aardio + Python 可视化快速开发桌面程序,一键生成独立 EXE
🚀 优质资源分享 🚀
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| 🧡 Python实战微信订餐小程序 🧡 | 进阶级 | 本课程是python flask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。 |
| 💛Python量化交易实战💛 | 入门级 | 手把手带你打造一个易扩展、更安全、效率更高的量化交易系统 |
网络上大家分享的 aardio + Python 混合开发的文章很多,不得不说 aardio 与 Python 混合开发是真的简单 !
▶ 快速入门
推荐几个快速上手教程:《 aardio 快速入门 - 语法速览 》
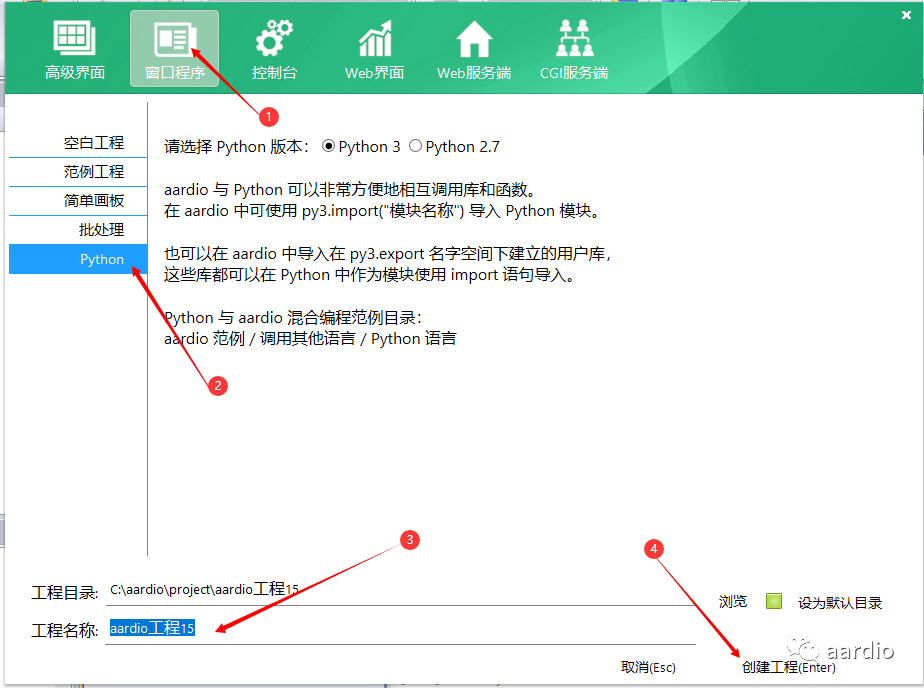
在 aardio 中可直接创建 Python 工程:

aardio 可视化开发图形界面非常方便,相关的教程、开源项目都很多,这里就不多说了。
至于 aardio + Python 互调也非常简单,示例:
import console;
import py3;
//导入 Python 模块。
var itertools = py3.import("itertools")
//调用 Python 函数,支持纯 aardio 类型参数
var permutations = itertools.permutations({"a","b","c"});
//调用 Python 内置函数 list
var pyList = py3.list(permutations);
//遍历 Python 对象成员
for( item in pyList.each() ){
console.log(item); //像 aardio 对象一样使用 Python 对象
}
console.pause();
aardio 自带的 Python 范例也非常多,请打开**「 aardio 范例 > 调用其他语言 > Python 」**查看。
▶ 一键成独立 EXE 文件
纯 aardio 程序可以方便地生成独立 EXE 文件,不需要虚拟化,不需要释放临时文件 —— 这是因为 aardio 自带的文件函数都自动兼容了 EXE 内嵌资源路径。 即使用到了一些第三方的 DLL 组件一般也可以自内存加载,即使是 .NET 程序集也可以方便地自内存加载。
但是 Python 不能这样搞,aardio + Python 生成的软件就必须带上 Python 解释器,*.py 文件一般也是放在硬盘上。
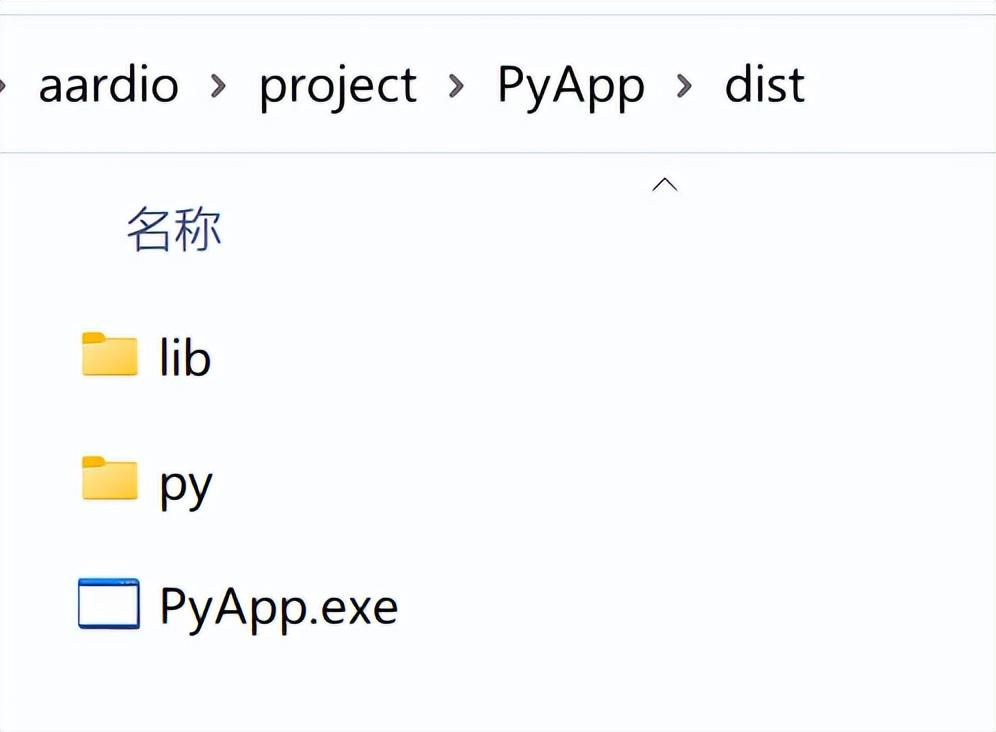
下面是我用 aardio + Python 范例工程生成 EXE 得到的文件:

上面的 PyApp.exe 需要带上 /lib/ , /py/ 这几个目录才能运行。当然,这里面已经自带了绿色的 Python 运行时,用户电脑不再需要安装 Python 。
但是很多用户喜欢小轻快的独立 EXE 文件。我经常被问到这个问题,怎样将 aardio + Python 开发的软件转换为独立 EXE。
其实用免费的虚拟化封包工具( 不需要额外释放临时文件 ) Enigma Virtual Box 就可以将上面的几个文件转换为独立 EXE 文件。我基于 Enigma Virtual Box 写了一个扩展库 process.vb ,可以一键完成所有操作。
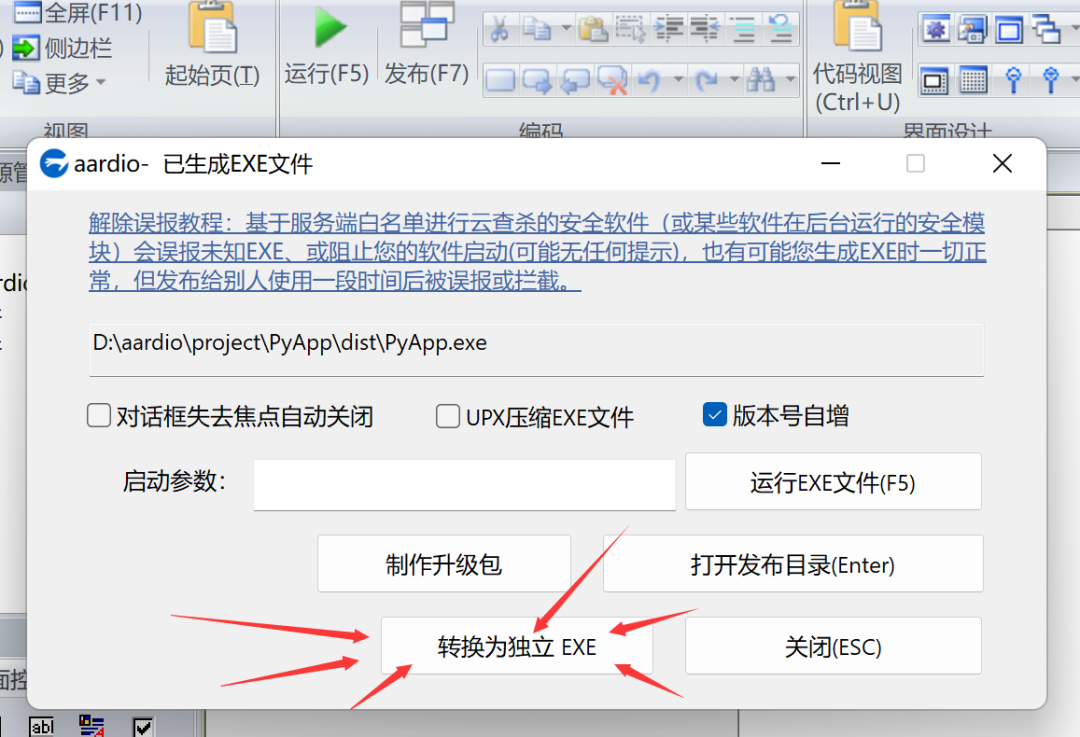
新版 aardio 生成 EXE 后多了一个**「转换为独立 EXE」**按钮。

点击**「转换为独立 EXE」**以后生成了新的 PyApp.exe 。然后我们可以删掉其他的 /lib/, /py/ 目录,因为 PyApp.exe 不再需要这些目录了(已经封包到 PyApp.exe 内部了)。
包含了 Python 运行时的 PyApp.exe 体积为 19MB,打个压缩包其实只有 7 MB,这个体积相比 Electron 什么的算是非常小了。
▶ process.vb 扩展库
Enigma Virtual Box 的主程序并没有提供编程接口,也不支持命令行参数。但提供了一个命令行工具 enigmavbconsole,可以传入 Enigma Virtual Box 生成的工程文件(*.evb)路径并生成独立 EXE 文件。
而 evb 工程文件实际上是一个 XML 文件。Enigma Virtual Box 界面上如果拖入包含中文的路径,生成的 evb 会出现乱码。但实际上 evb 支持 Unicode / UTF-8 编码,如果我们用程序生成 evb 文件,并存为 UTF-8 编码,enigmavbconsole 是可以正常处理的。 但如果在 Enigma Virtual Box 界面上再次打开这个 evb 文件,界面上又乱码了。
这个 evb 的内容其实也有些复杂,但好在 aardio 写程序速度快,要不了几句代码这个 process.evb 扩展库就写好了。
来个简单的调用例子:
import console;
import process.evb.project;
import ide;
//创建封包工程
var evbProject = process.evb.project()
//设置启动 EXE
evbProject.main = ide.getPublishPath();
//设置要生成的独立 EXE
evbProject.output = io.tmpname(,".dat");
//添加发布目录下的所有文件
evbProject.addSubFile(ide.getPublisDir());
//生成工程
evbProject.generate("/app.evb");
//生成独立 EXE
import process.evb;
var evb = process.evb("/app.evb")
evb.logResponse();
//清理临时文件
io.remove("/app.evb");
fsys.move(evbProject.output,ide.getPublishPath());
既然都玩到这个份上来,再随手拖个界面吧:

