用css实现简单的动画——“奔跑的小子”(有知识梳理和图片)
##一、实现效果

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>csstext</title>
<style>
.box{
height: 70px;
width: 55px;
background-image: url(../奔跑的小子.jpg);
margin: 90px auto;
animation: run 1s steps(8) infinite alternate;
}
@keyframes run{
from{
background-position: 0 0;
}
to{
background-position: -474px 0;
}
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>
##二、让人物动起来,而不是原地踏步
###1、代码改动
@keyframes run{
from{
background-position: 0 0;
margin: 90px 0;
}
to{
background-position: -474px 0;
margin-left: 300px;
}
###2、效果图
其实就通过margin-left实现的,我真是个小机灵鬼!嘿嘿。
##三、知识梳理
###1、关键帧的设置
格式
@keyframe run{//定义加动画效果的名字,类似与int a(),这种函数定义。
from{
//开始的位置
}
to{
//结束的位置
}
}
###2、animation的一些属性
- animation-name//需要使用的动画效果名字;
- -animation-duration//动画效果持续的时间;
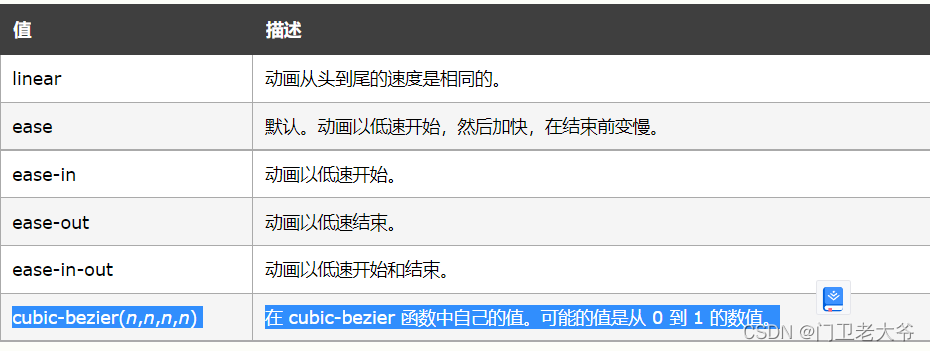
- animation-timing-function//动画执行的速度,有下列子属性:

- animation-delay//动画效果延迟的;
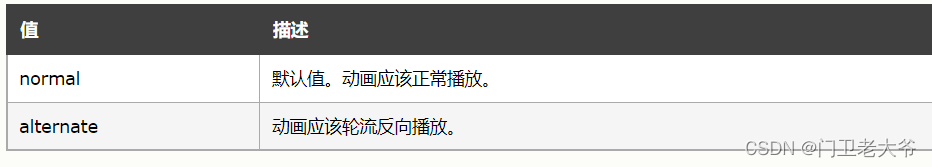
animation-iteration-count//动画执行的次数,可以用阿拉伯,和infinite(无穷); - animation-direction//动画运行的方向:

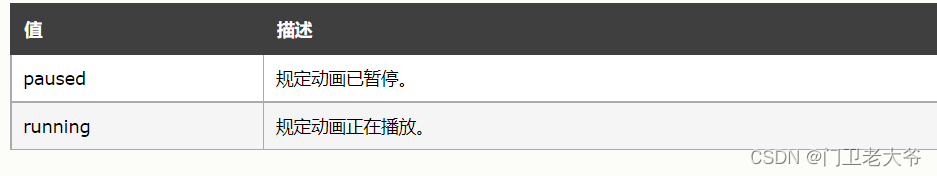
- animation-paly-state//动画运行状态

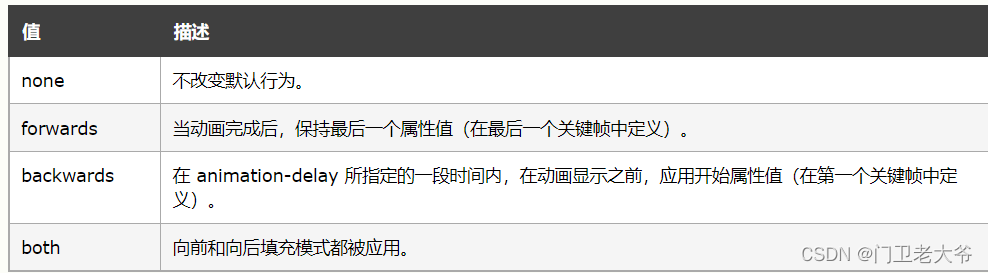
7. animation-fill-mode//动画结束后的位置:

##四、素材

随便写写,不喜勿喷。
