JSPacth(用JS更新OC代码)
临时修复一些BUG需要这个方案
库:https://github.com/bang590/JSPatch
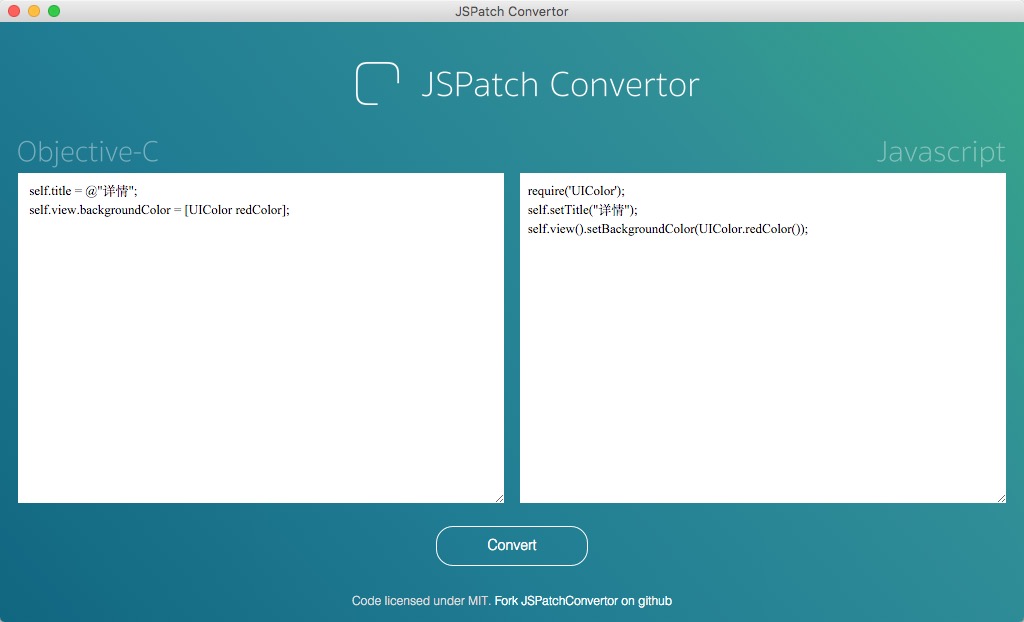
工具: http://bang590.github.io/JSPatchConvertor/
官网:http://jspatch.com
下面是我用js代码写的app的一些类和方法
//defineClass重新定义现有的类并且覆盖方法 //tips:我的使用方式,使用oc-js转换工具转换之后再微调,不然那些类的方法好难记住 //方法和方法之间需要用逗号隔开 require('UIAlertView')//需要使用该类就需要导入 defineClass('MainControl:<UIAlertViewDelegate>', { //这里覆盖了生命周期的一个方法,让它打印一个信息 viewWillAppear: function(animated) { self.super().viewWillAppear(animated); console.log('生命周期-视图将要显示') }, //这里覆盖了oc中的showText使其调用为空 showText: function() { }, //按钮点击监听事件 handleBtn: function(sender) { console.log('测试1111') var testString = "测试的字符串" console.log('click btn ' + testString) //初始化一个alertView var temAlertView = UIAlertView.alloc(). initWithTitle_message_delegate_cancelButtonTitle_otherButtonTitles("提示","点击进入自定义列表控制器", self, "确定", null); temAlertView.show() }, //alertView的代理 alertView_willDismissWithButtonIndex: function(alertView, idx) { //控制器跳转 var control = CustomTableControl.alloc().init(); self.navigationController().pushViewController_animated(control, YES) } }) //我自己创建一个控制器(自定义列表控制器) require('UITableViewCell') defineClass('CustomTableControl: UITableViewController', { //生命周期 viewDidLoad: function() { self.super().viewDidLoad(); self.setTitle("列表"); self.tableView().registerClass_forCellReuseIdentifier(UITableViewCell.class(), "cellID"); }, //代理 tableView_numberOfRowsInSection: function(tableView, section) { return 10; }, tableView_cellForRowAtIndexPath: function(tableView, indexPath) { //创建cell var cell = tableView.dequeueReusableCellWithIdentifier("cellID"); cell.textLabel().setText("text"); return cell; }, tableView_didSelectRowAtIndexPath: function(tableView, indexPath) { var control = CustomDeatilControl.alloc().init(); self.navigationController().pushViewController_animated(control, YES) }, }) require('UIColor,UIView'); //自己创建的一个视图控制器 defineClass('CustomDeatilControl: UIViewController', { //生命周期 viewDidLoad: function() { self.super().viewDidLoad(); self.setTitle("详情"); self.view().setBackgroundColor(UIColor.redColor()); //frame初始化要这种格式 UIView.alloc().initWithFrame({x:20, y:20, width:100, height:100}); var view = UIView.alloc().initWithFrame({x:100, y:100, width:100, height:100}); view.setBackgroundColor(UIColor.blackColor()); self.view().addSubview(view); }, })
效果图:

一般情况下我们照着下面方法的使用,已经能处理很多事情了
//require require('UIView, UIColor, UISlider, NSIndexPath') // Invoke class method var redColor = UIColor.redColor(); // Invoke instance method var view = UIView.alloc().init(); view.setNeedsLayout(); // set proerty view.setBackgroundColor(redColor); // get property var bgColor = view.backgroundColor(); // multi-params method (use underline to separate) // OC:NSIndexPath *indexPath = [NSIndexPath indexPathForRow:0 inSection:1]; var indexPath = NSIndexPath.indexPathForRow_inSection(0, 1); // method name contains underline (use double undeline to represent) // OC: [JPObject _privateMethod]; JPObject.__privateMethod() // use .toJS() to convert NSArray / NSString / NSDictionary to JS type. var arr = require('NSMutableArray').alloc().init() arr.addObject("JS") jsArr = arr.toJS() console.log(jsArr.push("Patch").join('')) //output: JSPatch // use hashes to represent struct like CGRect / CGSize / CGPoint / NSRange var view = UIView.alloc().initWithFrame({x:20, y:20, width:100, height:100}); var x = view.bounds().x; // wrap function with `block()` when passing block from JS to OC // OC Method: + (void)request:(void(^)(NSString *content, BOOL success))callback require('JPObject').request(block("NSString *, BOOL", function(ctn, succ) { if (succ) log(ctn) })); // GCD dispatch_after(function(1.0, function(){ // do something })) dispatch_async_main(function(){ // do something })
推荐使用oc转js代码和自己改进细节方法使用,提高效率

demo链接:http://pan.baidu.com/s/1i4yEejV
