
-
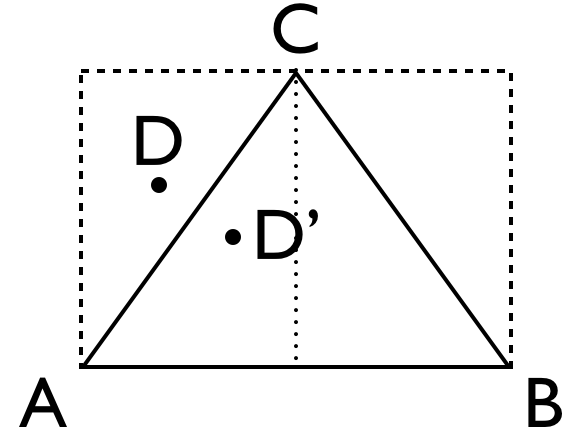
将三角形扩充成一个矩形
-
将矩形的两条边分别线性映射成一个随机生成器,这两个随机生成器相互独立
-
如果生成的D点在三角形外,将D以靠近的边为对称轴映射到三角形内的D'上。
显然随机生成的点在矩形内的分布是等概率的,第3部的映射也是一一对应的,因此在三角形内生成的点也是均匀分布的。

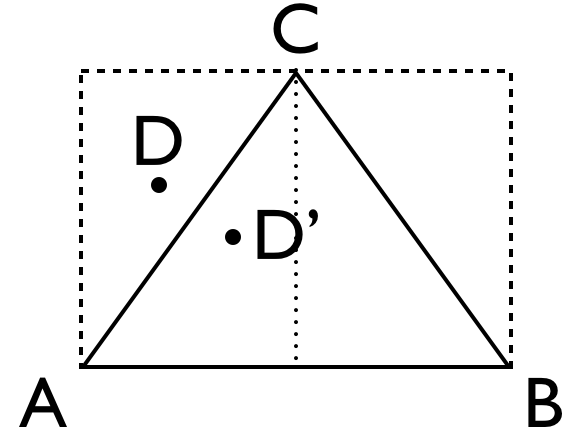
将三角形扩充成一个矩形
将矩形的两条边分别线性映射成一个随机生成器,这两个随机生成器相互独立
如果生成的D点在三角形外,将D以靠近的边为对称轴映射到三角形内的D'上。
显然随机生成的点在矩形内的分布是等概率的,第3部的映射也是一一对应的,因此在三角形内生成的点也是均匀分布的。
转载于:https://www.cnblogs.com/jxr041100/p/8405031.html