HTML篇三——(2)
目录
- 一、HTML常用标签
- 1.5 文本格式化标签
- 1.6 `<div>` 和`<span>`标签
一、HTML常用标签
标题标签、段落标签、换行标签见:https://editor.csdn.net/md/?articleId=126970642
1.5 文本格式化标签
文本格式化标签是为文字设置粗体、斜体以及下划线等效果,使文字以特殊的方式显现;
标签语义:突出重要性,比普通文字更重要。
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | <strong></strong>或者<b></b> | 更推荐使用<strong>标签,语义更加强烈 |
| 倾斜 | <em></em>或者<I></I> | 更推荐使用<em>标签,语义更加强烈 |
| 删除线 | <del></del>或者<s></s> | 更推荐使用<del>标签,语义更加强烈 |
| 下划线 | <ins></ins>或者<u></u> | 更推荐使用<ins>标签,语义更加强烈 |
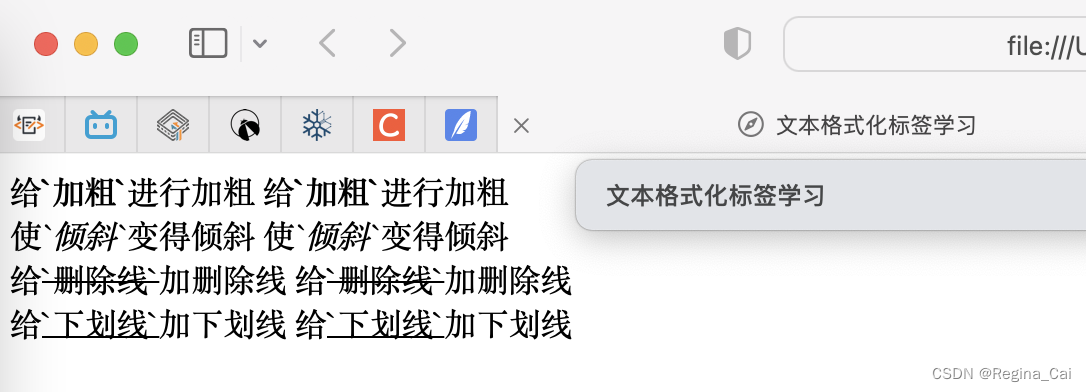
1.加粗、倾斜、删除线、下划线标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本格式化标签学习</title>
</head>
<body>
给<strong>`加粗`</strong>进行加粗
给<b>`加粗`</b>进行加粗
<br />使<em>`倾斜`</em>变得倾斜
使<i>`倾斜`</i>变得倾斜
<br />给<del>`删除线`</del>加删除线
给<s>`删除线`</s>加删除线
<br />给<ins>`下划线`</ins>加下划线
给<u>`下划线`</u>加下划线
</body>
</html>

1.6 <div> 和<span>标签
<div> 和<span>标签是没有语义的,都是双标签,它们就是一个盒子,用来装内容。
<div> 这是第一部分 </div>
<span> 这是第一部分 </span>
其中<div>是division的缩写,表示分割、分区;<span>意为跨度、跨距;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>div和span标签学习</title>
</head>
<body>
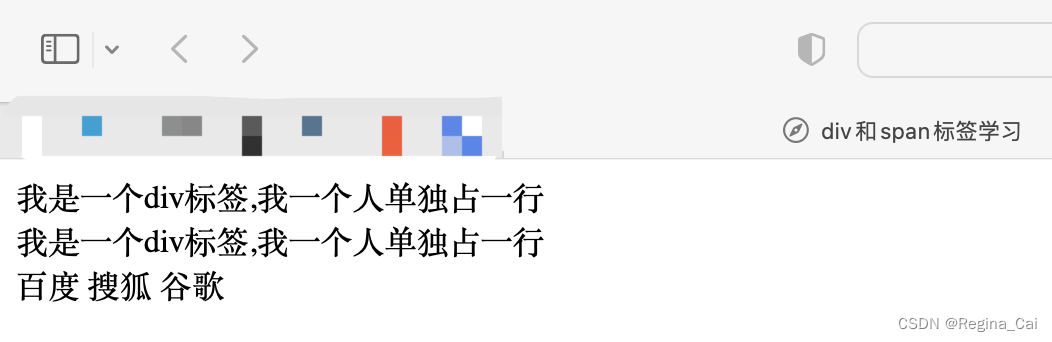
<div> 我是一个div标签,我一个人单独占一行 </div>
<div> 我是一个div标签,我一个人单独占一行 </div>
<span> 百度 </span>
<span> 搜狐 </span>
<span> 谷歌 </span>
</body>
</html>

特点:
1.<div>标签用来布局,但是现在一行只能放一个<div>,大盒子;
2.<span>标签用来布局,一行可以多个<span>,小盒子;
