出现结果页面如下:

文本框主要用来收集变量A,而搜索按钮主要用来执行何时传递的命令。文本框标签取名为input,搜索按钮标签取名为btn。
接下来设置搜索按钮的动作:1.选择按钮,打开用例编辑器(有两个动作要设置),单击时在当前窗口打开页面2;2.还要选择【设置变量和
部件值】;3.打开设置值编辑器,选中值于变量OnLoadVariable;4.文字在input部件上。备注:步骤3、4你可能理解为把文本框中输入的内容附到OnLoadVariable中,回到上面的例子也就是把A“Axure”,附到了OnLoadVariable中。OnLoadVariable干什么用呢,接着看。
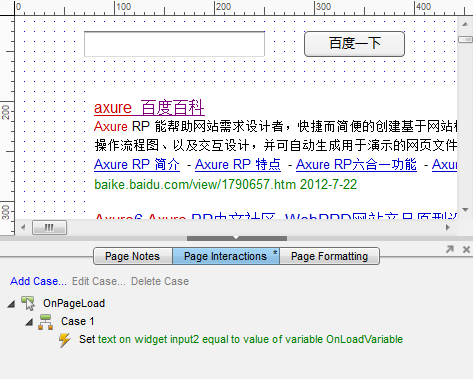
设置完成后的交互面板如图:
设置完成后的交互面板如图:

接下来打开页面2,还是放入文本框和搜索框,这里只要把文本框的标签名设置为input2(当然你也可以不设置为input2)。