Python + Selenium + Chrome Driver 自动化点击+评论+刷弹幕(仅供学习)
Python + Selenium + Chrome Driver 自动化点击 评论 刷弹幕
首先说明,这篇博文仅供学习!仅供学习!仅供学习!
不要拿去做其他事,封号概不负责!!!
突发奇想
首先先说明刷评论或者阅读量是不行的,当我们认同这一点以后,我们再一起讨论一下技术
对于这个自动化评论来说,我有时候在想,是否有什么方法,可以自动发弹幕或者对一些博文进行自动评论,有什么方法呢
刷阅读量
首先可以介绍一下刷阅读量,在CSDN的博文中,我们会发现一个规律。CSDN博客并没有反爬虫的机制,因此,我们可以利用爬虫来增加自己的博文阅读量,但是需要让我们的爬虫“友好”一些,如果简单的访问,还是不行的,因为CSDN还是有设置两次访问的最短时间间隔的,因此,我们访问博文的时间间隔不能太短,太短的话阅读量是不会增加的。
除此之外,我也有在想,若想不受时间限制,是否可以轮换使用多个代理,也就是换自己的IP(假装用其他电脑进行访问),有可能这样一访问就是一个阅读量,如果大家感兴趣,下次可以做一个介绍
自动化评论
除了刷阅读量之外,我还在思考,有什么方法,可以自动化点击,自动化刷弹幕
奇思妙想
以CSDN为例的话,我一开始在想,有什么方法呢,但是出现一个问题,无法登录CSDN的账号,因为评论需要CSDN的账号,这一部分可能能够使用cookie,但是还是不行,如果我们能看网页源代码的时候,我们会发现,现在的CSDN的评论是JavaScript写的,所以是人机交互的,需要一个点击才能显示评论框,并且有时候是有ajex请求的
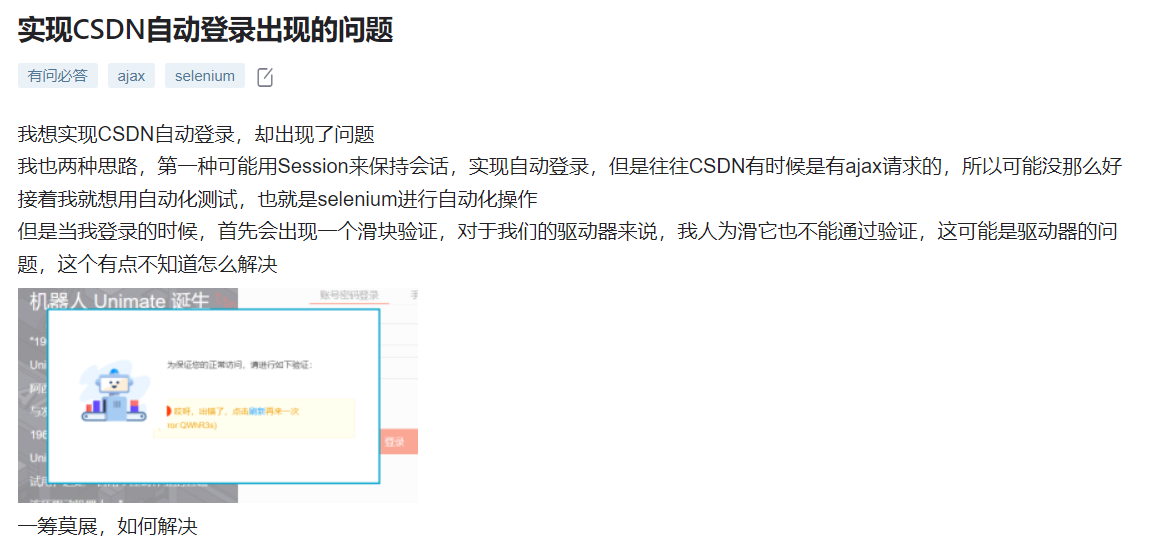
接着我就开始思考了,首先想到的就是利用selenium进行自动化操作,但是登录的时候,我人为进行登录,但是由于这是驱动器的Chrome,我人为滑也是不能通过验证的,我当时还发布了一个问题,这个问题当时烦恼了我很久

结果,有个专家的回答,给了我一个灵感,可以用Selenium 连接已经打开的浏览器,这时候不就可以不用登录嘛

这是一个非常聪明的想法,然后我就开始寻找资料,开始尝试和验证想法
环境配置
安装Selenium 库
可以简单介绍一下,Selenium 是为浏览器自动化(Browser Automation)需求所设计的一套工具集合,让程式可以直接驱动浏览器进行各种网站操作。
首先,我们需要安装我们的selenium库
其实方法是很简单的,只需要打开我们的控制台
pip install selenium
我当前下载的是4.4.3版本,之前有4.0之前的版本,有一些函数就有问题,不过这都是小事
配置Chromedriver
我们可以根据https://blog.csdn.net/kun_csdn/article/details/124267821这篇博客,描述的去进行配置我们的chromedriver、
chrome驱动器地址: http://npm.taobao.org/mirrors/chromedriver/
对于程序来说,如何让python代码找到驱动器,往往有两种方法
- 设置系统路径,这个在博客中有写。
- 或者代码设置,这一部分,就是在代码中加入驱动器的路径
如果配置成功,运行以下代码是成功的。
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('https://www.baidu.com')
import time
time.sleep(5)
driver.quit()
这样就会自动启动一个浏览器,并且会自动打开百度页面
如果出现问题,要不然就是浏览器驱动版本未匹配,要不然就是系统路径没有设置好,这里就需要通过代码设置,在代码中加入驱动器的路径
所以这时候,我们就需要指定驱动器的绝对路径
driver = webdriver.Chrome(r'C:\xxx\chromedriver.exe')
如果遇到这种问题,selenium.common.exceptions.WebDriverException: Message: unknown Error: cannot find Chrome binary,可以参考以下博客 https://blog.csdn.net/weixin_43832437/article/details/118191412
自动化测试
到这一部分,我们就可以自动得到,模拟人自动打开浏览器,可以自动刷网页,这也是一个刷阅读量的方法;除此之外,也可以自动搜索,自动进行淘宝购物等等。
Selenium 库的主要函数介绍
现在已经对环境配置完成了,那我们就可以开始进行自动化测试了,在开始之前,我们需要明白selenium的一些函数和操作,我们前面有说明,selenium 是一款十分强大的Web应用自动化框架,我们可以通过它来自动操控浏览器。操控浏览器的实质是操控浏览器的界面元素,因此定位元素是使用selenium的关键,selenium中通过find_element方法来完成定位。
1.find_element的三种用法
(1)通过webdriver对象的find_element(“属性名”,“属性值”)
-
如1:我们要定位一个属性id,值为"wang"的元素
find_element("id","wang") -
如2:我们要定位一个属性class,值为"plant"的元素
find_element("class name","plant")
(2)通过webdriver对象的find_element_by_xx(" ")(在selenium的4.0版本中此种用法已经抛弃,不推荐使用)
-
如:定位id为username,class_name为password,tag_name为input的元素
find_element_by_id("username") find_element_by_class_name("password") find_element_by_tag_name("input")但是这种方法,现在使用已经会报错,因为已经抛弃了
(3)通过webdriver模块中的By,以指定方式定位元素(这种方式才是比较常用的)
导入模块:from selenium.webdriver.common.by import By
如:定位id为username,class_name为password,tag_name为input的元素
from selenium.webdriver.common.by import By
find_element(By.ID,"username")
find_element(By.CLASS_NAME,"password")
find_element(By.TAG_NAME,"input")
2.find_element()和find_elements()的区别
(1)find_element()的返回结果是一个WebElement对象,如果符合条件的有多个,默认返回找到的第一个,如果没有找到则抛出NoSuchElementException异常。
(2)find_elements()的返回结果是一个包含所有符合条件的WebElement对象的列表,如果未找到,则返回一个空列表。
如果想详细学习,也可以看看这篇博客 https://blog.csdn.net/qq_54219272/article/details/123338773 ,已经包含了大部分的函数和方法。
解析网页源代码
首先,我们需要解析一下网页源代码,找到我们的element是什么,这样才能对浏览器进行操作
我的思路,就是点击下面的这几个图标,点击评论就会出现我们的评论框

这个是JavaScript人机互动出来的,这里需要用click进行点击即可

当出来以后,我们就可以找到评论框的元素,然后进行,输入我们提前设置好的文本,也就是我们的字符串,这一部分可以用send_keys进行输入
最后我们再找到评论这个按钮的元素,模拟点击即可,就可以完成整个流程
driver.find_element(By.CSS_SELECTOR,"[class='btn-comment btn-comment-input']").click() # 点击评论
这一部分代码可能不太好完整给出来,如果有意愿付费学习等等可以联系我
出现的问题和改进的一些方法
首先,在我们运行的时候,我们会发现一个问题,如果每次打开一个浏览器之后,我们需要首先手动进行登录,那是否可以直接控制一个已经登录的浏览器呢,或者说带cookie的浏览器呢。实际上是有的,之后的博客会介绍一下,如果使Chrome带配置项启动
其次,如果评论的比较频繁,也会被CSDN识别进行封号,并且CSDN现在也有查看无意义化的评论,希望有更多的高质量评论,不过这些是可以根据我们语料库进行判断然后选取的。
总结
我的代码框架是非常完善的,由于我们需要选取一定的好的博文进行评论
- 首先去排行榜,爬取排行榜上的博文的文章(包括全站排行榜,以及各个领域的排行榜)
- 得到各个网址之后,调用selenium来访问这些网页
- 自动化测试当前网页,进行评论,评论内容是使用自己设置的语料库进行随机选择。
- 等待一段时间以后,再进行评论下一个网页
- 设置评论的次数,评论达到阈值后,就退出浏览器。
最后再次说明
这篇博文仅供学习!仅供学习!仅供学习!
不要拿去做其他事,封号概不负责!!!
