angular6表格控件推荐_用Excel做张老板最爱的自动化表格,让你的工资翻一番!【Excel教程】...
点击蓝字 发送【目录】
发送【目录】


全套Excel视频教程,微信扫码观看
01
数据源
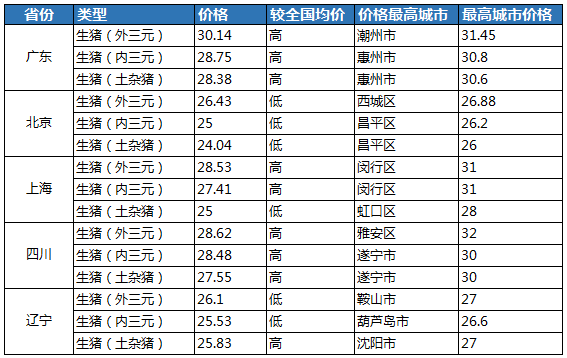
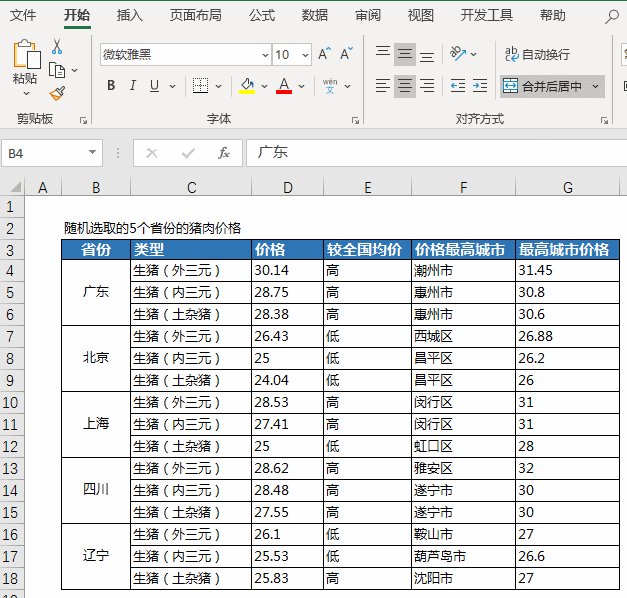
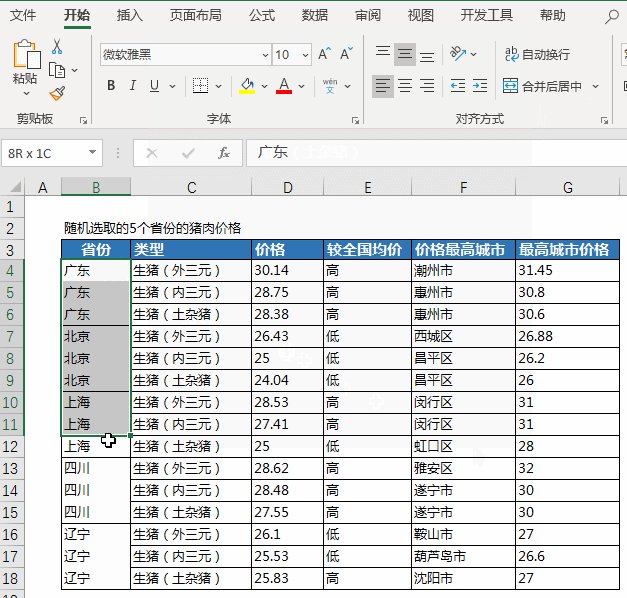
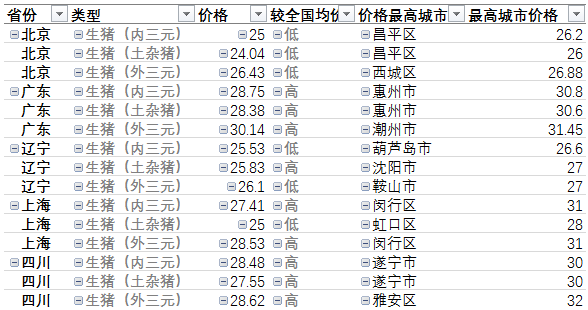
小玲老师从“中国养猪网”随机选取了五个省份的猪肉价格,制成下表。(仅作excel演示使用)

*说明:
由三个品种杂交生产的猪叫三元猪;
外三元:全部选用外来品种杂交而成;
内三元:三个品种中有一到两个我国的品种,则称为内三元;
土杂猪:是指良种猪与本地猪的杂交品种。
02
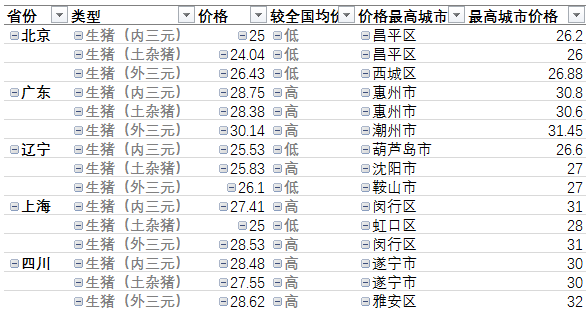
目标样式
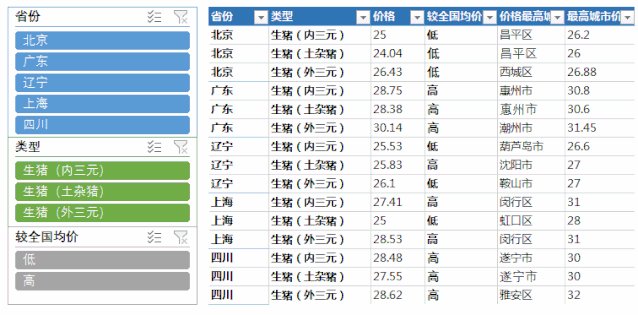
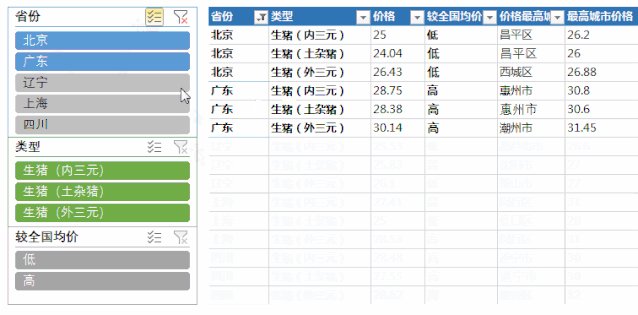
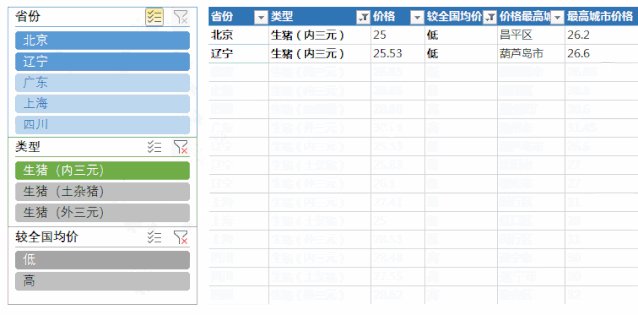
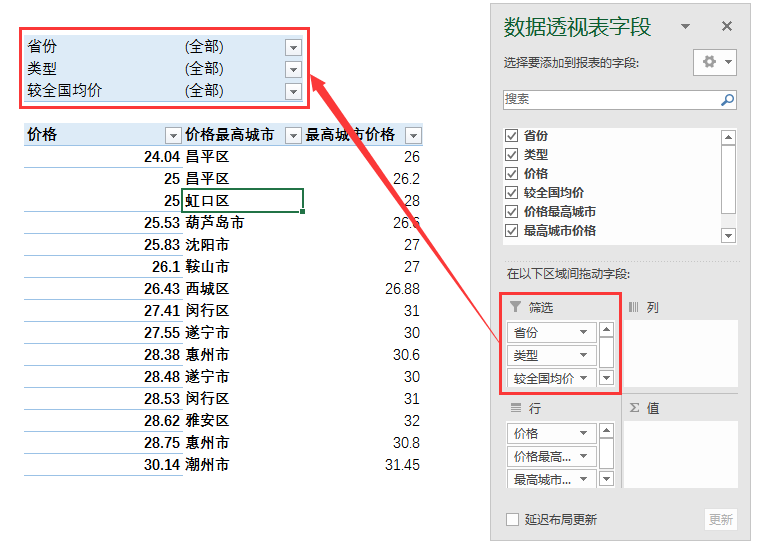
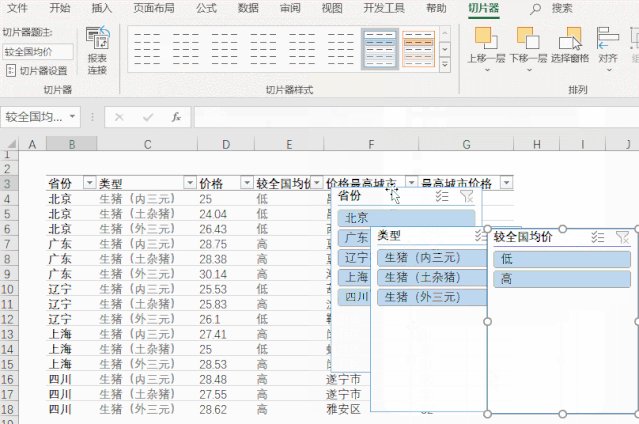
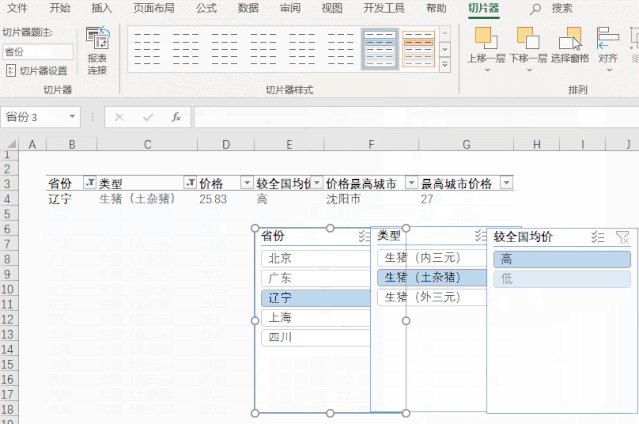
现在我们需要利用excel,将上表做成动态可筛选的模式,变成一个可汇报的动态数据表,数据表内容会随被筛选字段的变化而变化,如下图所示:

03
分析思路
在动手操作之前呢,我们先来分析一下“这道题”。
我一直信奉 “思路比方法更为重要”,学会分析,就学会了举一反三的能力,遇到问题时,总能想到解决办法,这是最重要的,也是自己竞争力的体现。
温馨提示:加入下面QQ群:109723835,下载教程配套的课件练习操作。
首先,我们来对比一下“目标数据表”与“数据源表”的区别,你会发现:
(1)功能上有区别:静态表 vs 动态表,目标表多了筛选功能。
(2)样式上有区别:目标表较数据源表,新增了三个筛选按钮,且目标表没有合并单元格。
提到“动态筛选”,其实是有固定套路的,给大家普及一下三种常用的套路:
(1)数据透视表/超级表+切片器
(2)数据有效性+公式
(3)开发工具-窗体控件-单元格关联+公式+高级筛选
这三种套路,希望大家可以熟记于心,并形成条件反射,日后一旦遇到动态表格制作,就直接拿来用,脑中想到这几种固定搭配即可。
*本着让大家深入理解的精神,给大家解释一下,这几个套路的形成思路(同类问题均可按此方法进行分析):
1、“动态筛选”,可以拆分为:动态+筛选
2、涉及筛选部分,需要想到excel具有“筛选”功能的操作或按键有哪些:
(1)excel自带的筛选
(2)数据透视表本身的筛选功能,外加切片器
(3)数据有效性
(4)开发工具中的窗体控件
(5)高级筛选等
关于“动态”:
(1)数据透视表本身就是动态的;
(2)目标值通过公式链接到具体单元格,随着单元格内容变化,目标值发生变化,也是动态的;
(3)宏、VBA也可以实现目标的动态化
3、再将筛选与动态结合起来,就形成了上述提到的三种常用固定搭配。
在本例中很明显是使用数据透视表+切片器的搭配模式,实用性最高,操作起来最简单。
04
具体操作
※步骤一:处理数据源
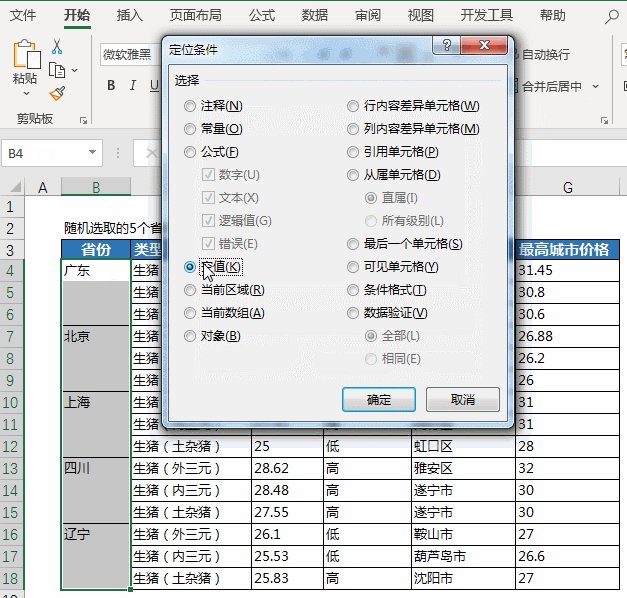
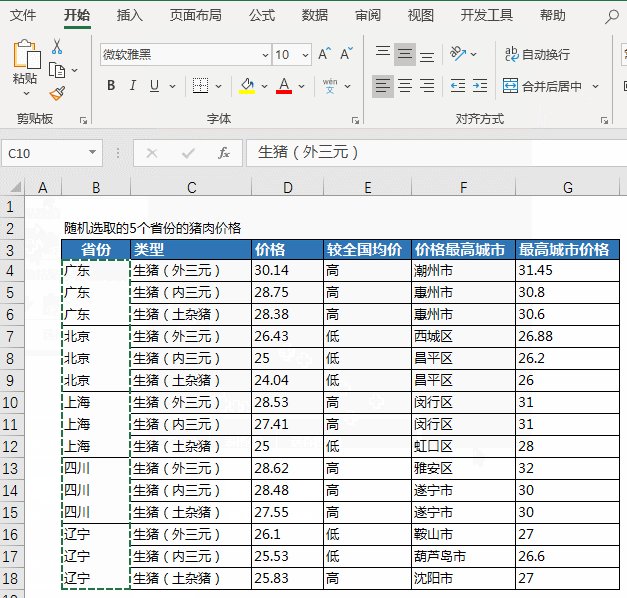
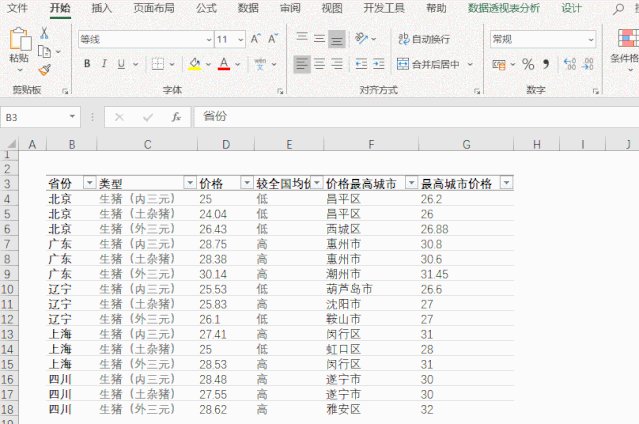
取消数据源表中的合并单元格,并快速填充空白单元格。 *提示:数据源非常重要,是一切excel操作的来源,一定要保证数据源的准确性和规范性(无隐藏行或列、无合并单元格等)。关于这一点我们在之前的文章中详细介绍过《函数技巧千千万,如何制表才关键!(上篇)》 具体操作:取消合并单元格→按Ctrl+G打开定位条件→选择“空值”→在编辑栏输入公式“=B3”(=上方单元格)→按Ctrl+Enter组合键完成公式录入→最后粘贴为数值。 操作请见如下GIF动图
※步骤二:制作数据透视表
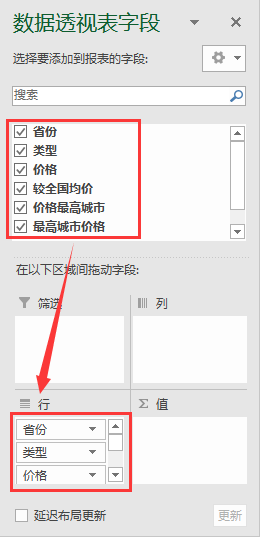
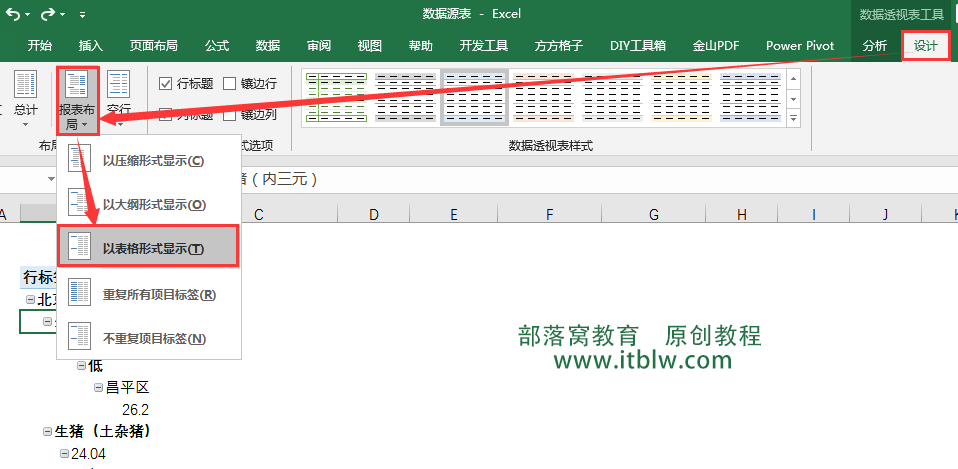
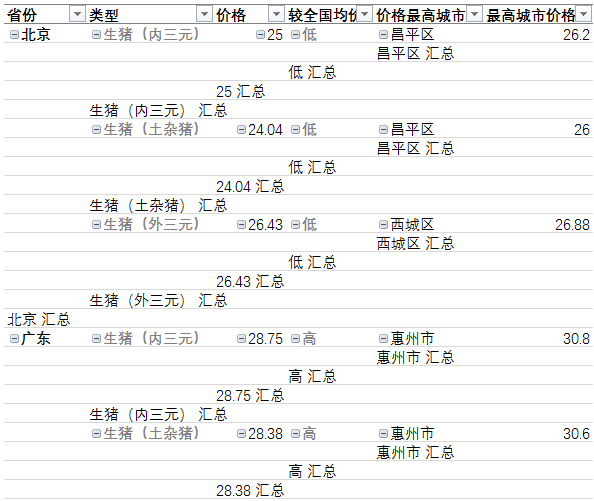
这个步骤会涉及到一些细节上的操作,需要保证最后呈现出的数据透视表与数据源表的内容、字段排列一致。所以在制作透视表时,需先将所有的字段均移至透视表字段的“行”字段下:







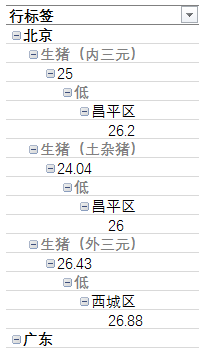
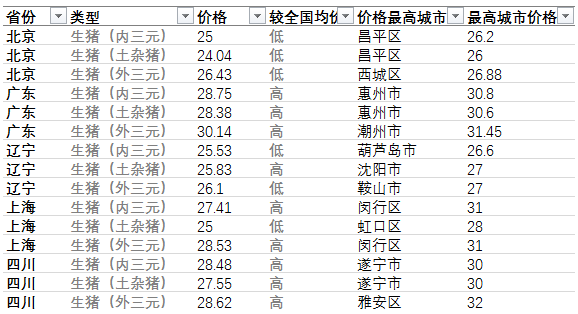
设置完成后,是不是发现与源数据表的格式差不多了呢?
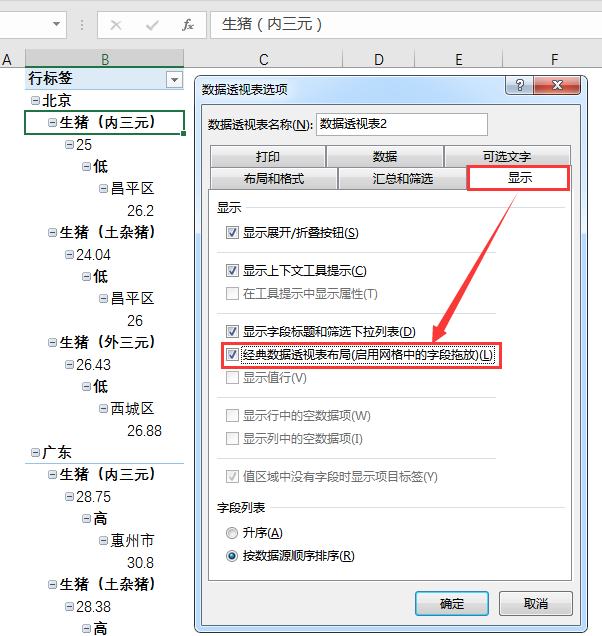
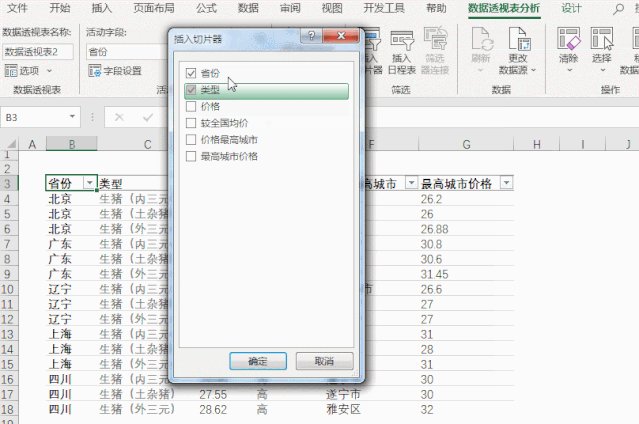
※步骤三:添加切片器,实现“傻瓜式”动态筛选
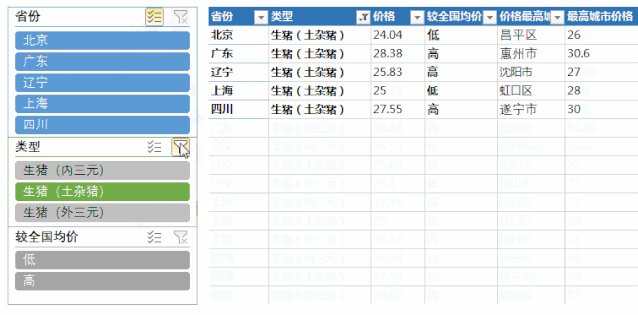
数据透视表有自带的手动筛选功能,将需要筛选的字段挪至“筛选”字段下即可实现筛选。 但如果本例按此法操作,将作为筛选字段的“省份、类型及较全国均价”,移至“筛选”字段下,会发现这三列数据会在表格中消失,仅作为筛选按钮出现在表格的上方。

说在最后:
除以上excel技能外,小玲老师更多的是希望小伙伴们可以学会分析的思路。考虑到数据透视表的普及度,以及不受版本限制的特点,所以本例,老师采用透视表来做讲解。若小伙伴们的excel是2013版及以上的,可以直接使用超级表,两步就能完成。操作用法:点击源数据表,使用快捷键Ctrl+T,调用出超级表,然后增加切片器功能即可。是不是很简单,小伙伴快来试试吧! 扫一扫添加老师微信
在线咨询Excel课程

Excel教程相关推荐
做聪明自动化表格,减少重复轻松自己,非它不可 不是超级表做的下拉菜单,都是在浪费时间! Excel教程:这个动态图表这么牛,老板看了都忍不住点赞!