Code For Better 谷歌开发者之声——Flutter - Google 开源的移动 UI 框架
写在前面
如今,人们都希望自己手机里的应用又漂亮的设计,顺滑的动画以及优异的功能,为了做到这些,开发者们需要在不妥协质量和性能的前提下,更快速地推进新功能的研发,这就是Flutter的核心。

文章目录
- 写在前面
- Flutter是什么?
- Flutter的安装
- 示例代码
- 框架结构
Flutter是什么?
- Flutter介绍
Flutter是Google开源的构建用户界面(UI)工具包,帮助开发者通过一套代码库高效构建多平台精美应用,支持移动、Web、桌面和嵌入式平台。 Flutter 开源、免费,拥有宽松的开源协议,适合商业项目。Flutter已推出稳定的2.0版本。

Flutter的安装
安装环境
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
## 检测环境是否安装成功
$flutter doctor
## 开发工具
android studio
visual studio code
示例代码
我们就用最简单的Hello World!来给大家示例"
import 'package:flutter/material.dart';
void main() {
runApp(new Center(
child: new Text('Hello World!')
));
}
在Dart2.0版本之后,可以省略new。
import 'package:flutter/material.dart';
void main() {
runApp(Center(
child: Text('Hello World!')
));
}
在编写app时,通常会创建独立组件,是继承无状态的StatelessWidget还是有状态的StatefulWidget, 取决于您的组件是否需要管理状态。组件的主要工作是实现一个build函数,它使用其他低级别的组件来构建自己。Flutter框架将依次构建这些组件,最终会到达代表底层渲染对象的组件-RenderObject,它会计算并描述组件的几何形状。

框架结构
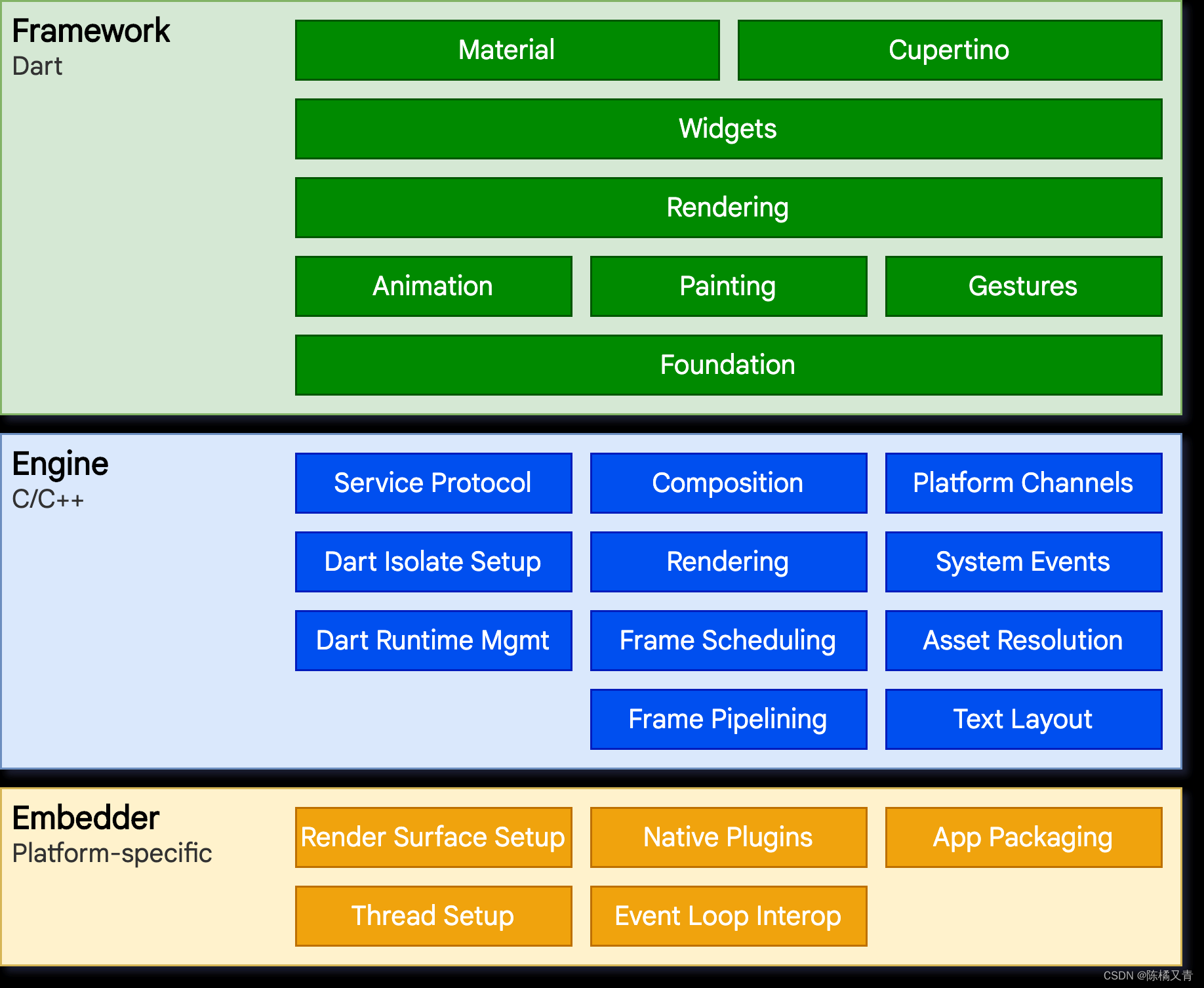
我们看一下 Flutter 官方提供的 Flutter 框架图,如图1-1所示:

简单来讲,Flutter 从上到下可以分为三层:框架层、引擎层和嵌入层,下面我们分别介绍:
1. 框架层
Flutter Framework,即框架层。这是一个纯 Dart实现的 SDK,它实现了一套基础库,自底向上,我们来简单介绍一下:
-
底下两层(Foundation 和 Animation、Painting、Gestures)在 Google 的一些视频中被合并为一个dart UI层,对应的是Flutter中的dart:ui包,它是 Flutter Engine 暴露的底层UI库,提供动画、手势及绘制能力。
-
Rendering 层,即渲染层,这一层是一个抽象的布局层,它依赖于 Dart UI 层,渲染层会构建一棵由可渲染对象的组成的渲染树,当动态更新这些对象时,渲染树会找出变化的部分,然后更新渲染。渲染层可以说是Flutter 框架层中最核心的部分,它除了确定每个渲染对象的位置、大小之外还要进行坐标变换、绘制(调用底层 dart:ui )。
-
Widgets 层是 Flutter 提供的的一套基础组件库,在基础组件库之上,Flutter 还提供了 Material 和 Cupertino 两种视觉风格的组件库,它们分别实现了 Material 和 iOS 设计规范。
Flutter 框架相对较小,因为一些开发者可能会使用到的更高层级的功能已经被拆分到不同的软件包中,使用 Dart 和 Flutter 的核心库实现,其中包括平台插件,例如camera(opens new window) 和 webview (opens new window),以及和平台无关的功能,例如 animations(opens new window)。
我们进行Flutter 开发时,大多数时候都是和 Flutter Framework 打交道。
2. 引擎层
Engine,即引擎层。毫无疑问是 Flutter 的核心, 该层主要是 C++ 实现,其中包括了 Skia 引擎、Dart 运行时、文字排版引擎等。在代码调用 dart:ui库时,调用最终会走到引擎层,然后实现真正的绘制和显示。
3. 嵌入层
Embedder,即嵌入层。Flutter 最终渲染、交互是要依赖其所在平台的操作系统 API,嵌入层主要是将 Flutter 引擎 ”安装“ 到特定平台上。嵌入层采用了当前平台的语言编写,例如 Android 使用的是 Java 和 C++, iOS 和 macOS 使用的是 Objective-C 和 Objective-C++,Windows 和 Linux 使用的是 C++。 Flutter 代码可以通过嵌入层,以模块方式集成到现有的应用中,也可以作为应用的主体。Flutter 本身包含了各个常见平台的嵌入层,假如以后 Flutter 要支持新的平台,则需要针对该新的平台编写一个嵌入层。

