css环形评分效果,纯CSS实现环形文字效果
用纯CSS实现环形文字效果,相比用CSS实现其他文字效果要复杂一些,本文介绍如何用纯CSS实现环形文字效果。

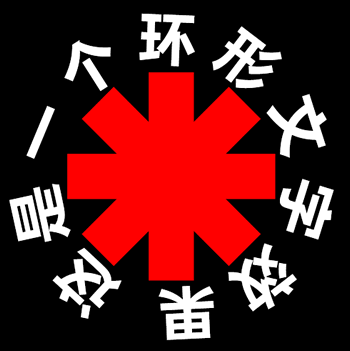
纯CSS实现环形文字效果
本文介绍的方法中,需要用到SVG技术。
CSS代码body {
margin: 0;
background: #000;
text-align: center;
}
svg {
width: 33%;
}
rect {
fill: #FE0304;
}
text {
font-size: 63px;
font-family: FranklinGothic-Heavy, Frankin Gothic, sans-serif;
font-weight: 900;
text-transform: uppercase;
letter-spacing: 21px;
fill: white;
}
HTML代码
attributeName="transform"
begin="0s"
dur="30s"
type="rotate"
from="0 250 250"
to="360 250 250"
repeatCount="indefinite"
/>
这是一个环形文字效果
代码解释
1、上面SVG代码,实现的环形文字,添加了文字转动的动画效果。如果不要文字转动,则可以把如下SVG代码去掉。
attributeName="transform"
begin="0s"
dur="30s"
type="rotate"
from="0 250 250"
to="360 250 250"
repeatCount="indefinite"
/>
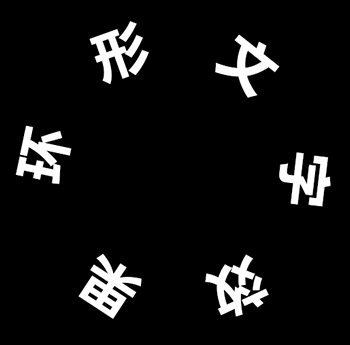
2、此实例中,环形文字内容添加了一个图案,如果不要图案,那么可以把如下SVG代码去掉。
3、此环形文字是平均分布于一个圆周上,当文字个数减少时,文字间隔就宽一些。

4、可通过CSS代码里的 text 设置文字的颜色、大小等属性。
您可能对以下文章也感兴趣
