一道技术美术的面试题
一道技术美术的面试题
https://zhuanlan.zhihu.com/p/27344672

一道技术美术的面试题
![]()
王滕昊
游戏开发 话题的优秀回答者
最近看越来越多的知乎小伙伴关注TA的这个职位,而且多数都是关注图形学,特效方向的TA。我给大家献上一道动视的面试题。当然了,这个题目早就过期了,但是涉及的知识点我认为还是比较全面的。
英文版:
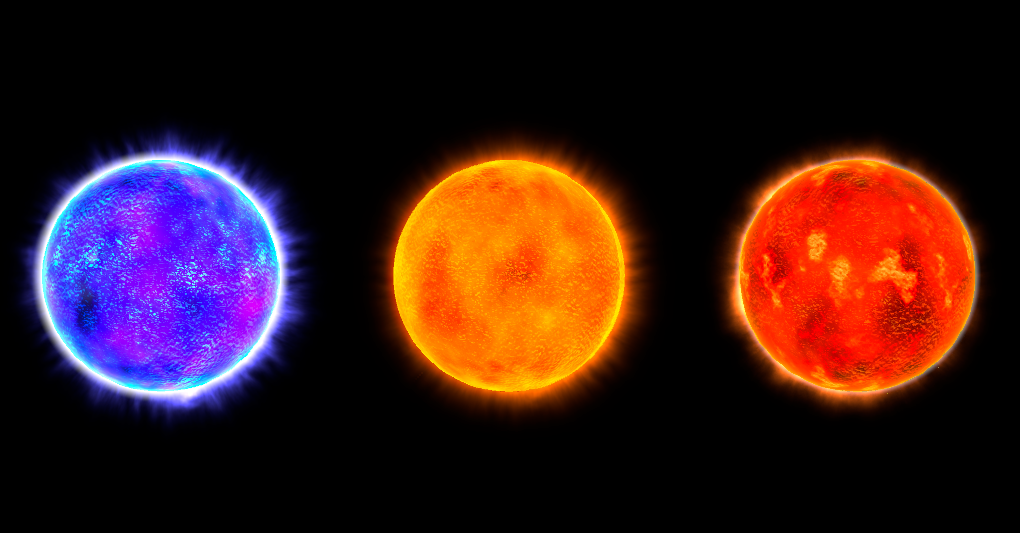
Attached is an image of the sun and we would like you to recreate it fully animated to the best of your ability running in FX composer or Unity. Alternatively you could use Unreal Engine 4 but we rather keep it in FX composer/Unity, this way we can also look at the code style.
The sun image shows plasma arcs, dark spots, spew of volcanic type matter, fluid surface, depth information differences and glow. Most of all the visual can be accomplished without a post process but if you are feeling like taking extra credit then feel free to include a post process. There is no need to use particles, please just use static meshes, textures, vertex animation, and pixel shader”.

翻译一下(翻译的不好请原谅...):
附上一张太阳的图片,我们希望你重新创建它使之可以完全动画,使用FX composer或者unity虚幻引擎4也可以,但是我们希望可以查看你的代码风格。
这张图片显示了等离子弧,黑斑,火山型物质,流体表面,深度信息差异和发光。大部分的视觉效果可以在没有后期处理的情况下完成。但是如果你想要额外加分,可以写一个后期处理。不能使用粒子效果,只能使用静态模型,纹理贴图,定点动画和像素着色器。
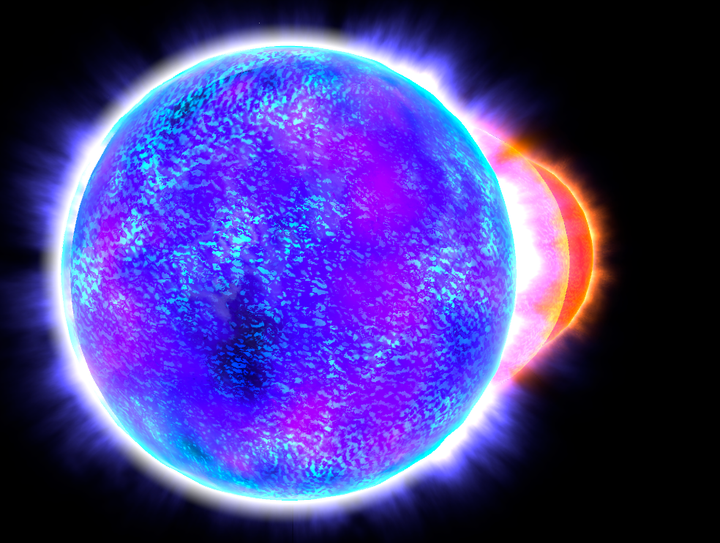
最后附一张我做完的效果(要求并不需要和原图一样,但是需要有以上说明的效果):

不过我写shader还是弱鸡,还是更偏向于人物技术方向。希望大神指点,也希望这个题目能给小伙伴们一些启发,知道一个shader方向的TA至少应该掌握的知识点有哪些。
编辑于 2017-06-11
游戏开发
推荐阅读

前网易技术美术总监(韩国人)写的shader,续行讲解
雪落桑田

从零开始手敲次世代游戏引擎(二)
陈文礼

技术美术之咸鱼翻身
王滕昊发表于他是老王

【GPU精粹与Shader编程】(二) 《GPU Gems 1》全书核心内容提炼总结 · 上篇
毛星云
13 条评论
写下你的评论...
-
Peng DU1 年前
看来还是 Unity shader 靠谱
-
brust joker1 年前
使用多层Perlin噪点贴图叠加在一起创造出一个很有趣的灰度,根据这个灰度再对应一个lut图就能做好基本的颜色了。辉光再额外使用一个通道用raymarch这样就有体积感。剩下是离子弧想不到好用的,貌似就用静态网格加uv位移就好了。
![]()
王滕昊 (作者) 回复brust joker1 年前
嗯,离子弧我是把UV极坐标化,转成ring然后发散的
-
minging1 年前
咦好萌的球。抽空练练手。吐槽一下网易互娱ta题貌似从来没变过…
![]()
Vnkk回复minging1 年前
好奇网易TA题是考啥
![]()
minging回复Vnkk1 年前
往年是一个场景复现和一个卡通渲染
-
图灵的烟头1 年前
厉害
-
瑶光1 年前
你好!我也尝试做了一下,不过因为更熟悉就用的Unreal。见这里:http://www.vegabeyond.com/blog/ue4-shader-practice-sun
我还是学生没有很多经验,欢迎各种建议各种拍砖 :D
![]()
王滕昊 (作者) 回复瑶光1 年前
挺好的!我好奇你怎么处理球的uv的,特别是极点uv不连续你怎么做的
![]() 知乎用户回复王滕昊 (作者) 10 个月前
知乎用户回复王滕昊 (作者) 10 个月前
用类似cubemap的方式可以解决吧,和解决反射贴图的极点收缩道理一样
-
 知乎用户1 年前
知乎用户1 年前我看到一个人2015年在ue商店发布了一个特效,跟这个一毛一样。FX Star Starter Kit
-
Aaron1 年前
你好!请问可以参考学习下您的代码吗?
