基于51单片机简易十字路口交通灯_5s全黄闪烁
基于51单片机十字路口交通灯_5s全黄闪烁
(程序+仿真+参考报告)
仿真:proteus 7.8
程序编译器:keil 4/keil 5
编程语言:C语言
设计编号:J007
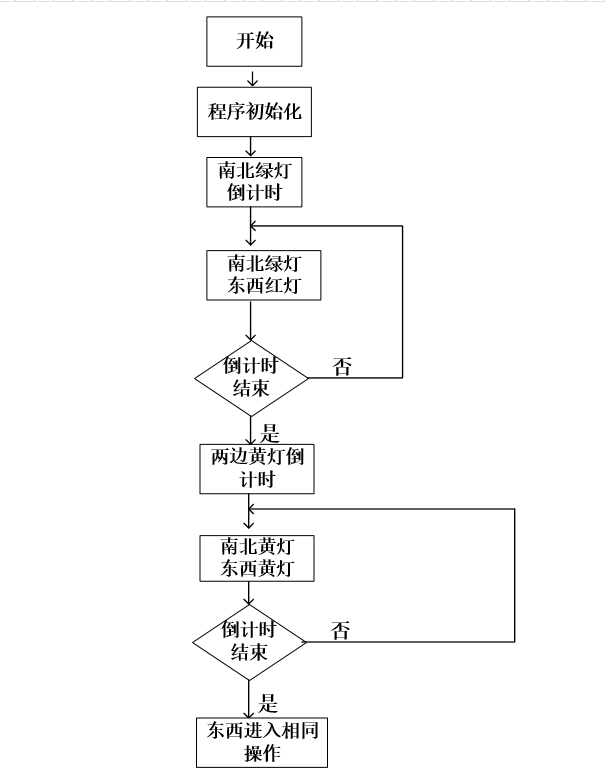
交通灯运行状态:
(1)模式1:东西向红灯与南北向绿灯亮5s;
(2)模式2:东西南北方向均黄灯闪烁5s(5次);
(3)模式3:东西向绿灯与南北向红灯各5s;
(4)模式4:东西南北方向均黄灯闪烁5s(5次);
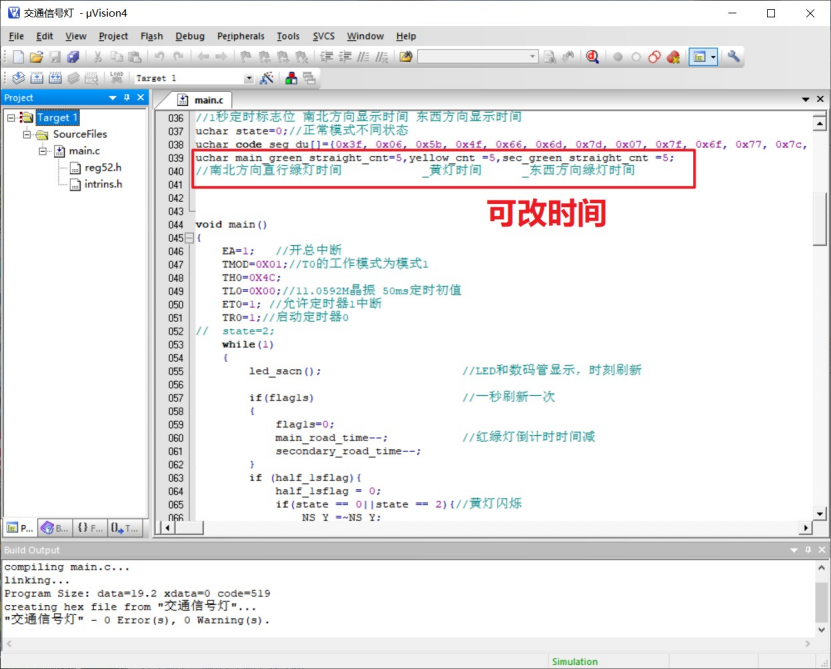
(5)具体秒数可在程序改数字实现。
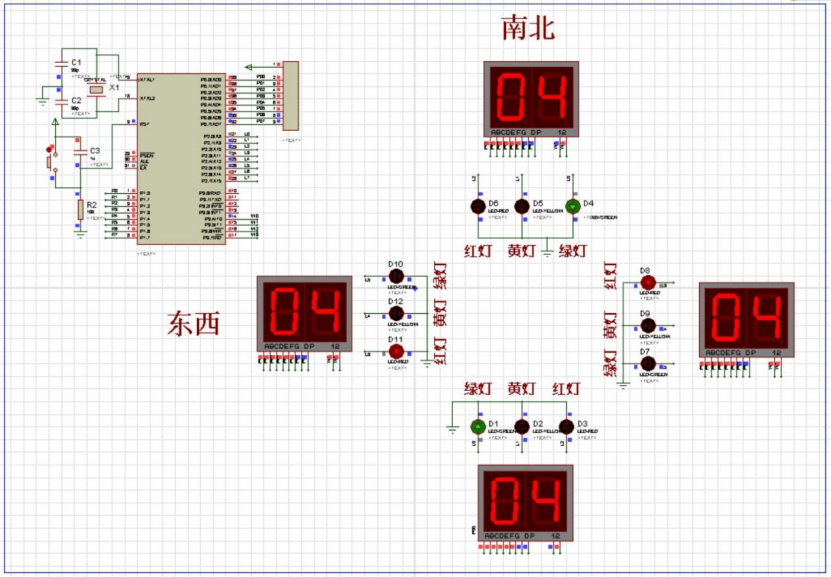
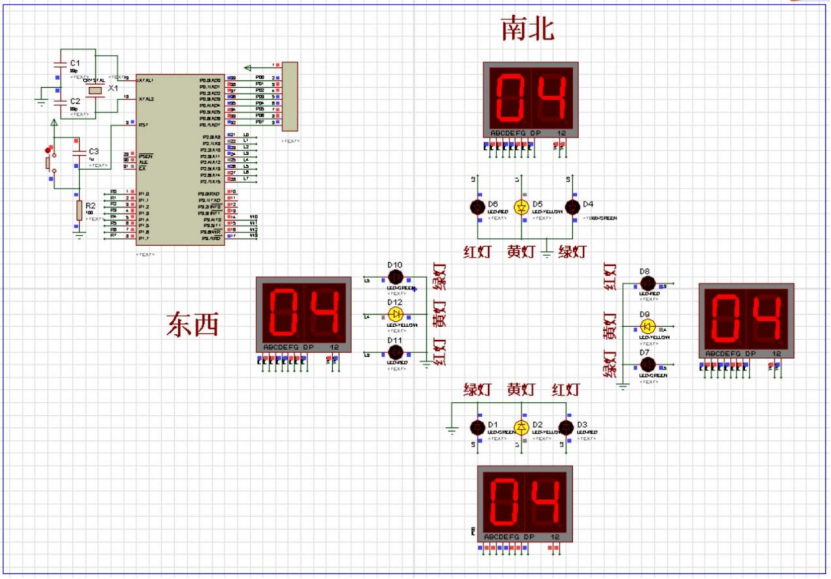
仿真图
南北方向通行

东西方向通行

程序

主函数
#include<reg52.h>
#include<intrins.h>
//数据类型定义
typedef unsigned char uchar;
typedef unsigned int uint;
void led_sacn();
void delay_ms(ms);
void seg_disp(uchar number,uchar wei);
#define ON 1 //LED给告电平亮灯
#define OFF 0 //LED给低电平灭灯
//通用IO引脚分配
sbit W0=P3^4;
sbit W1=P3^5;
sbit W2=P3^6;
sbit W3=P3^7;
sbit NS_G = P2^0;
sbit NS_Y = P2^1;
sbit NS_R = P2^2;
sbit WE_R = P2^3;
sbit WE_Y = P2^4;
sbit WE_G = P2^5;
bit flag1s;
bit half_1sflag;
uchar one_sec_flag,main_road_time,secondary_road_time,half_sec_flag;
//1秒定时标志位 南北方向显示时间 东西方向显示时间
uchar state=0;//正常模式不同状态
uchar code seg_du[]={0x3f, 0x06, 0x5b, 0x4f, 0x66, 0x6d, 0x7d, 0x07, 0x7f, 0x6f, 0x77, 0x7c, 0x39, 0x5e, 0x79, 0x71};
uchar main_green_straight_cnt=5,yellow_cnt =5,sec_green_straight_cnt =5;
//南北方向直行绿灯时间 _黄灯时间 _东西方向绿灯时间
void main()
{
EA=1; //开总中断
TMOD=0X01;//T0的工作模式为模式1
TH0=0X4C;
TL0=0X00;//11.0592M晶振 50ms定时初值
ET0=1; //允许定时器1中断
TR0=1;//启动定时器0
// state=2;
while(1)
{
led_sacn(); //LED和数码管显示,时刻刷新
if(flag1s) //一秒刷新一次
{
flag1s=0;
main_road_time--; //红绿灯倒计时时间减
secondary_road_time--;
}
if (half_1sflag){
half_1sflag = 0;
if(state == 0||state == 2){//黄灯闪烁
NS_Y =~NS_Y;
WE_Y =~WE_Y;
}
}
}
}
程序讲解
主要的核心点是倒计时,和LED灯亮灭控制
倒计时的产生
记住这个点就可以设计软件了。首先要有时间基础,倒计时从哪来呢?
一般两个来源:
1,延时
delay(1000ms);
通过死循环卡主软件的运行来达到延时效果,程序执行效率极低,不可取。
2,定时
通过定时器产生时基。软件设置50ms产生一次定时中断,在中断执行函数中做计数。
EA=1; //开总中断
TMOD=0X01;//T0的工作模式为模式1
TH0=0X4C;
TL0=0X00;//11.0592M晶振 50ms定时初值
ET0=1; //允许定时器1中断
TR0=1;//启动定时器0
20ms执行一次中断函数,通过one_sec_flag累加到50判断时间过去了一秒。设置一秒标志位flag1s置一。
void Timer0() interrupt 1
{
TH0=0X4C;
TL0=0X00;//11.0592M晶振 50ms定时初值
if(++half_sec_flag>10){
half_1sflag = 1;
half_sec_flag = 0;
}
if(++one_sec_flag<20){
return;//提前结束函数
}
one_sec_flag=0;
flag1s=1;
}
在主函数while循环里判断标志位,如果是1,则倒计时计数值减一,即完成了倒计时的软件设计思路
if(flag1s) //一秒刷新一次
{
flag1s=0;
main_road_time--; //红绿灯倒计时时间减
secondary_road_time--;
}
红黄绿灯状态处理
if(main_road_time==0 || secondary_road_time==0)//当南北方向或者东西方向倒数到0,切换状态。
//这一段程序只有倒计时为0才执行一次,执行完一次等下一次倒计时为0才再执行一次
{
switch(state)//改变红绿灯的状态
{
case 0:
{
state=1;//下次切换到下一个模式
main_road_time=main_green_straight_cnt;//南北方向直行绿灯通行时间
secondary_road_time=sec_green_straight_cnt;//东西方向红灯时间
NS_G = ON;
NS_Y = OFF;
NS_R = OFF;
WE_R = ON;
WE_Y = OFF;
WE_G = OFF;
}break;
case 1:
{
state=2;
main_road_time = yellow_cnt;//南北方向直行黄灯时间
secondary_road_time =yellow_cnt;
NS_G = OFF;
NS_Y = ON;
NS_R = OFF;
WE_R = OFF;
WE_Y = ON;
WE_G = OFF;
}break;
case 2:
{
state=3;
main_road_time=sec_green_straight_cnt;
secondary_road_time=sec_green_straight_cnt;
NS_G = OFF;
NS_Y = OFF;
NS_R = ON;
WE_R = OFF;
WE_Y = OFF;
WE_G = ON;
}break;
case 3:
{
state=0;
secondary_road_time=yellow_cnt;//黄灯时间
main_road_time=yellow_cnt;
NS_G = OFF;
NS_Y = ON;
NS_R = OFF;
WE_R = OFF;
WE_Y = ON;
WE_G = OFF;
}break;
default:break;
}
}

倒计时显示处理
实际上倒计时显示就是显示main_road_time–; secondary_road_time–;设计函数通过数码管分别显示主干道的main_road_time和次干道的secondary_road_time即可
seg_disp(main_road_time/10,0);//显示W0控制的数码管 时刻刷新
seg_disp(main_road_time%10,1);//显示W1控制的数码管
seg_disp(secondary_road_time/10,2);//显示W2控制的数码管
seg_disp(secondary_road_time%10,3);//显示W3控制的数码管
资料清单
下载

