1.4_9 Axure RP 9 for mac 高保真原型图 - 案例8 【动态面板】浏览、翻页、回弹
一、成品效果
Axure Cloud 案例8 -【动态面板】浏览、翻页、回弹
二、素材准备
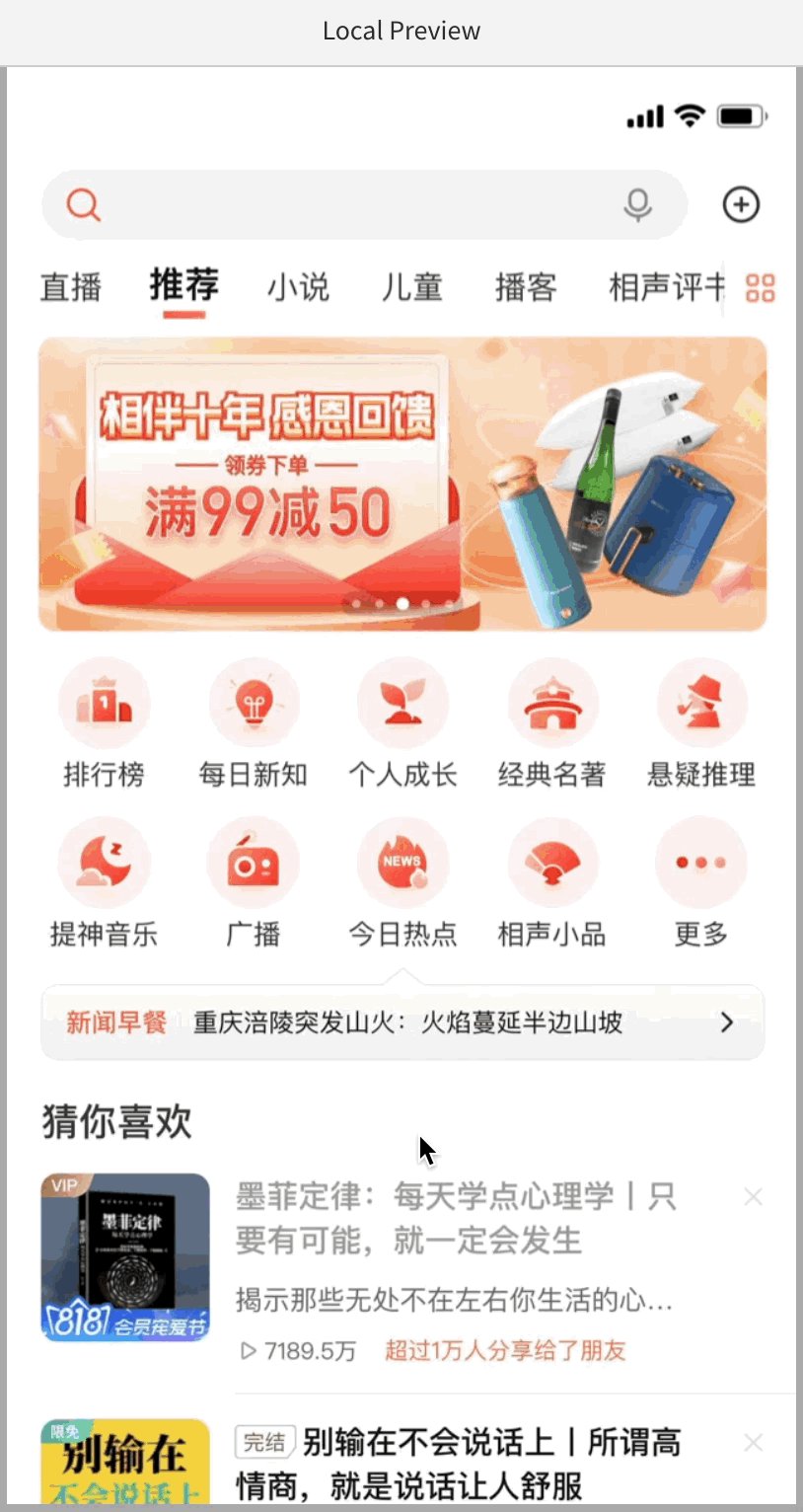
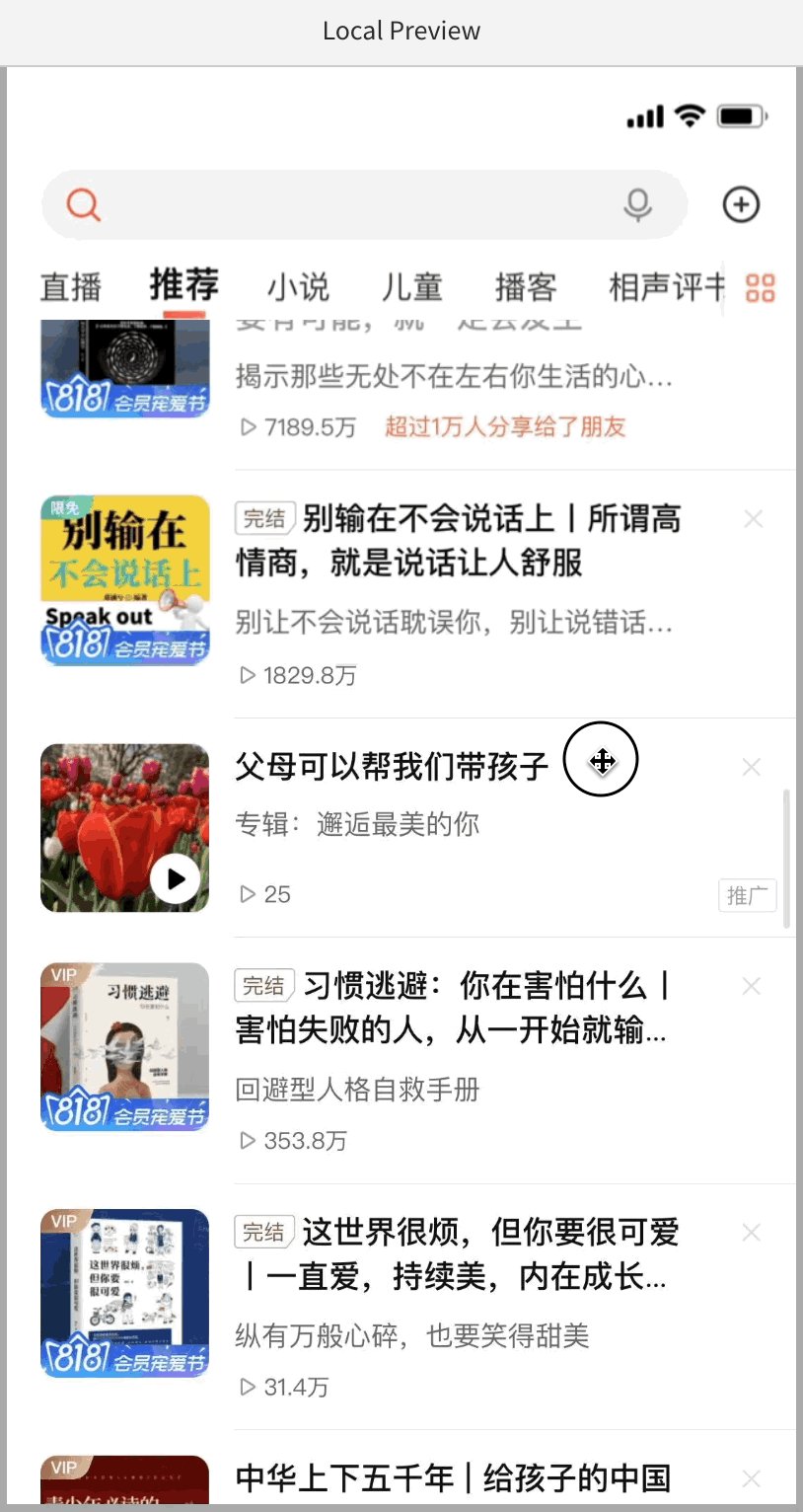
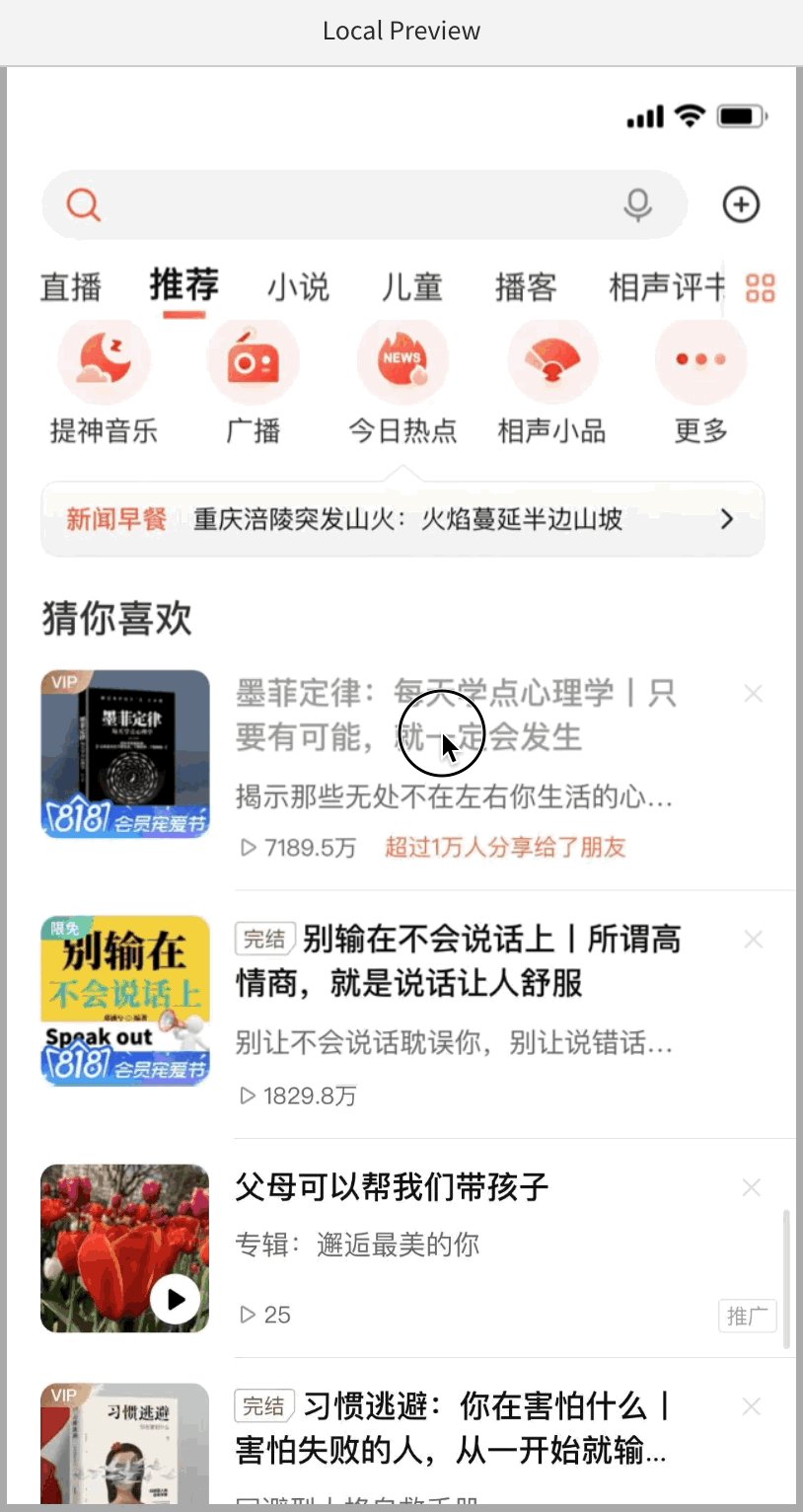
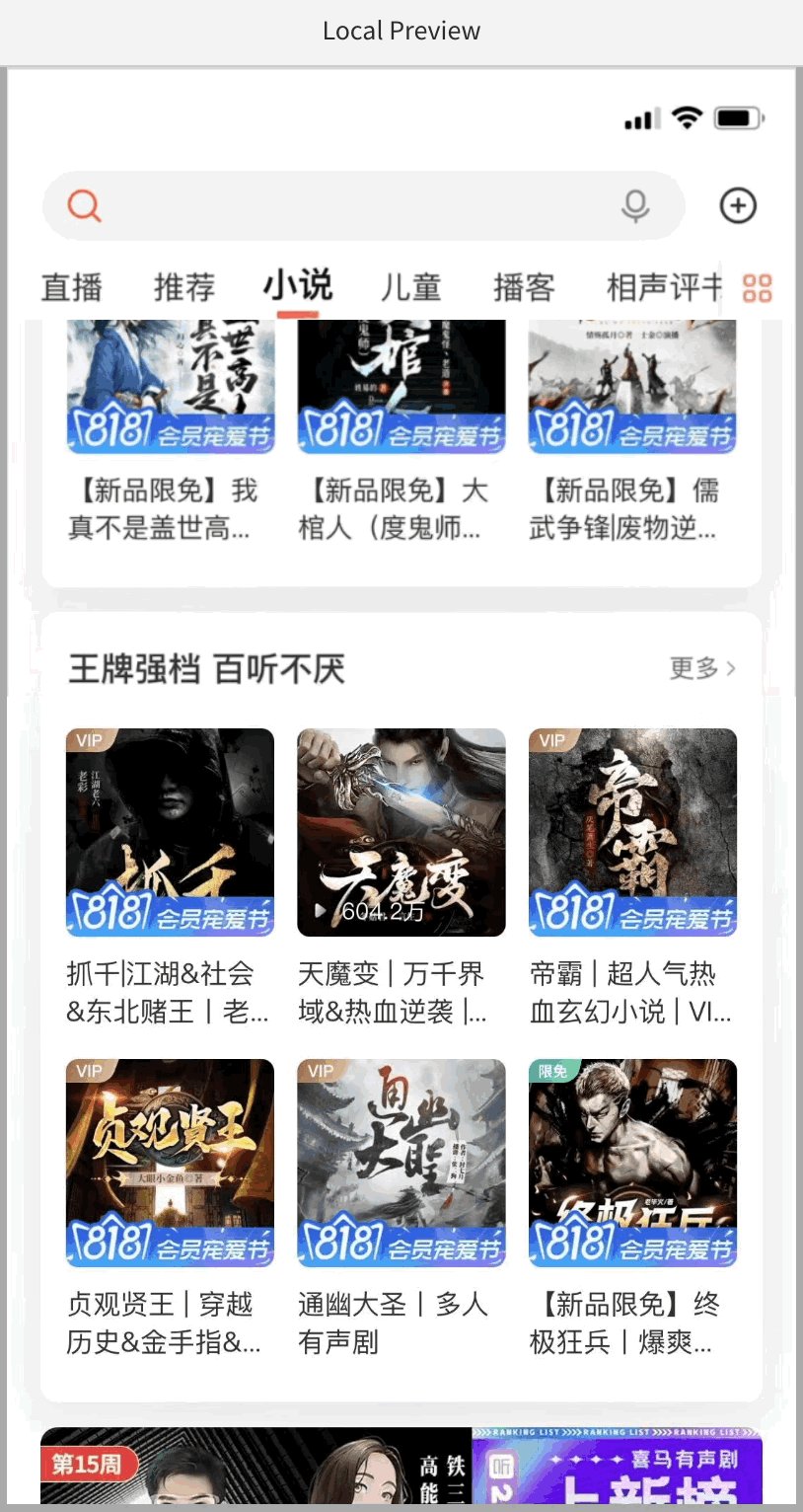
从任意有分栏、翻页功能的app截图(至少2个分栏,页面长度大于1页),并按顺序摆放
三、制作方法
首先,只有动态面板才支持拖动功能,页面功能中的浏览(拖动时)、翻页(向左拖动结束时、向右拖动结束时)、回弹(拖动结束时),都需要在动态面板中实现。
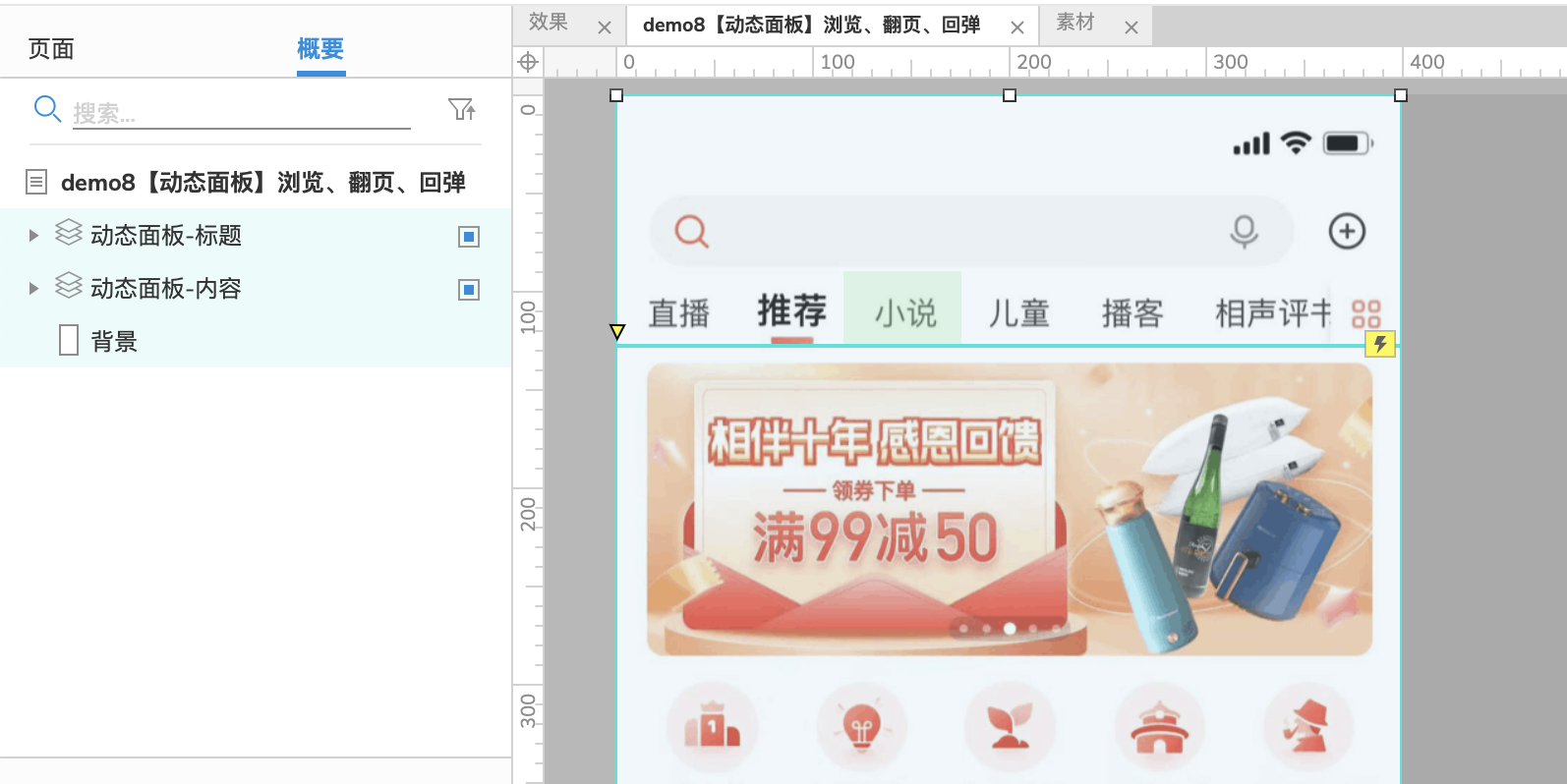
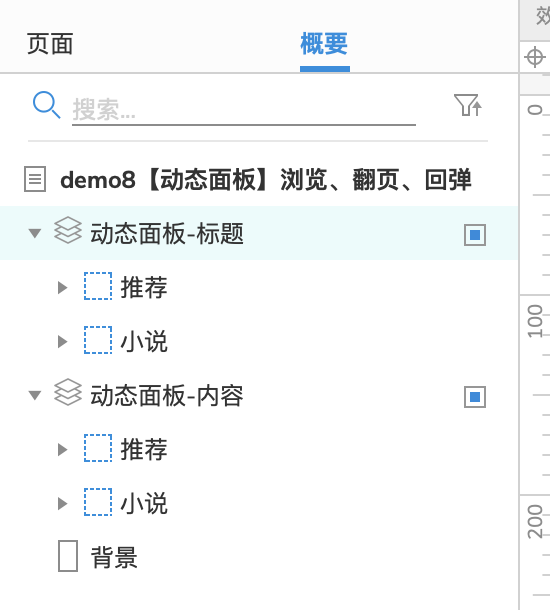
而且动态面板本身支持多个分页,这里需要创建2个动态面板,分别存放标题和内容。
每个动态面板内分成两页。页面中存放对应的素材。另外需要注意,画板的背景色为浅灰色,在动态面板之外添加一个背景为纯白色,是制作回弹效果时,素材超出动态面板范围后,不会显示出画板的背景色(灰色)。
1.浏览
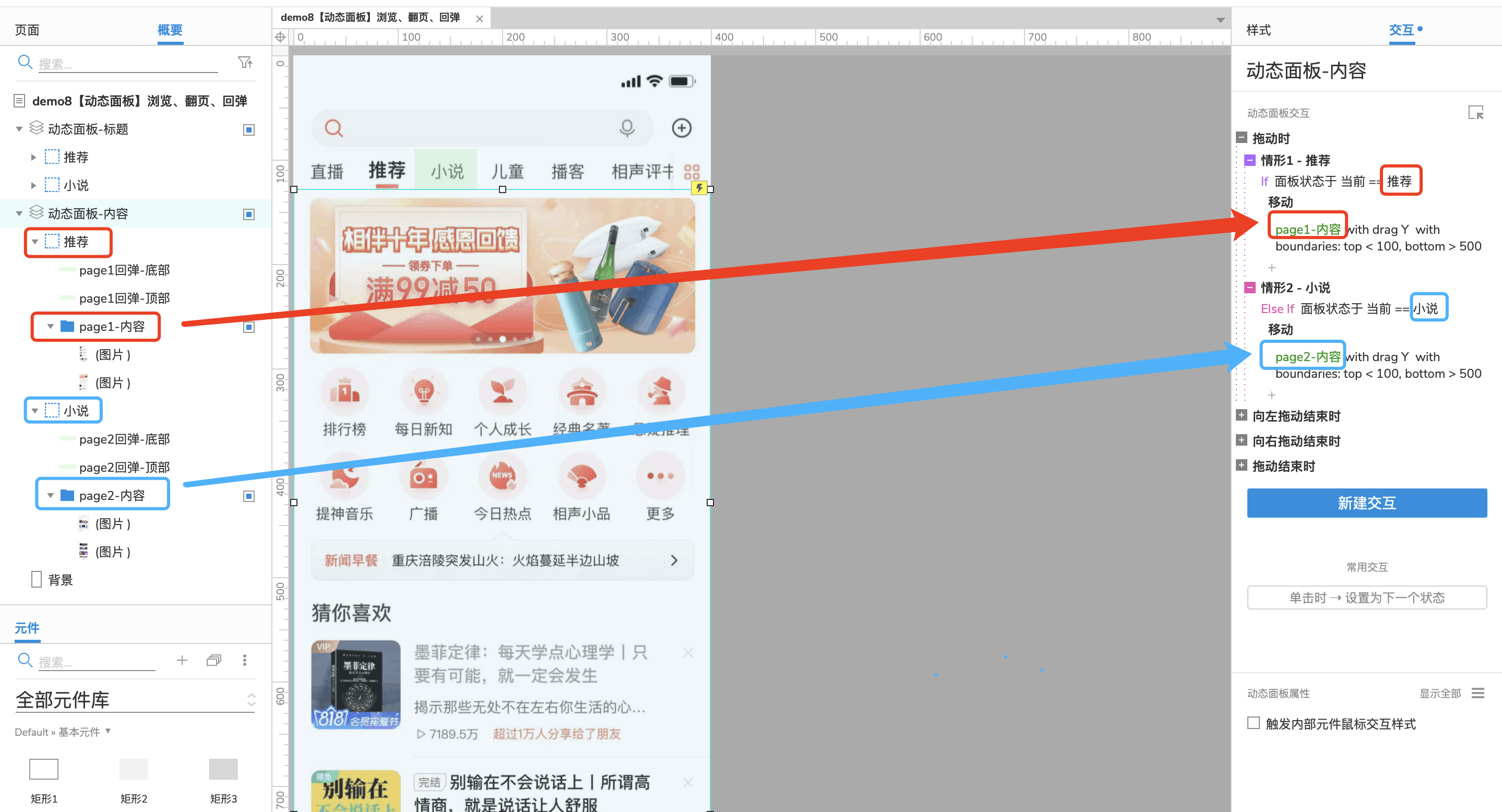
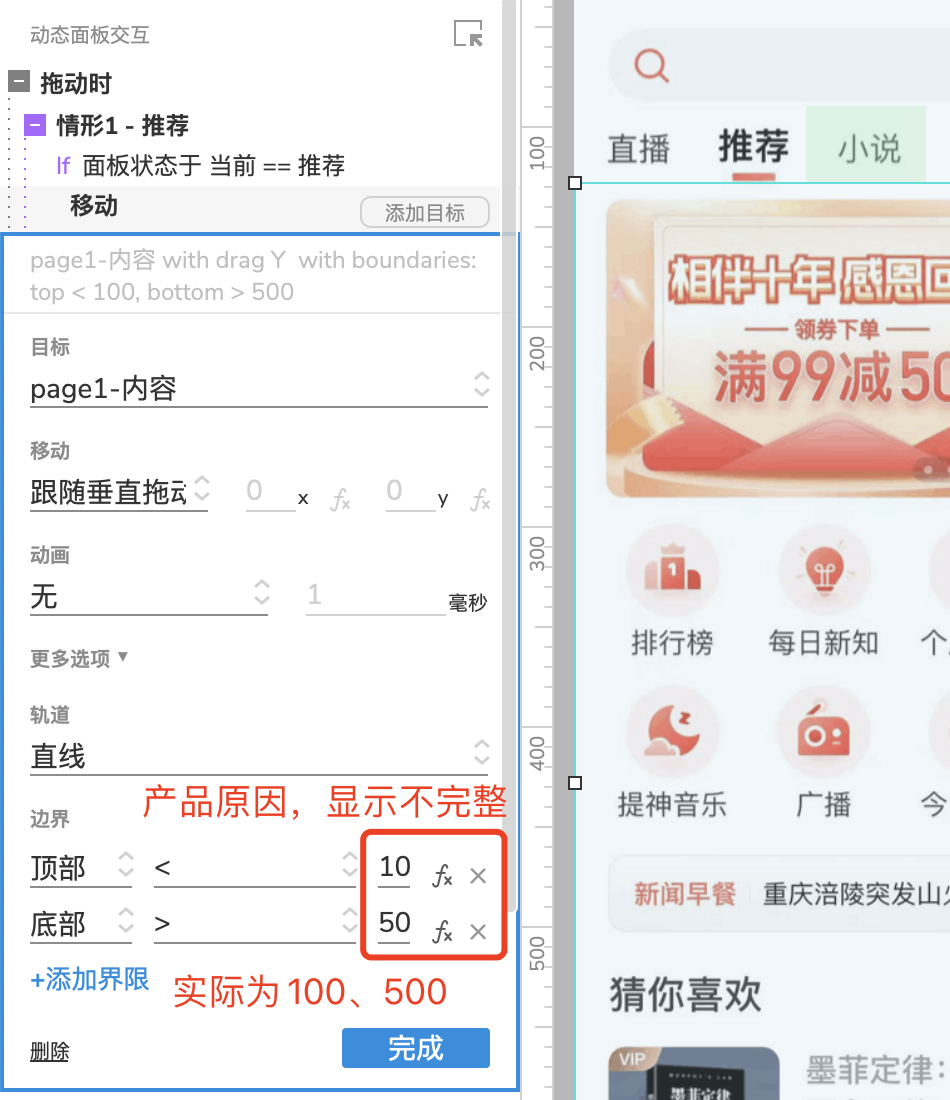
在【动态面板-内容】中配置交互-拖动时。需要注意,面板状态和图片要对应。
需要注意的是:这里配置的上下边界为顶部top < 100,底部bottom > 500。
实际上,顶部位置应该<0,底部>600。其中0是动态面板的顶部,600是动态面板的高度。这里顶部和底部配置时各有100的偏差,是为了制作回弹的效果,允许超出一定范围,超出范围后会自动回弹。
2.翻页
在【动态面板-内容】中配置交互-向左拖动结束时、和向右拖动结束时。
3.回弹
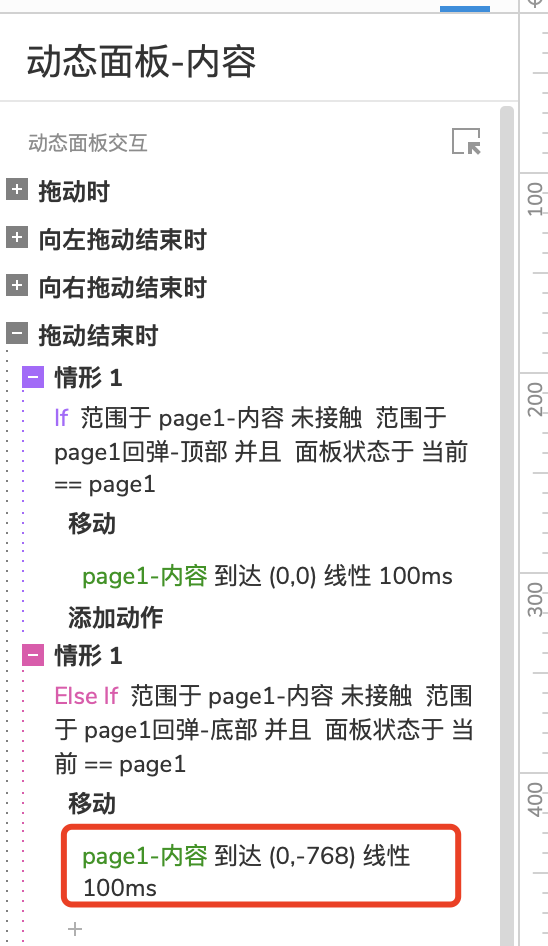
在两个内容页面顶部、底部分别添加热区(热区的优点在于编辑时可以看到有颜色,实际预览时看不到颜色,便于调整),热区与内容的边界要贴合。当页面划出自身长度范围后,不再与热区接触,触发【移动】的动作。记得在动态面板下面使用元件->矩形增加一个背景(白色),否则图片超出范围后会显示出绘图区底色(我这里设置的是灰色)。
回弹坐标计算:顶部回弹至(0,0)即可,底部回弹 y轴坐标 = 动态面板长度 - 内容长度 。
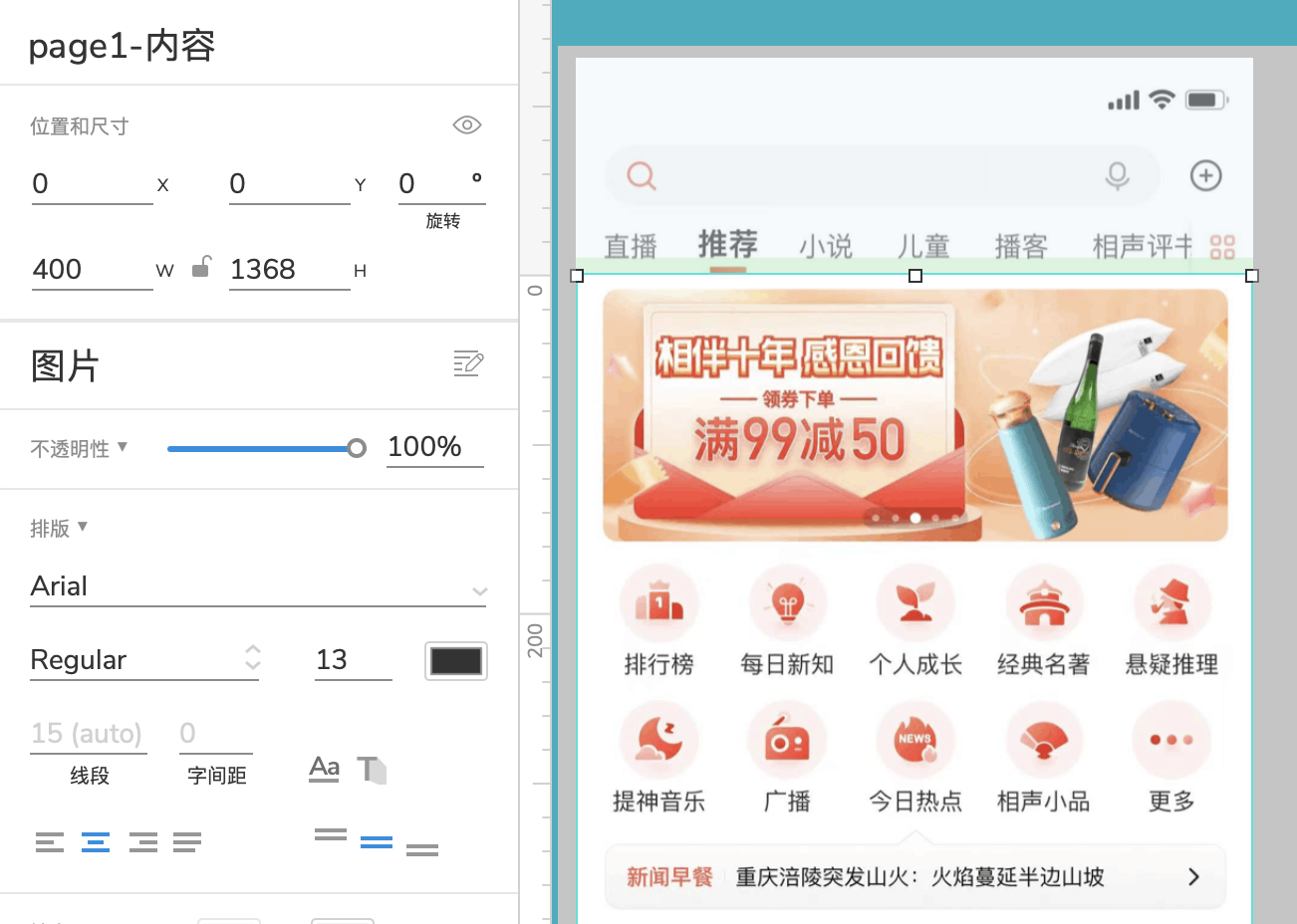
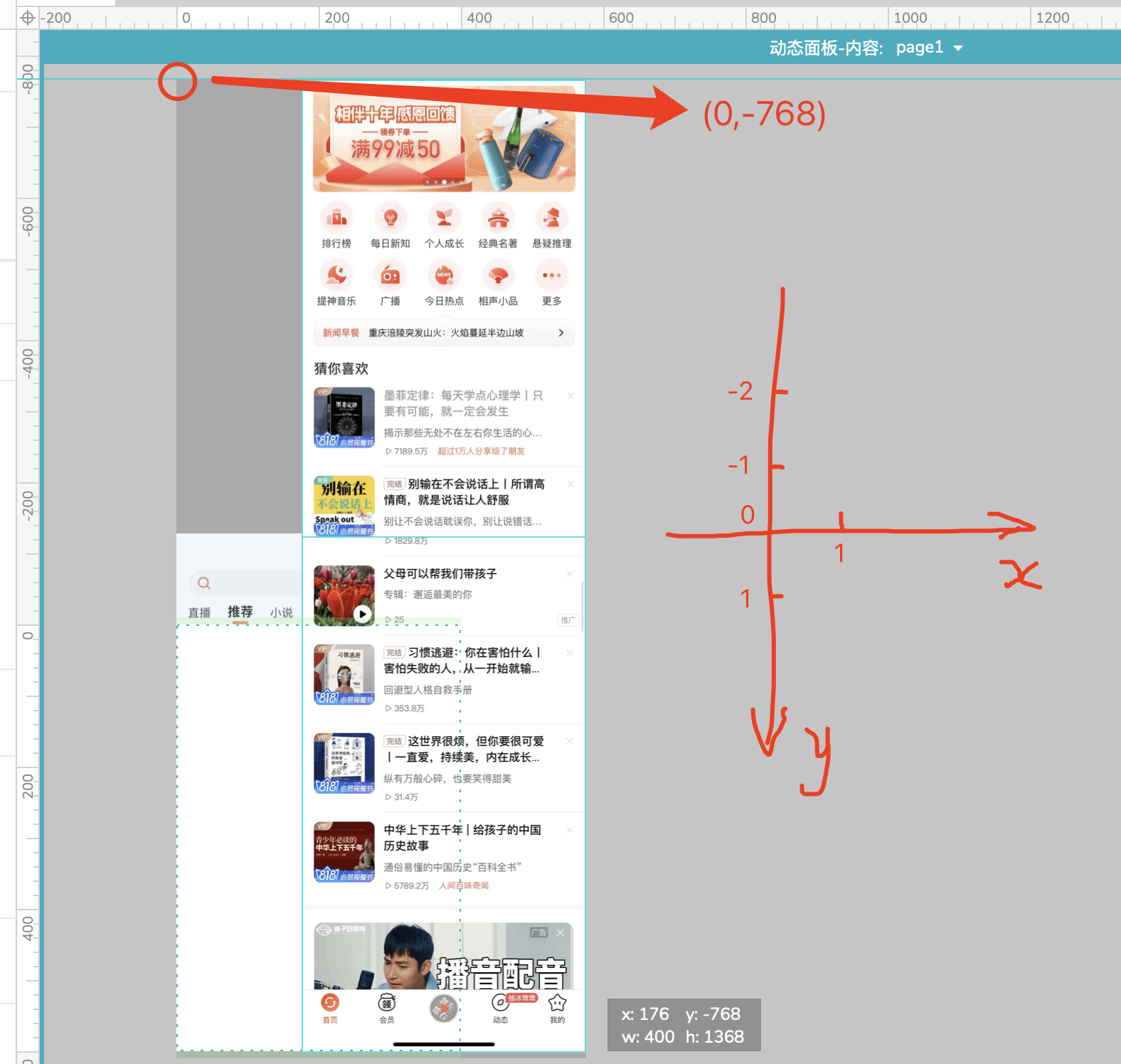
例如:动态面板-内容高度为600,page1-内容高度为1368,f(y) = 600 - 1368 = -768。则触发回弹后移动至坐标(0,-768)
关于坐标轴:首先需要知道,动态面板有自己单独的坐标轴,与绘图区的坐标轴相互独立。
坐标轴方向:如图所示,x轴正向方向-向右,y轴正向方向-向下。
回弹的坐标点:当我把page1内容向上移动后,可以看到,回弹的位置是指左上角这一点回弹的坐标。
配置回弹:根据计算的坐标结果进行配置 => (0,-768)
22/09/02
M