网站显示不是私密连接怎么加 https 进行加密?(在Nginx或Tengine服务器上安装证书)
- 💂 个人网站:【 海拥】【小霸王游戏机】
- 🤟 风趣幽默的前端学习课程:👉28个案例趣学前端
- 💅 想寻找共同学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】
- 💬 免费且实用的计算机相关知识题库:👉进来逛逛
给大家安利一个免费且实用的前端刷题(面经大全)网站,👉点击跳转到网站。
前段时间我网站的加密证书到期了,刚好趁着这个时间教一下大家如何给自己的网站添加SSL 证书

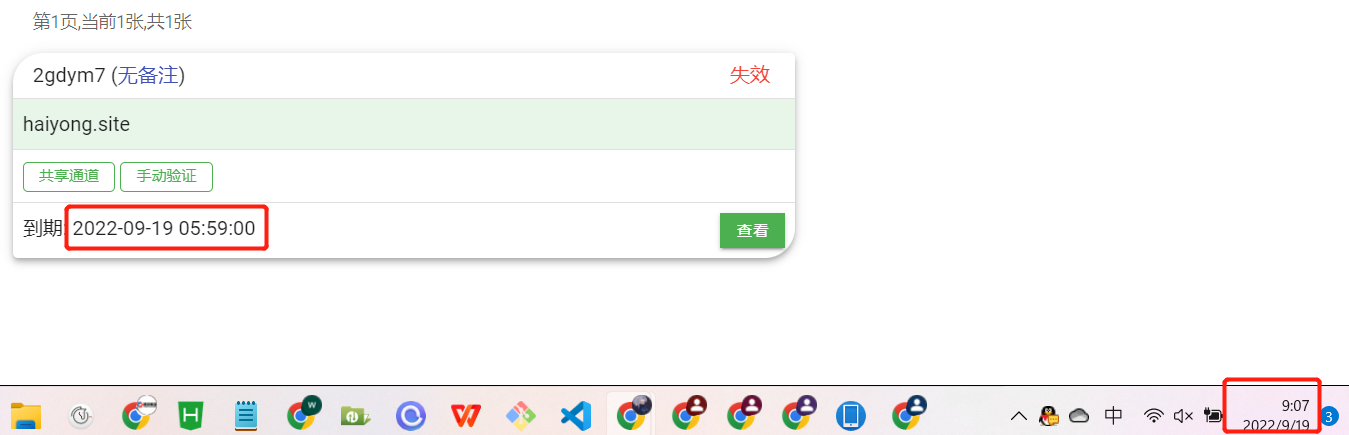
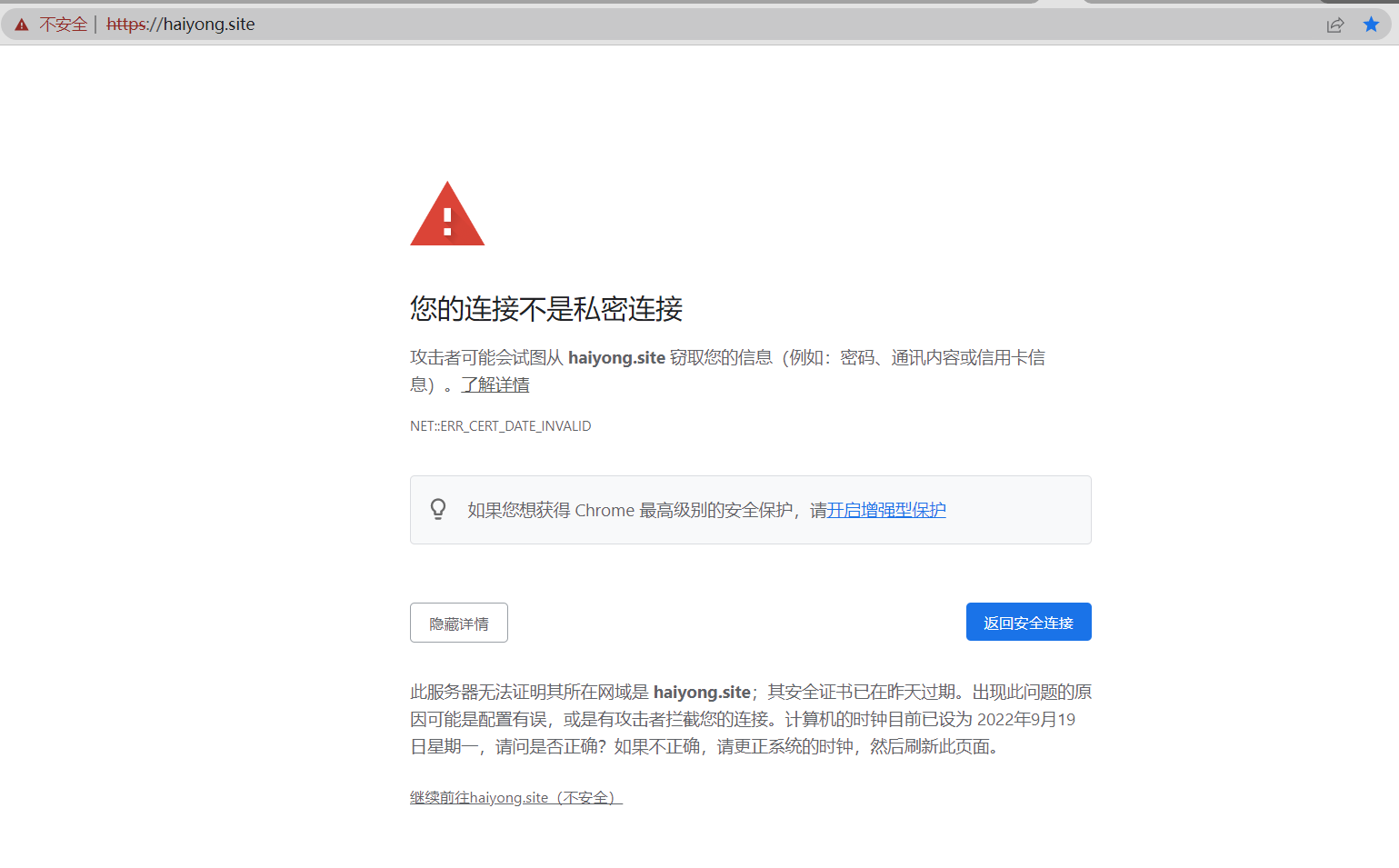
如果你的网站不加密,访问的时候就会像下面这样,显示“您的连接不是私密连接”,当然你可以点击隐藏详情,然后再访问。但是有些新手小白并不知道可以这样来访问网站,往往他们就直接关闭,这样无形之中你会少了一大批访客,很可惜啊!

废话不多说了,跟大家说一下到底该如何操作。
前提条件
- 已经通过数字证书管理服务控制台签发证书。
- 已准备好远程登录工具(例如PuTTY、Xshell),用于登录您的Web服务器。
注意:本文以CentOS 8操作系统、Nginx 1.14.1服务器系统为例进行说明。由于服务器系统版本不同,您在操作过程中使用的命令可能会略有区别。
步骤一:下载证书到本地
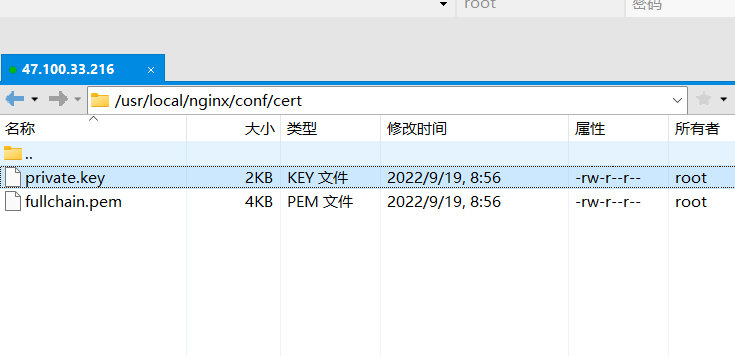
解压后您将会获得以下文件:

注意:本文中出现证书文件名称的地方,统一使用以下为例进行描述。例如,本文中用到的证书文件为fullchain.pem,证书私钥文件为private.key。在实际操作过程中,您必须使用真实的证书文件名称替换示例代码中的名称。
步骤二:在Nginx服务器上安装证书
在Nginx独立服务器、Nginx虚拟主机上安装证书的具体操作不同,请根据您的实际环境,选择对应的安装步骤。
在Nginx独立服务器上安装证书
1.登录Nginx服务器。
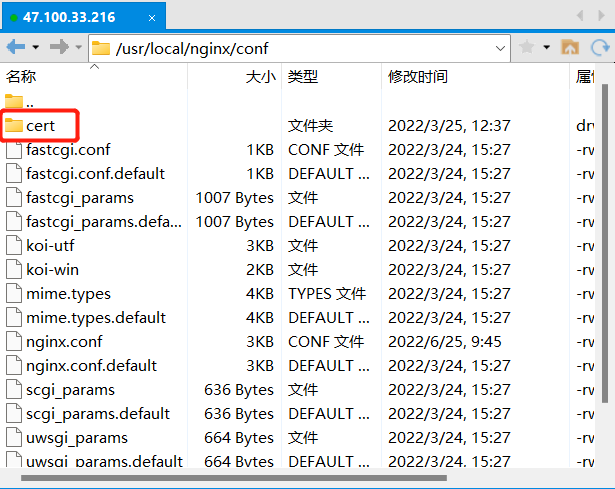
2.创建一个用于存放证书的目录
执行以下命令,在Nginx安装目录(默认为/usr/local/nginx/conf)下创建一个用于存放证书的目录。
cd /usr/local/nginx/conf #进入Nginx默认安装目录。如果您修改过默认安装目录,请根据实际配置调整。
mkdir cert #创建证书目录,命名为cert。

3.将证书和私钥文件上传到证书目录
使用远程登录工具附带的本地文件上传功能,将证书文件和私钥文件上传到Nginx服务器的证书目录(我这里是/usr/local/nginx/conf/cert)。

4.编辑Nginx配置文件(nginx.conf)
编辑Nginx配置文件(nginx.conf),修改与证书相关的配置。
4.1 执行以下命令,打开配置文件。
vim /usr/local/nginx/conf/nginx.conf
4.2 按i键进入编辑模式。
4.3 在配置文件中定位到HTTP协议代码片段(http{}),并在HTTP协议代码里面添加以下server配置(如果server配置已存在,按照以下注释内容修改相应配置即可)。
使用示例代码前,请注意替换以下内容:
haiyong.site:替换成证书绑定的域名。
fullchain.pem:替换成步骤3中上传的证书文件的名称。
private.key:替换成步骤3中上传的证书私钥文件的名称。
#以下属性中,以ssl开头的属性表示与证书配置有关。
server {
listen 443 ssl;
#配置HTTPS的默认访问端口为443。
#如果未在此处配置HTTPS的默认访问端口,可能会造成Nginx无法启动。
#如果您使用Nginx 1.15.0及以上版本,请使用listen 443 ssl代替listen 443和ssl on。
server_name haiyong.site;
root html;
index index.html index.htm;
ssl_certificate cert/fullchain.pem;
ssl_certificate_key cert/private.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
#表示使用的加密套件的类型。
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3; #表示使用的TLS协议的类型,您需要自行评估是否配置TLSv1.1协议。
ssl_prefer_server_ciphers on;
location / {
root html; #Web网站程序存放目录。
index index.html index.htm;
}
}
4.4 可选:设置HTTP请求自动跳转HTTPS。
如果您希望所有的HTTP访问自动跳转到HTTPS页面,则可以在需要跳转的HTTP站点下添加以下rewrite语句。
注意:以下代码片段需要放置在 nginx.conf文件中 server{} 代码段后面,即设置HTTP请求自动跳转HTTPS后,nginx.conf 文件中会存在两个server {}代码段。
server {
listen 80;
server_name haiyong.site; #需要将haiyong.site替换成证书绑定的域名。
rewrite ^(.*)$ https://$host$1; #将所有HTTP请求通过rewrite指令重定向到HTTPS。
location / {
index index.html index.htm;
}
}
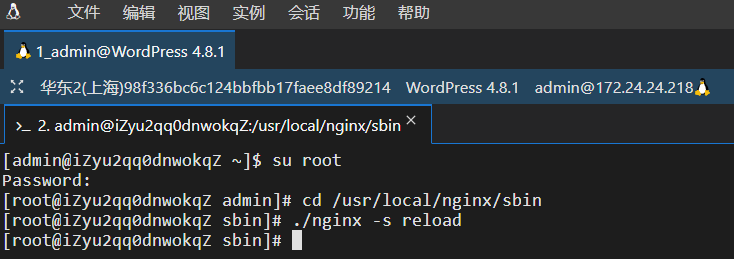
5.重启 Nginx 服务
执行以下命令,重启Nginx服务。
cd /usr/local/nginx/sbin #进入Nginx服务的可执行目录。
./nginx -s reload #重新载入配置文件。

在Nginx虚拟主机上安装证书
在不同的虚拟主机上安装证书,您需要执行不同的操作步骤。如果您使用的是阿里云的云虚拟主机,具体操作,请参见开启HTTPS加密访问。如果您使用的是其他品牌的虚拟主机,请参考对应的虚拟主机安装证书的操作指南。
步骤三:验证是否安装成功
证书安装完成后,您可通过访问证书的绑定域名验证该证书是否安装成功。
https://haiyong.site #需要将haiyong.site替换成证书绑定的域名。

如果网页地址栏出现小锁标志,表示证书已经安装成功。
如果验证时出现访问异常,欢迎在下方评论,或者通过下方卡片联系我。
⭐️ 好书推荐

【内容简介】
企业网络包含大量计算资源、数据资源和业务系统资源,是恶意攻击者的重点攻击对象。本书介绍企业网络组的协议原理、域森林实验环境和安装过程;介绍在域内如何高效搜集有效的域信息,解析针对域网络的攻击手段、典型漏洞及对应的检测防御手段;介绍在域内制作安全隐蔽后门的方法,并针对这些域后门专业介绍基于元数据的检测手段。
本书专业性强,适合具备一定网络基础、编程基础、攻防基础的专业人士阅读,也可以作为网络安全专业的教学用书。
📚 京东自营购买链接: 《Kerberos域网络安全从入门到精通》- 京东图书
