基于jeecgboot流程管理平台的自定义业务表单集成方法
一、前端,业务列表里主要增加流程相关的按钮
比如demo的单表流程

增加六个按钮操作,对于TestDemoList.vue 就是增加下面部分代码
<a-divider type="vertical" ></a-divider>
<!--<a @click="relationAct(record)">关联流程</a> -->
<act-apply-btn @success="loadData" :data-id="record.id" :serviceName="serviceName" :variables="{}"></act-apply-btn>
<act-handle-btn @success="loadData" :data-id="record.id" :type="0" text="通过"></act-handle-btn>
<act-handle-btn @success="loadData" :data-id="record.id" :type="1" text="驳回"></act-handle-btn>
<act-handle-btn @success="loadData" :data-id="record.id" :type="2" text="退回"></act-handle-btn>
<act-cancel-btn @success="loadData" :data-id="record.id"></act-cancel-btn>
<act-historic-detail-btn :data-id="record.id"></act-historic-detail-btn>
<a-divider type="vertical" />
其中上面都是按钮组件,同时引入上面的组件
二、后端需要插入这个表单加入对应的内容
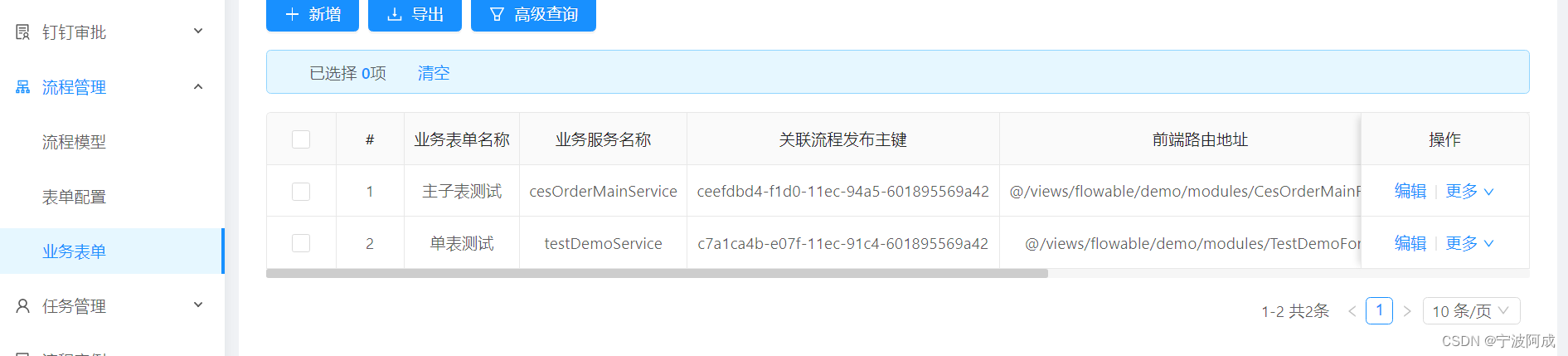
这里包括自己定义的业务服务名称,前端的一些地址,同时还可以关联流程,这里关联流程后就可以提交流程申请了如下图操作
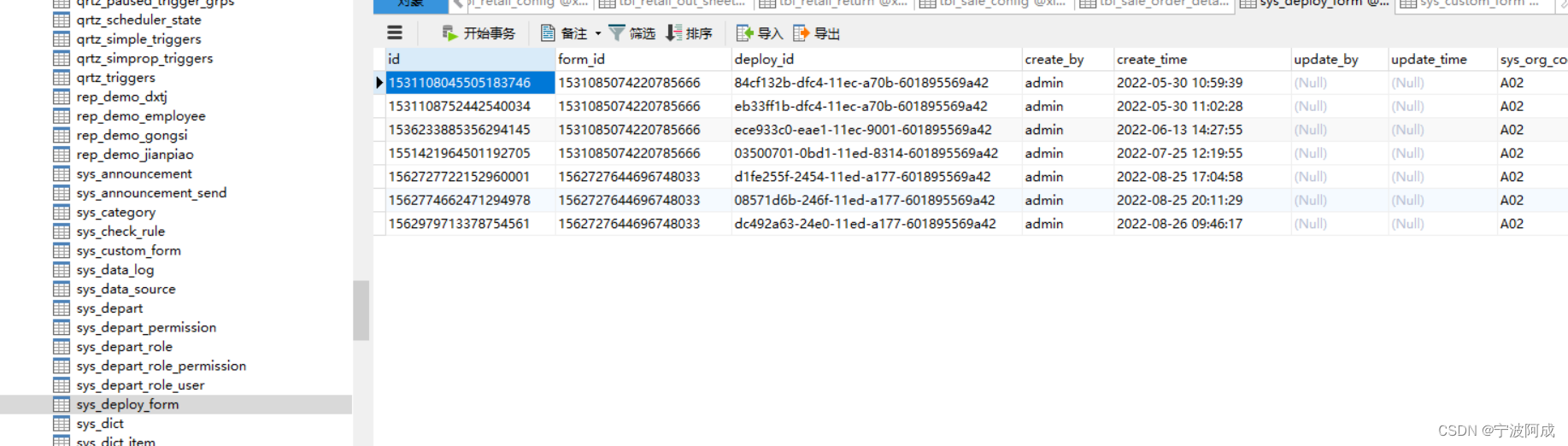
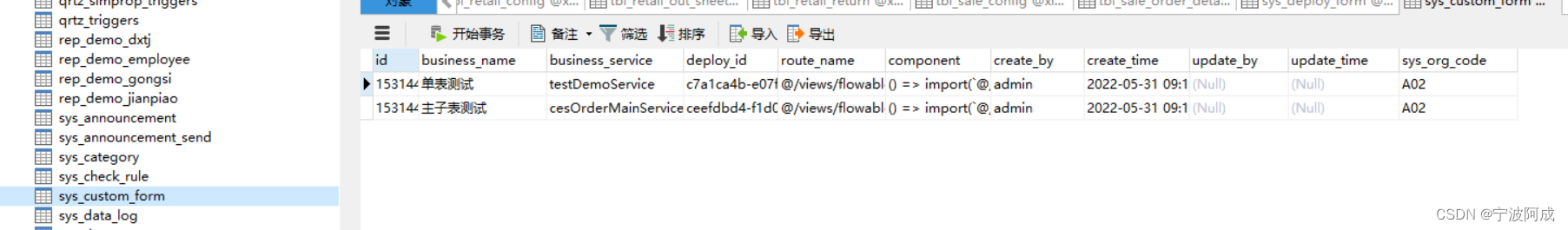
对应的表如下:

当然也可以在下面的流程模型里管理自定义业务表单,这样也可以进行提交申请

附:下面是一些调用自定义业务的流程调用过程
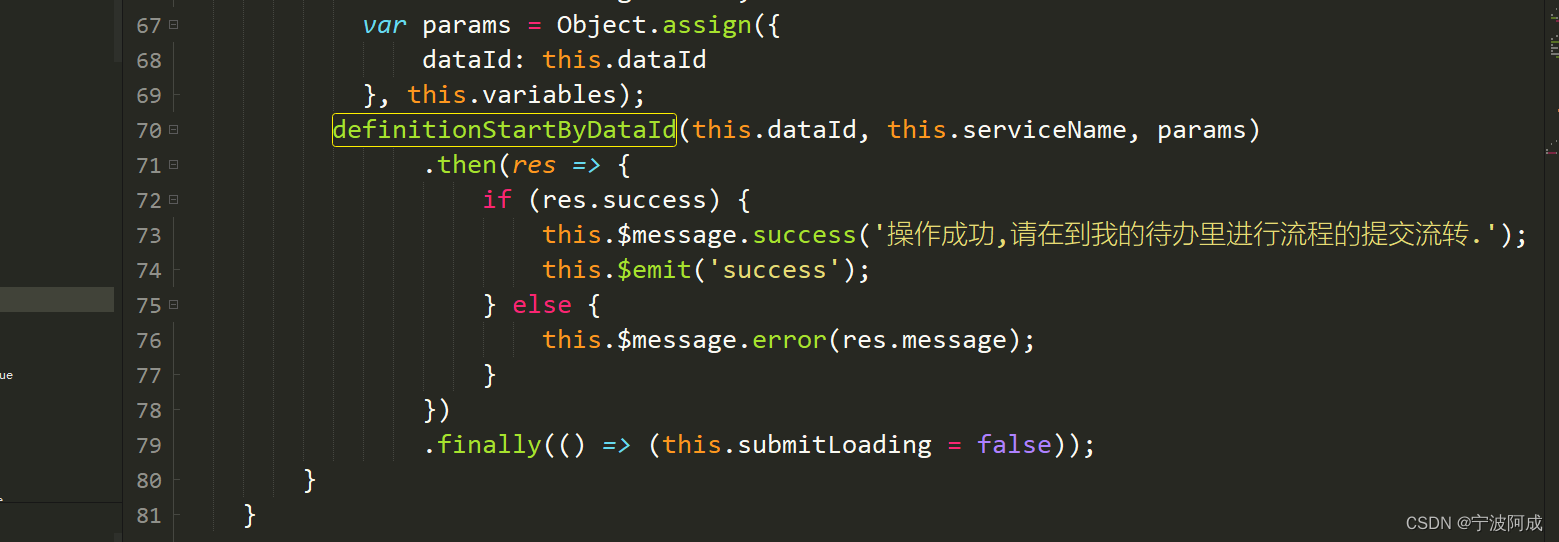
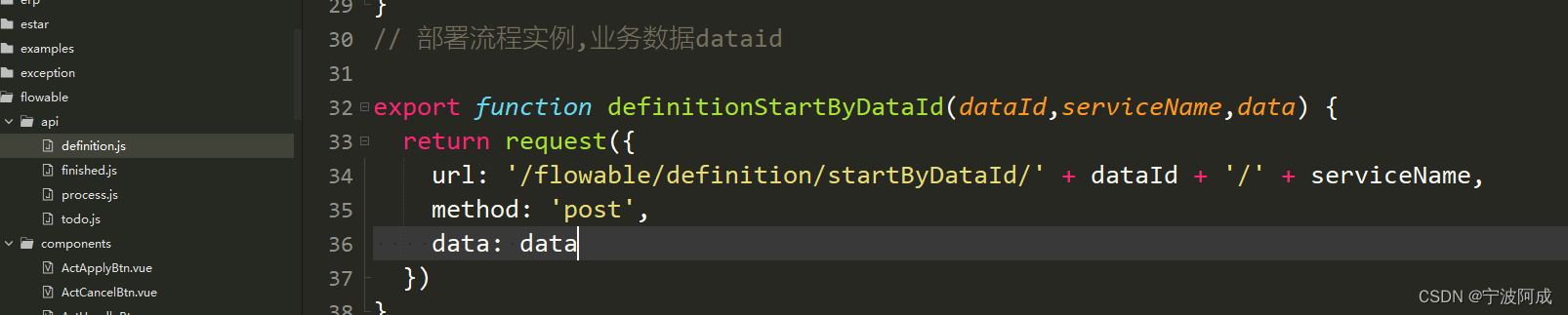
1、提交申请就是调用这个接口

2、后台就是下面这个接口

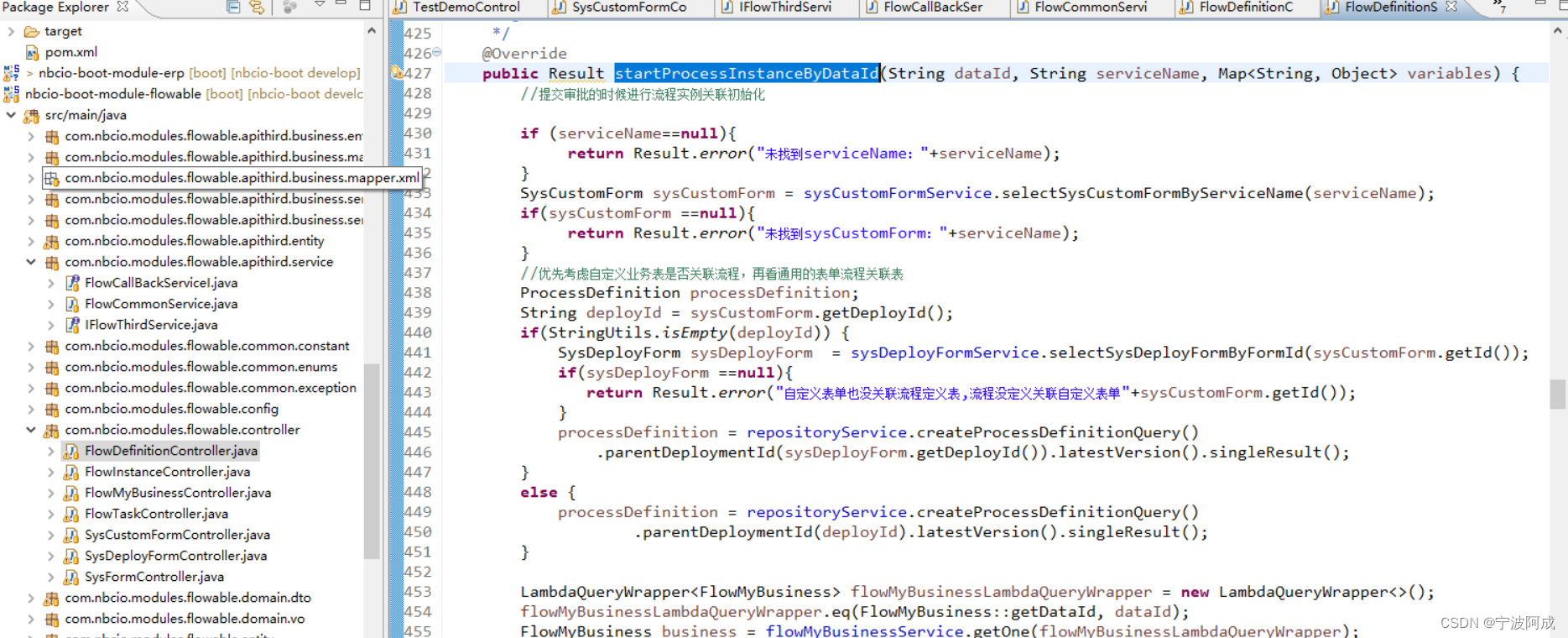
3、后端就是这个服务了

首先检查服务名称,前端就要传入,同时检查这个表是否已经维护好,这个是系统自定义表单与服务名称的关联信息,同时这个表还可以关联流程定义,有定义的话就直接进行流程启动了
要是没有,看看系统发布流程定义里有没有