BOOM:一款有趣的Javascript动画效果

实践出真知,有的时候看到一些有趣的现象就想着用自己所学的知识复现一下。
缘起
前几天在 github 上看到同事的一个这样的小项目,在 IOS 上实现了这样一个小动画效果,看上去蛮炫的,效果图:

我就寻思着,在浏览器环境下,用 Javascript 怎么实现呢?
在浓烈的好奇心驱使下,最终利用 Javascript 和 CSS3 完成了模仿上面的效果,通过调用方法,可以将页面上的图片一键爆炸,我给它起了个 boomJS 的名字,贴张效果图:

实现
我感觉效果还是可以的,因为没有使用 canvas ,所以无法取到图片上每个像素的颜色值。使用了一些比较讨(sha)巧(bi)的方法,下面简单讲讲如何实现的:
1、构造新图容器,隐藏原图
原本的图是 标签的图,一张整图,最终的效果当然不是在原图上 boom ,看上去连贯的动画本质上只是一个障眼法,利用 Javascript 做了一些巧妙的变换,所以第一步所做的就是取到原图的高宽及相对浏览器视窗的定位,再创建一个新的容器附着在原图之上,然后隐藏原图。
这个方法里面我主要用到了 getBoundingClientRect 这个方法,该方法返回元素的大小及其相对于视口的位置,完美满足我的需要。
嗯,这一步做了什么呢?简单的如下所示:

2、生成一张张是碎裂小图
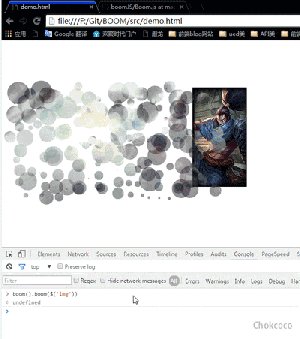
最后效果是图片 boom 一下裂开,所以第二步要做的就是模拟出一小块一小块小图,这里每一个小块就是一个新的 div ,然后利用图片的定位 background-position 将其定位到合适的位置,嘿,看看效果:

可以看到,这里分割成了很多个小块,每个小块其实是一个 div 然后,这些小块被添加到我们上一步中设置的容器当中,然后利用原图设置 div 的背景图,所有 div 利用的都是原图一张背景图,接着图片定位就可以完成这样一个效果,说起来很简单,但是中间经历了很多计算,如何分割图片,图片的 width 与 height 比(是横图还是竖图),每个小块 div 的定位及小 div 背景图的定位,具体的可以到这里看看:boomJS。
最后为了好看,设置了圆角,但是这样爆炸的话,感觉不够真实,图片一块一块的清晰可辨。所以利用缩放 scale ,随机让每个小块放大或者缩小,再看看缩放后的效果:

嗯,模糊了很多,效果近一步增强,这样爆开来比较真实。
3、boom 爆炸!
嗯,到了鸡冻人心的最后一步,要做的就是给每一个 div 小块设置运动轨迹,然后同时爆开。
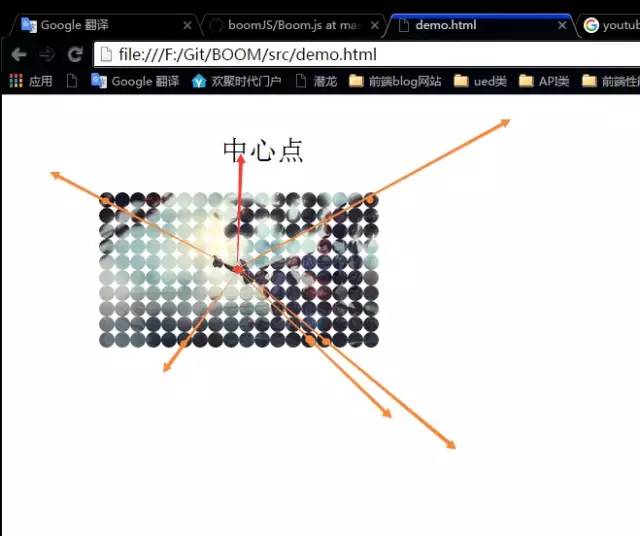
过程比较繁琐,需要先算出图片的中心点,然后每个 div 块点以中心为基准点向外做直线运动,不得不说,做这个我还特意恶补了一下高中的几何知识(囧)。为了效果更加真实,每个 div 块运动的直线距离添加一个正负值恰当的随机数,那么就可以达到有的块炸的比较远,有的块炸的比较近。利用未缩放的小块图片做一下大概的示意图:

最后在炸裂的瞬间,让每个小块渐变消失,就可以完成上面 Gif 所示的效果了。
总结一下,其实过程当中还有很多细节没有提及,比较重要的是动画触发的时序控制,因为最近在研读 jQuery 源码,就简单的利用了 jQuery 的队列来实现控制时序。
提到了就安利一下,我在 github 上关于 jQuery 源码的全文注解,感兴趣的可以围观一下。jQuery v1.10.2 源码注解。
然后本文没有贴代码,这个动画效果完整的代码在我的 github 上,有兴趣也可以围观一下:boomJSmJS
本文较短,如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。
作者:佚名
来源:51CTO
