宝藏教程:超详细一条龙教程!从零搭建React项目全家桶
原文章链接
防止原文章被删除,我这边特意做个备份。
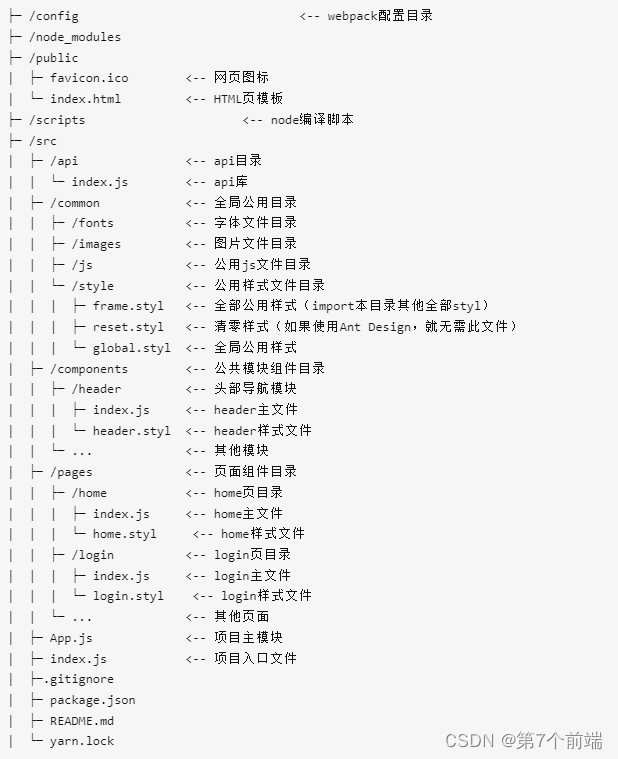
先看下目录了解本教程都有哪些内容。
1 初始化项目
• 1.1 使用create-react-app 5.0新建项目
• 1.2 精简项目
2 Webpack配置
• 2.1 暴露webpack
• 2.2 支持Sass/Scss
• 2.3 支持Less
• 2.4 支持Stylus
• 2.5 设置路径别名
• 2.6 禁止build项目生成map文件
3 项目架构搭建
• 3.1 项目目录结构设计
• 3.2 设置全局公用样式
• 3.3 关于样式命名规范
4 引入Ant Design
• 4.1 安装Ant Design
• 4.2 实现按需加载
• 4.3 设置Antd为中文语言
• 4.4 自定义Antd主题颜色(非必须)
5 页面开发
• 5.1 构建login页面
• 5.2 构建home页面
• 5.3 实现页面路由跳转
• 5.4 在React组件中实现页面路由跳转
• 5.5 在非React组件中实现页面路由跳转
6 组件开发
• 6.1 创建Header组件
• 6.2 引入Header组件
• 6.3 组件传参
7 React Developer Tools浏览器插件
8 Redux及相关插件
• 8.1 安装redux
• 8.2 安装react-redux
• 8.3 安装redux-thunk
• 8.4 安装Redux浏览器插件
• 8.5 创建store
• 8.6 复杂项目store分解
• 8.7 安装使用immutable
• 8.8 对接react-redux与store
• 8.9 在login页面设置并实时读取Redux变量
• 8.10 在header组件实时读取Redux变量
• 8.11 Redux开发小结
9 基于axios封装公用API库
• 9.1 安装axios
• 9.2 封装公用API库
• 9.3 Mock.js安装与使用
• 9.4 发起API请求
• 9.5 设置开发环境的反向代理请求
10 build项目
11 项目Git源码
结束语
——————————————————————————————————————————
1 初始化项目
1.1 使用create-react-app 5.0新建项目
找个合适的目录,执行:
npx create-react-app react-app5
命令最后的react-app5是项目的名称,可以自行更改。
编写教程时,create-react-app已经发布了5.0.0,如果一直报错:
you are running create-react-app 4.0.3 which is behind the latest release (5.0.0)
说明你还在使用旧版本的create-react-app,需要先清除npx缓存,执行:
npx clear-npx-cache
然后再执行npx create-react-app react-app5创建项目。
稍等片刻即可完成安装。安装完成后,可以使用npm或者yarn启动项目。
进入项目目录,并启动项目:
cd react-app5
yarn start (或者使用npm start)
如果没有安装yarn,可以前往yarn中文网站安装:
https://yarn.bootcss.com/
启动后,可以通过以下地址访问项目:
http://localhost:3000/

1.2 精简项目
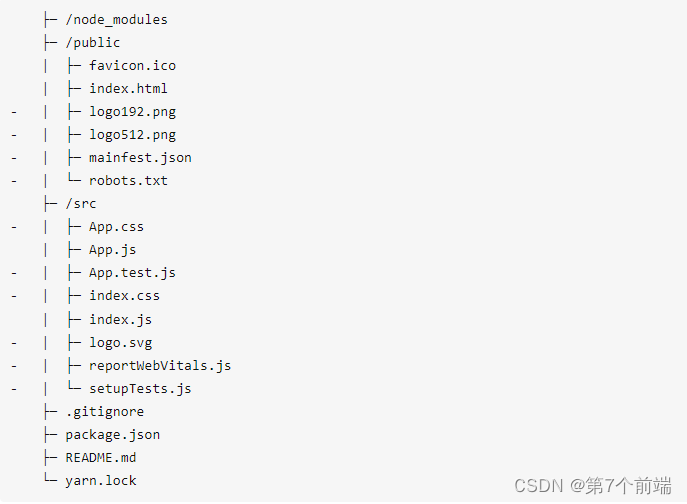
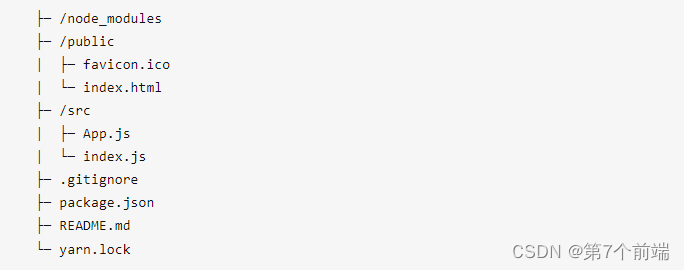
接下来,删除一般项目中用不到的文件,最简化项目。

现在目录结构如下,清爽许多:

以上文件删除后,页面会报错。这是因为相应的文件引用已不存在。需要继续修改代码,先让项目正常运行起来。
逐个修改以下文件:
src/App.js:
function App() {
return <div className="App">React-App5</div>
}
export default App
src/index.js:
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App'
ReactDOM.render(<App />, document.getElementById('root'))
public/index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
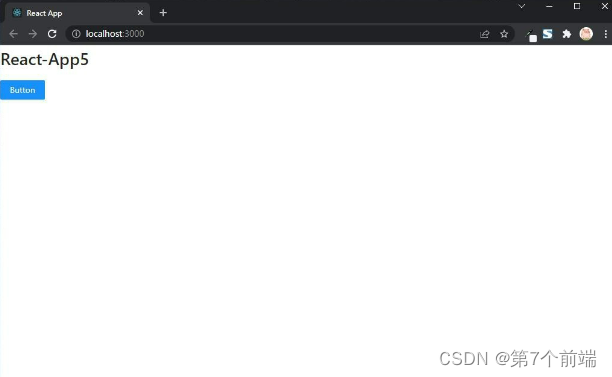
运行效果如下:

————————————————————————————————————————————
2 Webpack配置
2.1 暴露webpack
create-react-app默认情况下未暴露配置文件。要更灵活配置项目,需要将配置文件暴露出来。
执行以下命令,暴露配置文件:
yarn eject
eject之前必须确保当前工程所有文件已提交git,否则会报以下错误:
Remove untracked files, stash or commit any changes, and try again.
需要先在项目根目录下执行,提交git:
git add .
git commit -m "初始化项目(备注)"
然后再执行:
yarn eject
即可完成webpack的暴露,这时项目里会多出来很多文件。
2.2 支持Sass/Scss
eject后,虽然package.json以及webpack.config.js里有了sass相关代码,但是要正确使用Sass/Scss,还要再安装node-sass。
先设置node-sass的淘宝镜像,下载node-sass更快:
yarn config set SASS_BINARY_SITE http://npm.taobao.org/mirrors/node-sass
如果还没有设置常规registry的淘宝镜像,也一并设置下:
yarn config set registry https://registry.npm.taobao.org/
执行以下命令:
yarn add node-sass --dev
安装完成后,项目已支持Sass/Scss。
2.3 支持Less
支持Less稍微多一点步骤,首先安装less和less-loader:
yarn add less less-loader --dev
然后修改config/webpack.config.js:
// style files regexes
const cssRegex = /\.css$/;
const cssModuleRegex = /\.module\.css$/;
const sassRegex = /\.(scss|sass)$/;
const sassModuleRegex = /\.module\.(scss|sass)$/;
const lessRegex = /\.less$/;
const lessModuleRegex = /\.module\.less$/;
...(略)
// Opt-in support for SASS (using .scss or .sass extensions).
// By default we support SASS Modules with the
// extensions .module.scss or .module.sass
{
test: sassRegex,
exclude: sassModuleRegex,
use: getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction && shouldUseSourceMap,
},
'sass-loader'
),
// Don't consider CSS imports dead code even if the
// containing package claims to have no side effects.
// Remove this when webpack adds a warning or an error for this.
// See https://github.com/webpack/webpack/issues/6571
sideEffects: true,
},
// Adds support for CSS Modules, but using SASS
// using the extension .module.scss or .module.sass
{
test: sassModuleRegex,
use: getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction && shouldUseSourceMap,
modules: {
getLocalIdent: getCSSModuleLocalIdent,
},
},
'sass-loader'
),
},
// 支持less
{
test: lessRegex,
exclude: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
modules: {
mode: 'icss',
},
},
'less-loader'
),
sideEffects: true,
},
{
test:lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
modules: {
mode: 'local',
getLocalIdent: getCSSModuleLocalIdent,
},
},
'less-loader'
),
},
其实就把上面sass配置代码复制一遍,改成less。按照以上操作后,项目已支持less。
2.4 支持Stylus
支持Stylus跟Less完全一样,首先安装stylus和stylus-loader:
执行以下命令:
yarn add stylus stylus-loader --dev
安装完成后,按照上一小节介绍的支持less的方法,修改config/webpack.config.js:
// style files regexes
const cssRegex = /\.css$/;
const cssModuleRegex = /\.module\.css$/;
const sassRegex = /\.(scss|sass)$/;
const sassModuleRegex = /\.module\.(scss|sass)$/;
const lessRegex = /\.less$/;
const lessModuleRegex = /\.module\.less$/;
+ const stylusRegex = /\.styl$/;
+ const stylusModuleRegex = /\.module\.styl$/;
...(略)
+ // 支持stylus
+ {
+ test: stylusRegex,
+ exclude: stylusModuleRegex,
+ use: getStyleLoaders(
+ {
+ importLoaders: 3,
+ sourceMap: isEnvProduction
+ ? shouldUseSourceMap
+ : isEnvDevelopment,
+ modules: {
+ mode: 'icss',
+ },
+ },
+ 'stylus-loader'
+ ),
+ sideEffects: true,
+ },
+ {
+ test:stylusModuleRegex,
+ use: getStyleLoaders(
+ {
+ importLoaders: 3,
+ sourceMap: isEnvProduction
+ ? shouldUseSourceMap
+ : isEnvDevelopment,
+ modules: {
+ mode: 'local',
+ getLocalIdent: getCSSModuleLocalIdent,
+ },
+ },
+ 'stylus-loader'
+ ),
},
按照以上操作后,项目已支持stylus。
2.5 设置路径别名
为了避免使用相对路径的麻烦,可以设置路径别名。
修改config/webpack.config.js:
alias: {
// Support React Native Web
// https://www.smashingmagazine.com/2016/08/a-glimpse-into-the-future-with-react-native-for-web/
'react-native': 'react-native-web',
// Allows for better profiling with ReactDevTools
...(isEnvProductionProfile && {
'react-dom$': 'react-dom/profiling',
'scheduler/tracing': 'scheduler/tracing-profiling',
}),
...(modules.webpackAliases || {}),
+ '@': path.join(__dirname, '..', 'src'),
},
这样在js代码开头的import路径中,直接使用@表示“src根目录”,不用去自己去数有多少个"…/"了。
例如,src/app.js:
// 表示该文件当前路径下的app.styl(相对路径)
import './app.styl'
// 表示src/app.styl,等价于上面的文件地址(绝对路径)
import '@/app.styl'
2.6 禁止build项目生成map文件
map文件,即Javascript的source map文件,是为了解决被混淆压缩的js在调试的时候,能够快速定位到压缩前的源代码的辅助性文件。这个文件发布出去,会暴露源代码。因此,建议直接禁止build时生成map文件。
修改config/webpack.config.js,把shouldUseSourceMap的值改成false:
// Source maps are resource heavy and can cause out of memory issue for large source files.
- // const shouldUseSourceMap = process.env.GENERATE_SOURCEMAP !== 'false';
+ const shouldUseSourceMap =false;
3 项目架构搭建
3.1 项目目录结构设计
项目目录结构可根据项目实际灵活制定。这里分享下我常用的结构,主要分为公用模块目录、组件模块目录、页面模块目录等几个部分,让项目结构更加清晰合理。

接下来,就按照上面的目录结构设计开始构建项目。
3.2 设置全局公用样式
本教程以Stylus作为css预处理语言。各位可以根据自己的习惯,自由选择Sass/Scss、Less、Stylus。
在frame.styl里引入其他公用样式。
src/common/stylus/frame.styl:
@import './reset.styl';
@import './global.styl';
src/common/stylus/global.styl:
/*清浮动*/
.clearfix:after
content: "."
display: block
height: 0
clear: both
visibility: hidden
.clearfix
display:block
.G-col-error
color: #f81d22
.G-col-succ
color: #0b8235
src/common/stylus/reset.styl:
创建文件后,代码为空即可。因为本教程后续要引入Ant Design,因此不需要自行设置reset样式。
然后在src/index.js里引入frame.styl:
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App'
+ // 全局样式
+ import '@/common/stylus/frame.styl'
ReactDOM.render(<App />, document.getElementById('root'))
这样在所有页面里就可以直接使用全局样式了。
3.3 关于样式命名规范
以我多年来的开发经验来讲,合理的样式命名规范对项目开发有很大的帮助,主要体现在以下方面:
(1)避免因样式名重复导致的污染。
(2)从命名上可直观区分“组件样式”、“页面样式”(用于给在此页面的组件样式做定制调整)、“全局样式”。
(3)快速定位模块,便于查找问题。
分享一下本教程的样式命名规范:
G-xx: 表示全局样式,用来定义公用样式。
P-xx: 表示页面样式,用来设置页面的背景色、尺寸、定制化调整在此页面的组件样式。
M-xx: 表示组件样式,专注组件本身样式。
后续教程中,可以具体看到以上规范是如何应用的。
4 引入Ant Design
Ant Design是一款非常优秀的UI库,在React项目开发中使用非常广泛。本次分享也特别说明下如何引入Ant Design。
4.1 安装Ant Design
执行:
yarn add antd
4.2 实现按需加载
Ant Design的样式非常多,但项目中可能只使用了其中个别组件,没有必要加载全部样式。可以使用babel-plugin-import实现样式的按需加载。
安装babel-plugin-import:
yarn add babel-plugin-import --dev
修改package.json:
"babel": {
"presets": [
"react-app"
],
+ "plugins": [
+ [
+ "import",
+ {
+ "libraryName": "antd",
+ "style": "css"
+ }
+ ]
+ ]
}
然后修改src/App.js 来验证下Antd:
import { Button } from 'antd'
function App() {
return (
<div className="App">
<h1>React-App5</h1>
<Button type="primary">Button</Button>
</div>
)
}
export default App
执行yarn start:

可以看到Antd的Button组件正常显示出来了,而且Antd的页面reset样式也生效了。
4.3 设置Antd为中文语言
Antd默认语言是英文,需进行以下设置调整为中文。
修改src/index.js:
import React from 'react'
import ReactDOM from 'react-dom'
+ import { ConfigProvider } from 'antd'
+ import zhCN from 'antd/es/locale/zh_CN'
import App from './App'
// 全局样式
import '@/common/stylus/frame.styl'
+ const antdConfig = {
+ locale: zhCN,
+ }
M ReactDOM.render(
+ <ConfigProvider {...antdConfig}>
+ <App />
+ </ConfigProvider>,
+ document.getElementById('root')
+ )
4.4 自定义Antd主题颜色(非必须)
如果不需要自定义Antd主题颜色,此章节可直接跳过。
Antd 的样式使用了 Less 作为开发语言,如果想自定义Ant Design的主题颜色,需要先让项目支持Less(已在2.3章节介绍)。
修改config/webpack.config.js:
if (preProcessor) {
+ let preProcessorOptions = {
+ sourceMap: true,
+ }
+ if (preProcessor === "less-loader") {
+ preProcessorOptions = {
+ sourceMap: true,
+ //自定义主题
+ lessOptions: {
+ modifyVars: {
+ // 自定义全局主色,绿色
+ 'primary-color':' #67C23A',
+ },
+ javascriptEnabled: true,
+ },
+ }
+ }
loaders.push(
{
loader: require.resolve('resolve-url-loader'),
options: {
sourceMap: isEnvProduction && shouldUseSourceMap,
},
},
{
loader: require.resolve(preProcessor),
- // options: {
- // sourceMap: true,
- // },
+ options: preProcessorOptions
}
);
}
修改package.json,把style的值由原来的"css"改为true:
"babel": {
"presets": [
"react-app"
],
"plugins": [
[
"import",
{
"libraryName": "antd",
M "style": true
}
]
]
},
重启项目,可以看到按钮已经变成自定义主题颜色了。
更多主题颜色配置请参考Antd官网:
https://ant.design/docs/react/c
5 页面开发
本次教程包含两个页面,login和home。
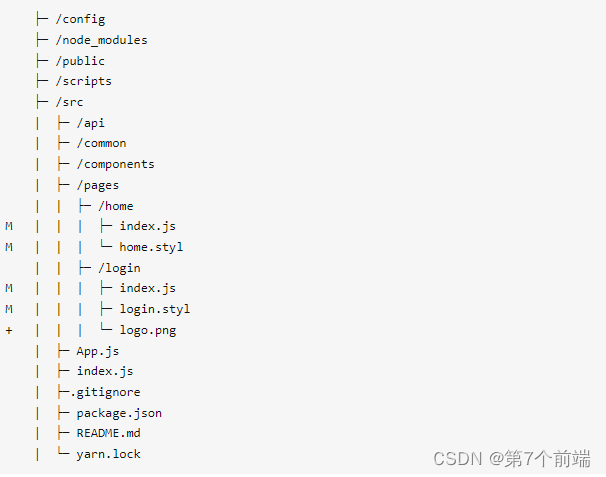
工程文件变动如下:

未完待续……
