产品经理基础--07用户端产品设计
用户端产品设计
文章目录
- 用户端产品设计
- 一、确定用户端产品核心功能
- 产品简介:
- 产品描述:
- 关键词:有态度的技术分享;
- 产品定位:技术性头条;
- 目标人群:IT行业从业者;
- 使用场景:遇到技术难题时,查寻解决方案,空闲时,查看最新科技资讯;
- 1、MVP设计:
- 二、低保真原型设计规范
- 1、尺寸规范
- 2、字体规范
- 3、颜色规范
- 4、元件规范
- 5、页面及页面命名规范
- 6、在绘制原型时要注意的事项
- 注意事项前置条件
- 功能是否必须;
- 细节注意事项
- 三、引导页、启动页和闪屏页产品设计
- 1、引导页
- 2、启动页
- 3、闪屏页
- 四、注册登录及个人资料页产品设计
- 1、注册登录页产品设计
- 为什么要注册登录?
- 注册方式
- 2、个人资料页产品设计
- 五、列表首页及内容详情页产品设计
一、确定用户端产品核心功能
产品简介:
xxxx是一款基于数据挖掘的推荐引擎产品,它为用户推荐有价值的、个性化的科技资讯,提供连接人与信息的新型服务;
产品描述:
基于个性化推荐引擎技术,根据每个用户的兴趣、爱好等多个维度进行个性化推荐,推荐内容为技术类文章、技术视频、科技资讯等内容。根据其阅读行为、地理位置、职业、年龄等挖掘出兴趣;
关键词:有态度的技术分享;
产品定位:技术性头条;
目标人群:IT行业从业者;
使用场景:遇到技术难题时,查寻解决方案,空闲时,查看最新科技资讯;
1、MVP设计:

Minimum Viable Product
最小可行化产品
硅谷创业家Eric Rise在其著作 《精益创业》 一书中提出了“精益创业”(Lean Startup)的理念,其核心思想是,开发产品时先做出一个简单的原型——最小化可行产品(Minimum Viable Product, MVP),然后通过测试并收集用户的反馈,快速迭代,不断修正产品,最终适应市场的需求。

二、低保真原型设计规范
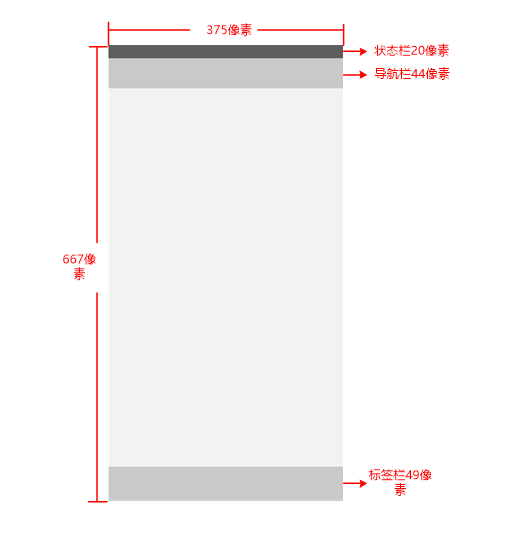
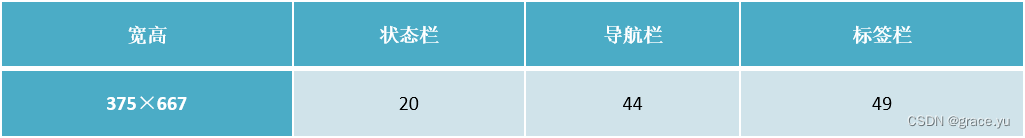
1、尺寸规范
在制作低保真原型图时,尺寸规范没有固定的尺寸要求,通常是根据适配机型来制作低保真原型,例如根据IPhone 6适配的低保真原型图的尺寸为“375 × 667”;


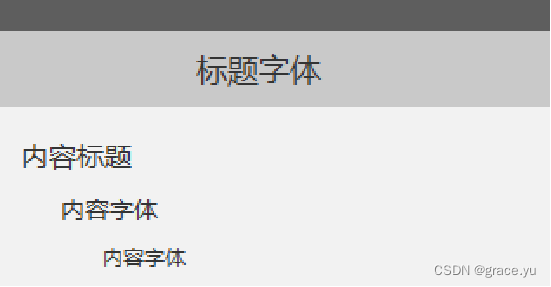
2、字体规范
绘制原型时,为了使低保真原型图协调统一,需要注意字体规范,但是低保真原型图并没有既定的尺寸要求,一般情况下,导航栏内的标题字号要大于内容标题字号,内容的标题字号要大于内容字号,一般选择阿里巴巴普惠体、微软雅黑、PingFang、Arial等常用字体;

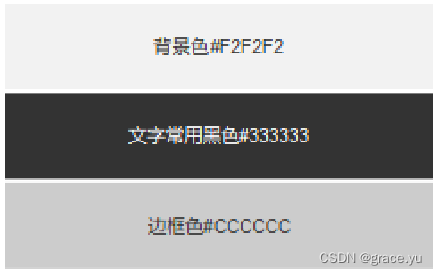
3、颜色规范
原型中包含了多种颜色,但是在低保真原型中,没有具体颜色规范,除了元素自带的且不能更改的颜色外,一般采用黑白灰三色,以免妨碍UI设计师设计页面;

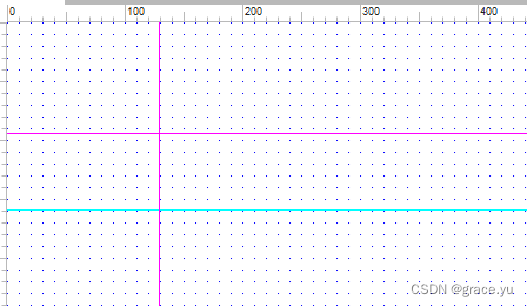
4、元件规范
为了使原型图更清晰整齐,一般情况下,元件与元件之间需要对齐,善于使用网格、辅助线。

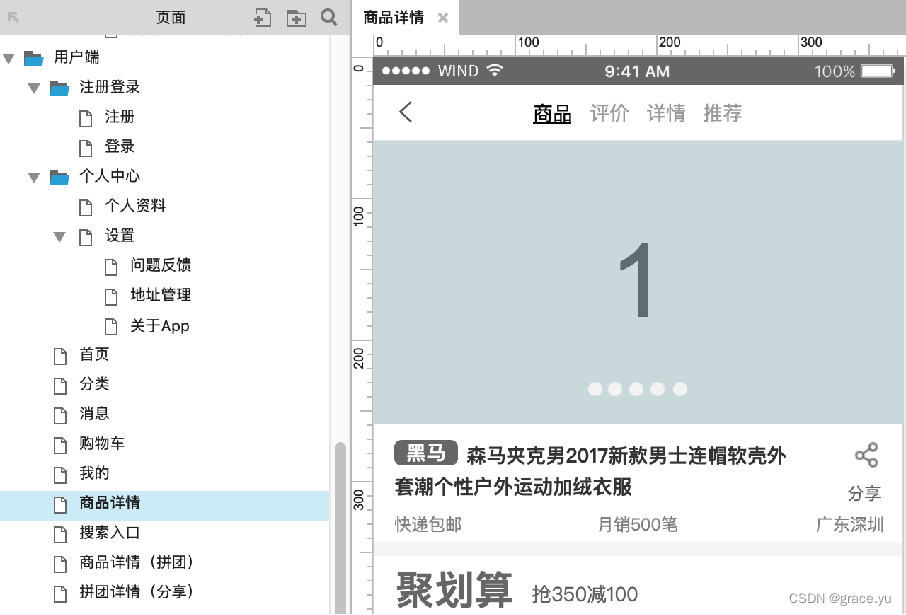
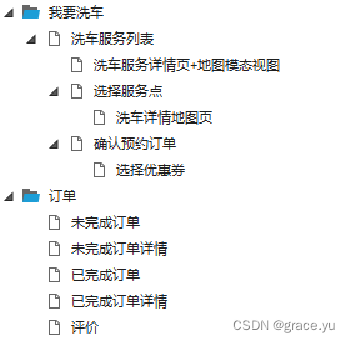
5、页面及页面命名规范
有页面尽量分开展示;

页面的层级要有明显区分,为了快速找到页面,页面的名称一般可以采用页面的标题名。

6、在绘制原型时要注意的事项
注意事项前置条件
确定导航架构,进而设计合理的产品结构图;
确认核心用户的使用流程;
确认原型默认功能注意事项
功能是否必须;
第一期该如何取舍功能;
技术实现成本是否能接受;
针对当前版本的优先级考虑,设计合理的功能;
功能图标的位置放置;
图片是否能查看大图,大图的展示形式;
细节注意事项
第一版冷启动,各种功能的引导功能和文案;
每个地方的引导文案,如何让用户无感觉自动被引导其他页面;
载入过慢时、断网时载入过程中的提示;
由WiFi切换4G时的是否下载消耗流量提醒;
按钮,图标,链接不可用时,如何呈现;
文本长度超过标准被截断时该如何显示;
确认button是在左边还是右边;
下拉框,列表框的默认定位;
时间的展现方式:YYYY-MM-DD 或YY-MM-DD;
选中与被选中的状态;
三、引导页、启动页和闪屏页产品设计
1、引导页
概念:第一次安装App或者更新App后第一次打开App时所展示的可以滑动的页面;
作用:
主要是用于展示产品本身的一些核心功能点或者特色;
案例:

2、启动页
概念:启动页:App被用户打开后,在启动过程中被用户所看到的过渡页面;
作用:App打开的过程中需要一定的时间,启动页就是为了给用户一个过渡页面,缓解用户打开App时的焦虑心情;

3、闪屏页
概念 :闪屏页:一般是紧跟在启动页之后的页面
作用:主要用于做一些开机的广告,可以是品牌的宣传,可以是商品的宣传,也可以是各种活动的宣传等等

四、注册登录及个人资料页产品设计
1、注册登录页产品设计
为什么要注册登录?
系统:
区分用户
1、记录不同用户的信息
2、分发信息时能够区分出是属于哪个用户
…
用户:
获得身份
1、使用产品的功能(例如转发、评论、点赞、收藏)
2、获得资产(例如积分)
3、获得个性化推荐
…
自媒体:
用户运营
1、拿到用户信息
2、个性化推荐
3、精细化运营
…
注册方式
1、手机号 + 验证码
一方面便于用户在手机端进行注册验证相关的验证;
另一方面企业也想收集用户的手机号码,便于后期的广告、活动相关的通知和发放;
手机号错误的情况及提示:
号码为空:提示“请输入手机号”;
号码已被注册:提示“账号已被注册”;
号码错误:提示“请输入正确的手机号码”;
验证码错误的情景及提示
验证码为空:提示“请填写验证码”;
验证码错误:提示“请输入正确的验证码”;
验证码过期:提示“验证码已过期,请重新获取”;
2、手机号 + 验证码 + 密码
一方面绑定用户手机号,另一方面直接设置密码,方便用户下次使用手机号+密码登录;
密码错误的情景及提示
密码为空:提示“请设置密码”;
密码错误:提示“请输入6~16位的字母或数字”;
3、邮箱+密码注册
注册凭证上不同,是早期账号注册的衍生物,由于早期的注册多采用ID账号,本身容易被遗忘,也不具备推广促活的属性,所以衍生出用邮箱注册;但是邮箱注册现在也不常见了,因为验证邮箱在手机上不容易实现,容易导致注册流失;
邮箱错误的情景及提示
账号为空:提示“请输入邮箱账号”;
账号已被注册:提示“账号已被注册”;
邮箱号错误:提示“请输入正确的邮箱账号,如example@163.com ”;
密码错误的情景及提示
密码为空:提示“请设置密码”;
密码错误:提示“请输入6~16位的字母或数字”;
4、无需注册(快速登录)
(1)是使用手机号+验证码进行快速登录(即手机号注册);
(2)是通过第三方联合登录,常见的是通过微信、QQ、新浪微博等获取昵称、头像等信息;
(3)是一号多用,即通过一个注册账号可以登录多个不同的App,比如腾讯、阿里、百度大家族。
验证码错误的情景及提示
验证码为空:提示“请填写验证码”;
验证码错误:提示“请输入正确的验证码”;
验证码过期:提示“验证码已过期,请重新获取”;
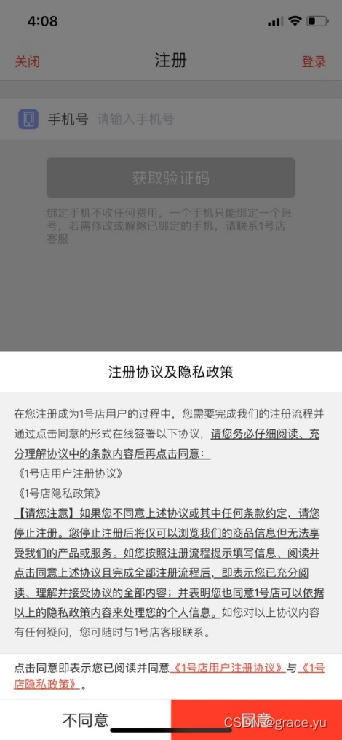
5、注册时需要用户同意注册协议

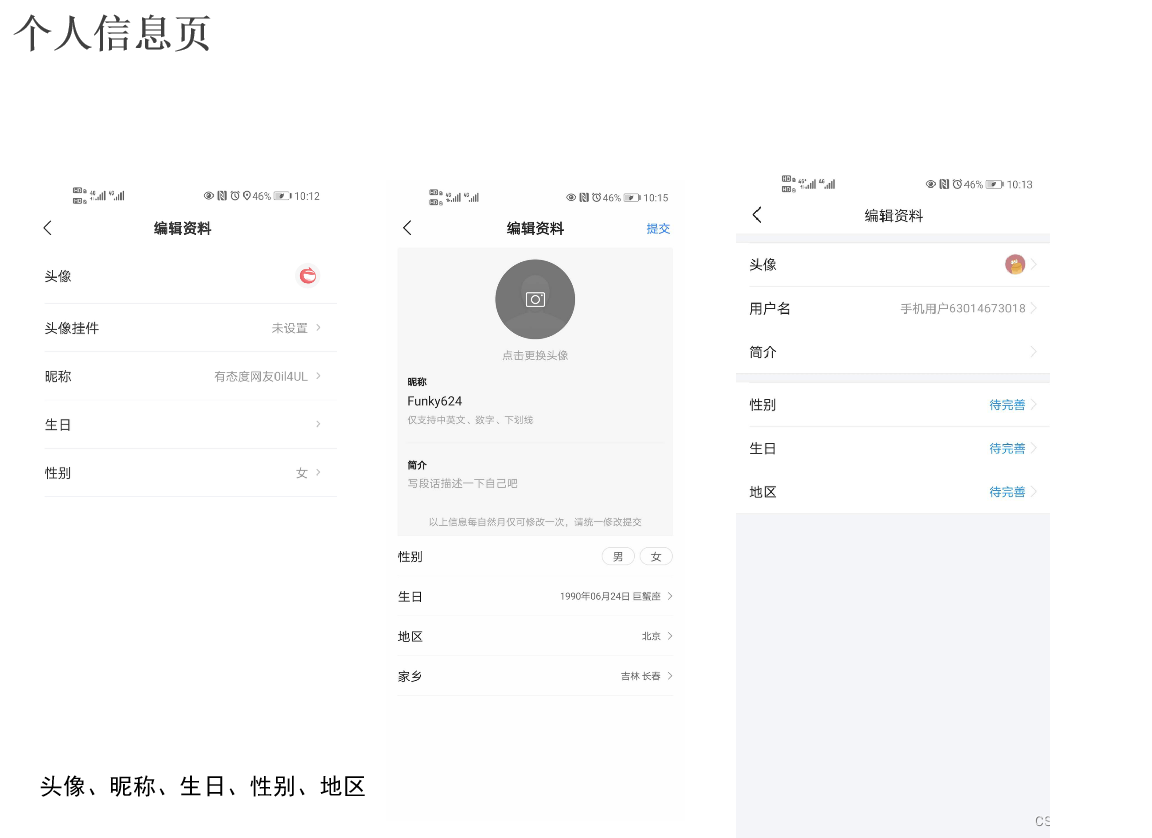
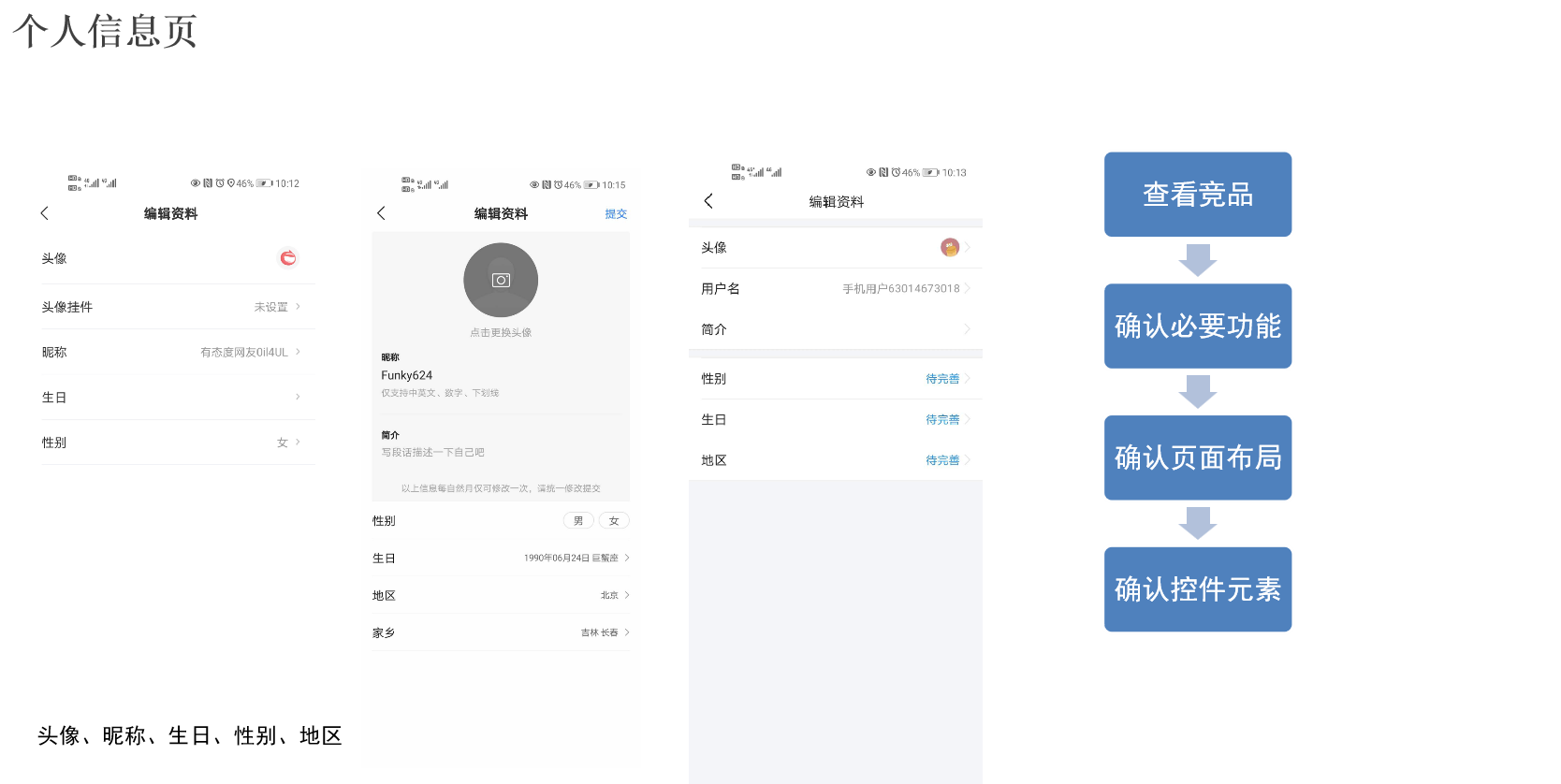
2、个人资料页产品设计
个人主页常见的信息有哪些?
头像、昵称、性别、简介、地区、生日等
个人主页的常见功能有哪些?
消息、设置、我的作品、我的收藏、用户反馈



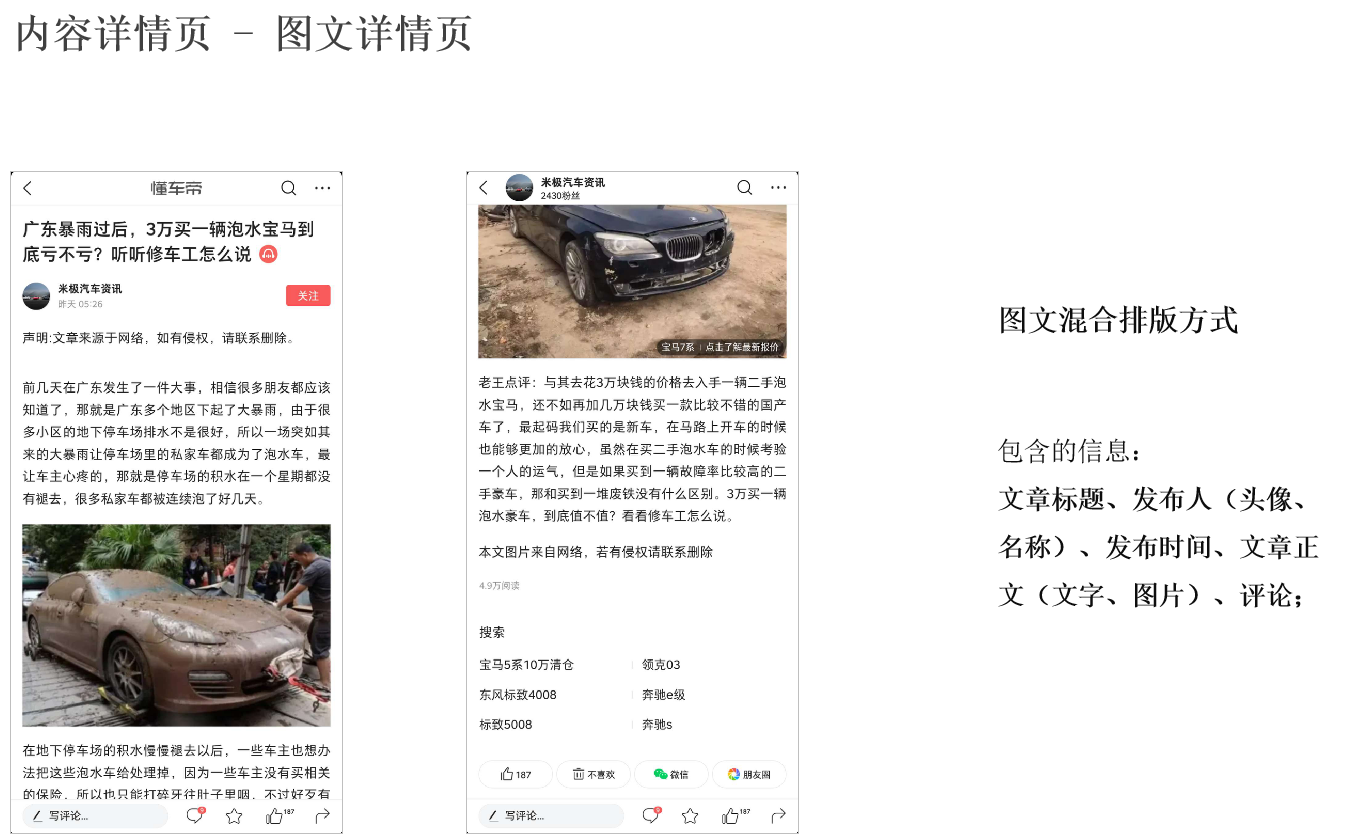
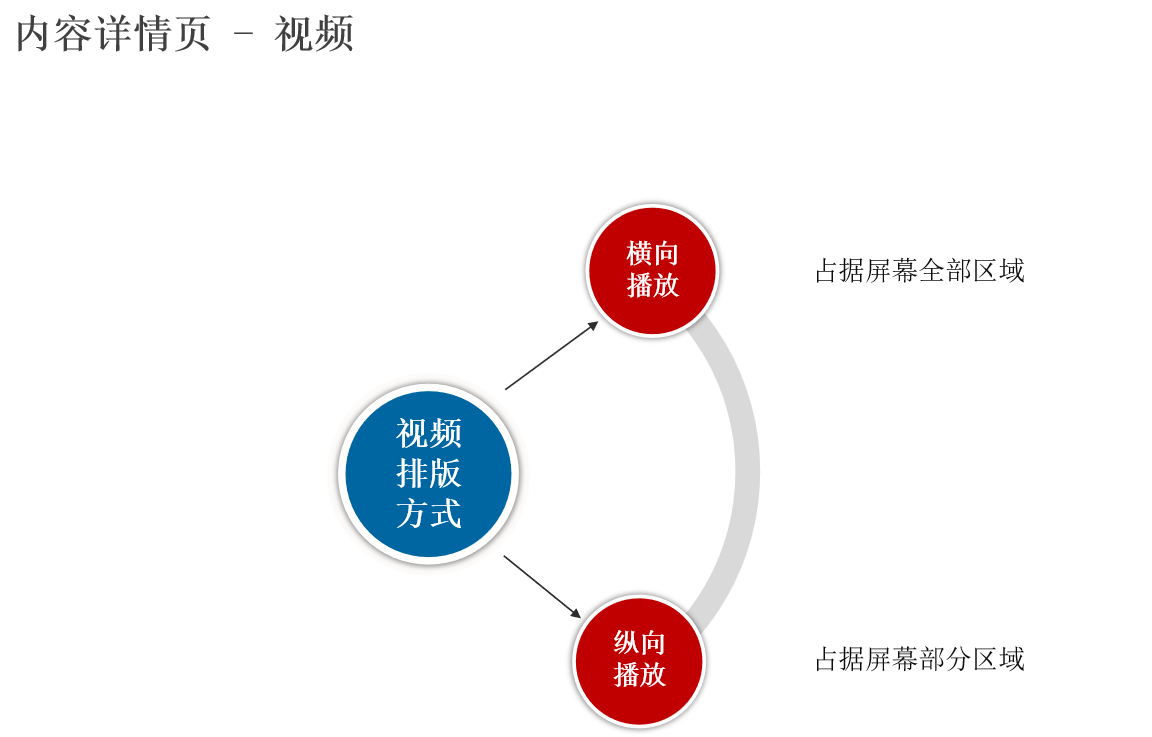
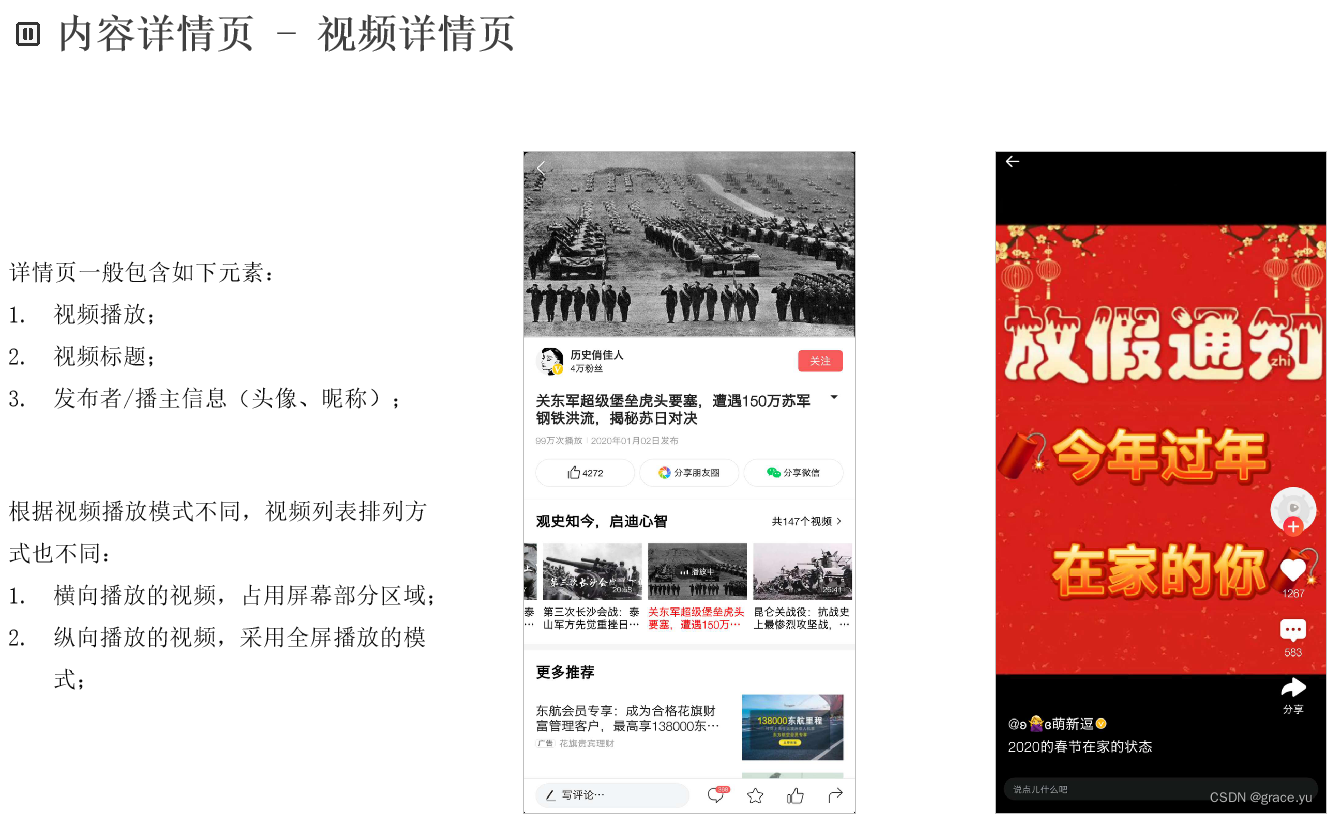
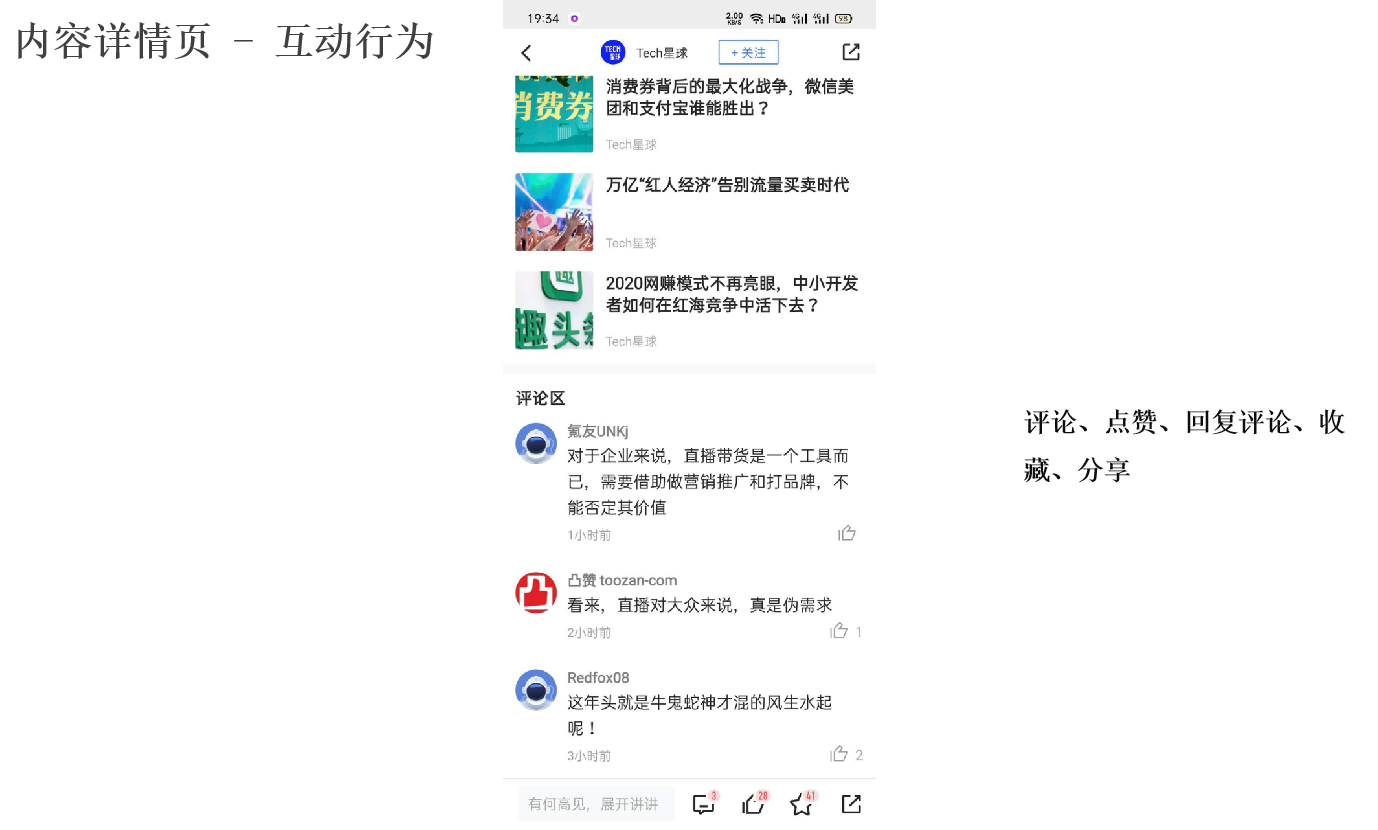
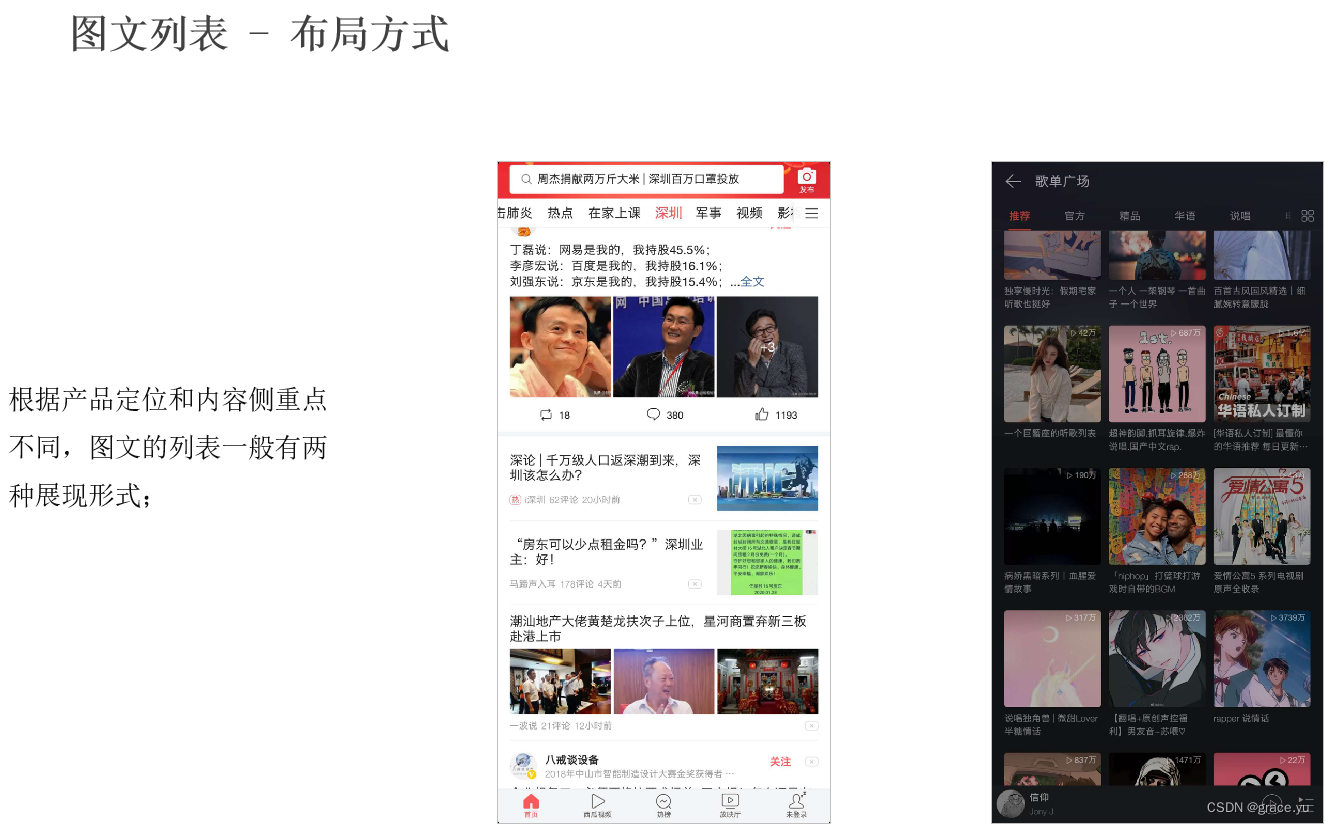
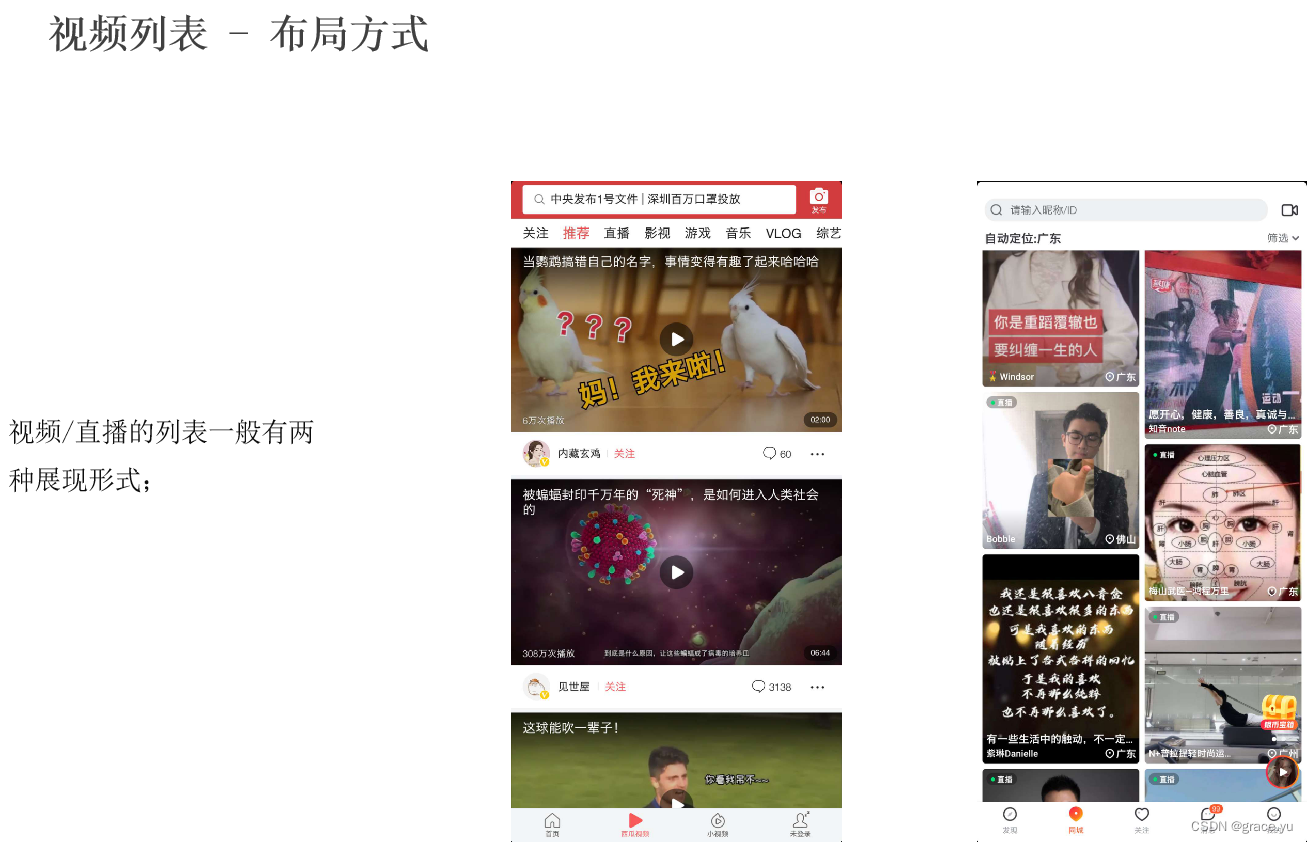
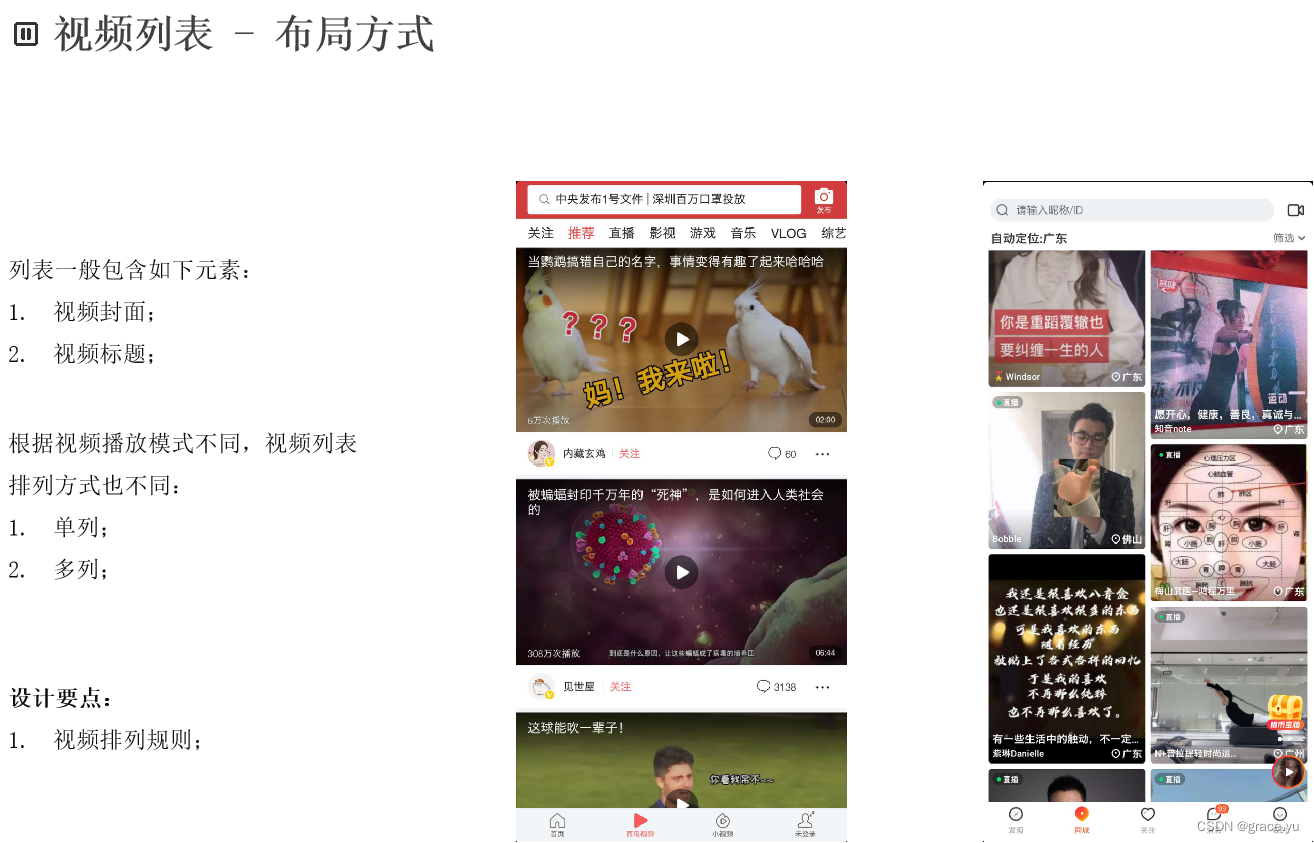
五、列表首页及内容详情页产品设计




在这里插入图片描述](https://img-blog.csdnimg.cn/d3b357057a6f4c0e987e0dbb45d5d476.png)