工业相机飞拍模式介绍及相机曝光值计算
1.检测原理
(一)原理
飞拍就是使用硬件比较输出或精准输出端口在极短时间内触发相机拍照,而被测物品在拍照过程中仍处于运动状态,与此同时被测物品通过图像处理软件计算出其位置的偏移量,执行机构获取视觉输出的偏移量后再做出相应的动作指令。
视觉飞拍功能不仅需要有硬件比较输出或精准输出功能做高速精准触发控制,而且要求相机的拍照响应时间快、曝光时间短、帧率高,软件处理时间要短。
(二)机器视觉飞拍与停拍对比
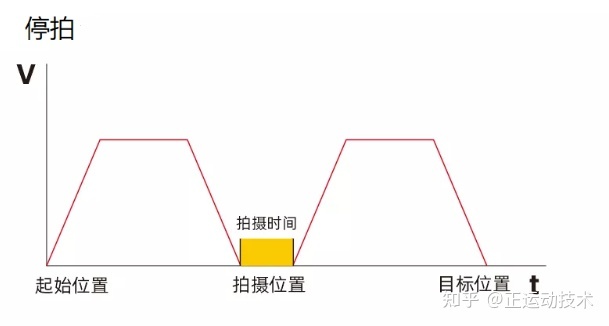
1.视觉停拍:传统的视觉定位采取停拍的方式,即工件按照既定的轨迹运动,当运行到拍照点时,运动轴速度减为0停下来进行拍照、图像采集、运算处理、纠偏,待视觉系统处理完成后,继续完成接下来的轨迹运动,v-t图如下。

2. 视觉飞拍:针对传统的视觉停拍,而造成生产效率不够高的问题。在某些生产效率高的应用场合,使用到视觉飞拍功能的很多。即机构按照既定的轨迹运动,当运行到拍照位时,运动轴不停止运动,瞬间完成高速抓拍的功能。
整个过程中移动机构不停止,从而节省机构运行时间,满足效率,并且能保证运行精度。
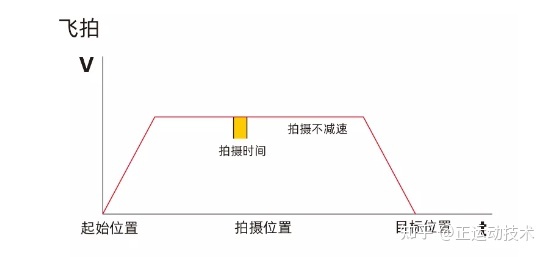
a.在精度保证的同时,可以不减速,v-t图如下。

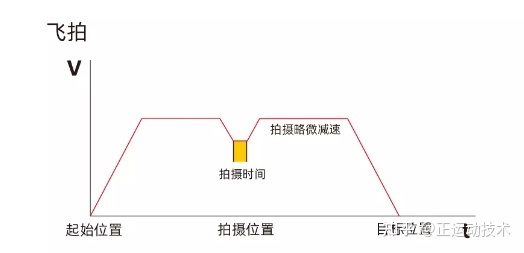
b.在精度不足的情况下,可以略微降速,分段运行,但速度不降为0,v-t图如下。

2.问题原因:
只要物体存在运动,拍摄就一定会存在拖影,那么如何判断飞拍项目能否使用?拖影是否会对飞拍造成影响呢?这就要看具体的检测精度要求了,例如对于尺寸测量的项目,拖影对测量精度会有严重影响,在这种情况下,就会要求拖影长度尽可能短,要求不超过1/3像素,或者不超过一个像素等;而对于识别、计数等相关的项目则对拖影的要求会相对宽些,这些要求一般情况下如此,并非绝对,集体需要看实际情况需求。下面详细计算拖影和精度要求之间的关系。
3.解决办法:
我们要记住下面的公式:
拖影对飞拍不造成影响的条件为:曝光时间*物体运动速度 ≤ 运动方向精度需求
例如:相机现在的曝光时间是2000us,传送带运动的速度是100mm/s,使用的相机分辨率为2448*2048,视野范围是300mm*250mm,物体运动的方向是水平方向,精度要求拖影不超过1/2像素。此时的场景能满足飞拍要求吗?
曝光时间*物体运动速度=2000*100/1000000=0.2mm
水平方向像素精度要求为=300/2448*1/2=0.061mm
由于0.2mm>0.061mm,所以无法满足此飞拍运动场景的精度要求。
根据上面的公式我们就有了两种解决办法:
(a)降低相机的曝光时间
根据上面例子继续计算,0.061m/100mm/s=0.00061s=610us
所以曝光降低到610us以下时,拖影就不会超过1/2像素,精度就能够达到要求。但是注意,降低曝光后需要加强光源亮度或调大光圈来让图片达到同一亮度。
(b)降低传送带的运动速度
同理根据上面的例子继续计算,0.061mm/2000us=0.0000305mm/us=30.5mm/s
所以传送带速度降低到30.5mm/s时,拖影就不会超过1/2像素,精度就能够达到要求。
飞拍的拖影与被拍摄物体的运动速度、曝光时间强相关。除此之外,还可能与图像传感器(Sensor)有关系,一般来说,Sensor在进行电荷读出过程中,同时也还是在接收外部光信号的输入,形成寄生光电荷,通常用寄生光灵敏度(Parasitic Light Sensitivity,缩写为PLS)来表征。一旦PLS足够大,当前帧读出阶段所产生的寄生光,可能会在下一帧图像中形成影响,如边缘阴影或者过渡带。
PLS的问题无法根除,一般有两种方式减弱
(1)通过与机械快门的同步配合,通过减少读出阶段的进光量来减弱
(2)选择PLS小的全局快门Sensor
