svg中 path标签的d属性
svg:
path标签中的d属性:
- M = moveto(M X,Y) :将画笔移动到指定的坐标位置
- L = lineto(L X,Y) :画直线到指定的坐标位置
- H = horizontal lineto(H X):画水平线到指定的X坐标位置
- V = vertical lineto(V Y):画垂直线到指定的Y坐标位置
- C = curveto(C X1,Y1,X2,Y2,ENDX,ENDY):三次贝赛曲线
- S = smooth curveto(S X2,Y2,ENDX,ENDY)
- Q = quadratic Belzier curve(Q X,Y,ENDX,ENDY):二次贝赛曲线
- T = smooth quadratic Belzier curveto(T ENDX,ENDY):映射
- A = elliptical Arc(A RX,RY,XROTATION,FLAG1,FLAG2,X,Y):弧线
- Z = closepath():关闭路径
- stroke-dasharray:(Number)间隔多少像素绘制一次
- stroke-dashoffset:(Number) 每次绘制偏离多少,必须配合stroke-dasharray使用
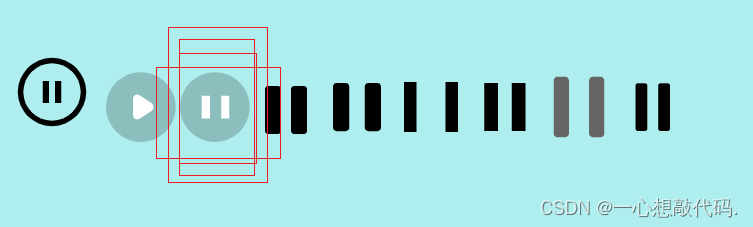
效果展示:

我们拿这个举例:
<svg t="1661927916674" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2510" width="70" height="70">
<path d="M149.989688 874.093352a509.948138 509.948138 0 1 0-109.714286-162.700613 513.206978 513.206978 0 0 0 109.714286 162.700613z" fill="rgba(0,0,0,0.2)" p-id="2511"></path>
<path d="M317.4 348.6h120v330.7h-120zM601.6 348.6h120v330.7h-120z" p-id="38859" data-spm-anchor-id="a313x.7781069.0.i169" fill="#ffffff" class=""></path>
</svg>
第一个path标签是背景色
第二个path标签则是绘制中间两个竖杠的
仔细看:
一: H


直接从中规中矩 变成斜腿 这么做的呢 看代码…
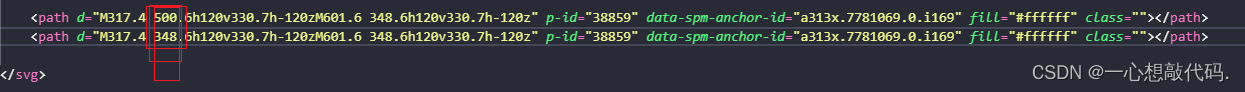
第一张图的path
<path d="M317.4 348.6h120v330.7h-120zM601.6 348.6h120v330.7h-120z" p-id="38859" data-spm-anchor-id="a313x.7781069.0.i169" fill="#ffffff" class=""></path>
第二张图的path
<path d="M317.4 500.6h120v330.7h-120zM601.6 348.6h120v330.7h-120z" p-id="38859" data-spm-anchor-id="a313x.7781069.0.i169" fill="#ffffff" class=""></path>
唯一不一样的地方:
H画水平线到指定的X轴坐标位置

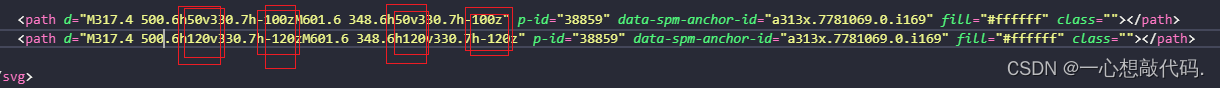
二: V

这种梯形:
梯形
<path d="M317.4 500.6h50v330.7h-100zM601.6 348.6h50v330.7h-100z" p-id="38859" data-spm-anchor-id="a313x.7781069.0.i169" fill="#ffffff" class=""></path>
不一样的地方:
V画垂直线到指定的Y坐标位置 上边50v 下边100v就形成的 上窄下款的梯形

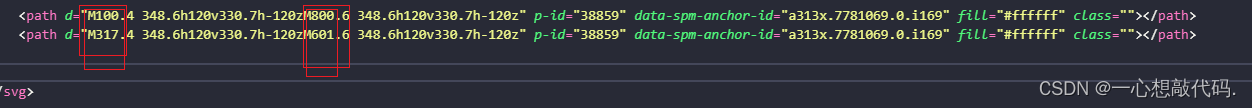
三: M

这种劈叉的:
劈叉的
<path d="M100.4 348.6h120v330.7h-120zM800.6 348.6h120v330.7h-120z" p-id="38859" data-spm-anchor-id="a313x.7781069.0.i169" fill="#ffffff" class=""></path>
不一样的地方:
M 画笔起始的位置

剩余的以此类推 比葫芦画瓢…
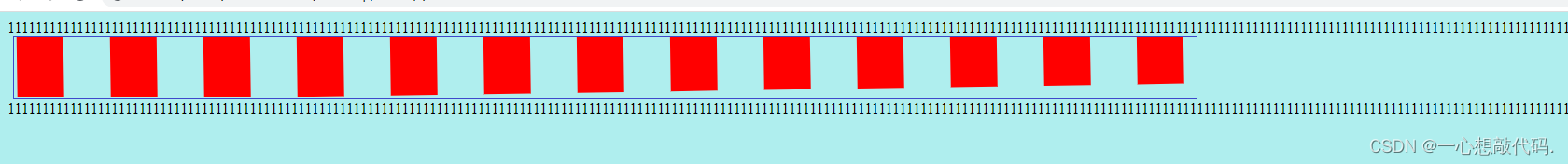
上面最后两个属性讲解:
<svg width="100%" height="100%">
<path d="M10 20 1300 0" stroke="red" stroke-width="100" stroke-dasharray="50" stroke-dashoffset="200"></path>
</svg>
看效果:

值可自己调整:
stroke-dasharray=“50” 间隔50像素绘制一次 (Number值)
stroke-dashoffset=“200” 每次绘制偏离200 (Number值)
完!
