2.可视化基础(上)
文章目录
- 可视化基础(上)
- 1.视觉感知
- 视觉感知的定义和视觉认知
- 视觉感知的处理过程
- 2.可视化基本原则
- 2.1格式塔(Gestalt)原则
- 接近原则
- 相似原则
- 连续原则
- 闭合原则
- 共势原则
- 好图原则
- 对称原则
- 经验原则
- 2.2颜色理论
- 三基色原理
- 色彩的三要素
- 不同的色彩对人心理的影响
- 数据可视化色彩搭配技巧
- 3.可视化编码
- 视觉编码
- 1. 标记与视觉通道的定义
- 2. 标记与视觉通道的应用
- 3 视觉通道的类型
- 4 视觉通道的表现力和有效性
可视化基础(上)
1.视觉感知
视觉感知的定义和视觉认知
感知是指事物通过人的感知器官在人脑中形成直接的反映。

认知是指人们获得或应用知识的过程,或者加工信息的过程,包括感觉、知觉、想象、记忆、思维等

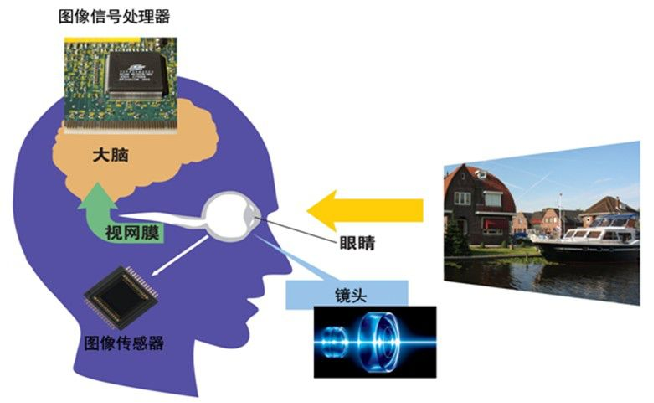
(1)视觉感知是人类大脑的最主要功能之一。眼睛是人体的视觉感知器官, 它有着接收及分析视像的高级能力,最高带宽可达2.3GB/s。
(2)人脑功能的50%用于对视觉感知所得信息的处理。我们平时也能注意到视觉感知活动的重要性。例如,报刊、幻灯片、动态图、电影、展板等大量媒介手段都是利用了人类视觉感知的功能。数据可视化提供的直观的可视界面,就是让用户通过视觉感知器官获取经过可视编码的信息,经过大脑解码并形成认知,在交互分析过程中洞悉信息的内涵,最终获取解决问题的方法。

视觉感知是指客观事物通过人的视觉器官在人脑中形成的直接反映。
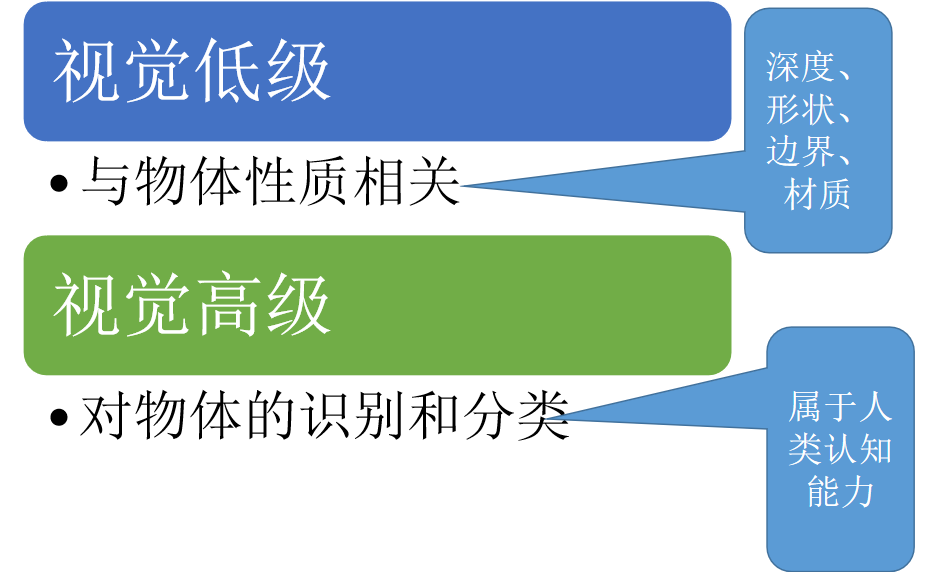
视觉感知是视觉的内在表象,它包括视觉低级和视觉高级两个不同的感知层次。视觉的低级感知层次与物体性质相关,包括深度、形状、边界、表面材质等。视觉高级感知层次包括对物体的识别和分类,属于人类的认知能力的重要组织部分。

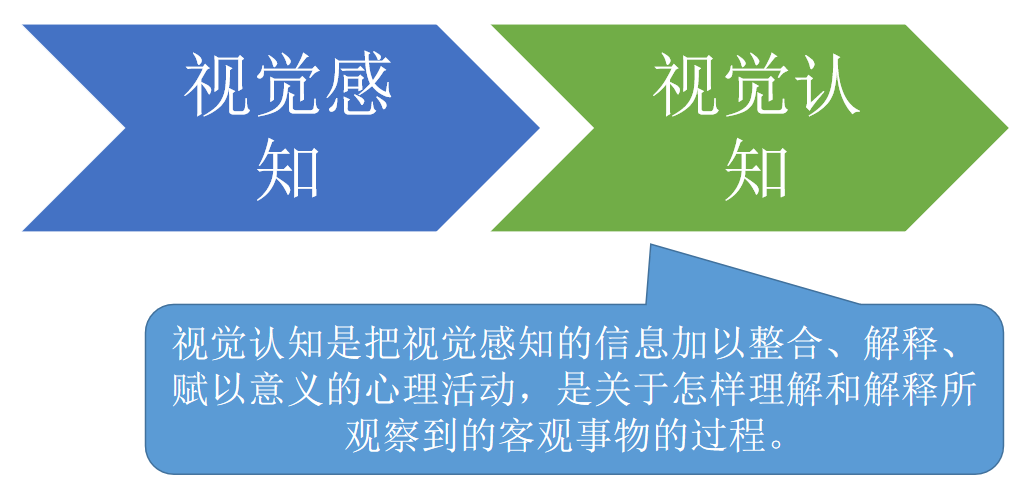
人类只有通过“视觉感知”才能达到“视觉认知”。也就是说,视觉感知的进一步就是视觉认知。视觉认知是把视觉感知的信息加以整合、解释、赋以意义的心理活动,是关于怎样理解和解释所观察到的客观事物的过程。视觉认知过程是先由眼睛接受信息,感知信息后再将感知变为知觉,然后进行知觉的整合。所以说,“视觉感知”是“视觉认知”的前提。视觉认知过程中还有记忆、理解、判断、推理等因素。

视觉感知的处理过程
视觉感知的处理过程是一个一项重要的心理调节活动。通常,实际场景图像除了包含感兴趣的目标之外,通常还包含着大量干扰信息。认知心理学研究表明,在分析复杂的输入景象时,人类视觉系统采取了一种串行的计算策略,即利用选择性注意机制,根据图像的局部特征,选择景象的特定区域,并通过快速的眼动扫描,将该区域移到具有高分辨率的视网膜中央凹区,实现对该区域的注意,以便对其进行更精细的观察与分析。视觉注意机制能够帮助大脑滤除其中的干扰信息,并将注意力集中在感兴趣的目标上。这可看作是将全视场的图像分析与景象理解通过较小的局部分析任务的分时处理来完成。

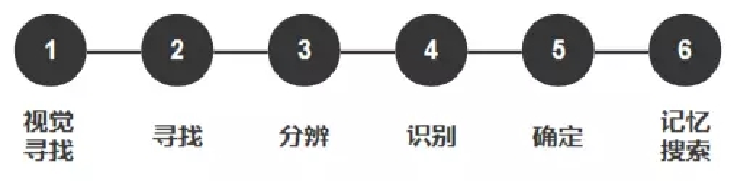
视觉感知的处理过程可以分为6个步骤:
(1)视觉寻找:是指在视线所能达到的范围内搜寻目标。
(2)寻找:是当发现视觉探测到的对象与预期所需目标相符合时,则排除其他对象,锁定目标。
(3)分辨:是指对多个相似的对象的信息进行深入探测。
(4)识别:是指根据视觉特征信息和细节信息的差异,识别目标的含义。
(5)确定:是指锁定的对象与记忆中的存储信息相吻合,确认目标。
(6)记忆搜索:是以上视觉过程的基础,以上视觉所获得的信息都要与记忆信息对比,然后做出判断。

记忆在人类的认知过程中起着至关重要的作用,但工作记忆容量有限。但可视化可以作为辅助来增强工作记忆。例如:用箭头标出大猩猩

观察物体的变化需要集中注意力,在可视化中突出变化,可以减少认知负担。
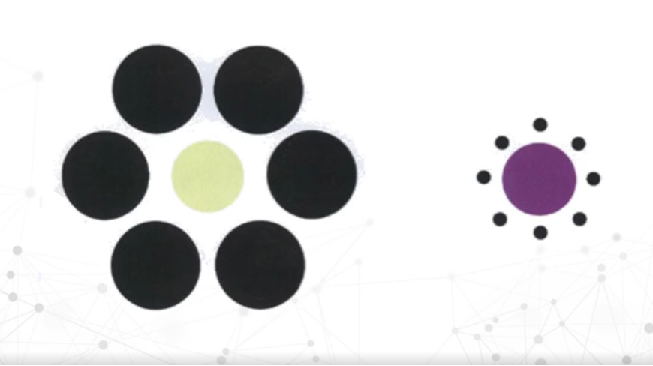
观察内部彩色圆的大小是否相同。

其实两个内部圆完全一样,但一个圆被较大的圆包围会比被小圆点包围显得小
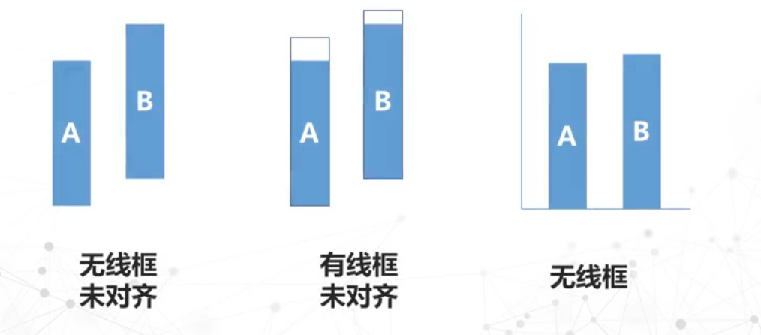
在三组图中,对比AB谁更高

实际上,B是A的1.1倍,但A中无线框参照系,又无对齐,因此很难做出判断。
人类感知系统的工作原理决定于对所观察事物的相对判断,而非绝对判断。使用相同的参照物或者相互对齐,有助于做出更加准确的相对判断。
2.可视化基本原则
2.1格式塔(Gestalt)原则
看到的是一个自行车?还是各个零件?

Gestalt,完型,格式塔心理学诞生于1912年,是心理学中为数不多的理性主义理论之一。
它强调经验和行为的整体性,认为感知的事务大于眼睛见到的事物。
格式塔心理学感知理论最基本的法则是简单提炼法则,即结构比元素重要,视觉形象首先作为整体被理解。具体来说,认为人们在进行观察的时候,倾向于将视觉感知内容理解为常规的、简单的、相连的、对称的或有序的结构。同时,人们在获取视觉感知的时候,会倾向于将事物理解为一个整体,而不是将事物理解为组成该事物所有部分的集合。
视觉感知的格式塔原则为图形和用户界面设计准则提供了有用的基础。

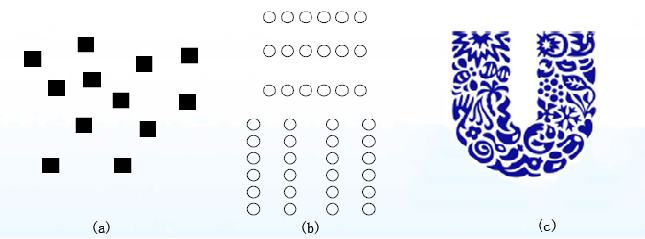
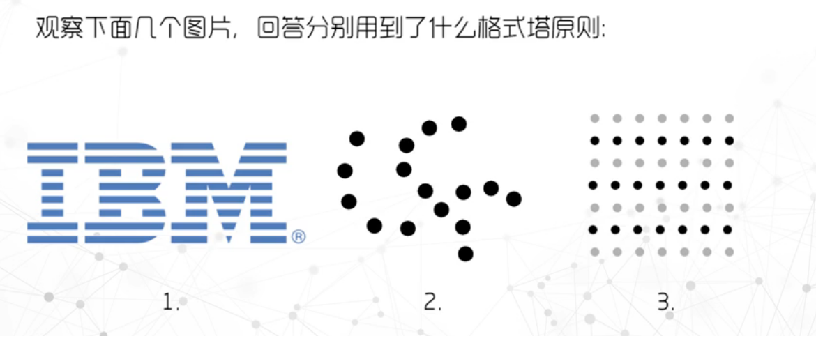
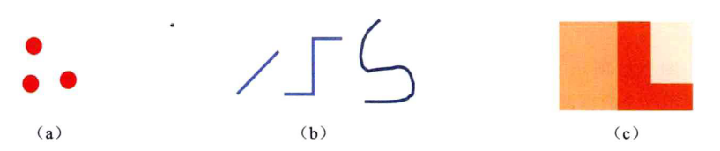
接近原则
当视觉元素在空间上相距较近时,人们通常倾向于将它们归为一组。如图(a),这些黑色小方块没有相互贴近,因此人们无法将它们归为一组。如图(c),是联合利华公司的图标,不同花纹颜色一致,由于空间距离贴近,因此被识别为组成一个大写的英文字母“U”,从而完成与公司名称文本的分组。图(b)是介于左图与右图之间的图,有一定的规律,但也不容易看出其中的意义。

这幅图中,左右两幅图因为空间距离的不同,呈现出来给人的感知也不同。

相似原则
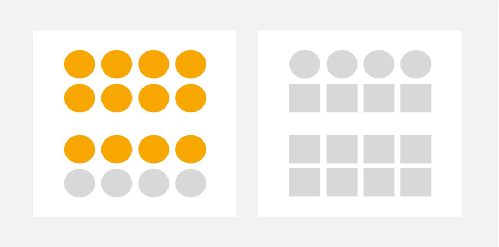
人们在观察事物的时候,会自然地根据事物的相似性进行感知分组,虽然实际上事物本身并不存在分组的意思。通常依据对形状、颜色、光照或者其他性质的感知决定分组。如图,不同的颜色,使可视化结果自然体现不同的类别。

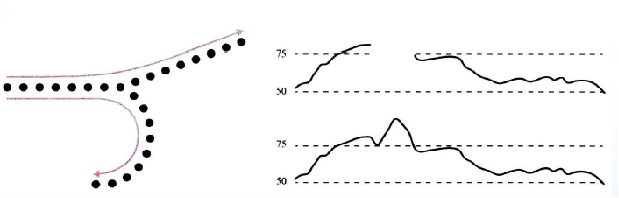
连续原则
人们在观察事物的时候,会很自然地沿着物体的边界,将不连续的物体视为连续的整体。如左图,人们视觉焦点会沿着散点分布形成连续的曲线。但是,如果数据隔断过大,人眼重建的视觉感知可能与实际数据不符合,见下图。

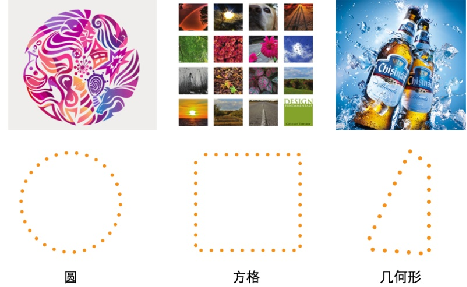
闭合原则
在某些视觉映像中,其中的物体可能是不完整的或者不是闭合的,然而格式塔心理学认为,只要物体的形状足以表征物体本身,人们就会很容易地感知整个物体而忽视未闭合的特征。如图,人们可以很容易地从轮廓线中感知到圆形和方形,图中未闭合的特征并不影响人们识别这两幅图。

共势原则
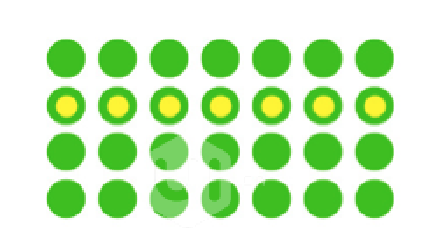
如果有一堆点同时从上运动,一堆从下运动,我们可以直接分开他们。一组物体具有沿着相似的光滑路径运动趋势或具有相似的排列模式时,将被识别为同一类物体。

好图原则
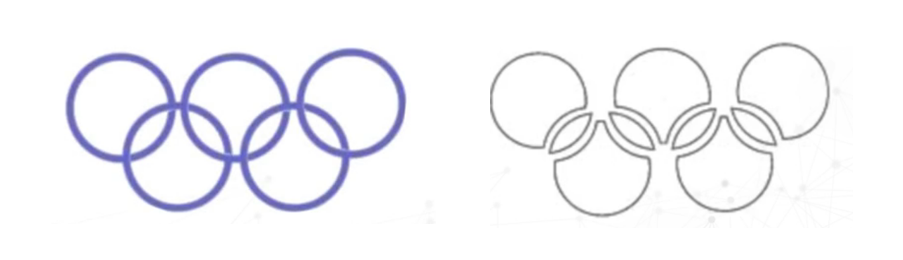
通过轮廓看到了奥运五环标志,而不是跳过图片轮廓直接看轮廓线外的空间。人眼通常会消除复杂性和不熟悉性来理解被识别的物体。

对称原则
人的意识倾向于将物体识别为沿某点或某轴对称的形状。
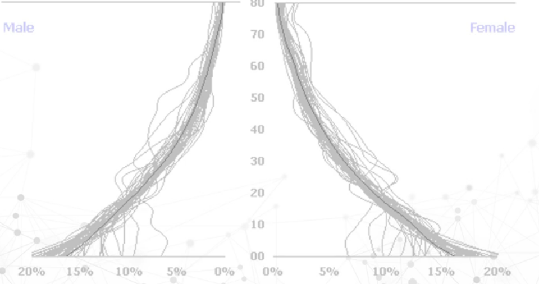
星巴克咖啡,麦当劳的图表等,这个图展示了男女分布情况,对称分布增强可读性

经验原则
某些情况下视觉感知与过去的经验有关,如果两个物体看上去距离相近,或者时间间隔小,那么它们通常被识别为同一类。
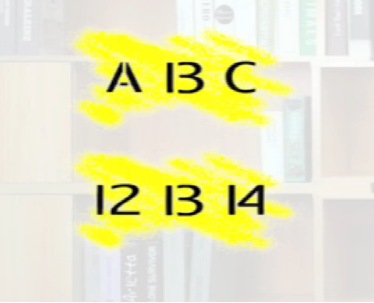
将同一个字母B放在两个字母和两个数字中间,识别的结果截然不同,分别是B和13。这就是经验原则。


2.2颜色理论
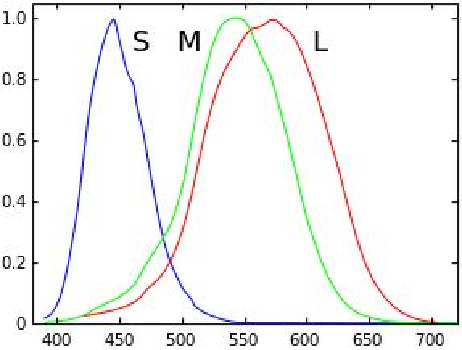
人眼中的视锥细胞对波长有着不同的敏感范围,一般人眼中有三种不同的视锥细胞:
- 第一种主要感受红色,它的最敏感点在565纳米左右;
- 第二种主要感受绿色,它的最敏感点在535纳米左右;
- 第三种主要感受蓝色,其最敏感点在420纳米左右。
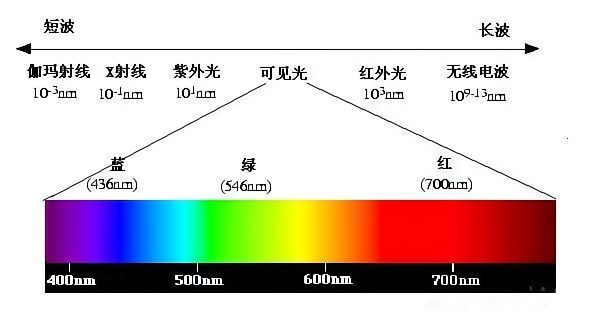
太阳光谱

红绿蓝作为三基色也正是基于人眼这样的生理特征而确定的。虽然眼球中的椎状细胞并非对红、绿、蓝三色的感受度最强,但是因为椎状细胞所能感受的光的带宽很大,红、绿、蓝也能够独立刺激这三种颜色的受光体,并且这三种颜色的区分度更大,因此这三色被视为原色。三基色并不是光的物理性质,而是基于人眼的独特生理特征确定下来的。
视锥细胞的光敏感曲线

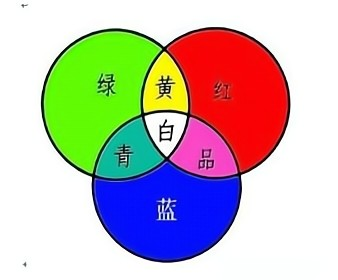
三基色原理
自然界中的绝大部分彩色,都可以由三种基色按一定比例混合得到;反之,任意一种彩色均可被分解为三种基色。作为基色的三种彩色,要相互独立,即其中任何一种基色都不能由另外两种基色混合来产生。由三基色混合而得到的彩色光的亮度等于参与混合的各基色的亮度之和。三基色的比例决定了混合色的色调和色饱和度。
三基色原理

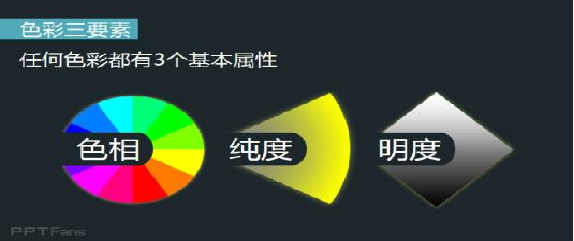
色彩的三要素
色彩包含三要素分别是色相,明度和饱和度。
色相(Hub):即色彩的相貌和特征,指颜色的种类和名称。比如红、橙、黄、绿、蓝、紫等为色彩的不同基本色相。黑白没有色相,为中性。
纯度(Saturation):又称饱和度,即色彩的鲜艳程度,纯度越高,图像表现得越鲜艳;纯度较低,图像则表现得比较黯淡。
明度(Brightness):指色彩的亮度。颜色有深浅、明暗的变化。比如,深黄、淡黄、柠檬黄等黄色在明度上就不一样,深红、玫瑰红、大红、朱红、桔红等红颜色在亮度上也不尽相同。这些颜色在明暗、深浅上的不同变化,也就是色彩的又一重要特征——明度变化。

不同的色彩对人心理的影响
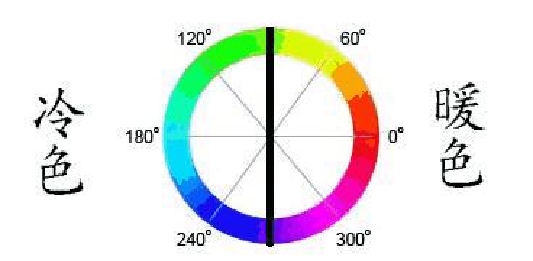
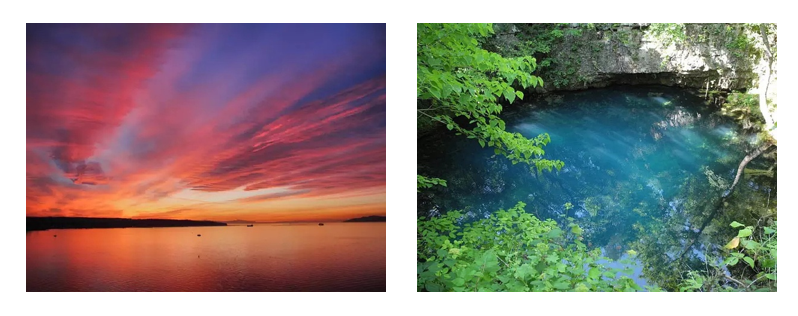
暖色系的颜色是以橘色为中心的色群,它们常使人联想到炎热的夏季、火红的鲜花等。
在暖色调的基础上,添加无彩色调和所得到的色彩皆属于暖色调的范畴,这样的配色常常给人兴奋、愉快、活泼、亲切的感受,适用于积极、健康、努力等方面的表现内容。
冷色系颜色是以蓝色为中心的色群,这个色群常会给人造成寒冷、清爽、收缩的感受,并且当色彩明度和纯度都很低的色调下,能呈现出比实际画面还要收缩的视觉效果。
暖色、纯度和明度高的色彩,对人的视网膜及脑神经刺激较强,会促使血液循环加快,让人心潮澎湃,产生兴奋感。相反,冷色、纯度和明度低的色彩对视网膜及心理作用较弱,让人的心绪平稳,产生沉静感。

数据可视化色彩搭配技巧
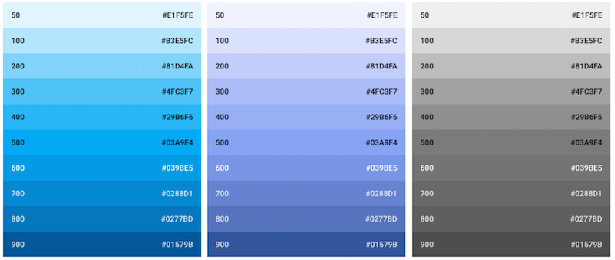
同一色相,纯度即使发生了细微的变化,也会立即带来色彩的变化。

在彩色中,任何一种纯度都有着自己的明度特征。例如:黄色为明度最高的色,紫色为明度最低的色。
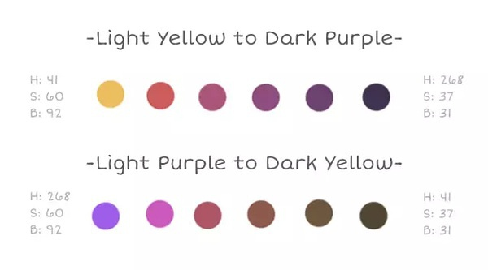
两种色彩过渡比较

自然界中的颜色渐变(照片来源于Kyle Pearce、Kbh3rd)

这幅图是渐变色的一种应用,地图上不同的颜色代表了不同的含义。

3.可视化编码
视觉编码
视觉编码的定义一句话概括为:描述数据与可视化结果的映射关系。我们把可视化看成一组图形符号的组合,这些图形符号中携带了被编码的信息。而当人们从这些符号中读取相应的信息时,就称之为解码。
可视化编码是信息可视化的核心内容,是将数据信息映射成可视化元素的技术,其通常具有表达直观,易于理解和记忆等特性。
1. 标记与视觉通道的定义
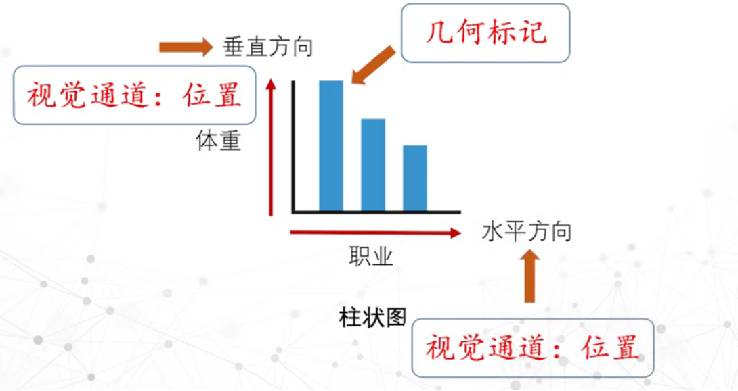
可视化编码由标记(图形元素)和视觉通道两部分组成,标记和用于控制标记的视觉特征的视觉通道。二者的结合可以完整地对数据信息进行可视化表达。
(1)标记通常是一些几何图形元素:如点、线、面、体等。

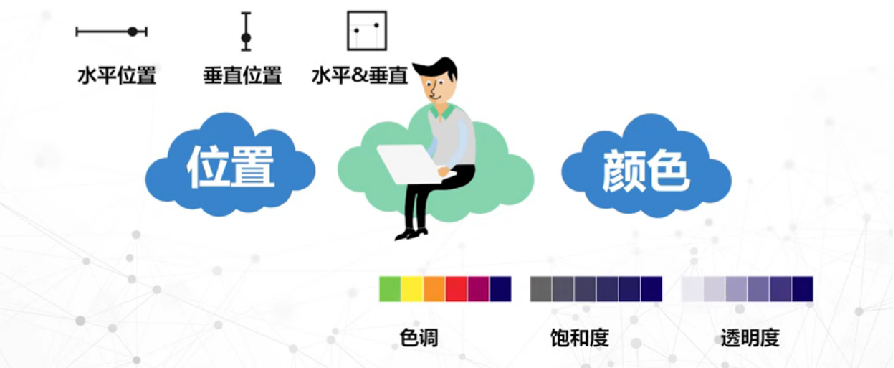
(2)视觉通道用于控制标记的视觉特征,通常可用的视觉通道包括标记的颜色、位置、尺寸、形状、方向、色调、饱和度、亮度、纹理等。



视觉通道不仅具有分类的性质,也具有定量的性质
视觉通道既可以编码数据属性的类别,还能编码数据属性的数值
标记确定了可视化的形式,视觉通道则确定了可视化的外观样式。
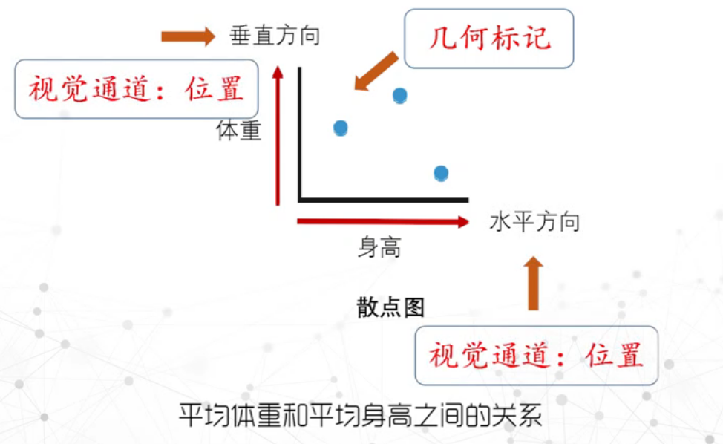
2. 标记与视觉通道的应用
通过这张图,我们可以清楚地看到,视觉通道是如何改变标记的样式,从而生成可视化编码设计。

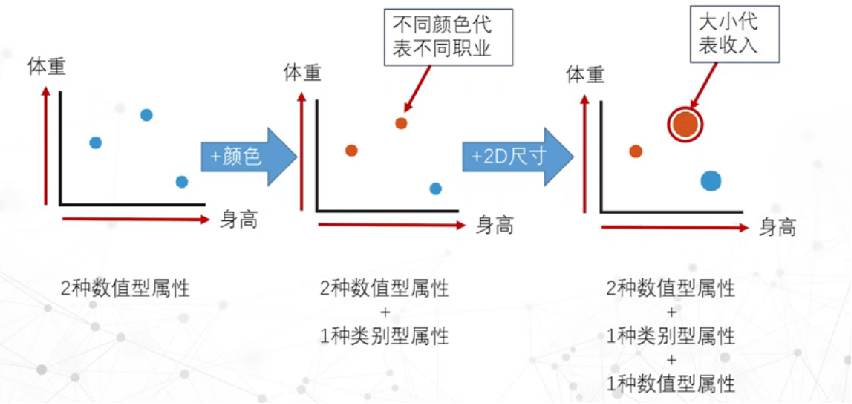
下面给出几个简答的例子,来学习如何使用标记和视觉通道进行信息编码。



以此类推,我们可以根据具体需求通过增加标记或视觉通道来可视化多种数据的属性
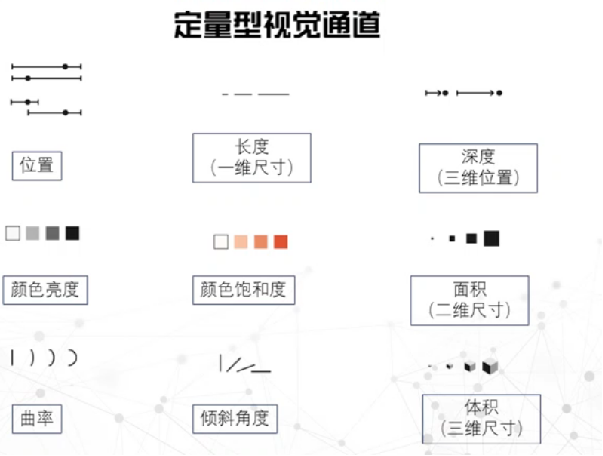
3 视觉通道的类型
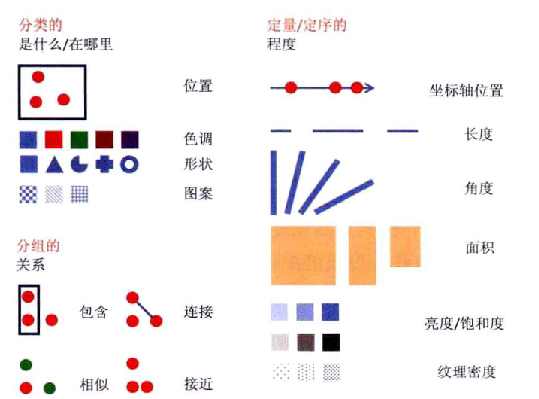
定量或定序的视觉通道:
适合用于编码有序的或者连续型的数据信息,如直线的长度、区域面积、空间的体积、斜度、角度、颜色的饱和度和亮度等。
人们用不同长度的线段来定义数值

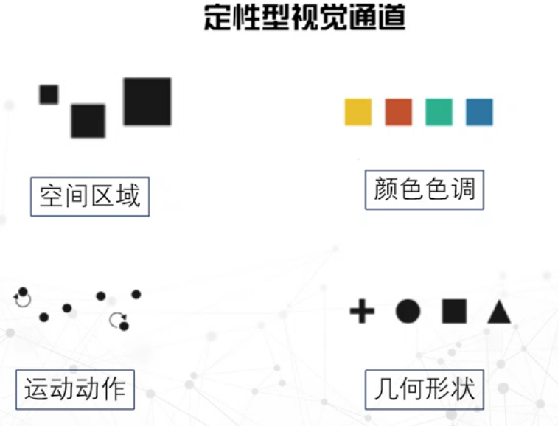
定性或分类的视觉通道:
适合用于编码分类的数据信息,如形状、颜色的色调、空间位置。
用于表现信息对象本身的特征和位置。描述信息对象是什么?在哪里。例如人们会用不同形状表示不同类型,但不会形状表示属性值

分组的视觉通道:
分组是对多个或多种标记的组合来进行描述的。分组通道包括接近性、相似性和包括性。分组通道适合将存在相互联系的分类的数据进行分组,以此来表现数据内在的关联性。
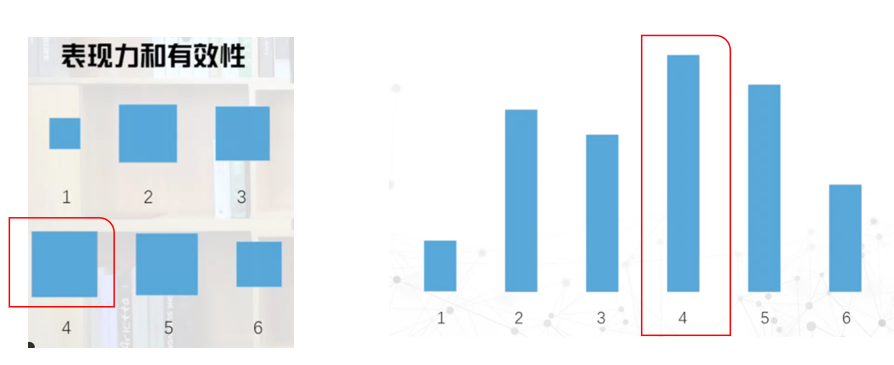
4 视觉通道的表现力和有效性
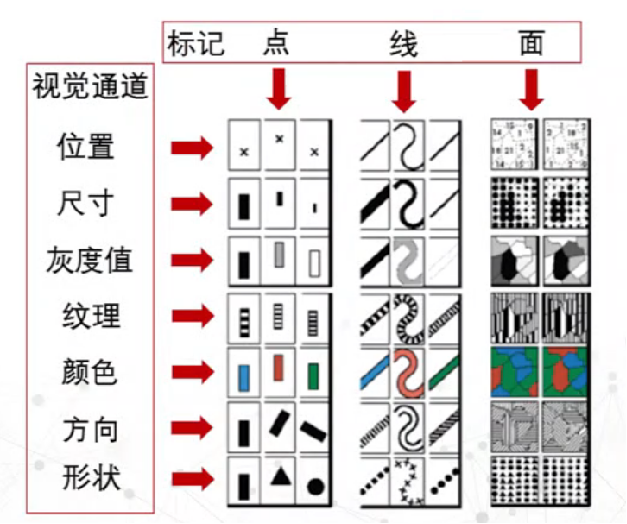
我们还需了解不同视觉通道的表现力和有效性,才能挑选出最合适的视觉通道,帮助我们进行高效的可视化编码。有没有变得更好找了呢?这就是不同的视觉通道有不同的变现力和有效性。

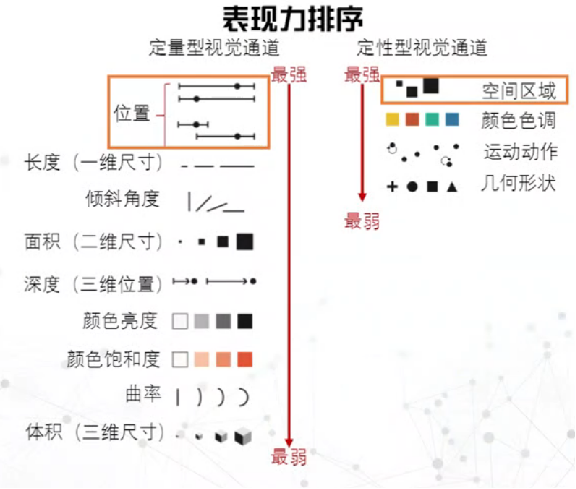
这是专家们总结的视觉通道的表现力排序,会发现空间位置在定量和定性视觉通道中表现力最强

图中描述了各种类型的视觉通道的表现力排序,从上到下分别按照表现力从高到低进行排序。需要特别指出的是,这个顺序仅代表通常情况,根据实际使用的情况,各个视觉通道的表现力顺序也会相应地改变。

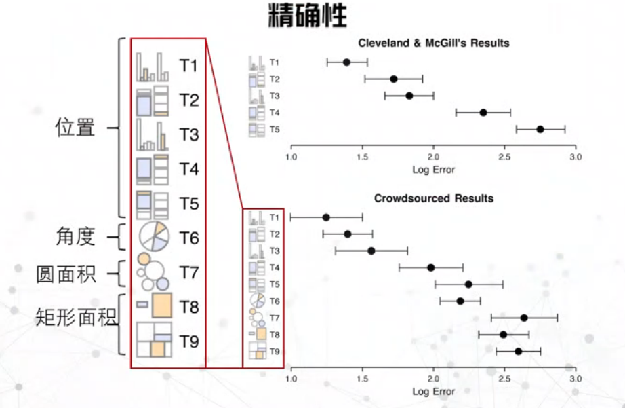
视觉通道的类型基本决定了不同的数据所采用的视觉通道,而视觉通道的表现力和有效性则指导可视化设计者如何挑选合适的视觉通道,对数据信息进行完整而具有目的性的展示。视觉通道的表现力和有效性体现在4个方面:(1)精确性,人们视觉感知后的判断结果是否和原始数据相一致。
描述了人们从可视化中获取的信息结果和原始数据的吻合程度。

用来测试不同视觉通道精准性的图,可以发现,位置的精准性最好,用位置表示最重要的属性,
(2)可辨性,视觉通道有不同的取值范围,如何取值能使人们易于区分该视觉通道的两种或多种取值状态。
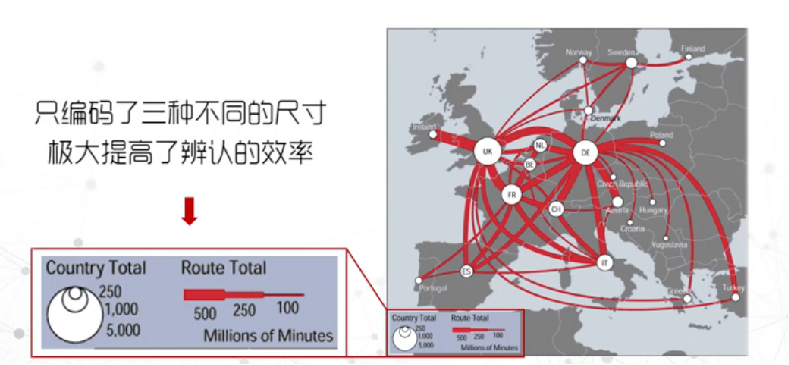
描述的是如何在给定的取值范围内,选择合适数目的不同取值,使得人们能够轻易地区分这些不同的数值。

无论是圆的大小,还是线段的粗细,都只编码了三种尺寸,也就是大中小,这样的编码方式可以是不同数值的编码样式更为明显,也极大的提高了人们对不同编码方式的识别效率
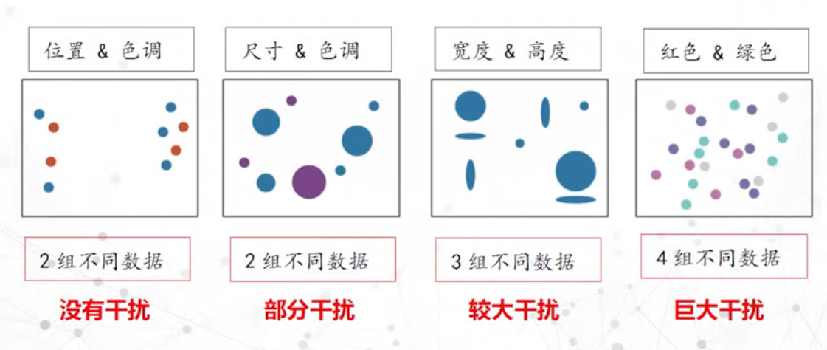
(3)可分离性,不同视觉通道的编码对象放置到一起,是否容易分辨。
描述的是在表达数据的时候,不同视觉通道之间的干扰问题。

从左到右的视图中,干扰程度依次递增,位置和色调的组合是理想的编码组合,二者基本不会造成干扰,不同色系的编码会产生干扰
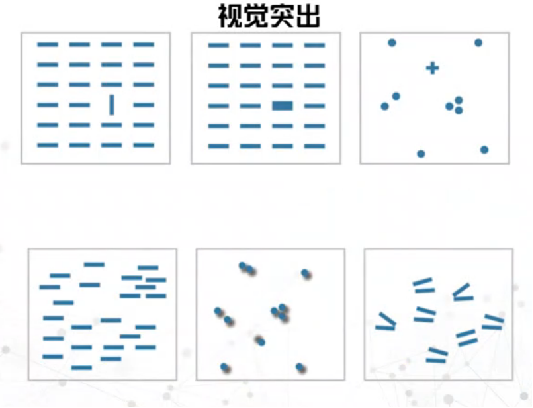
(4)视觉突出,对重要的信息,是否用更加突出的视觉通道进行编码。
指的是人们可以依靠本能的感知能力,在很短时间内发觉和其他所有对象都不相同的对象。


当遇到异常检查任务时,会使用上方的视觉通道来进行视觉编码
