猿创征文|Python基础——Visual Studio版本——Web开发

Python基础——Visual Studio版本——Web开发
目录
Python基础——Visual Studio版本——Web开发
环境要求
Flask概述
基础demo示例:
Python_DBHelper:
数据库查询遍历
Python静态路由
静态路由跳转
Python动态路由
模板的使用·utf-8
示例提升
环境要求
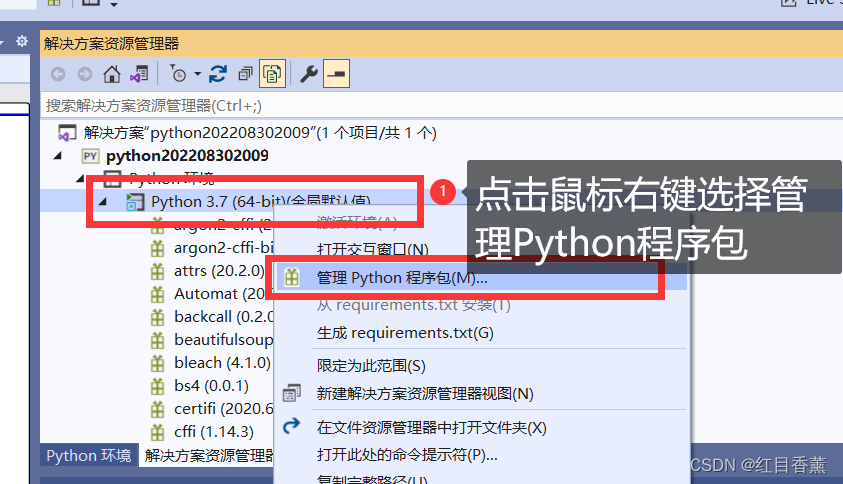
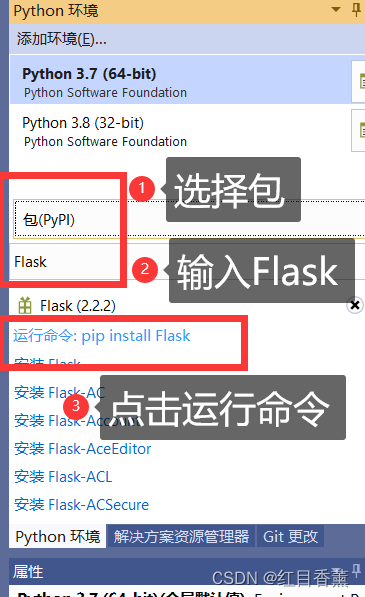
咱们这里主要使用的是【Flask】框架,下图是下载方法,也可以使用【pip install Flask】下载
安装位置

操作步骤

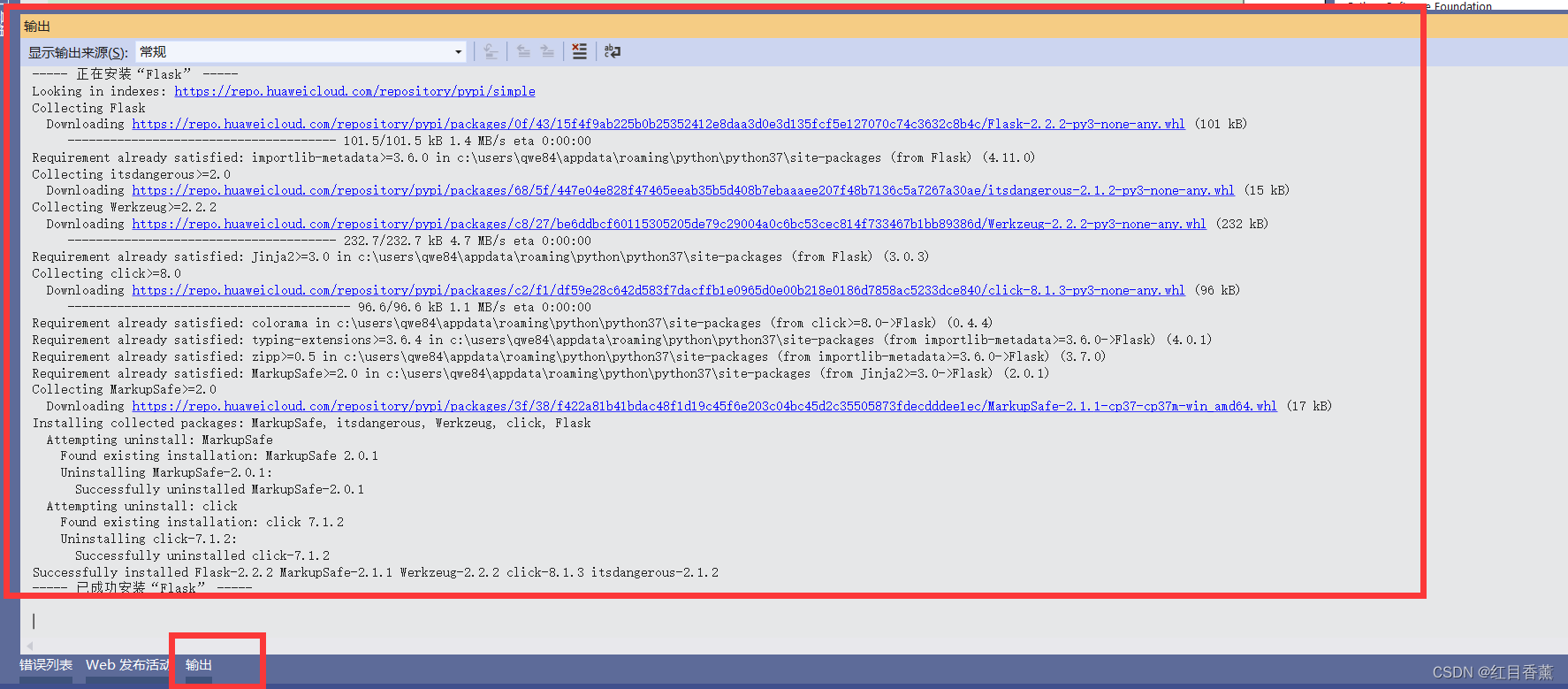
安装过程在下方的输出中显示。

Flask概述
Flask是目前最流行的开源的Python Web框架之一,其受欢迎程度不输于Django。
Flask是一个轻量级的可定制框架,拥有强大的插件库,较其他同类型框架更为灵活、轻便、安全且容易上手。
Flask的特点可以归结如下:
内置开发服务器和调试器
与Python单元测试功能无缝衔接
使用Jinja2模板
完全兼容WSGI 1.0标准
基于Unicode编码
基础demo示例:
from flask import Flask as h5
# # 创建一个app应用
app = h5(__name__)
# 注册装饰器,装饰器的作用:将路由映射到视图
@app.route('/')
def index():
return '<h1>Hello Python World!</h1>'
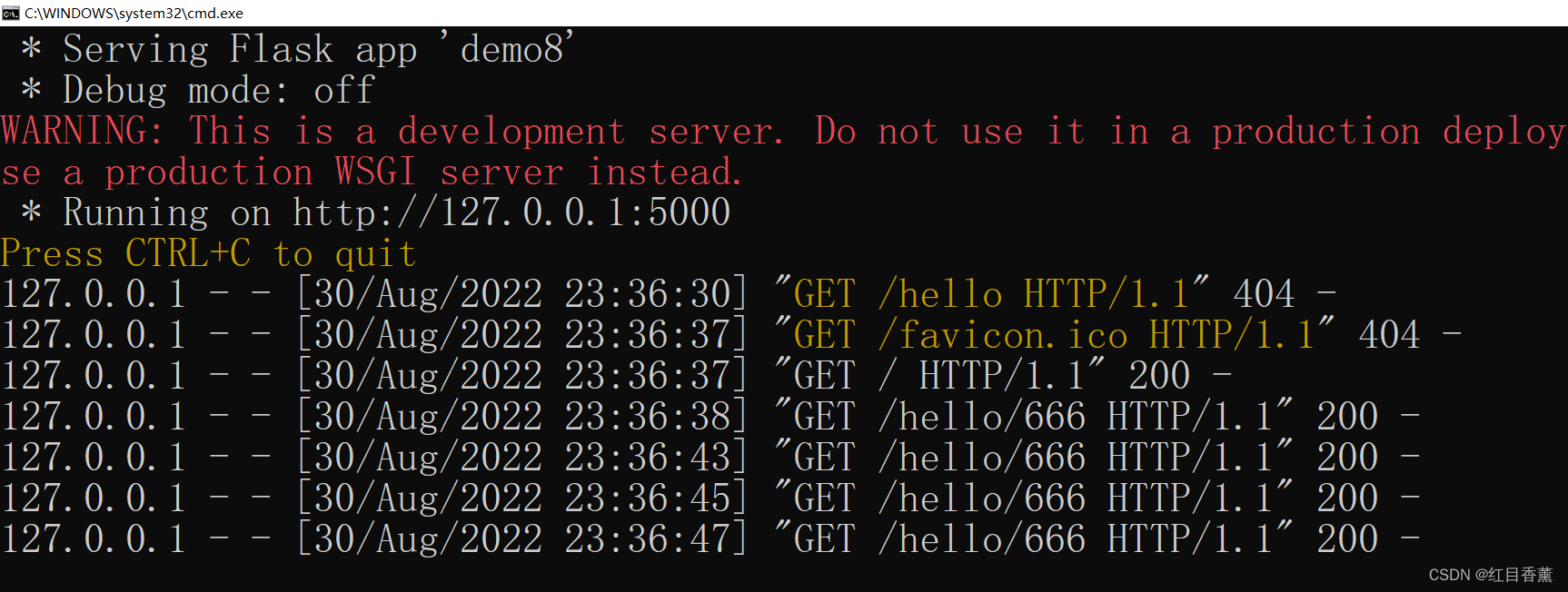
app.run()可以看到,只要有访问就会有有消息提示。

浏览器中输入给予的链接路径回车即可。

在一个Web应用中,客户端和服务器上的Flask程序的交互可以概括为以下几步:
- 用户在浏览器输入URL访问某个资源。
- Flask接收用户请求并分析请求的URL。
- 为这个URL找到对应的处理函数。
- 执行函数并生成响应,返回给浏览器。
- 浏览器接收并解析响应,将信息显示在页面中。
添加数据库示例:
Python_DBHelper:
import pymysql
class DBHelper():
def __init__(self):
# 数据库连接参数
self.host = "rm-bp1zq3879r28p726lco.mysql.rds.aliyuncs.com"
self.user = "qwe8403000"
self.pwd = "Qwe8403000"
self.db = "laoshifu"
self.charset = "utf-8"
# 获取游标
def getConnect(self):
if not self.db:
raise(NameError, "没有设置数据库信息")
self.conn = pymysql.connect(host=self.host, port=3306, user=self.user, passwd=self.pwd, db=self.db, charset="utf8mb4")
# 按照字典的方式返回
cursor = self.conn.cursor(cursor=pymysql.cursors.DictCursor)
if not cursor:
raise(NameError, "连接数据库失败")
else:
return cursor
# 查
def query(self, sql):
cursor = self.getConnect()
cursor.execute(sql)
result = cursor.fetchall() # 获取查询的所有数据
# 查询完毕后必须关闭连接
self.conn.close()
return result
# 增删改查
def excute(self, sql):
cursor = self.getConnect()
cursor.execute(sql)
self.conn.commit()
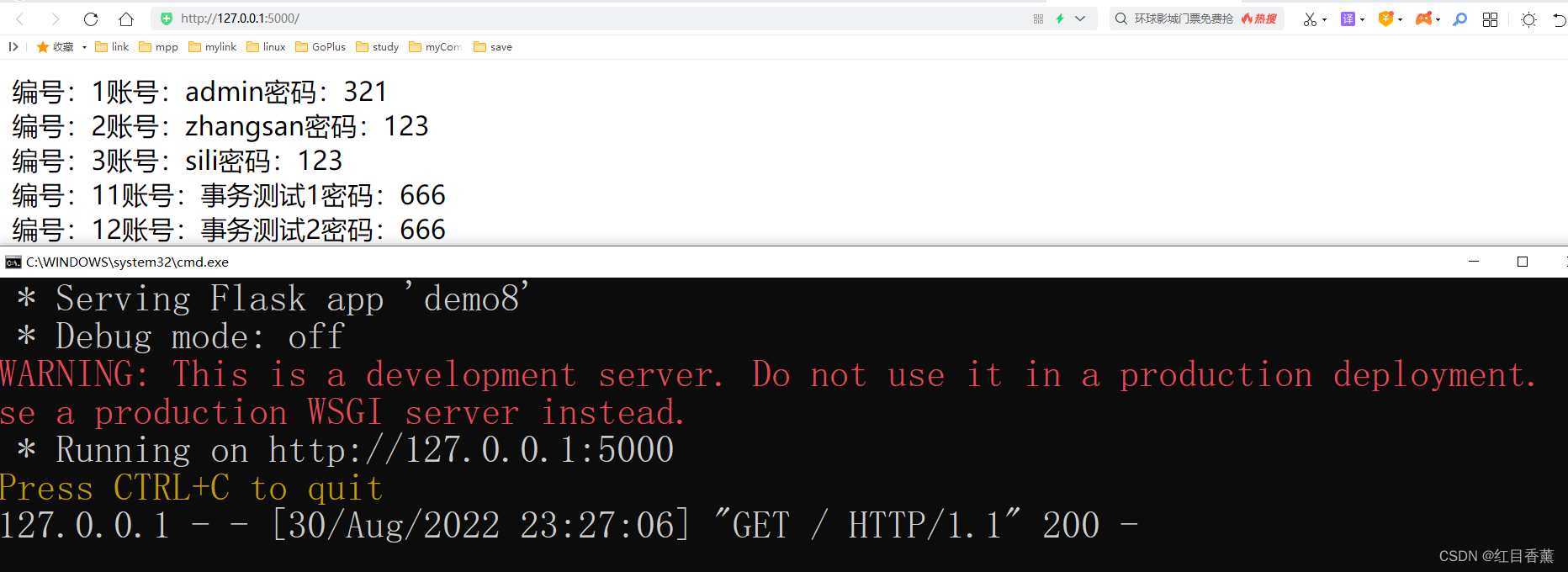
self.conn.close()数据库查询遍历
from flask import Flask
from DBHelper import DBHelper # 使用第六章的DBHelper
app = Flask(__name__) # 创建程序实例
# 注册路由
@app.route('/')
def index():
db = DBHelper()
result = db.query("select * from mytestuser20220830")
backStr = ""
for info in result:
backStr += ('编号:' + str(info["userid"]))
backStr += ('账号:' + str(info["username"]))
backStr += ('密码:' + str(info["password"]))
backStr += "<br>"
return backStr
app.run()

Python静态路由
@app.route(url路径)
def 视图函数():
代码段静态路由跳转
from flask import Flask
app = Flask(__name__)
@app.route("/")
def index():
return "<a href='/hello'>点击跳转</a>"
# 注册路由:参数与href属性相对应
@app.route("/hello")
def say_hello():
return "<h1>hello flask!</h1><a href='/'>点击跳转</a>"
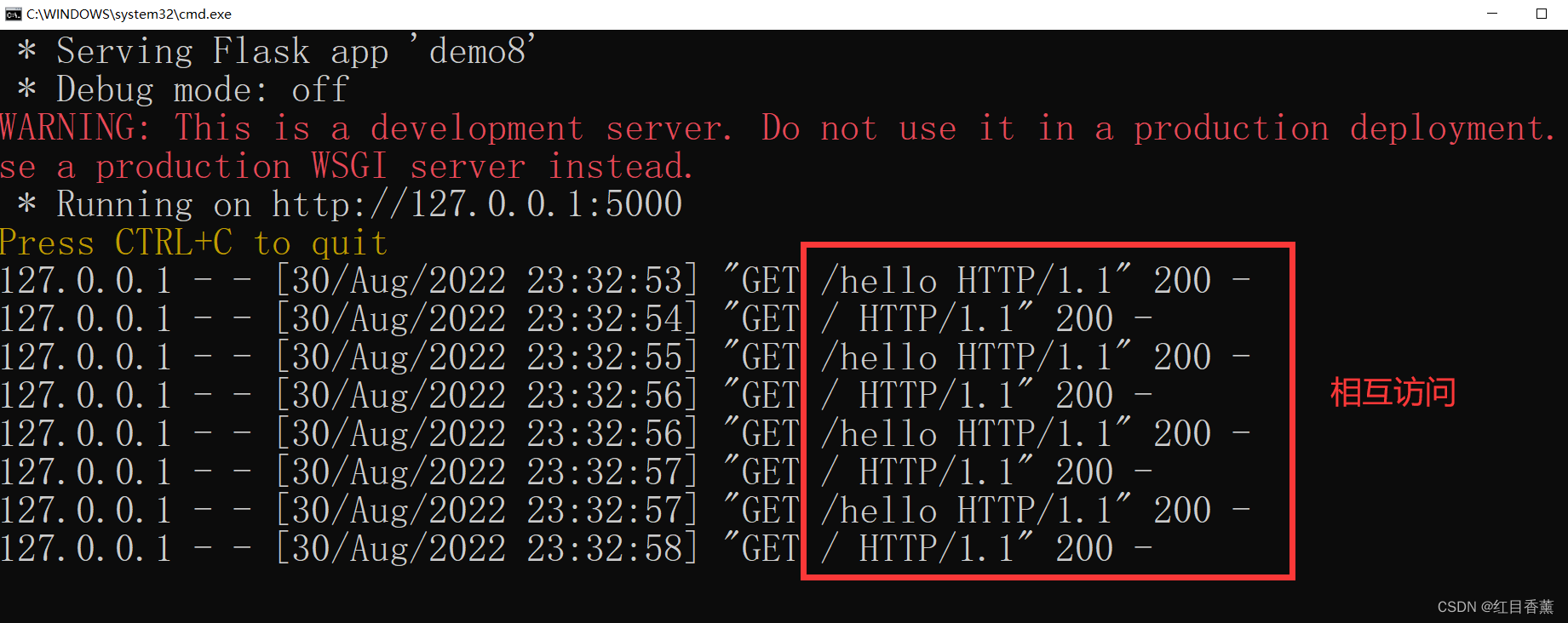
app.run()根据Running提示访问即可。

示例效果:


Python动态路由
@app.route(url路径/<变量名>)
def 视图函数(变量名):
代码段这里无需写传递的变量名称。直接传递值即可。
from flask import Flask
app = Flask(__name__)
@app.route("/")
def index():
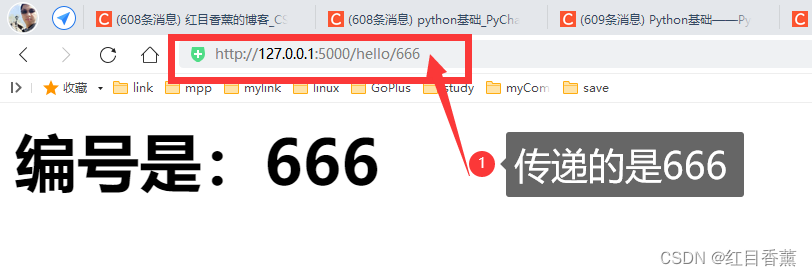
return "<a href='/hello/666'>点击跳转传递666</a>"
# 注册路由:参数与href属性相对应
@app.route("/hello/<userid>")
def search(userid):
return "<h1>编号是:%s</h1>" % userid
app.run()

模板的使用·utf-8
templates/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板使用</title>
</head>
<body>
欢迎你,{{userinfo.username}}
</body>
</html>

python编码
from flask import Flask
from flask import render_template # 导入render_template函数
app = Flask(__name__)
user = {"username":"zhangsan",
"userpwd":"123"}
@app.route("/")
def index():
# 以键/值对方式传递数据
return render_template("index.html",userinfo=user)
if __name__ == "__main__":
app.run(debug=True)
执行访问测试:

示例提升
templates/Template.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板H5</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<a href="/AddInfo" class="btn btn-primary">添加</a>
<table class="table table-hover table-bordered" style="text-align:center">
<tr class="info">
<th>编号</th>
<th>创建时间</th>
<th>用户名</th>
<th>简介</th>
</tr>
{% for row in showList %}
<tr>
<td>{{ row[0] }}</td>
<td>{{ row[1] }}</td>
<td>{{ row[2] }}</td>
<td>{{ row[3] }}</td>
</tr>
{% endfor %}
</table>
</body>
</html>修改模板的编码格式:

templates/AddInfo.html
需要修改编码格式utf-8
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<form action="/SubmitAddInfo" method="post">
<p>
<input type="text" name="userName" placeholder="请输入用户名" class="form-control" />
</p>
<p>
<input type="text" name="passWord" placeholder="请输入用户密码" class="form-control" />
</p>
<p>
<input type="submit" value="添加" class="btn btn-primary" />
</p>
</form>
</body>
</html>python编码示例
from DBHelper import DBHelper # 使用第六章的DBHelper
from flask import Flask, render_template, redirect
from flask import request
import time
app = Flask(__name__)
# 注册路由
@app.route('/')
def index():
db = DBHelper()
result = db.query("select * from mytestuser20220830")
print(result)
return render_template("Template.html", showList=result)
@app.route('/AddInfo')
def AddInfo():
return render_template("AddInfo.html")
# 注册路由
@app.route('/SubmitAddInfo', methods=["POST"])
def SubmitAddInfo():
userName = request.form.get("userName")
passWord = request.form.get("passWord")
sql = str.format("insert into mytestuser20220830 values(0,'{0}','{1}')",userName, passWord)
db = DBHelper()
db.excute(sql)
return redirect('/')
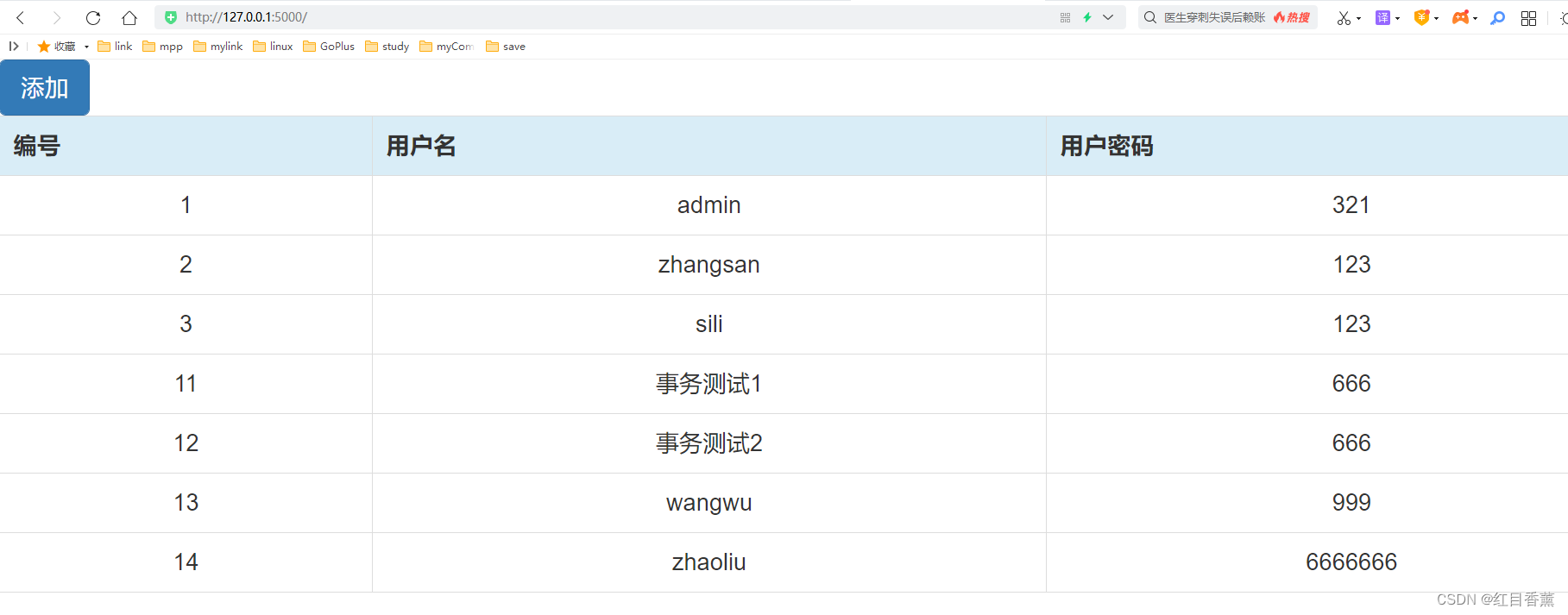
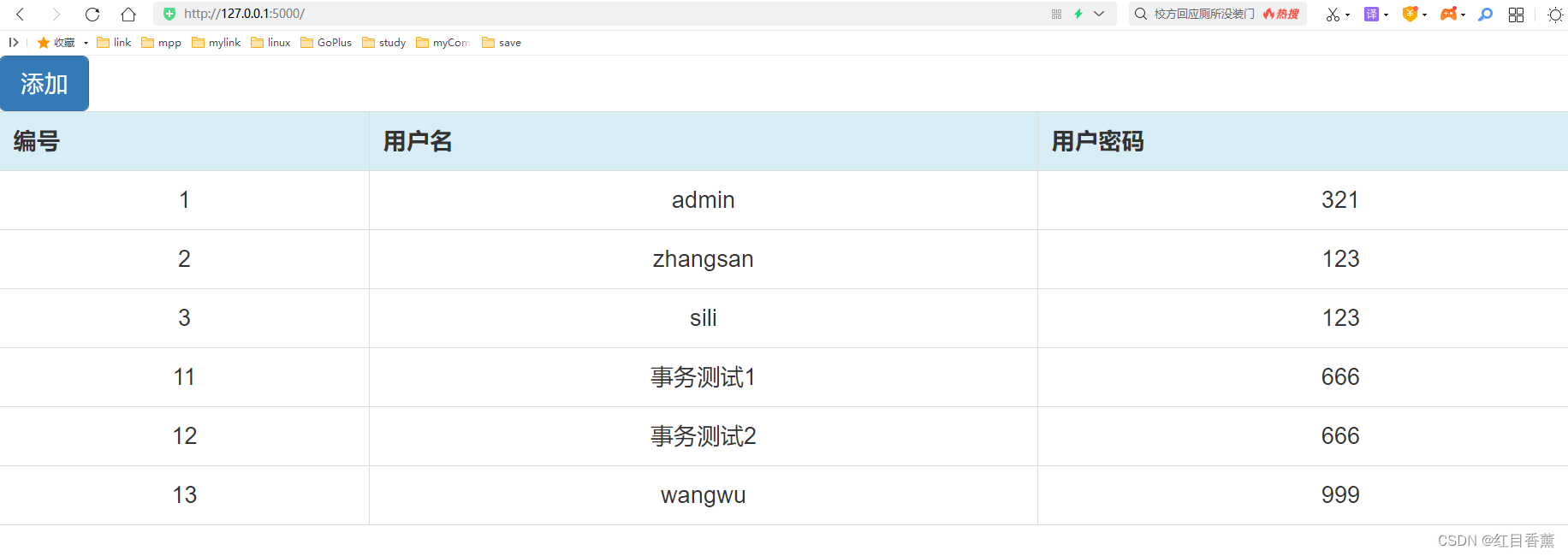
app.run()显示效果:

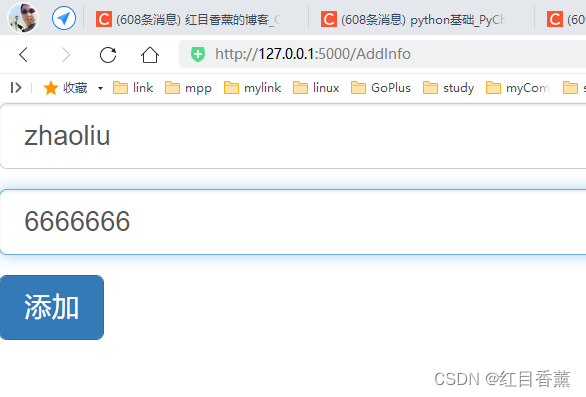
添加测试:点击添加按钮

可以看到添加【zhaoliu】成功。