或者说,同事. 需要帮助她打印出来sql 调试输出到页面sql
在这里,我们使用插件或一个的方式来启动配置文件wordpress的debug
在插件文件夹 wordpress/wp-content/plugins/ 新建一个文件叫bt_debug_sql.php
<?php
/*
Plugin Name: Bt Debug Sql.
Plugin URI: http://www.btroot.com
Description: Show the sql at the frontpage.
Author: rainysia
Version: 1.0
Author URI: http://www.btroot.org
*/
/**
* Show debug Sql.
*
* @return void
*/
add_action('init', 'bt_debug_sql');
function bt_debug_sql() {
if (!defined('SAVEQUERIES')) {
define('SAVEQUERIES', true);
}
if (has_action('wp_footer')) {
add_action('wp_footer', 'snx_show_sql');
}
}
// show sql
function snx_show_sql(){
if (isset($_GET['debug']) && $_GET['debug'] == true) {
global $wpdb;
//echo '<pre>';
//print_r ($wpdb->queries);
$all_debug_queries = $wpdb->queries;
echo "<table>";
if (isset($all_debug_queries) && count($all_debug_queries) > 0) {
$total_time_cost = 0;
$large_time_cost = 0;
$large_sql_query = '';
$large_sql_num = 0;
$debug_file = false;
if (isset($_GET['debug_file']) && $_GET['debug_file'] == true) {
$debug_file = true;
}
echo '<tr style="font-weight:bold;"><td>Num</td><td>Times</td><td>SQL</td>';
echo $debug_file ? '<td>Include files</td><tr>' : '';
foreach ($all_debug_queries as $k => $v) {
// $v[0] is sql, $v[1] is time, $v[2] is relative file.
$total_time_cost += $v[1];
if ($large_time_cost <= $v[1]) {
$large_time_cost = $v[1];
$large_sql_query = $v[0];
$large_sql_num = $k + 1;
}
if (($k + 1) % 2 == 1) {
echo '<tr style="background-color:#8F9196;color:rgb(202, 227, 253);"><td style="font-weight:bold;text-align:center;">'.($k + 1).'</td>';
} else {
echo '<tr><td style="font-weight:bold;text-align:center;">'.($k + 1).'</td>';
}
echo '<td style="text-align:left;">'.sprintf("%.10f", $v[1]).'</td>';
echo '<td style="padding-left:6px;text-align:left;">'.$v[0].'</td>';
echo $debug_file ? '<td style="text-align:left;">'.$v[2].'</td>' : '';
echo '</tr>';
}
}
echo '<div style="text-align:left;">';
echo '<div style="widht:100%;height:3px;margin:10px 0;background:rgba(56, 83, 129, 0.85)!important; -moz-box-shadow:0px 0px 1px #c3c3c3; -webkit-box-shadow:0px 0px 1px #c3c3c3; -box-shadow:0px 0px 1px #c3c3c3;"></div>';
echo '<div>The whole sql queries cost:<span style="color:red;"> '.$total_time_cost.'s</span></div>';
echo 'The large sql is No.<span style="color:red;">'.$large_sql_num.'</span> cost: <span style="color:red;">'.$large_time_cost.'s</span><br /> <span style="color:rgb(194, 76, 95);background-color:rgb(208, 210, 218);">'.$large_sql_query.'</span><br />';
echo '<div style="widht:90%;height:3px;margin:10px 0px;background:rgba(128, 143, 158, 0.85)!important; -moz-box-shadow:0px 0px 1px #c3c3c3; -webkit-box-shadow:0px 0px 1px #c3c3c3; -box-shadow:0px 0px 1px #c3c3c3;"></div>';
echo "</table>";
echo '</div>';
}
}
这里的作用仅仅是为了让wordpress的SAVEQUERIES 静态变量设为true, 所以你也能够不这样, 直接在wp-config.php 配置文件中面加一句
define('SAVEQUERIES', true);接着在/wp-content/theme/你的主题/footer.php 最后一个</div> 前加上以下的代码来调用一次wp_footer();保存就可以.
<?php wp_footer();?
>
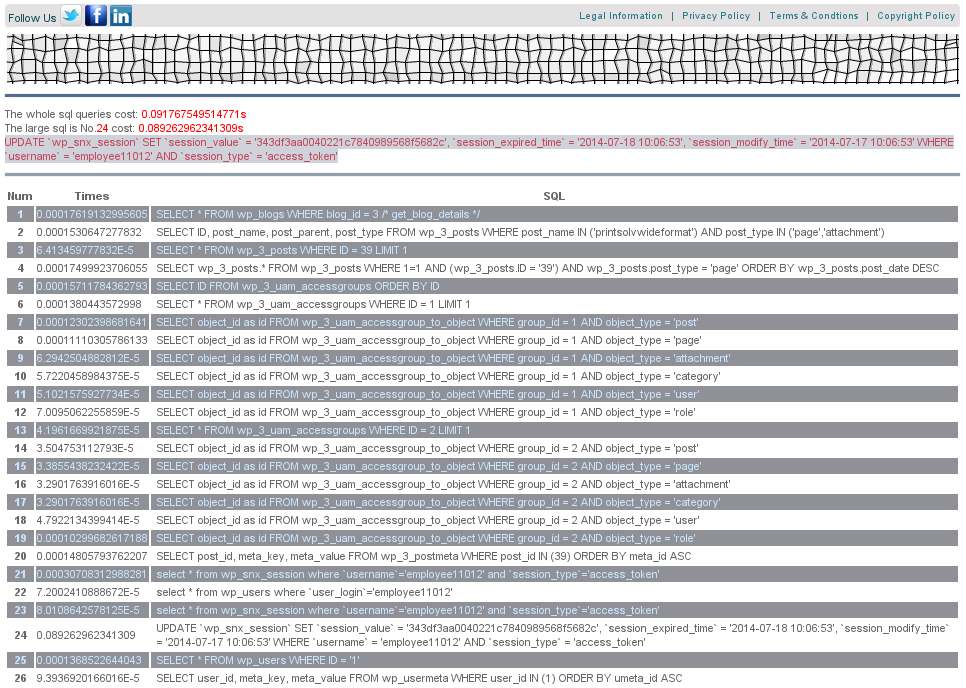
debug=true 能够开启debug sql模式, 加debug_file=true会显示include的关联文件.
http://test.com/solutions/vwideformat/test/?debug=1 和
http://test.com/solutions/vwideformat/test/?debug=1&debug_file=1
的影响,如以下