后台页面需要设置登录过期时间吗_电商后台优惠券设计
点击蓝字

关注我们
本篇文章讲一下电商优惠券逻辑,优惠券的玩法很多,主要讲一下比较常见的优惠券
①新人红包
②商品红包(满减和打折)
③打包红包
1. 新人红包(满减)
第一次登录注册某平台,登录成功后进入到首个页面弹出新人红包或者某固定位置领取新人红包,前端领取位置及细节不做详细讲解,主要根据实际业务场景而定!
后台设计:
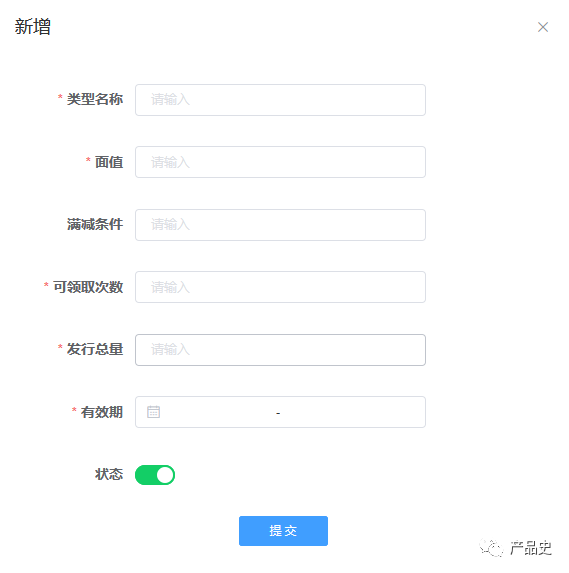
①新增新人红包,主要说几个重点:
(1) 类型:满减,为什么说很重要,因为我们就是为了设它,哈哈哈;下图‘满减条件’是满多少,‘面值’是减多少;设置细节条件时满减条件>(大于)面值
(2) 领取次数,这个我想没什么说的,根据规则设置新人红包每个IP(手机号或唯一标识)只能使用一次,可领取次数尽量设置为一次
(3) 发劵总数量,这个考虑到成本问题,需运营、产品、财务确认数目最后签字的,这里面关系最终发劵成本问题
(4) 时间,开始时间和结束时间,根据业务要不要精确到时分秒,一般是不需要的
(5) 发劵数量和时间都要考虑结束问题,券被领完了时间未结束前端是否还需要展示,时间结束了券还未被领完
(6) 同时要考虑券的状态,新增时状态为开启和关闭,统计我们只说后台状态(前端对应不做解释),未被领取状态、领取后未使用状态(有效、过期)、已使用后状态,还有比较细的状态例如:领取后未使用在有效期内,即将要过期的状态等不做详细说明
(7) 顺便说一下使用流程,千万不要忘记领取后购买某一个商品或某一类商品在下单时要能选择使用,具体可参考大厂产品

下图是‘新增’创建完成的列表

2. 商品红包(满减和打折)
后台针对全部商品、某类商品、某一个商品或某几个商品设置完红包后,前端展示设置的红包,展示位置①固定位置、②固定分类弹出位置、③设置后商品列表提示位置、④商品详情位置、⑤购物车位置、⑥下单提示位置、⑦根据使用场景和埋点分析,分析总平台用户实际点击路径频次高低等等,所以这个要根据场景和业务来定
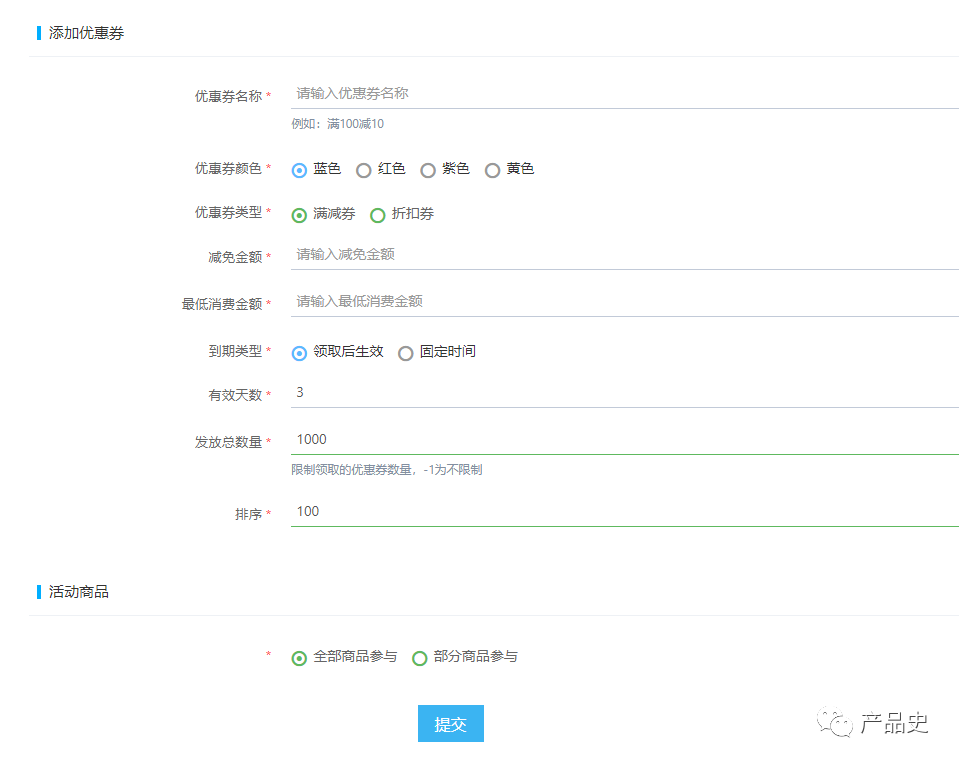
(1)全部商品,如下图,不做解释

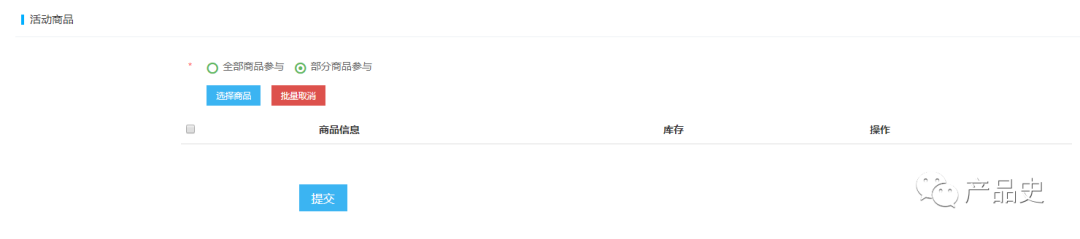
(2) 部分商品,如下图
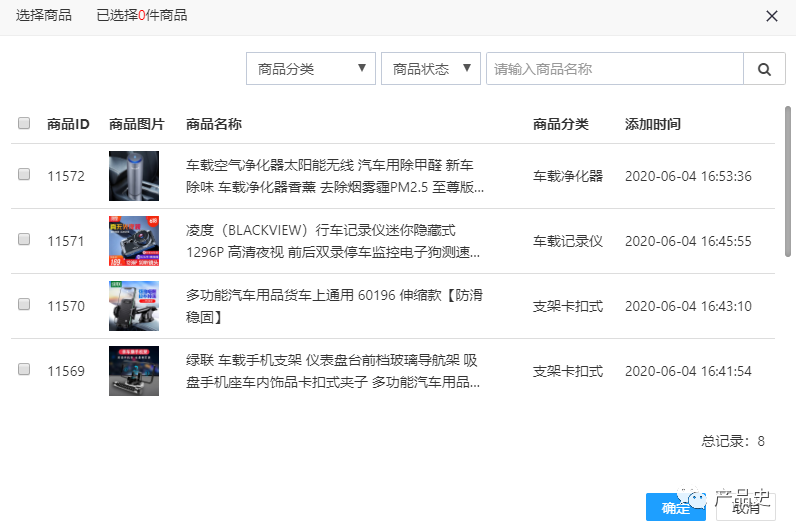
(3) 点击选择商品时弹出商品列表,可‘多选’一类或一个



(4) 选完商品后最重要的就是类型设置,满减(满多少减多少),打折(满多少打折,前端显示整数不保留小数点之后的,几点几折需要保留小数点之后1位)
(5) 时间:可设置具体日期,也可以设置有效多少天
(6) 券总量,不过多解释
(7) 排序:根据实际场景而定,主要创建列表排序和前端券位置排序
(8) 注意事项:①要与平台其他营销活动是否同时②此商品已经设置优惠券时间未结束或券未领取完是否还能再设置③时间未结束已领取完是否可设置④前端下单时是否可以使用多张券⑤多个商品下单使用同一张券,某个商品退款,需要退换的额度⑥使用券的商品退款是否退还券

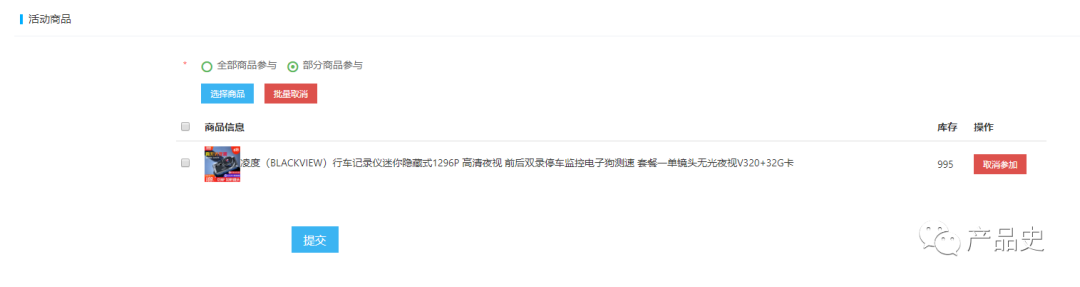
(9) 设置成功后如下图列表

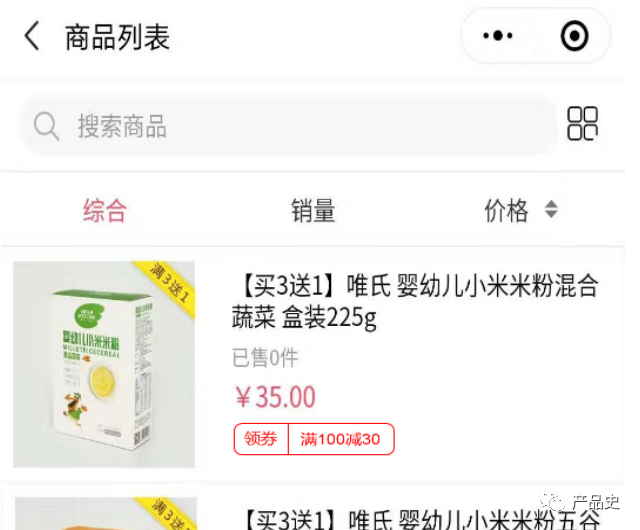
(10) 随便来几张小程序端的显示,具体显示位置还需要自己而定



3. 打包红包
把平台红包打包发送给某个用户或某一类用户,场景:抽奖小游戏,下单奖励等
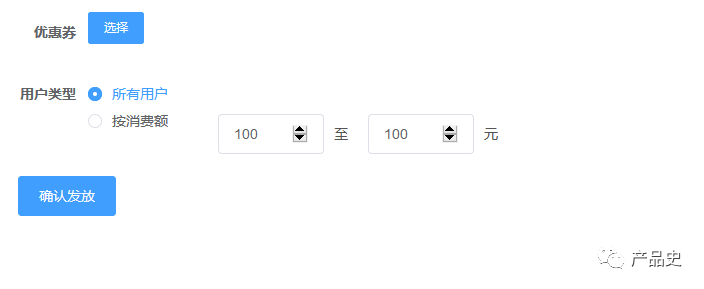
(1)如下图,首先选择平台优惠券

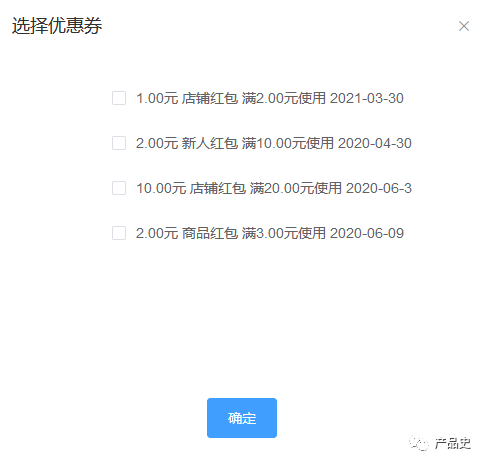
(2) 选择优惠券,点击弹出平台所有优惠券进行选择

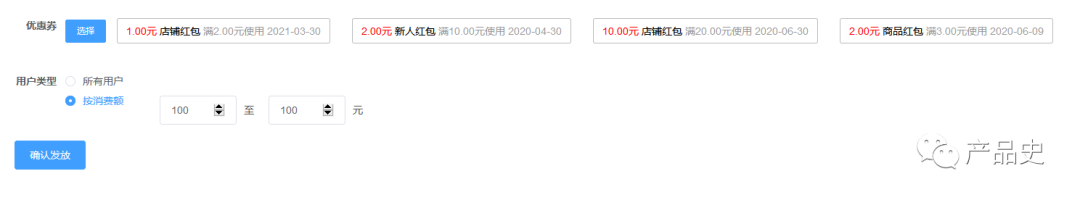
(3) 因为我们的场景是通过用户分析了解到此用户近段时间关注某类商品比较频繁,我们会通过数据分析出相同商品优惠券和类似商品优惠券,把券推给某些用户;目前我们只推给全部用户和活跃用户,后期优化的空间很大,根据实际业务需求去开发相近功能
(4) 目前我们是直接推给用户,同时此功能也可以绑定到游戏或下单成功后推送等位置

秀
