA for Windows Server OS的计算机账号,点击“检查名称”--“确定”

1.7 下一步

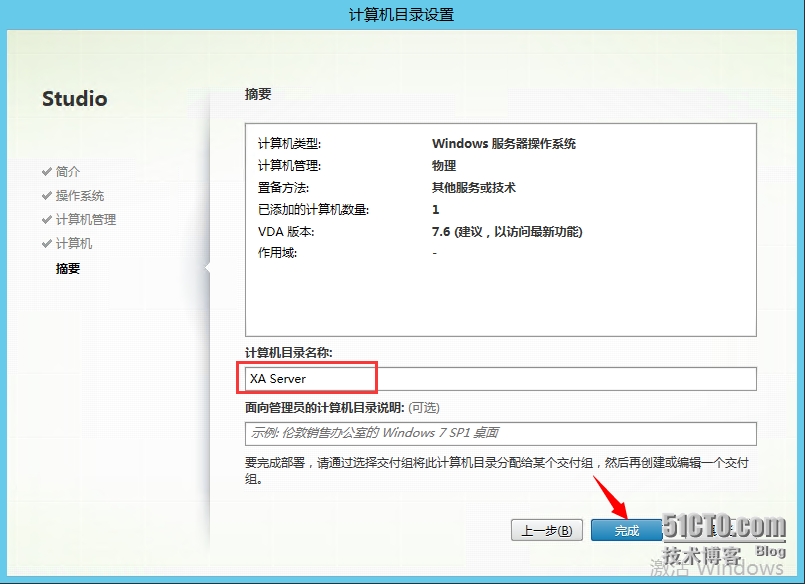
1.8 输入计算机目录名称,点击“完成”

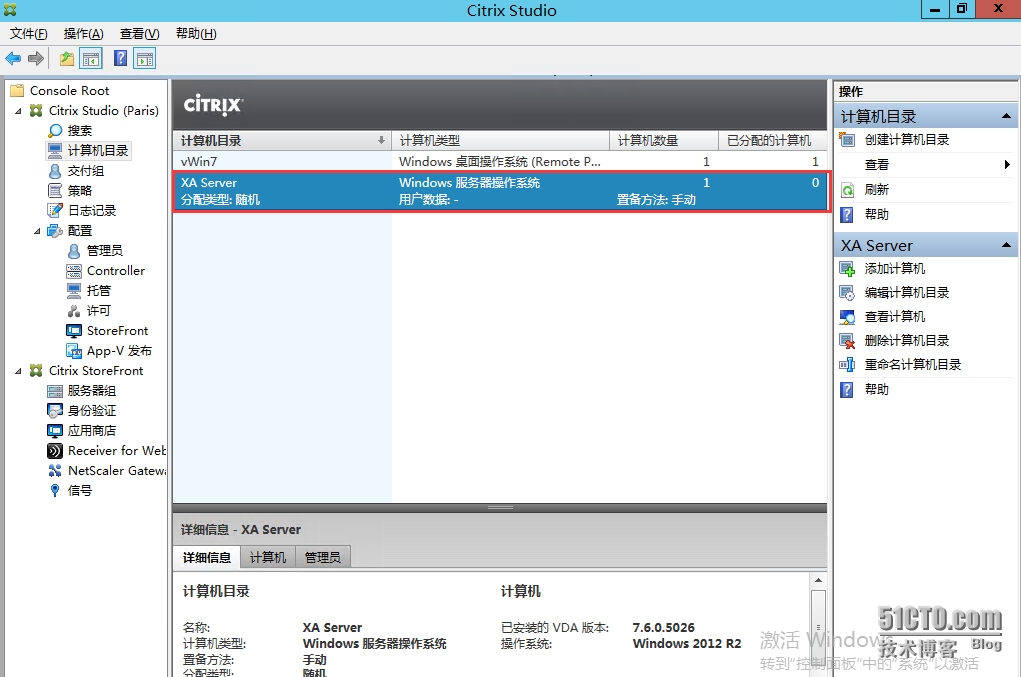
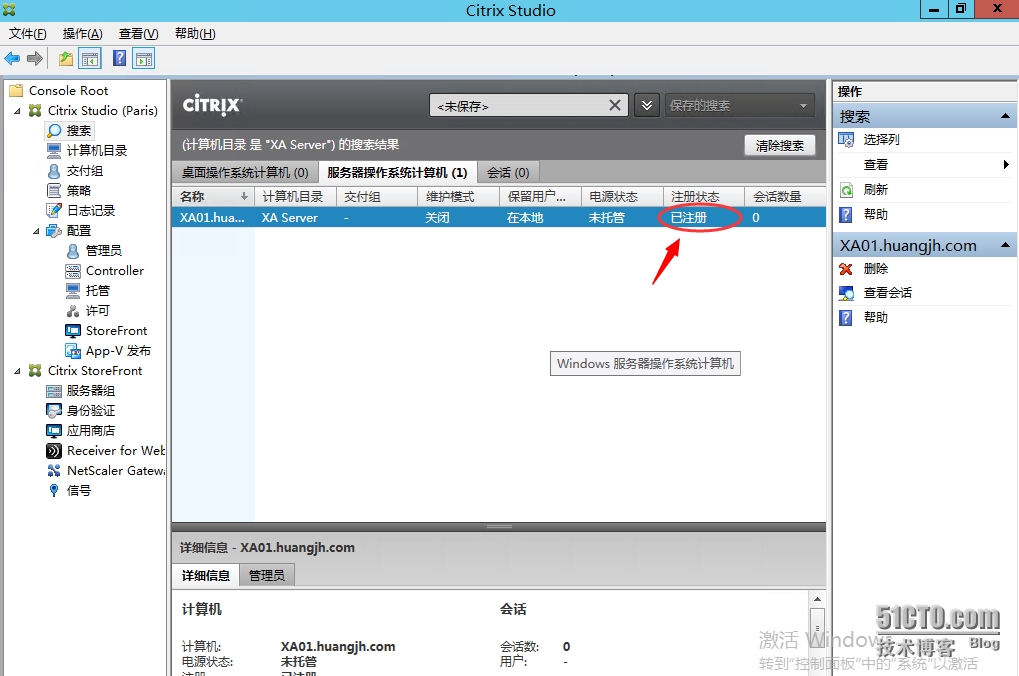
1.9 计算机创建完成后,双击对应的计算机目录“XA Server”

1.10 确保注册状态为“已注册”

2. 创建交付组
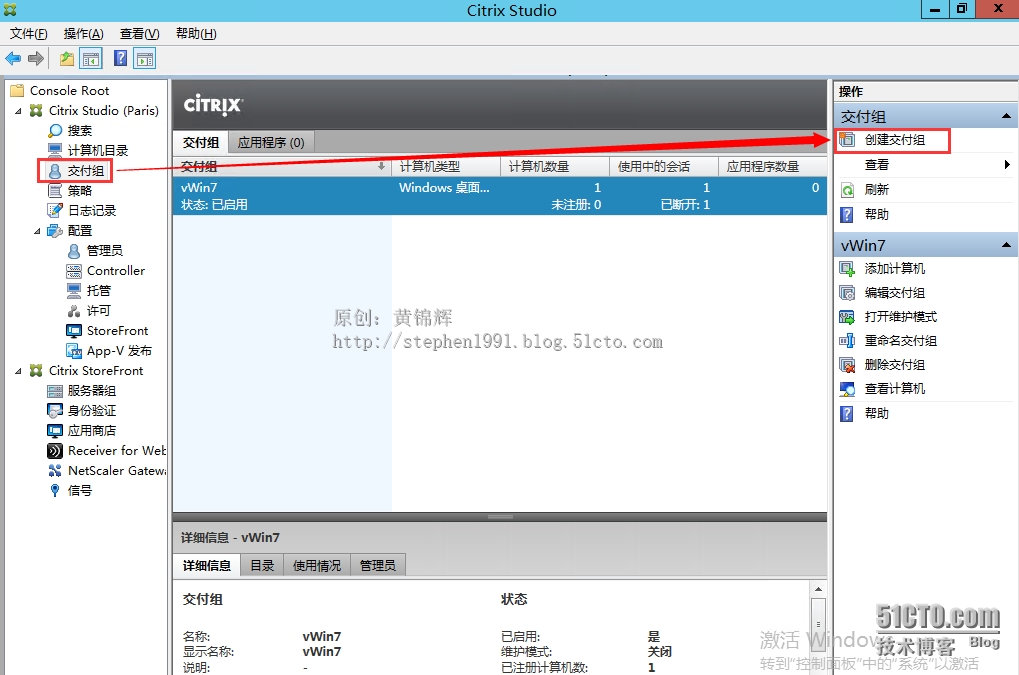
2.1 点击“交付组”—“创建交付组”

2.2 下一步

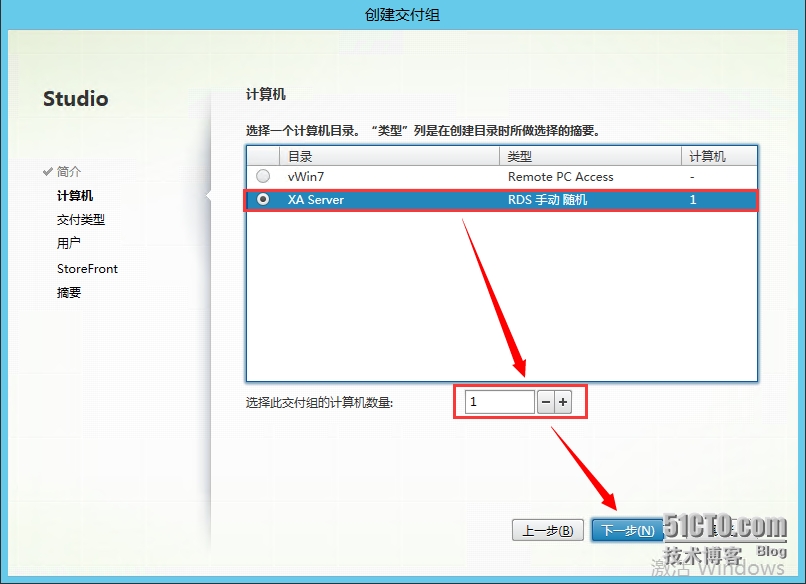
2.3 选择对应的计算机目录和选择此交付组的计算机数量,下一步

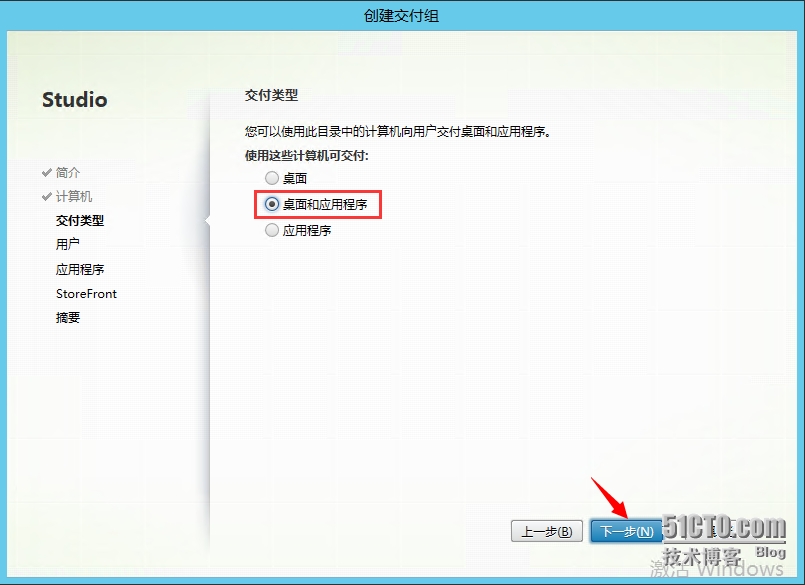
2.4 选择“桌面和应用程序”(为了测试可以同时看到效果选择此项,实际应用根据自己需求进行调整)

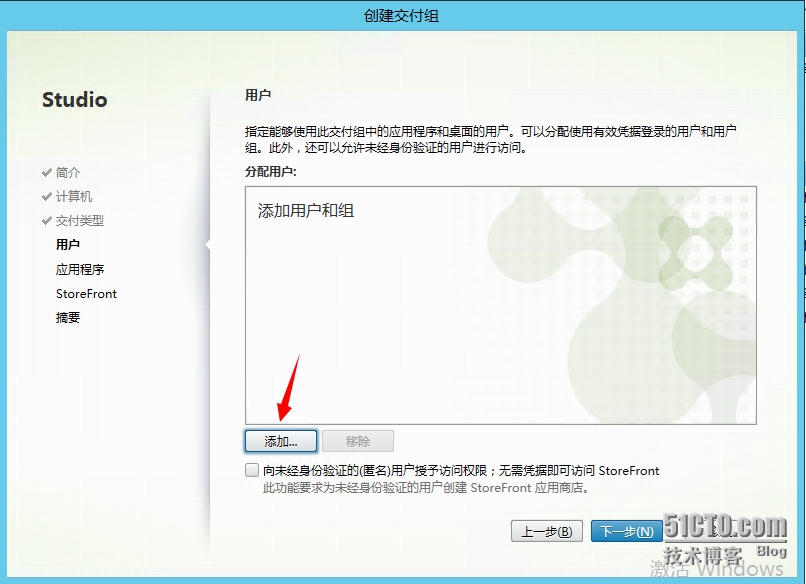
2.5 点击“添加”

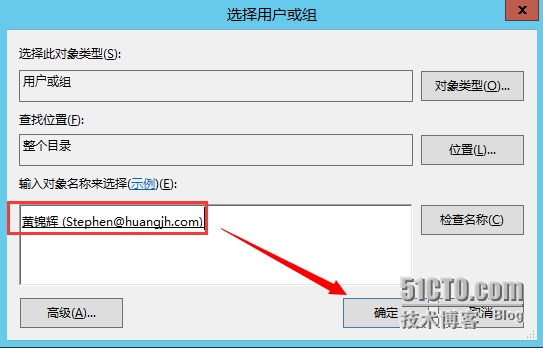
2.6 输入能够使用该交付组的用户或组,点击“确定”

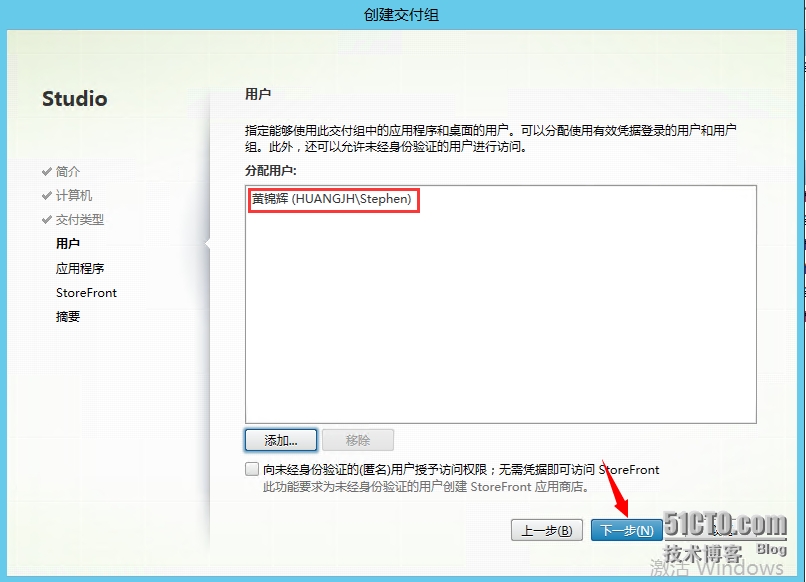
2.7 指定用户或组后,点击“下一步”

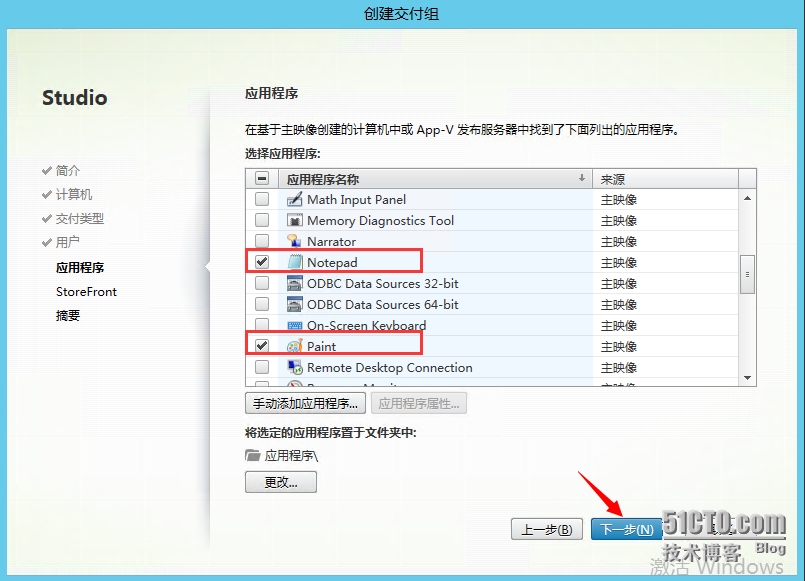
2.8 勾选需要发布的应用程序(如在页面找不到已经安装的应用程序可点击“手动添加应用程序”,根据向导完成手动添加),下一步

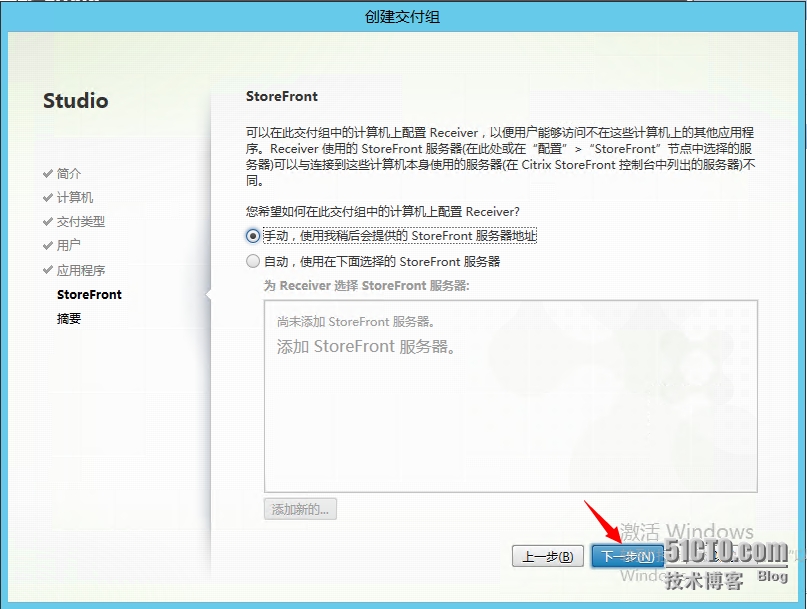
2.9 下一步

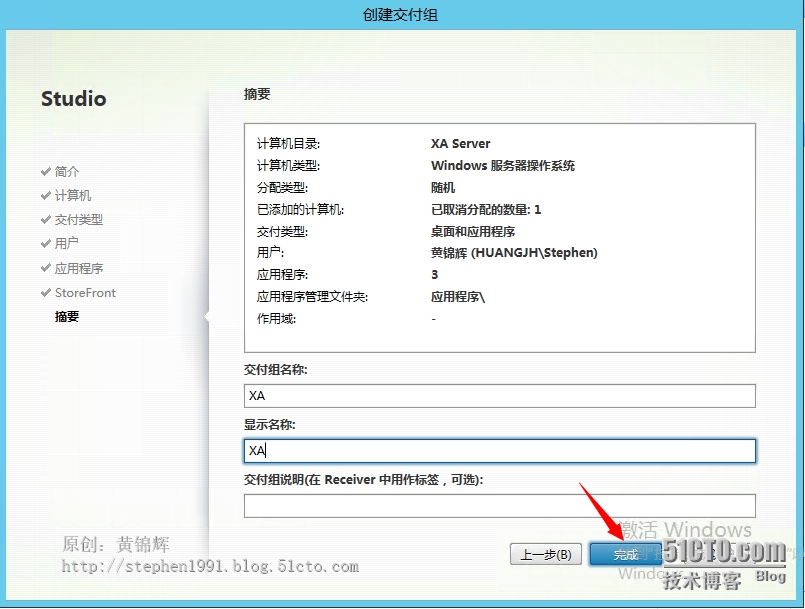
2.10 输入交付组名称和显示名称,点击“完成”

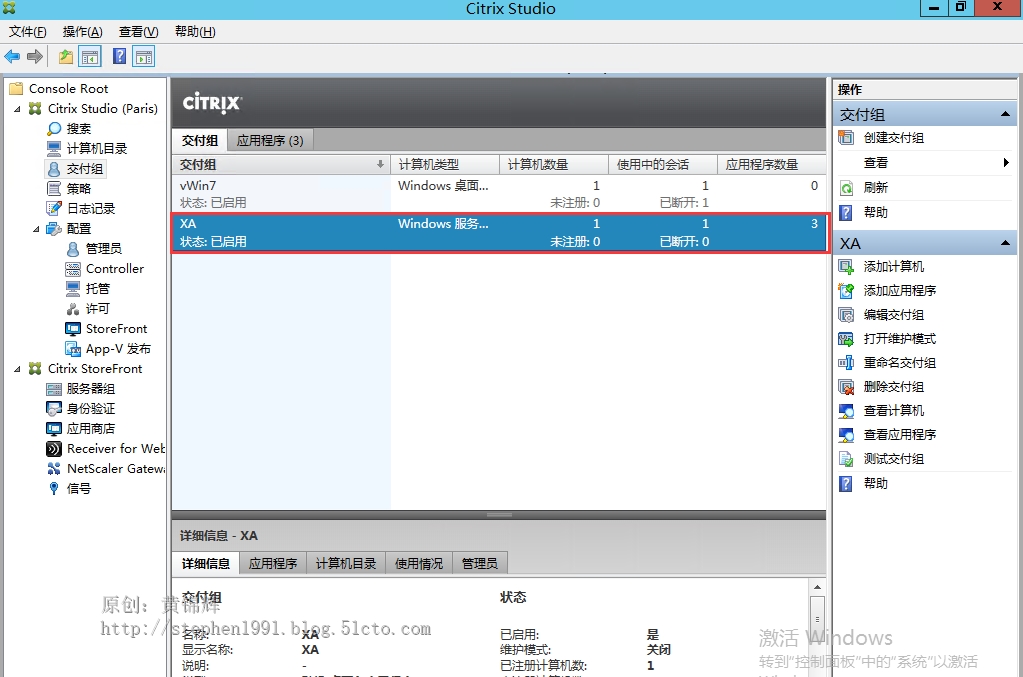
2.11 交付组创建完成后如下:

3. 功能验证
创建完计算机目录和交付组确保对应的计算机状态为已注册,然后重启计算机再次确保为已注册状态即可进行登录测试。
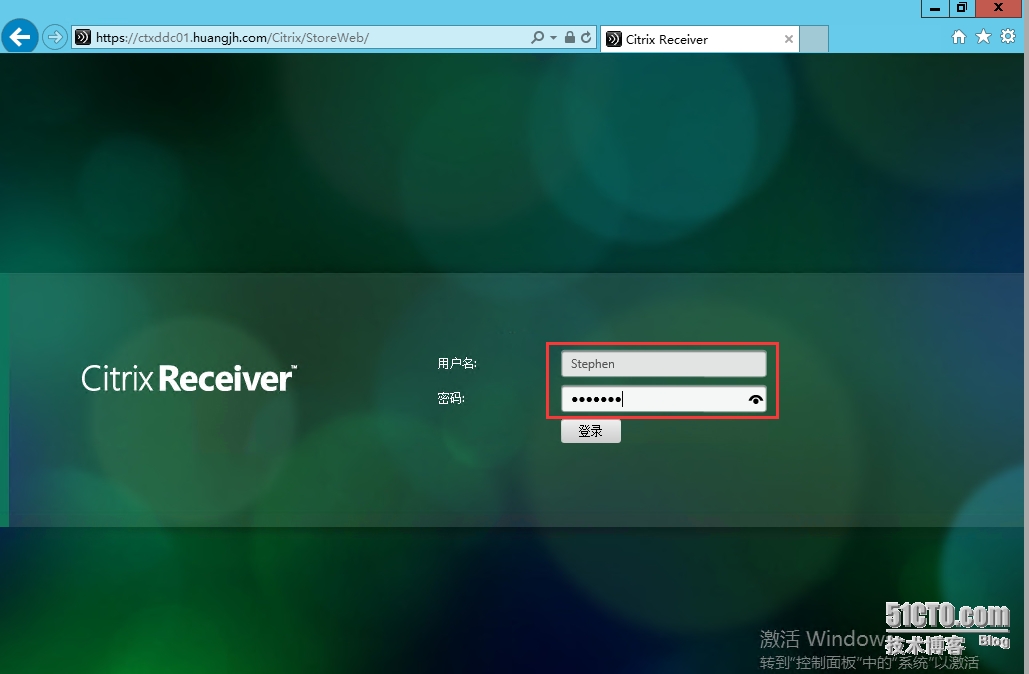
3.1 打开IE浏览器在地址栏中输入https://ctxddc01.huangjh.com/Citrix/StoreWeb, 输入用户名和密码,点击“登录”

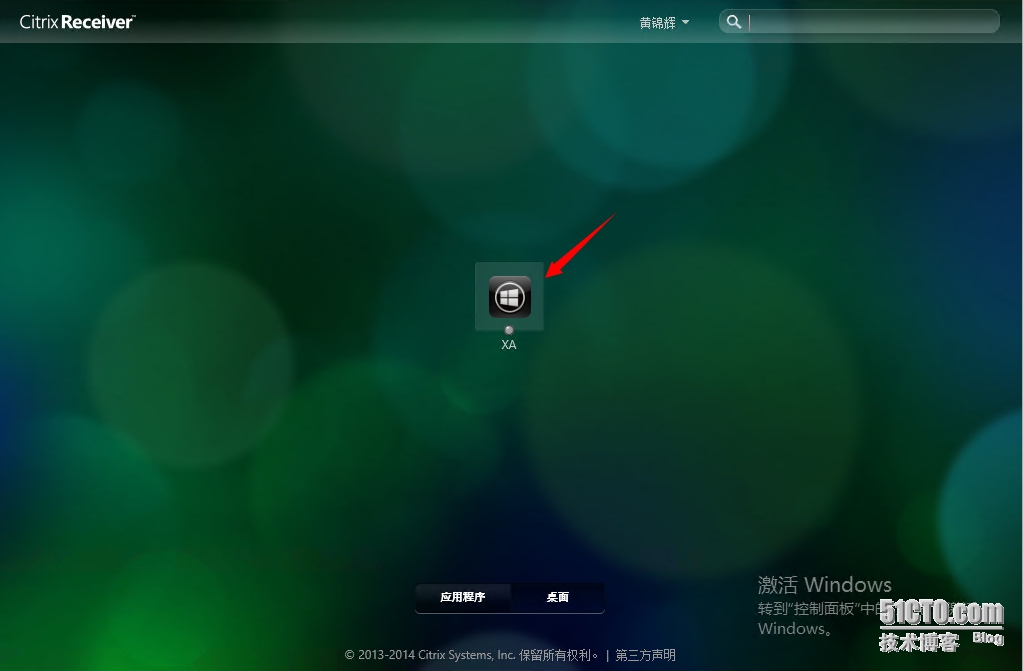
3.2在页面下方选择“桌面”选项卡,点击XA图标

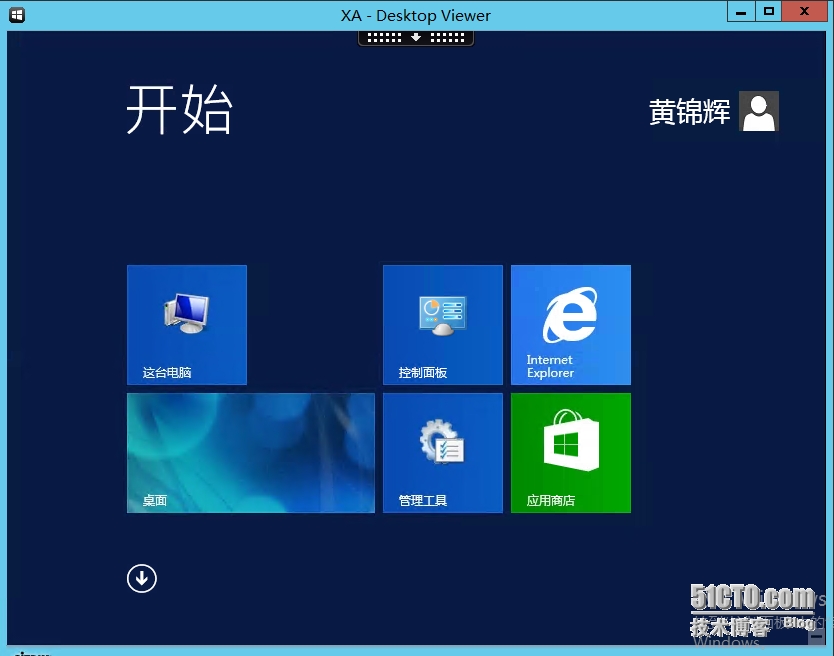
3.3 成功打开共享桌面

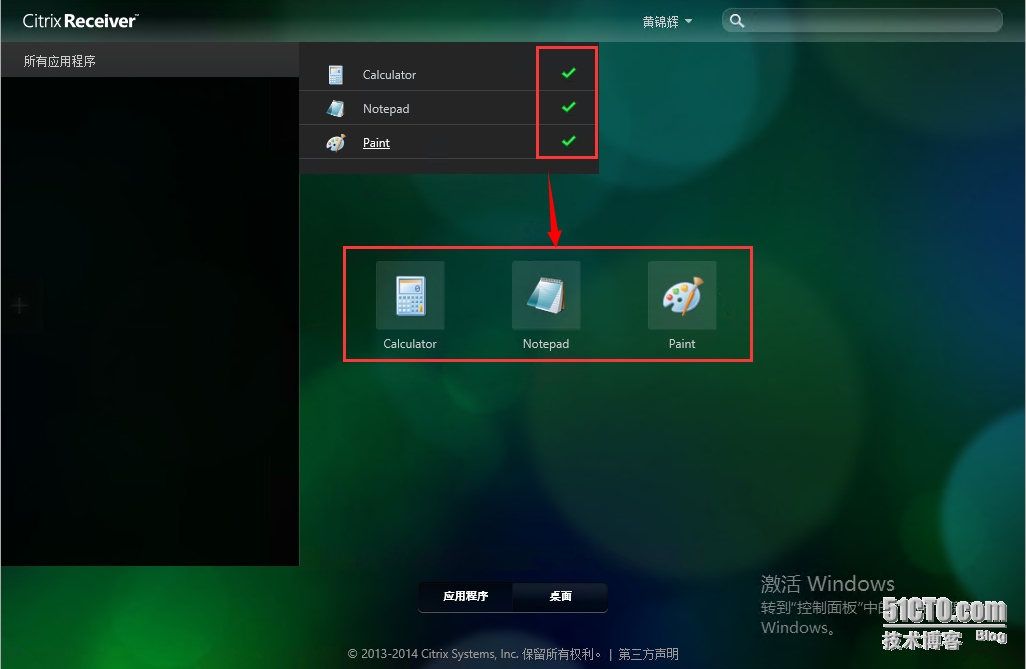
3.4回到StoreFront 页面,点击页面下方的“应用程序”,然后点击页面最左侧的“+”按键

3.5点击所有应用程序,点击对应的应用程序可将图标添加到主页面

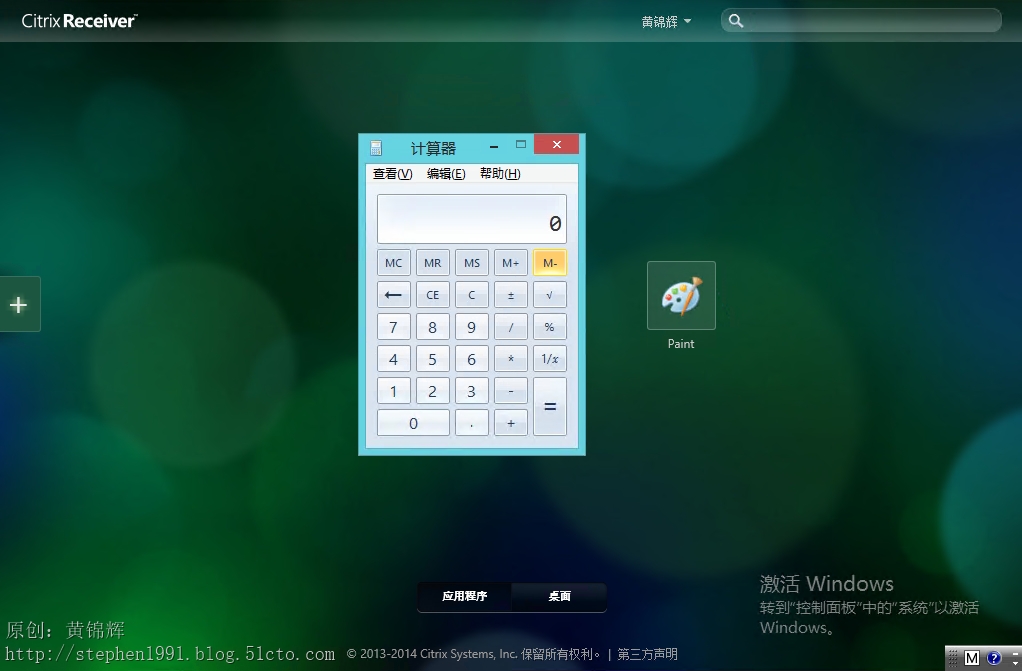
3.6 点击Calculator图标,打开后可正常使用计算器

以上是整个XenApp应用程序和桌面的交付过程,当然在企业中我们还会考虑如何修改共享桌面壁纸和对单独应用程序做更细致的权限等,这些我们将会在后面的章节一一揭晓,感谢大家的支持和关注。