画一个 “月饼” 陪我过中秋,使用 ESP32-C3 制作炫彩月饼(我为嵌入式工程师争取月饼)
程序员过中秋活动,C站大部分群体都是程序员,我想为嵌入式工程师求一份月饼 ...... by 矜辰所致
前言
今年的中秋节又要到了,C站活动也搞起来了,感觉字句都是程序员,我有点坐不住了,作为一个嵌入式工程师,我可以做一个实实在在的月饼,拿在手上陪我们过中秋!
不仅做,还得教,势必要为嵌入式工程师求得一份月饼。
❤️ 当然,我既然要写文章,我就不会水一篇没参考意义的浪费大家看的时间,我不会将就着过,我也不会搞一些花里胡哨的东西,就直接来一篇手把手的设计教学,希望大家都可以学到些东西!
目录
- 前言
- 一、产品构思
- 1.1 硬件部分
- 1.2 软件部分
- 二、原理图设计
- 2.1 产品供电部分
- 2.2 ESP32-C3 最小系统
- 2.2.1 天线
- 2.2.2 下载串口
- 2.2.3 Spi flash
- 2.2.4 晶振
- 2.2.5 启动 IO 口
- 2.3 WS2812灯带
- 2.3 温湿度传感器
- 2.4 其他部分
- 2.4.1 OLED接口
- 2.4.2 按键和指示 LED
- 2.5 最终整体图
- 2.6 额外说明
- 三、PCB设计
- 3.1 外形大小估计
- 3.2 边框设计
- 3.3 整体布局
- USB 封装调整
- 3.4 局部处理
- 3.4.1 芯片周围
- 3.4.2 USB 串口及一键下载部分
- 3.4.3 电源部分
- 3.4.4 WS2812 部分
- 3.4.3 其他部分
- I2C 传感器调整
- 3.5 收尾处理
- 3.6 3D 效果图
- 结语
一、产品构思
☆ 与软件设计不同,做硬件设计要充分考虑好产品的定位于功能,硬件制作测试都需要等 PCB 板子回来,有问题又得重新制板,板子的制作和来回的时间都是成本。所以硬件设计在开动之前,务必考虑到周到。☆
上次的画的开发板是为了对 ESP32-C3 全面学习测试,所以各个部分都有设计,我的ESP32-C3 专栏基本上对于 ESP32-C3 的入门全部介绍到位了。
自己画一块ESP32-C3 的开发板(立创EDA)(PCB到手)
其中对于 2812 彩灯的控制我一直想玩玩多点灯珠甚至是一整条灯带,虽然以前的开发板也是可以飞线进行测试,但一来麻烦,二来不美观,所以一直想设计一个特定形状的板子多陪几颗灯珠进行把玩,那就趁这次中秋节活动,我来画个炫彩的月饼。
1.1 硬件部分
因为本次目的比较明确,主要功能就是做一个炫彩的月饼,那么基本的要求就是:
- 有炫彩灯带;
- 样子像月饼;
至于其他功能,想是想着加这样那样的一些厉害的功能,因为自己想多测试一些东西。
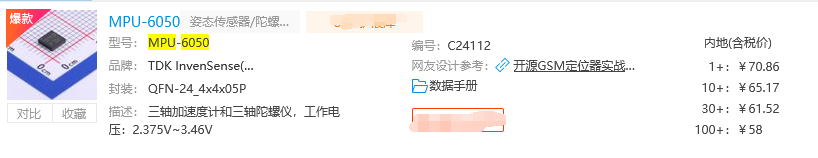
但是有些东西太贵了,比如想玩的一个MPU6050 ,这商城这个价格有毒把,这价格(当然有些地方的价格只能是参考,在某宝上面便宜的一大堆):

如果这样,不算我的人工和时间成本,硬件成本都上百块钱了,而且我打样一次就是 5片, SMT 焊接至少2片, 这大几百块钱下去,我能不能吃到月饼都还没定呢 o(╥﹏╥)o ,扛不住啊!
当然还可以加些其他便宜的,但是一些便宜的对我来说,没什么意思,或者以前板子上都有过,最后想来想去,考虑到自己以后产品可能也需要更新的那就是一温湿度传感器 STH30 了,以前都是使用的 SHT21,也是是时候更新换代了。
所以最后在基本功能基础上加一个 SHT30 温湿度传感器 同事预留一个 OLED 屏幕的接口做个简单时钟:
- STH30 温湿度传感器;
- OLED 显示屏;
再次申明,这次是目的性明确的产品,所以不需要概括全功能,有想学习入门 ESP32-C3 的同学我的专栏足够带你们入门。
1.2 软件部分
软件实现 是基于硬件的,只要硬件定了,软件的实现就是围绕着硬件转,前面也说过,软件错了,可以随时更改,所以这里没必要讨论太多,到时候月饼测试我 有空也会单独开一篇帖子给大家说明。
这里计划的几点功能:
- 使用 MQTT 对接连接阿里云;
- 周期给阿里云 上报温湿度数据;
- 在阿里云平台下发指令控制 炫彩灯;
- 手机 APP 通过蓝牙连接 月饼 进行灯光调控;
差不多把,暂时这样。
下面就开始原理图设计。具体一些元器件选型我都会进行必要的说明。
二、原理图设计
本次依然使用免费的 EDA 工具:立创 EDA ,因为有需要我可以开源给大家。
大家自己设设计的时候可以参考乐鑫官方的文档:《ESP32C3 系列芯片硬件设计指南》,这个都可以自己上官网下载,然后我在上次教学专栏中讲解的也比较详细,上次的方案是一次性成功的,我还是比较满意的。
那么本文我们会针对性的做一些改变,如果一成不变,我文章的意义何在,我做这件事情的意义何在? (… by 矜辰所致,全网同名,手动防盗)
同样的 ESP32-C3 的最小系统,我们使用一些不同的硬件来试试。
2.1 产品供电部分
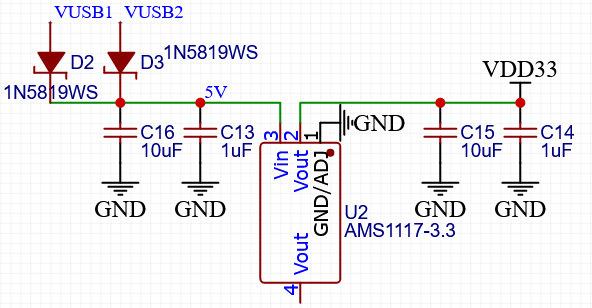
在上一次的产品中,电源使用的是 AMS1117-3.3V,我们整个产品只需要使用 USB 供电即可满足所有应用,如下图:

对于本次而言我们要考虑到多颗 2812 的灯珠一起点亮的功耗。
但是因为我们 2812 是 5V 供电,所以不影响我们5V 转 3.3V 的选择,1117 固然稳定可靠便宜,但是我曾经在文章中:
聊聊实际使用的电源转化电路,分享一些不同场合下的转3.3V电路
提到过一些比较好的方案,比如下面这个,封装更小,价格更便宜,而且我想多测试一下:

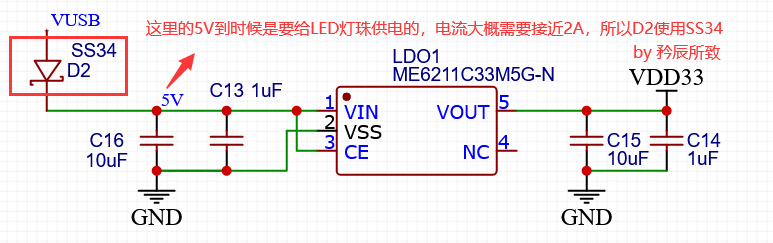
所以本次选用这个芯片作为 5V 转 3.3V 的方案,修改后的供电部分电路如下图:

注意上面红色的说明,要考虑到负载功率,替换前端的 D2 二极管,本次替换成 SS34 ,平局整流电流 3A 。
2.2 ESP32-C3 最小系统
原理图部分,我们可以直接在上次的基础上进行修改,大体上可以复制过来后再修改。
因为有了上次的经验,在ESP32-C3 最小系统上我不花太多时间去分析,只作一些细节的修改和说明。
☆ 不要小看细节的处理和修改,在实际设计产品时候,有时候外壳太小元器件放不下,需要想办法调整,有时候元器件太贵了要降本,需要想办法调整,有时候第一代产品某个地方不稳定,需要做调整等等,都是细节的调整。 ☆
本次设计中,对于与上一代产品的修改,为什么要改我都会进行说明。
先整体把上次的最小系统复制过来,我们先看一下部分图片:

2.2.1 天线
天线部分上次用的是 IPEX 端子接口,使用的时候需要另外找一根天线:

多少会影响点美观,所以这次我决定换一种新式 。
那么不用馈线,可选的方式不算多:
- SMA 接口类型 的外界天线,在本次应用上不太可取
- PCB 天线,可备选
- 贴片陶瓷天线,可备选
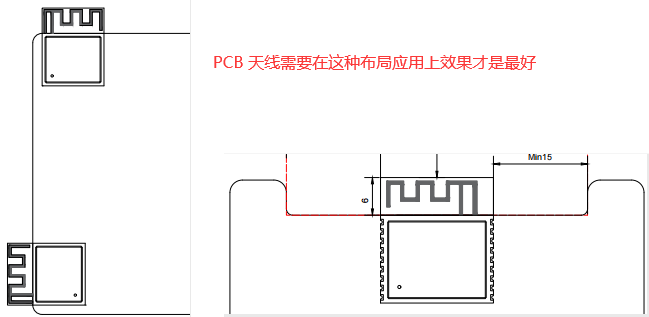
先说说PCB天线,标准的2.4G PCB 天线如下图所示:

有朋友如果想画,这个网上找个样例可以直接拿过来用。
但是这种天线一般来说都需要在板子外沿凸出一块,或者至少也两边有足够的空间(不是说没有下图的情况就不能用,只是达不到最佳信号效果,做不了这个样子,保证天线所在的位置 PCB 没有铺铜也是可以的),如下图:

这样的话对我们这个产品不太合适。虽然我可以选择保证天线部分周围各层都不铺铜,但是我还是不太建议,还会影响走线。
所以最后我选择了贴片陶瓷天线,其实我也是想选一款合适的 2.4G 贴片陶瓷天线为以后的产品上用,这种心思作为一个搞硬件的工程师必须得有,自己心中的方案越多,产品设计起来就越得心应手。
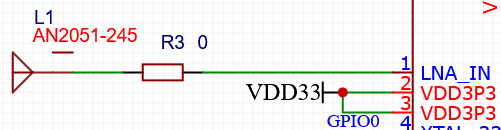
所以我天线部分改成这样:

咦? 这是天线部分? 怎么感觉少了点什么?
没错,我把 π 型网络的两个做阻抗匹配的电容都去掉了,为什么?
因为 一般普通条件 以及 一般产品使用环境 下面不需要! 我们上次的使用匹配电容是没有焊接的,在很多一般的情况下,匹配电容也是不需要焊接的,然后再自己的设计条件有限的情况下,也没法确定匹配电容。
实际上有很多硬件工程师虽然知道什么阻抗匹配,但是实际上也不知道到底如何做,其实对于天线部分,是一块很大的学问,具体有时间我们单独开文章深究一下,但是对于我们一些普通的应用,即便你不关心这一块,也是没有什么问题的,因为芯片的天线设计部分,其实已经有自己的内部处理。
虽然我是这么画的,但是我必须强调,天线设计预留 π 型网络是好习惯,也是标准,大家要记住。
2.2.2 下载串口
在上次的 Demo 中,下载串口使用的是 CP2102 ,CP2102 大概得 10元左右了,如果做产品是可以稍微节约一点的,比如使用国产的 CH340 系列芯片,单价 2元左右,在当时的设置中,我也考虑过用 CH340,只不过当时缺货。
市面上很多 ESP32-C3 最小系统板就是使用的 CH340.
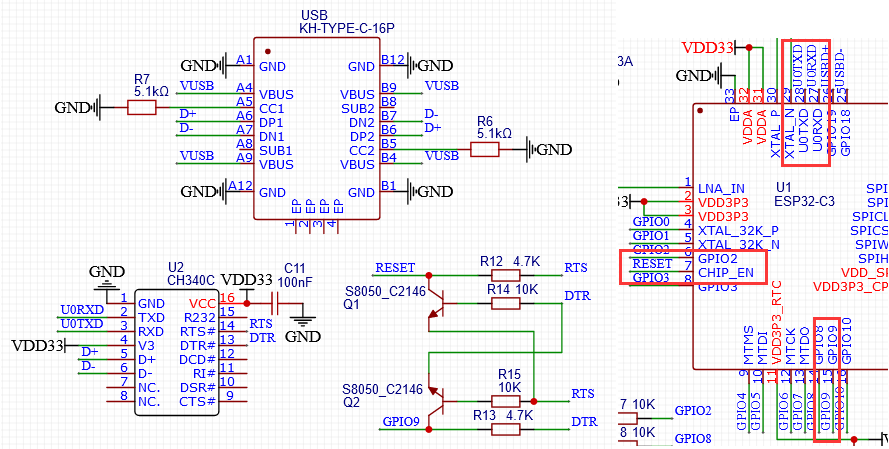
所以本次设计,我们在下载串口这里使用 CH340 系列的 CH340C,本次修改后的设计电路如下:

另外提一句,本次就一个 USB 口,就只有这个 USB 转串口。
2.2.3 Spi flash
在上一次,我们预留了外接的 spi flash 接口,但是我们选择的内置 flash 的 ESP32-C3FN4,上次预留了接口,但实际上并不会用到,所以本次我们直接去掉,不需要外接的 spi flash。
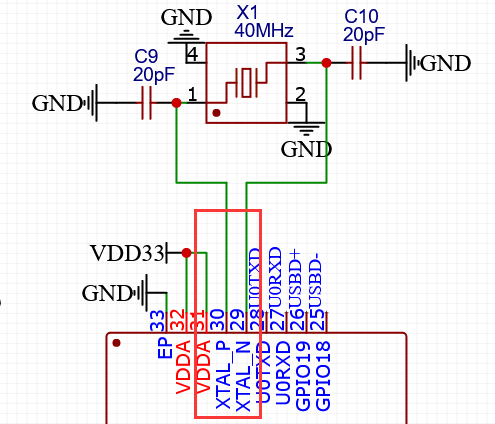
2.2.4 晶振
晶振部分使用 40MHz 部分,如下图:

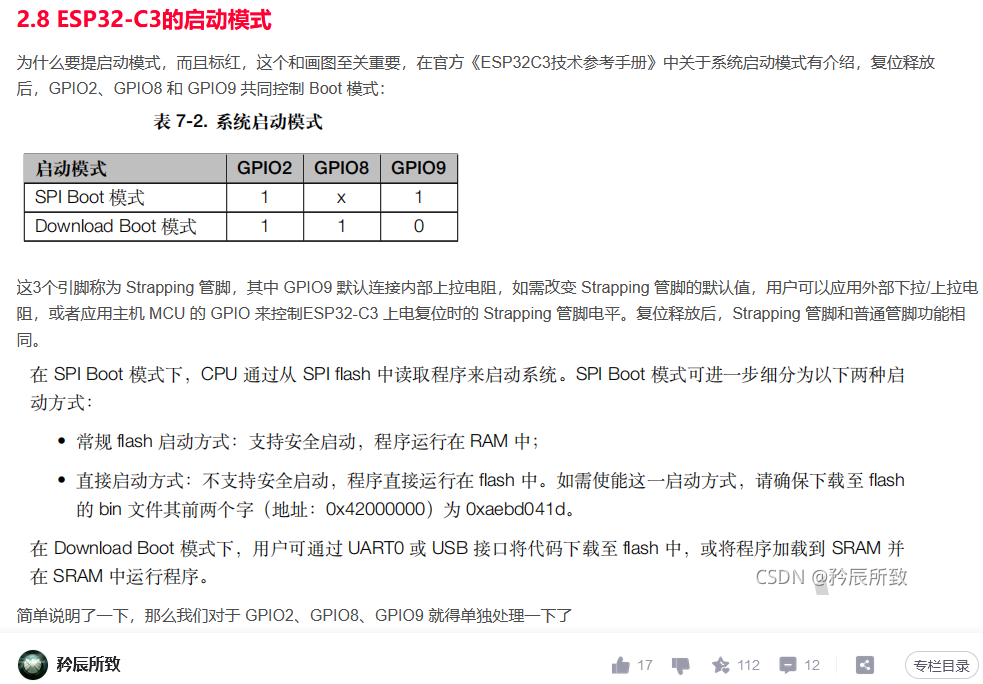
2.2.5 启动 IO 口
芯片的启动 IO 部分设计是新手画图最容易犯错误的地方,因为对芯片的启动方式了解不透彻,导致设计的时候忽略了,有时候歪打正着了,一有问题也不知道如何解决。
所以当时我就用红色的标题说明了一下:

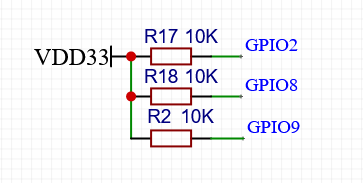
本次设计我们这几个 IO 直接上拉到电源 ,上次的设计 IO9 加了一个按钮方便针对不同启动方式的测试,本次应用我们并不需要:

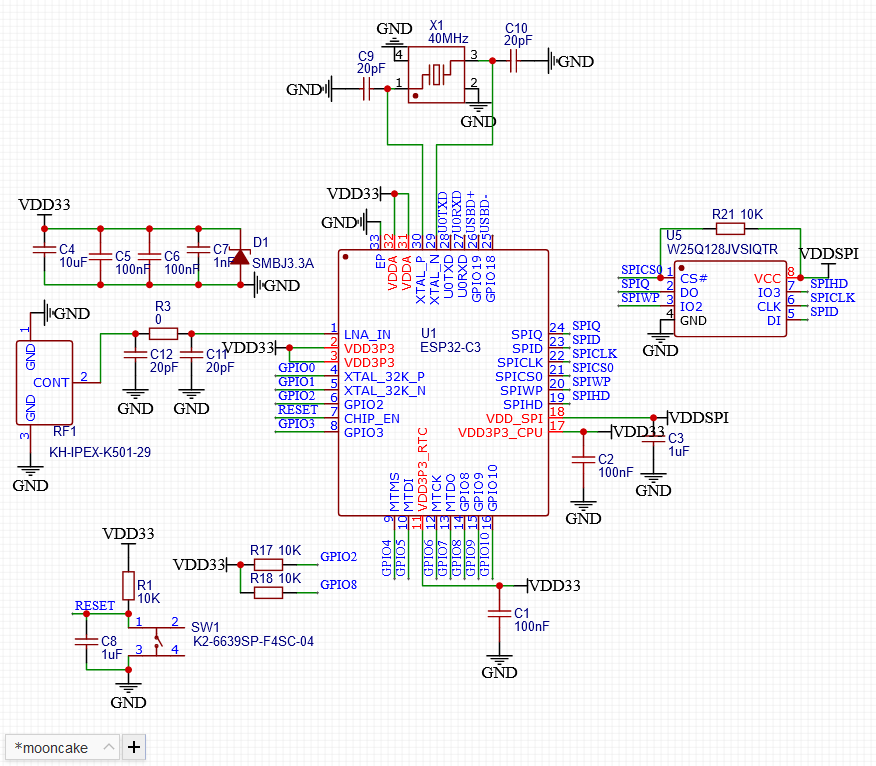
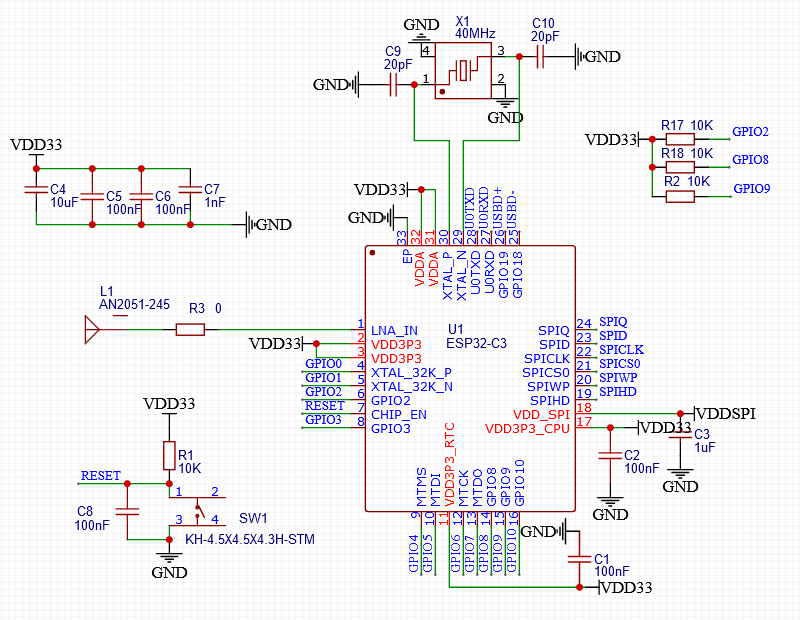
那么经过上面的基本一系列的折腾,最后修改后的 ESP32-C3 最小系统如下图:

因为是最小系统,所以基本上变化不大,只有一些细节的修改,去掉了 外接 Flash ,将复位按钮处的电容改小,去掉了一个瞬态抑制二极管,换了一种天线 。
2.3 WS2812灯带
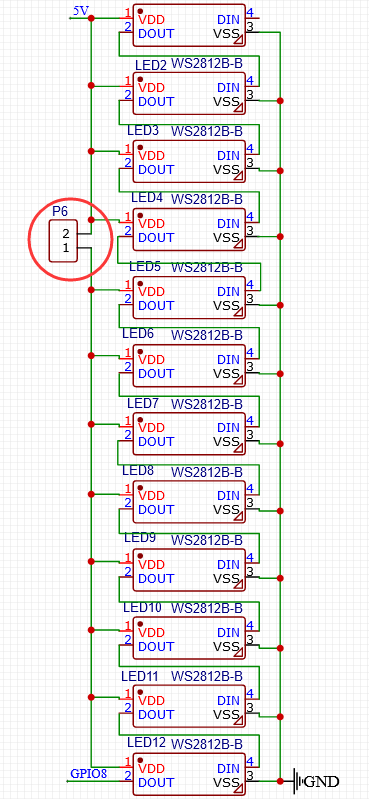
灯带目前计划防止 12 LED 灯,记得入口为 5V ,这部分根据 LED 灯的手册来即可。
但是这里需要特别注意,因为 12个 LED 灯如果同时亮的话,PC USB 500mA 的最大电流是根本不够的,那么你没有其他外接电源的情况下,烧录完程序 LED 灯都工作的话,就会出现大问题!!!!
所以这里必须要注意,在设计方面,我在中断使用了一个跳线帽断开电源的供给,最终连接图如下图:

我们可以在产品使用 PC 端的 USB 烧录程序的时候断开 P6, 然后再正常使用的时候换成电源适配器,也通过 TYPE-C 线进行供电,比如现在手机适配器 5V 2A 以上是最基本的配置了。
画 PCB 的时候发现一点小问题,因为 GPIO8 控制引脚在下面,电源在上面,所以需要把 P6 接通以后灯带才能正常工作,其实问题不大,变画边写教学时间比我想象中的久,太累人了,暂时就不改了! 理解一下!
2.3 温湿度传感器
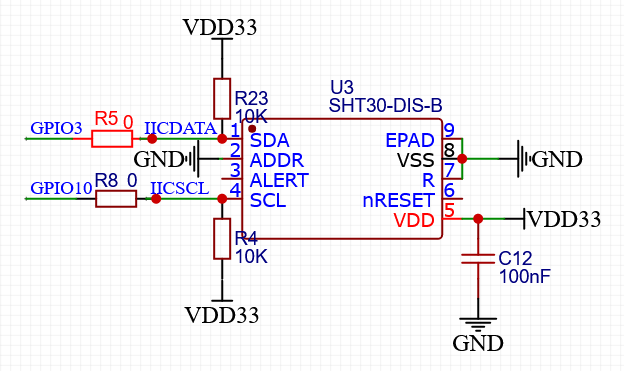
温湿度以前使用的是 SHT21 ,对于新版本的 SHT30 一直没有尝试(虽然都出了好多年了,),正好借此机会来了解一下新的 SHT30 ,传感器的电路设计,只需要根据 SHT30 的用户手册来就可以。
最终温湿度部分电路图如下:

2.4 其他部分
完善一下原理图其他部分
2.4.1 OLED接口
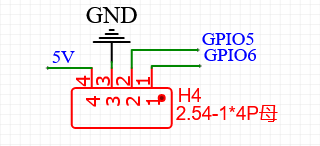
OLED 并不是产品必须的,只是忽然心血来潮,想着玩一玩,我们这里预留接口。
OLED 接口常用的有 I2C 接口的,网上有现成的 LED 模块,比如这种:

所以,我们只需要预留一下一个 4pin 的接口即可: 5V、GND、两个 IO 口。

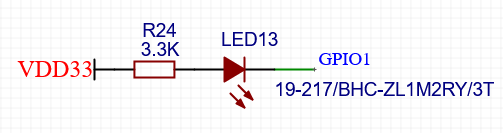
2.4.2 按键和指示 LED
对于一般做产品,一般都会预留一个 用户按键 和 LED,以便于做一些测试或者提醒,所以我们依照惯例,把 按键 和指示灯加上。
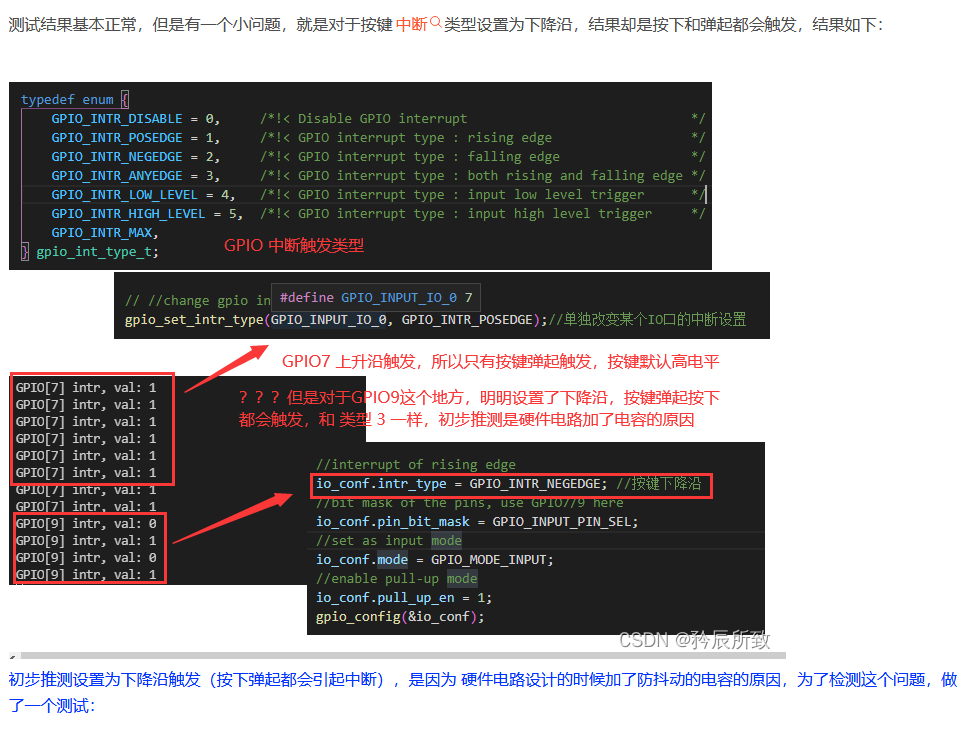
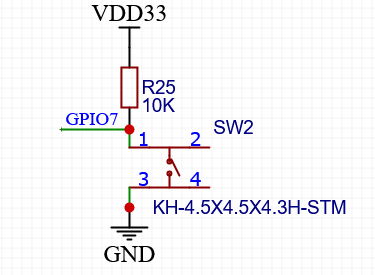
但是按键这里有一个细节,我们在做 STM32 开发的时候,按键一般都会加一个 电容 进行硬件去抖,但是在 ESP32-C3 的产品上,我上次加了电容,测试按键的时候出了问题:

一般在 ESP32-C3 设计上,按键都是直接一个上拉到电源,然后通过按键直接接地,如下图:

当然我也有一个推测,是不是因为上次电容加得太大了1uF,所以更容易出问题?
然后指示 LED 灯如下图:

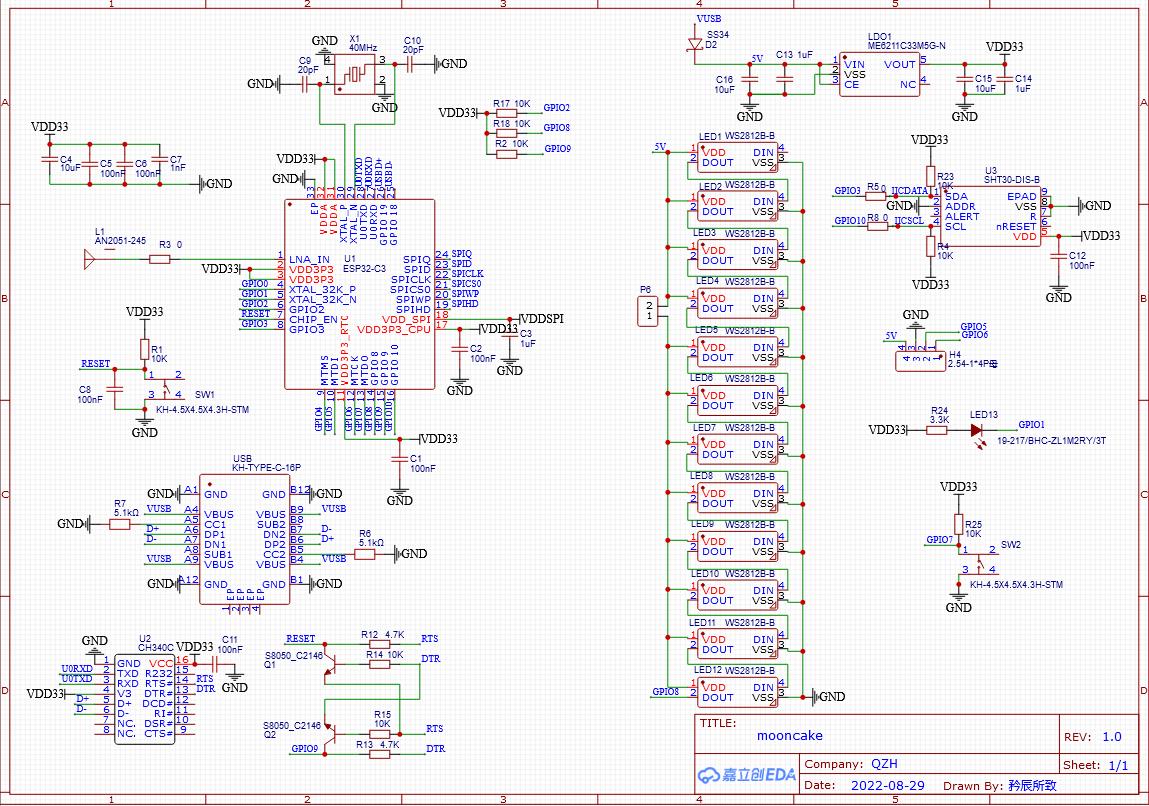
2.5 最终整体图
最后上一张完成的原理图:

2.6 额外说明
注意,下面 PCB 设计的时候,因为布局或者其他的原因,有部分元器件或者原理图又做细微的修改,比如但不局限于:
- 布局不合适更换封装(USB)
- 走线太绕,更换IO口(LED)
- I2C 通讯合并(因为 ESP32-C3 只有一个 I2C 总线)
- 改变 WS2812 的控制 IO
如果仔细看文章,都有说明为什么修改的,这也是设计产品的时候经常会遇到的问题!
三、PCB设计
PCB 设计部分,基本上很少有人会直接的教学文章,我会尽量把我的思路和步骤下上,希望对大家有所帮助。
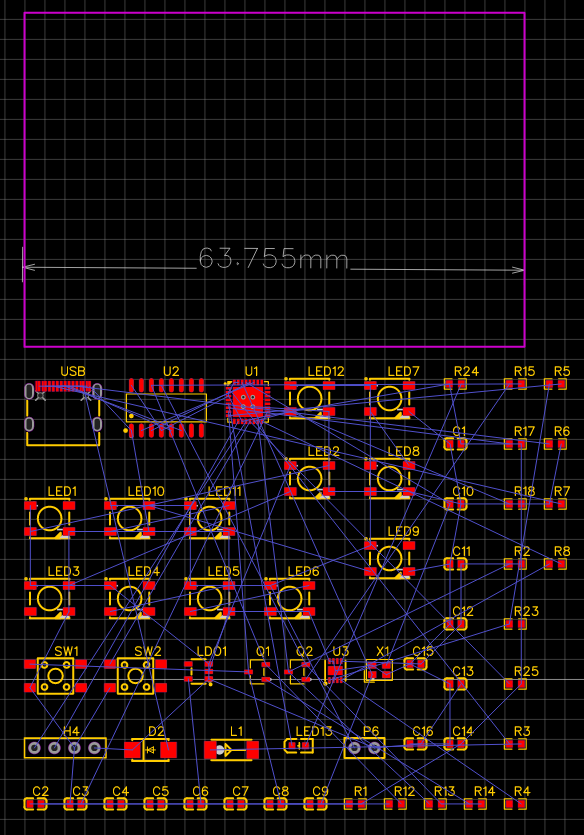
3.1 外形大小估计
我们先导入 PCB ,然后看一下整体的大小:

东西不多, 6 cm 的边框大概看看,我们简单来构思一下:
- 12 个全彩 LED 单独放置在一面;
- 其他元器件在同一面;
- OLED 接口因为是 4 Pin 接口,所以到时候正反两方面都能放,这个理想的情况是在 LED 在月饼正中央,LED中间;
刚开始确实是有点乱,小东西先不放上来,然后一些计划成型的东西大概摆一摆就是如下图所示的情况:

根据这一步,我们可以初步估计 PCB 的大小,然后根据这个大小来设计边框。
3.2 边框设计
那么作为本次设计的目的,画一个月饼,那最基本的形状得像一个月饼!
经过上面的额大概布局,我们可以基本确定月饼的大小,然后边框调整为一个月饼的样子,我们知道月饼看起来是一个圆形,但是他的边框又不是完全圆形:

示意图就是这样的:

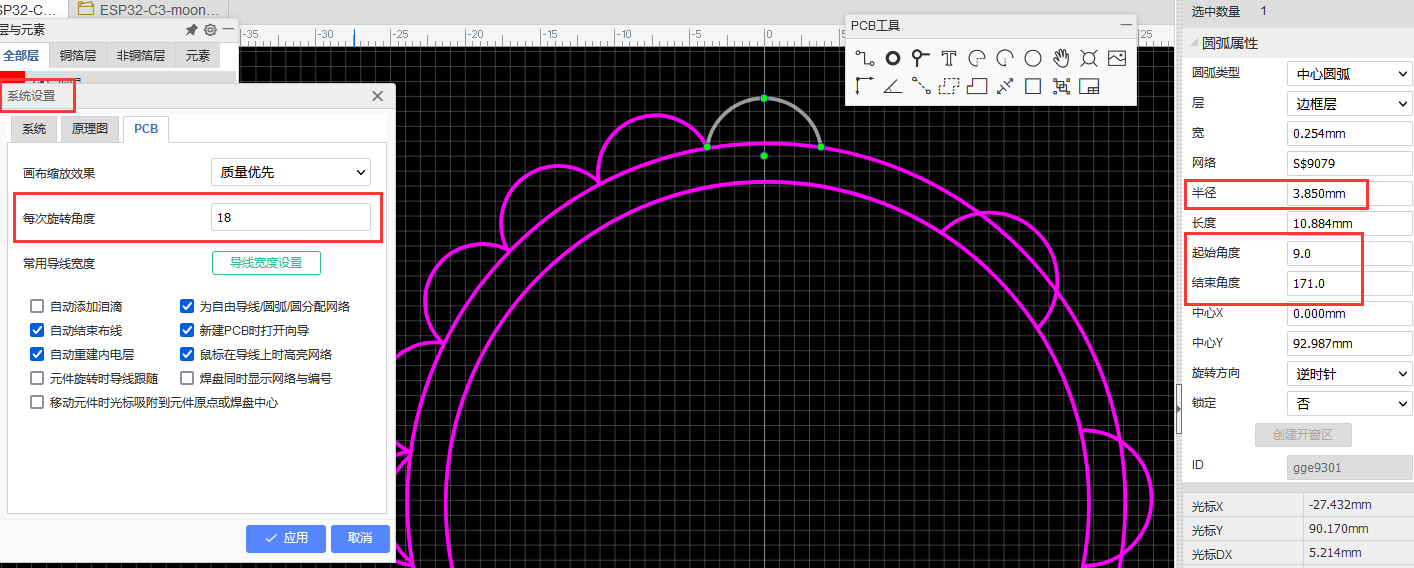
那么我们就得稍微处理一下边框,反正这个边框我算得有点难受……,没办法,硬着头皮上:

上图中我给了旋转角度,和我使用的弧形的一些参数,如果确实有耐心的朋友可以计算出一个完美的尺寸,而我这里稍微没仔细计算,整体来说勉勉强强 = =! 但是这样应该看不出来……
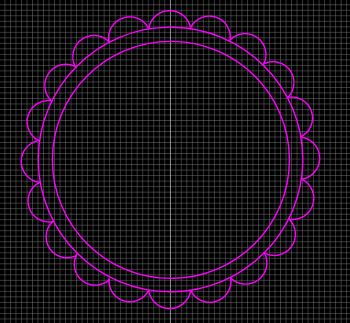
最后勉勉强强把:

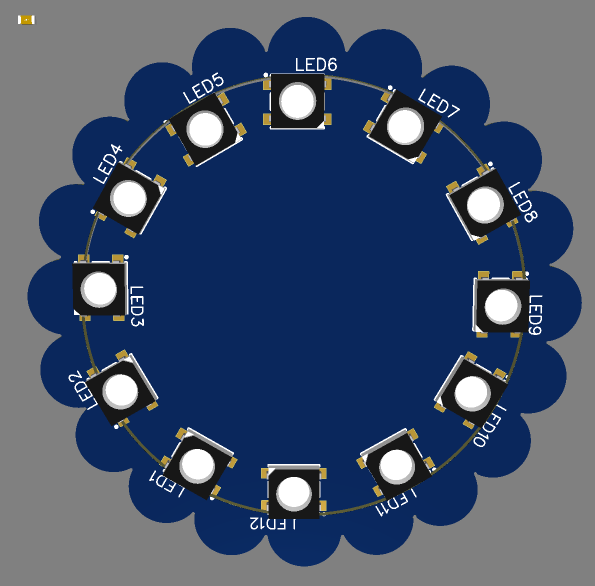
把 LED 灯放上来看看:

3D 效果(只是简单看下效果,还未做调整):

还行吧,就这样画,快快快!!
3.3 整体布局
外形设计完成,我们开始进行整体的布局。
PCB 布局的先后其实看个人,也看应用本身,所以不是固定不变的,本次应用元器件不多,其中比较关键的个人认为有几个部分:
- USB供电电源部分;
- 天线部分;
其他的地方都相对来说还好。
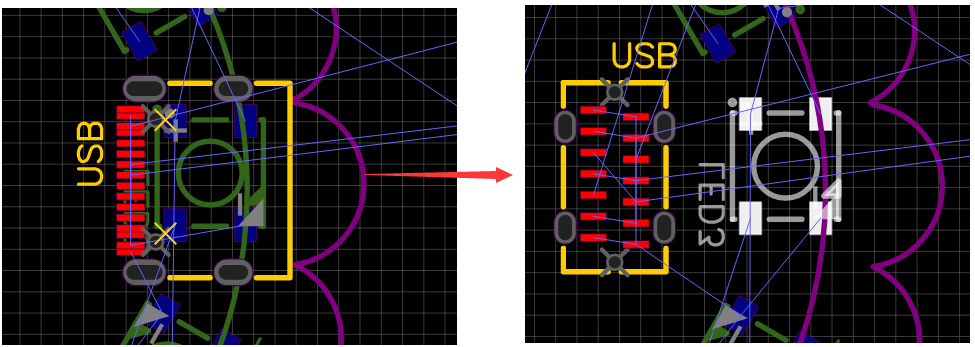
USB 封装调整
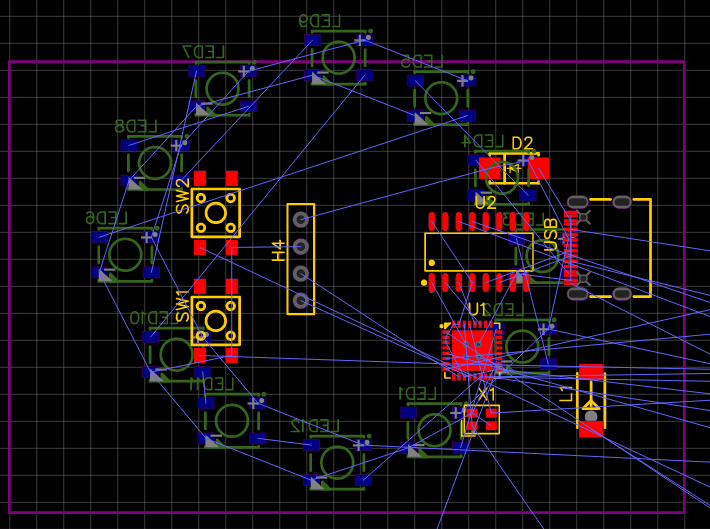
我们从USB 供电开始看,看了一下边框,然后考虑了一下 USB 接口的连接,发现以前那种形势的封装可能会导致连接不上,换成了历时的 USB 接口,如下图:

排除一些明显可能存在的问题,我们可以进行整体布局,这个布局呢,可以根据以前的经验,或者自己一步一步调整,这里注意给天线单独预留一块空间,需要些时间。
保证 ESP32-C3 的下载串口 与 USB 口在同一侧,就是保证下载电路这一块走线不要太绕,其他地方酌情考虑,努力移动啊移动,最终大概是这个样子:

感觉问题不大,开始局部走线把。
3.4 局部处理
完成了整体的布局,我们开始走线以及元器件的细节调整.
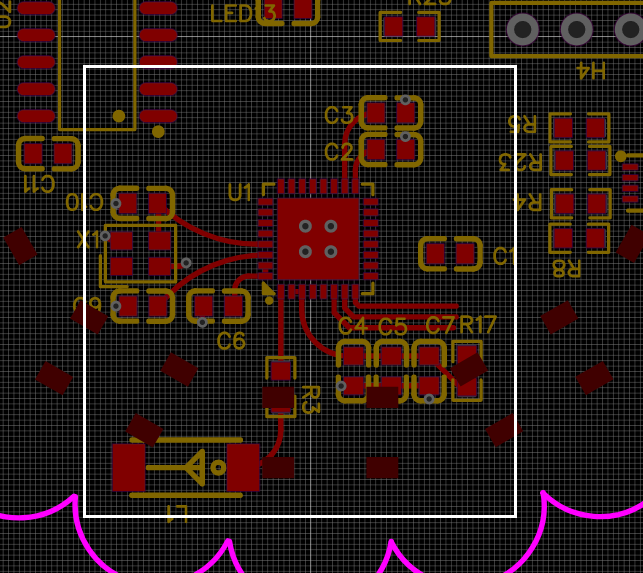
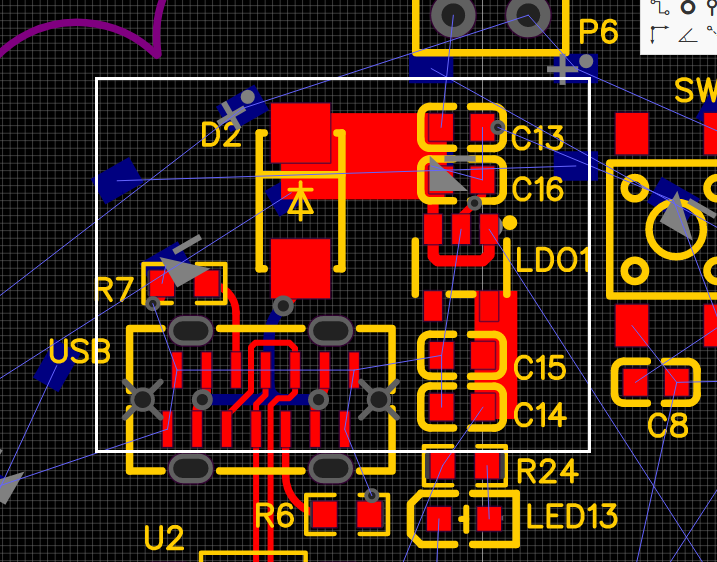
3.4.1 芯片周围
紧靠着芯片的元器件需要处理的有:
- 晶振
- 滤波电容
- 天线
我们把上述这边位置做好调整然后走好线:

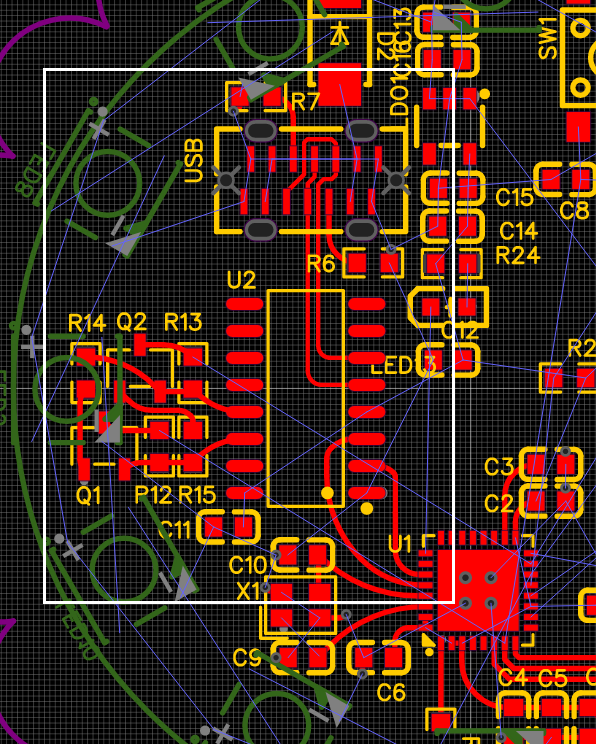
3.4.2 USB 串口及一键下载部分
这部分要处理 USB 转 串口电路,包括一键下载电路,这个地方难点在于 Type-C 的接口部分走线,有点难受,太小了,电源部分好像必须得过孔。
画图过孔其实是无所谓的,但是过孔太多会影响后面的设计走线,所以如果刚开始布局走线的时候,能不过孔就不过孔。
我们做好局部调整,把进距离的线走好,然后远的需要过孔的后面再说,比如 芯片的 RESET 和 GPIO9 需要连接到一键下载电路上,这种需要过孔的远路统一在后面处理,我们目前处理如下:

3.4.3 电源部分
电源入口为 TYPE-C 接口,我们在这里线条需要走粗一些,因为后面还需要带 那么多灯,但是受限于封装部分,最后还是只能走到 15mil 。
入口处如果线宽小,后端放大,没有什么意义。
通过 D2 二极管出来的额 5 V ,我们一部分要给 炫彩 LED 供电,一部分要通过 LDO1 转化成 3.3V 给整个系统供电。
这部分处理后的电路如下图:

3.4.4 WS2812 部分
完成上面的设计,我们还有一些按钮,传感器灯没有处理,这里我把 WS2812 灯带放在前面,为什么?
炫彩灯部分的走线相对 按键这些东西来说,更 “重要” 一点 。
比如按键走线,饶一点远一点,过孔多一点问题也不大。而灯带部分,需要走有一定电流的线,而且最好是不要太绕。
然后我们知道灯带上面有几个 LED 是直接5V电源能够一直供电的,那么这几个LED 就需要按照顺序,排列在 5V 电源入口,根据这个调整LED 的位置。
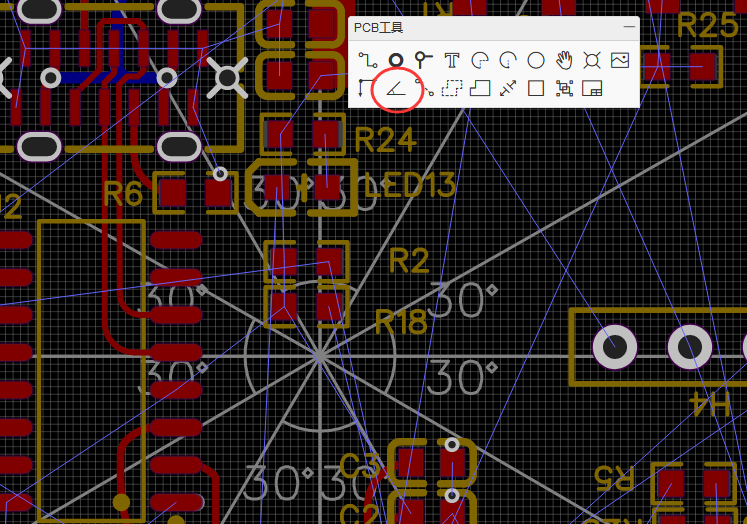
考虑2个因数:
- 5V入口不要离 LED1~ LED4 太远,可以的话照顾一下 OLED 屏幕的 5V 接口;
- GPIO8 不要离 LED12 太远:
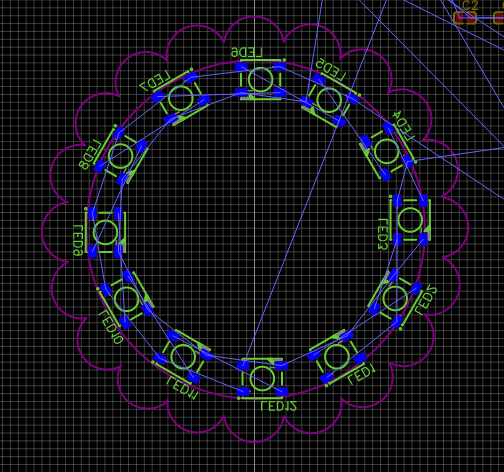
为了摆放比较准确,我们可以标记一下角度,如下图:

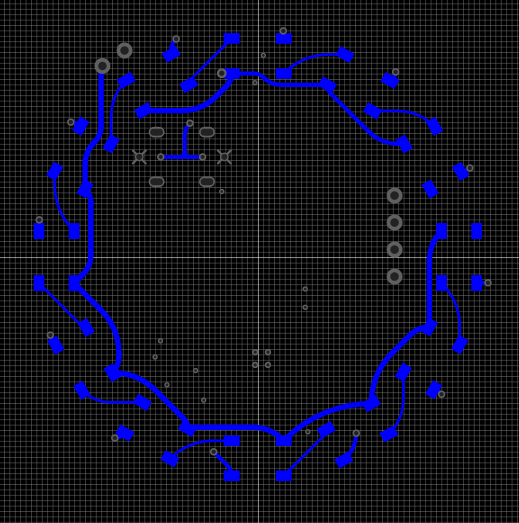
布局完成最后布线:

整个 5V 在板子上基本画了一个圈,有点担心对信号会产生多少影响……
画完以后效果如下:

3.4.3 其他部分
完成重要的布局,我们还剩下其他一些细节处理:
- 按键
- 传感器
- 余下元器件
I2C 传感器调整
在布局的时候因为有些走线不太好走,想换一个 IO 口,然后查看资料才会议起来 ESP32-C3 只有一个 I2C 总线,所以我刚开始原理图上画了 2个 I2C 设备,是不可能同时工作的。
❤️ 但是我们 I2C 总线可以一主多从机,所以我们把 I2C 设备挂载同一条总线上,实际上不同的 I2C 设备挂在同一条总线上,我都没试过,正好这个机会可以试一试!
我们花些时间调整一下即可:
(… 花了好一些时间)

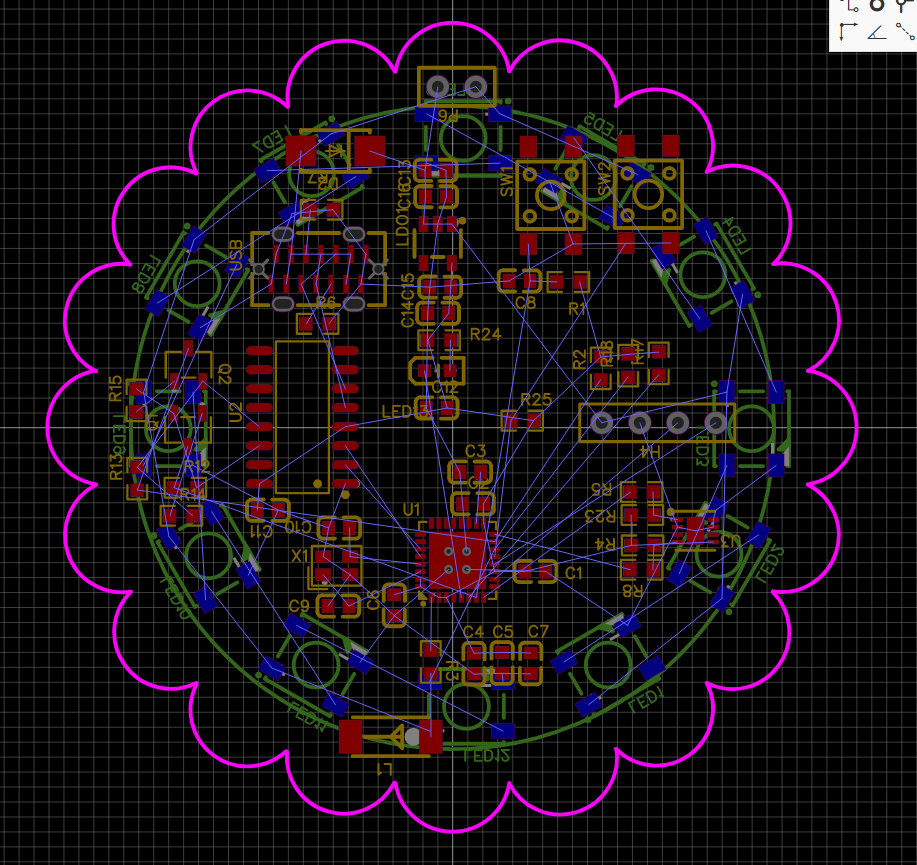
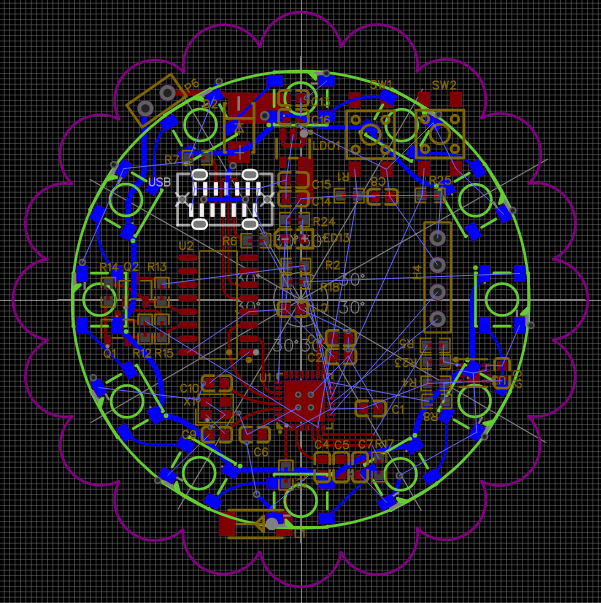
3.5 收尾处理
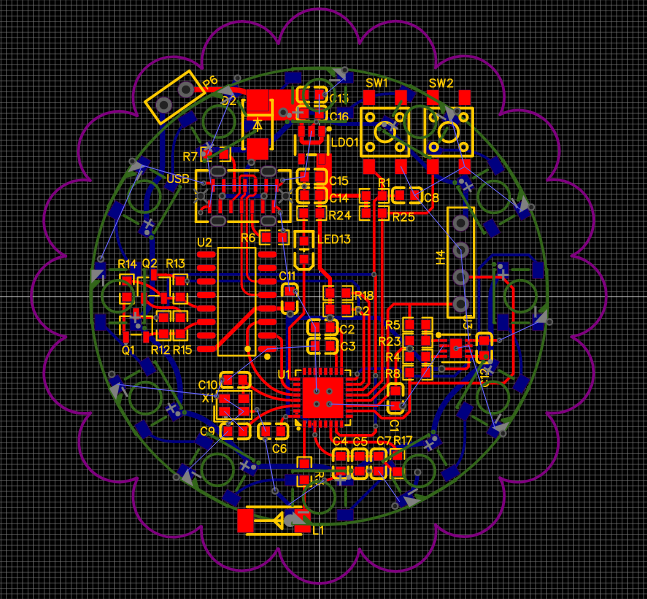
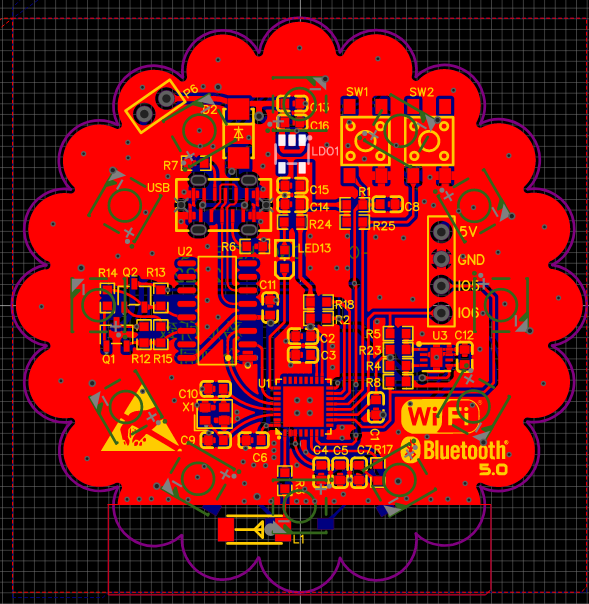
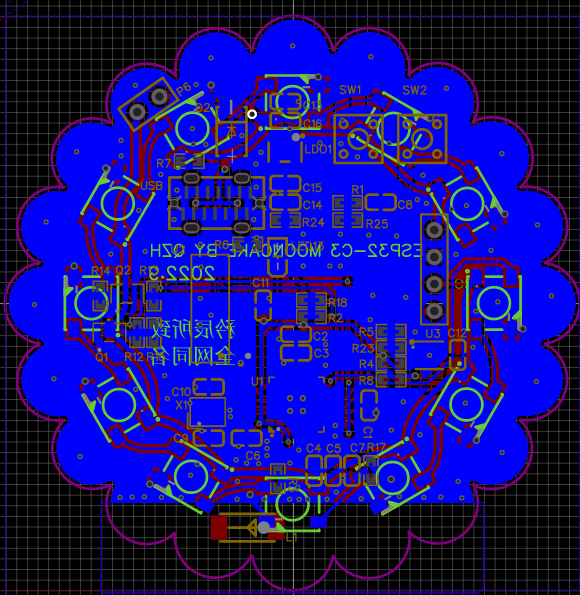
上面基本上完成了信号的走线,飞线上只留下 GND 没有连接,我们可以开始做收尾处理了,收尾处理如下图:

收尾处理很关键 ,因为都是细节问题,所以需要很细心。
又花了好多时间,饭都没吃,最后效果图:


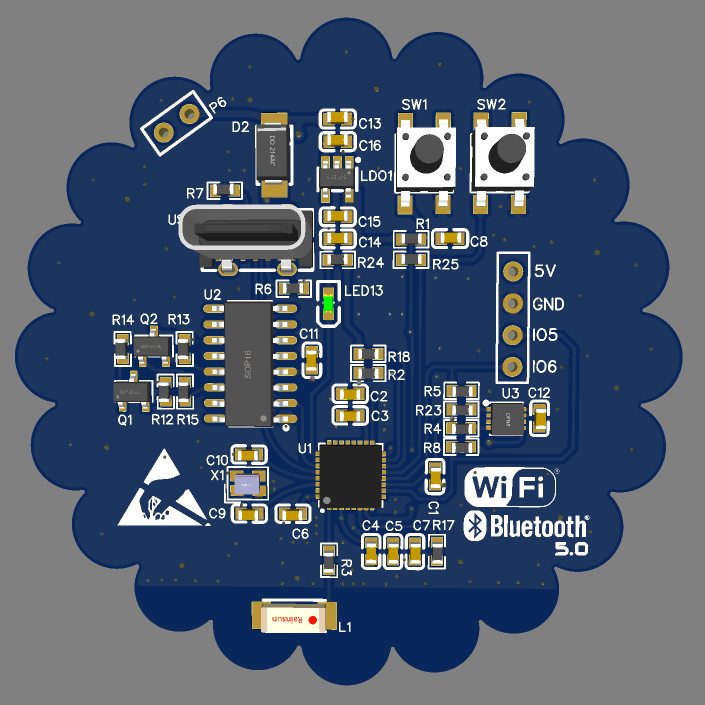
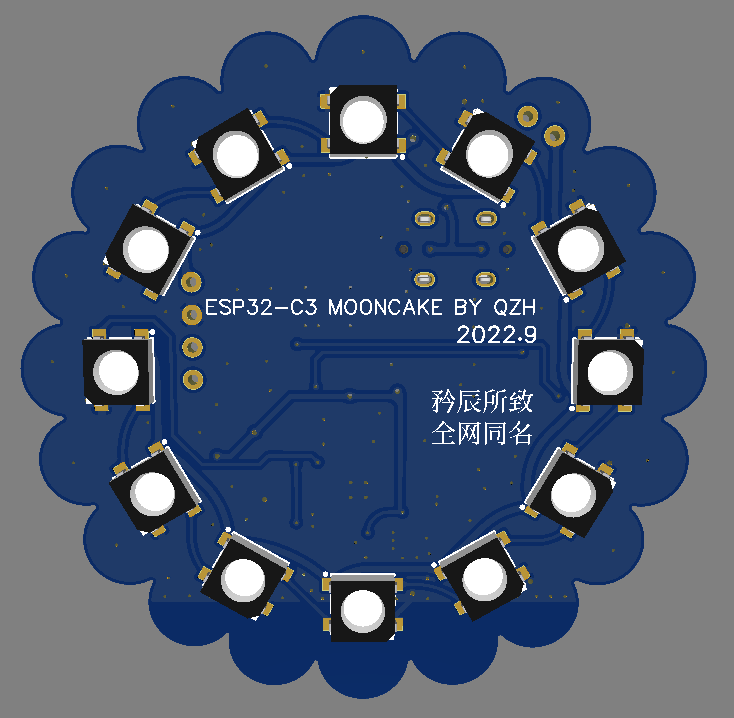
3.6 3D 效果图
累死我了,最后的 3D 效果图如下,待我吃个饭发出制板子:


后续等板子到手更新实物图。
支持,本次月饼的 PCB 设计就到此结束。
结语
肝了好几天,比想象中的累,也比想象中花的时间多,一边设计,一边记录教学,真的好费神。
本次月饼设计,后续还会继续更新,给大家一个满意的效果,到时候的程序设计,也可以来当做应用记录给大家!
没力气说其他的了,本文就到这里把,如果大家觉得文章还行,希望支持一波!谢谢大家!
