1、导入JavaScript插件
Bootstrap除了包含丰富的Web组件之外,如前面介绍的下拉菜单、按钮组、导航、分页等。他还包括一些JavaScript的插件。
Bootstrap的JavaScript插件可以单独导入到页面中,也可以一次性导入到页面中。因为在Bootstrap中的JavaScript插件都是依赖于jQuery库,所以不论是单独导入还一次性导入之前必须先导入jQuery库。
2、动画过渡(Transitions)
transition.js文件为Bootstrap具有过渡动画效果的组件提供了动画过渡效果。不过需要注意的是,这些过渡动画都是采用CSS3来实现的,所以IE6-8浏览器是不具备这些过渡动画效果。
默认情况之下,Bootstrap框架中以下组件使用了过渡动画效果:
☑ 模态弹出窗(Modal)的滑动和渐变效果;
☑ 选项卡(Tab)的渐变效果;
☑ 警告框(Alert)的渐变效果;
☑ 图片轮播(Carousel)的滑动效果。
3、模态弹出框(Modals)
在 Bootstrap 框架中把模态弹出框统一称为 Modal。这种弹出框效果在大多数 Web 网站的交互中都可见。比如点击一个按钮弹出一个框,弹出的框可能是一段文件描述,也可能带有按钮操作,也有可能弹出的是一张图片。
4、模态弹出框--结构分析
Bootstrap框架中的模态弹出框,分别运用了“modal”、“modal-dialog”和“modal-content”样式,而弹出窗真正的内容都放置在“modal-content”中,其主要又包括三个部分:
☑ 弹出框头部,一般使用“modal-header”表示,主要包括标题和关闭按钮
☑ 弹出框主体,一般使用“modal-body”表示,弹出框的主要内容
☑ 弹出框脚部,一般使用“modal-footer”表示,主要放置操作按钮
模态弹出窗的结构如下:
<div class="modal show">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">模态弹出窗标题</h4>
</div>
<div class="modal-body">
<p>模态弹出窗主体内容</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal --
5、模态弹出框--实现原理解析(一)
实现原理解析:
bootstrap中的“模态弹出框”有以下几个特点:
1)模态弹出窗是固定在浏览器中的。
2)单击右侧全屏按钮,在全屏状态下,模态弹出窗宽度是自适应的,而且modal-dialog水平居中。
3)当浏览器视窗大于768px时,模态弹出窗的宽度为600px。
6、模态弹出框--实现原理解析(二)
蒙板样式实现:
大家或许注意到了,在做模态弹出窗时,底部常常会有一个透明的黑色蒙层效果,在Bootstrap框架中为模态弹出窗也添加了一个这样的蒙层样式“modal-backdrop”,只不过他默认情况下是全屏黑色的。同样,给其添加了一个过渡动画,从fade到in,把opacity值从0变成了0.5。
两种尺寸选择:
除此之外,Bootstrap框架还为模态弹出窗提供了不同尺寸,一个是大尺寸样式“modal-lg”,另一个是小尺寸样式“modal-sm”。
modal-backdrop是通过js插入body里的。
7、模态弹出框--触发模态弹出窗2种方法
众所周知,模态弹出窗在页面加载完成时,是被隐藏在页面中的,只有通过一定的动作(事件)才能触发模态弹出窗的显示。在Bootstrap框架中实现方法有2种,接下来分别来介绍这2种触发模态弹出窗的使用方法。
声明式触发方法:
方法一:模态弹出窗声明,只需要自定义两个必要的属性:data-toggle和data-target(bootstrap中声明式触发方法一般依赖于这些自定义的data-xxx 属性。比如data-toggle="" 或者 data-dismiss="")。例如:
<!-- 触发模态弹出窗的元素 -->
<button type="button" data-toggle="modal" data-target="#mymodal" class="btn btn-primary">点击我会弹出模态弹出窗</button>
<!-- 模态弹出窗 -->
<div class="modal fade" id="mymodal">
<div class="modal-dialog">
<div class="modal-content">
<!-- 模态弹出窗内容 -->
</div>
</div>
</div>
注意以下事项:
1)data-toggle必须设置为modal(toggle中文翻译过来就是触发器);
2)data-target可以设置为CSS的选择符,也可以设置为模态弹出窗的ID值,一般情况设置为模态弹出窗的ID值,因为ID值是唯一的值。
方法二:触发模态弹出窗也可以是一个链接<a>元素,那么可以使用链接元素自带的href属性替代data-target属性,如:
<!-- 触发模态弹出窗的元素 -->
<a data-toggle="modal" href="#mymodal" class=" btn btn-primary" >点击我会弹出模态弹出窗</a>
<!-- 模态弹出窗 -->
<div class="modal fade" id="mymodal" >
<div class="modal-dialog" >
<div class="modal-content" >
<!-- 模态弹出窗内容 -->
</div>
</div>
</div>
不过建议还是使用统一使用data-target的方式来触发。
8、模态弹出框--为弹出框增加过度动画效果
为模态弹出框增加过度动画效果:
可通过给“.modal”增加类名“fade”为模态弹出框增加一个过渡动画效果。
<button class="btn btn-primary" data-toggle="modal" data-target=".bs-example-modal-sm">
小的模态弹出窗
</button><div class="modal fade bs-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">模态弹出窗标题</h4>
</div>
<div class="modal-body">
<p>模态弹出窗主体内容</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
9、模态弹出框--模态弹出窗的使用(data-参数说明)
除了通过data-toggle和data-target来控制模态弹出窗之外,Bootstrap框架针对模态弹出框还提供了其他自定义data-属性,来控制模态弹出窗。比如说:是否有灰色背景modal-backdrop,是否可以按ESC键关闭模态弹出窗。有关于Modal弹出窗自定义属性相关说明如下所示:

data-show="false" 初始化页面时,第一次点击无效,第二次点击弹出窗口。这些元素是定义在button上的。
10、模态弹出框--模态弹出窗的使用(JavaScript触发)
JavaScript触发方法
除了使用自定义属性触发模态弹出框之外,还可以通过JavaScript方法来触发模态弹出窗。通过给一个元素一个事件,来触发。比如说给一个按钮一个单击事件,然后触发模态弹出窗。如下面的一个简单示例:
<!-- 触发模态弹出窗元素 -->
<button class="btn btn-primary" type="button">点击我</button>
<!-- 模态弹出窗内容 -->
<div class="modal" id="mymodal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">模态弹出窗标题</h4>
</div>
<div class="modal-body">
<p>模态弹出窗主体内容</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
JavaScript触发的弹出窗代码:
$(function(){
$(".btn").click(function(){
$("#mymodal").modal();
});
});
11、模态弹出框--JavaScript触发时的参数设置(一)
使用JavaScript触发模态弹出窗时,Bootstrap框架提供了一些设置,主要包括属性设置、参数设置和事件设置。
属性设置
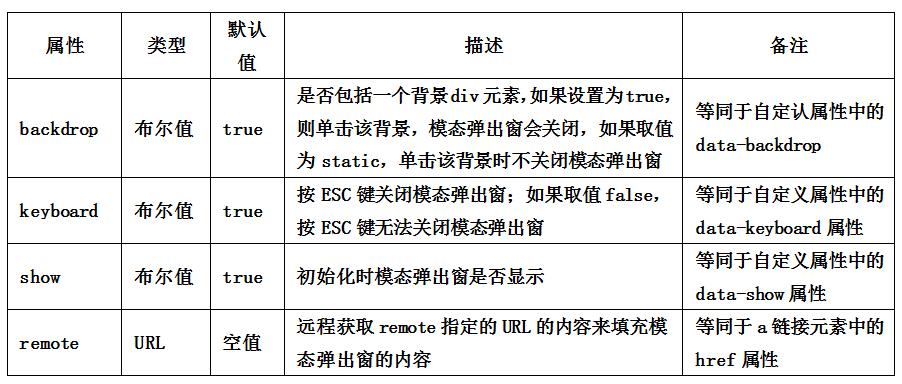
模态弹出窗默认支持的自定义属性主要有:

比如你不想让用户按ESC键关闭模态弹出窗,你就可以这样做:
$(function(){
$(".btn").click(function(){
$("#mymodal").modal({
keyboard:false
});
});
});
12、模态弹出框--JavaScript触发时的参数设置(二)
参数设置:
在Bootstrap框架中还为模态弹出窗提供了三种参数设置,具体说明如下:
| 参数 | 使用方法 | 描述 |
| toggle | $(“#mymodal”).modal(“toggle”) | 触发时,反转模态弹出窗的状态。如果模态弹出窗是显示的,则关闭;反之,如果模态弹出窗是关闭的,则显示 |
| show | $(“#mymodal”).modal(“show”) | 触发时,显示模态弹出窗 |
| hide | $(“#mymodal”).modal(“hide”) | 触发时,关闭模态弹出窗 |
事件设置:
模态弹出窗还支持四种类型的事件,分别是模态弹出窗的弹出前、弹出后,关闭前、关闭后,具体描述如下:
| 事件类型 | 描述 |
| show.bs.modal | 在show方法调用时立即触发(尚未显示之前);如果单击了一个元素,那么该元素将作为事件的relatedTarget属性 |
| shown.bs.modal | 该事件在模态弹出窗完全显示给用户之后(并且等CSS动画完成之后)触发;如果单击了一个元素,那么该元素将作为事件的relatedTarget事件 |
| hide.bs.modal | 在hide方法调用时(但还未关闭隐藏)立即触发 |
| hidden.bs.modal | 该事件在模态弹出窗完全隐藏之后(并且CSS动画漂完成之后)触发 |
调用方法也非常简单:
$('#myModal').on('hidden.bs.modal', function (e) {
// 处理代码...
})
链接
