WEB安全之DIV CSS基础(四):三种定位和堆叠顺序
WEB安全之DIV CSS基础(四):三种定位和堆叠顺序
- 定位
- 静态定位
- 固定定位
- 相对定位
- 绝对定位
- 堆叠顺序
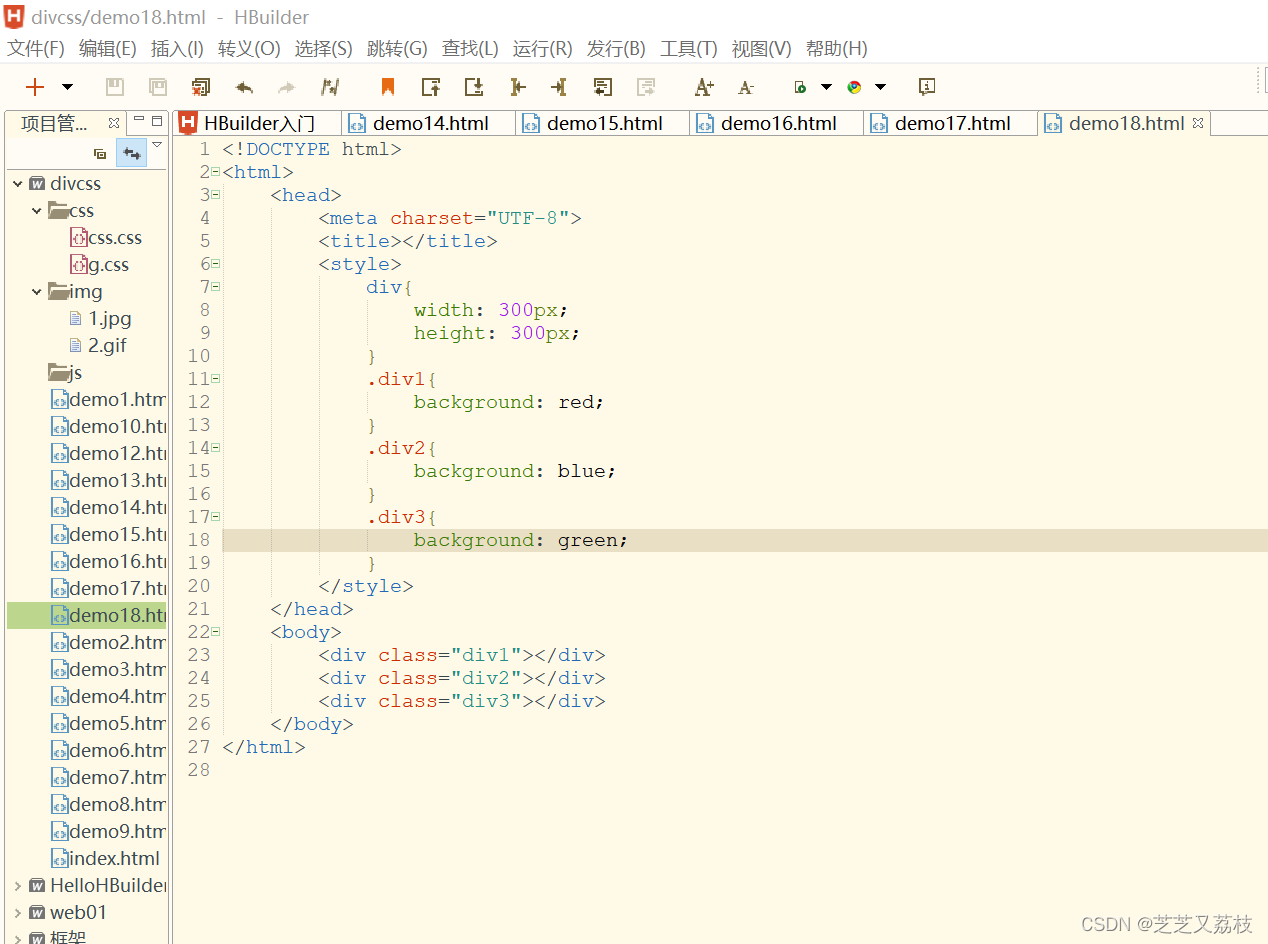
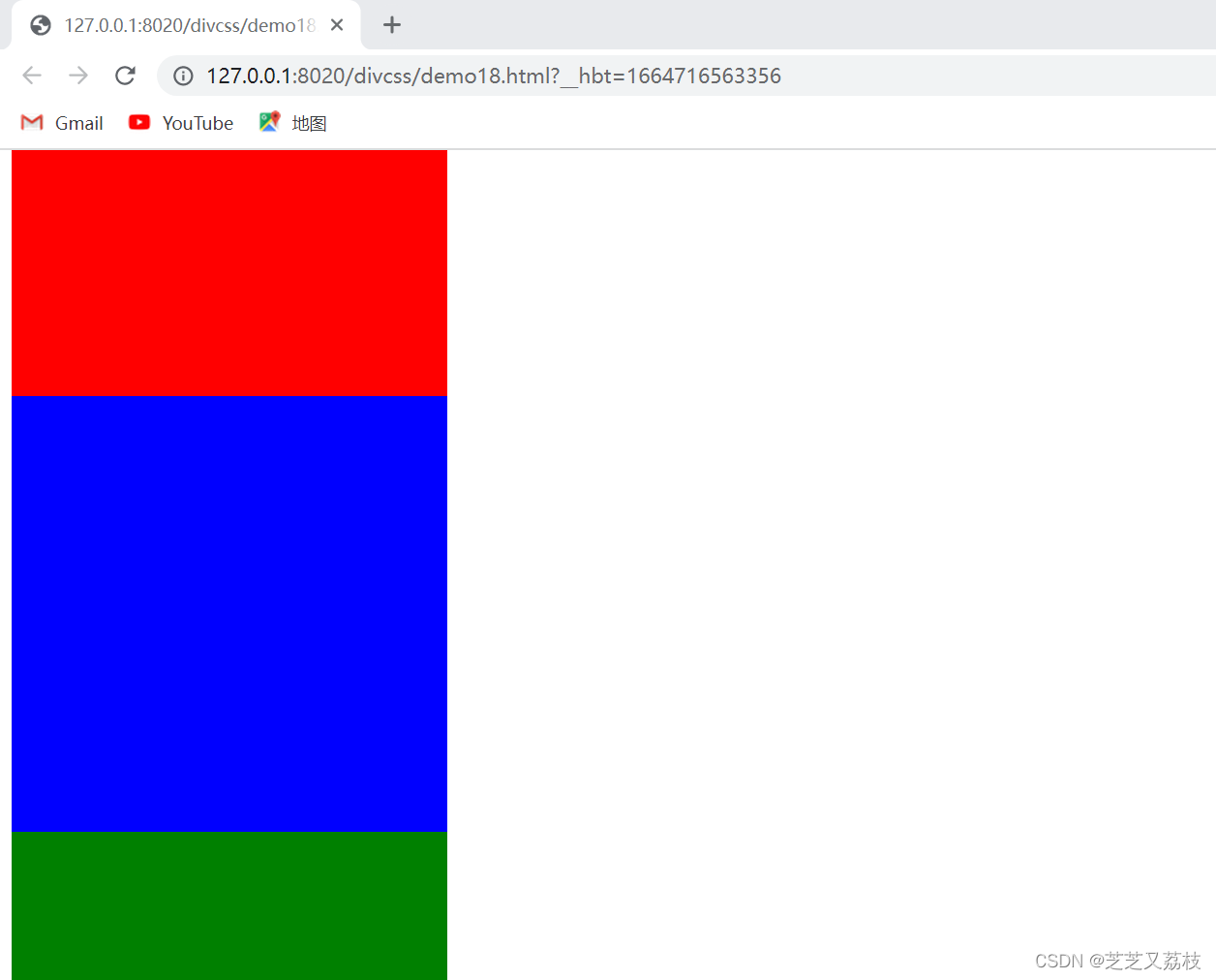
定位
- 广告用到定位来做
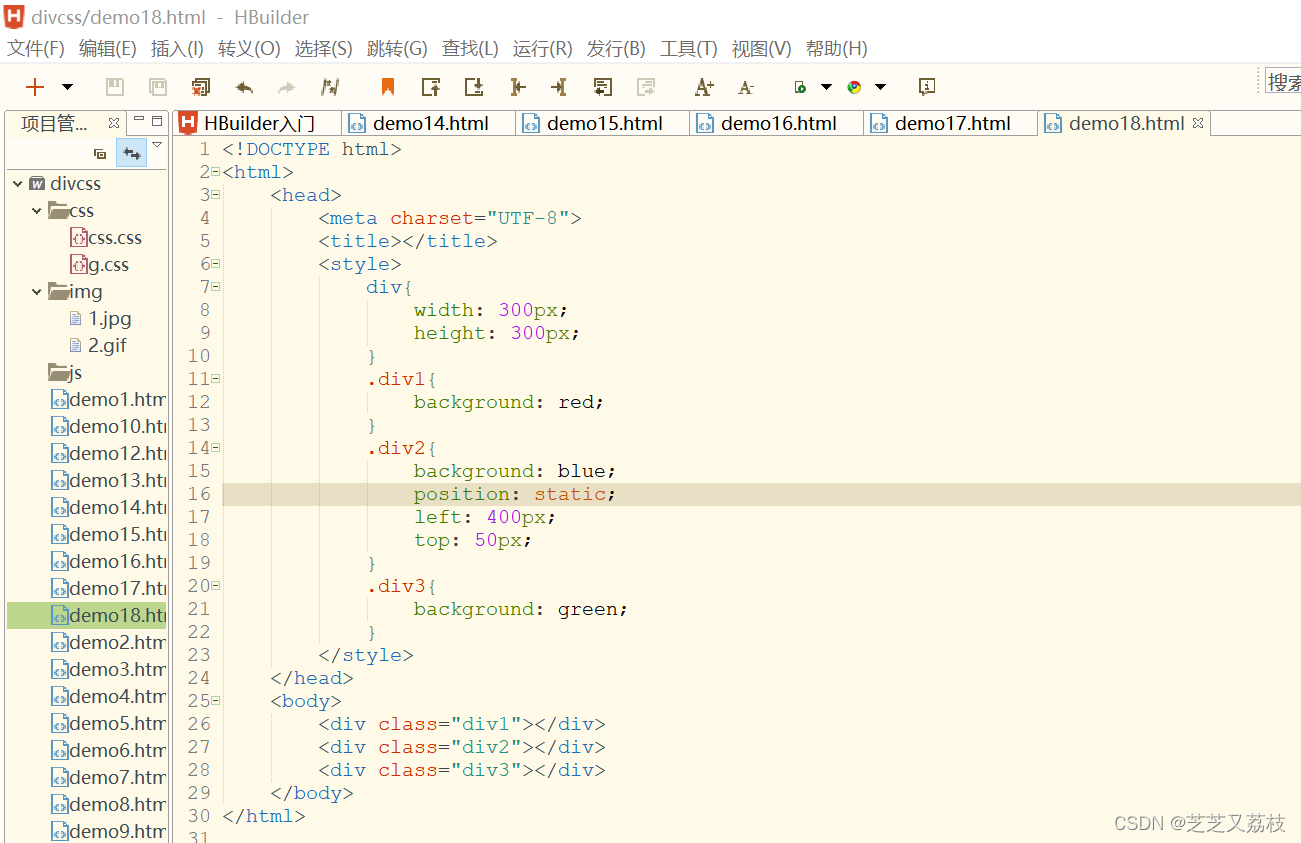
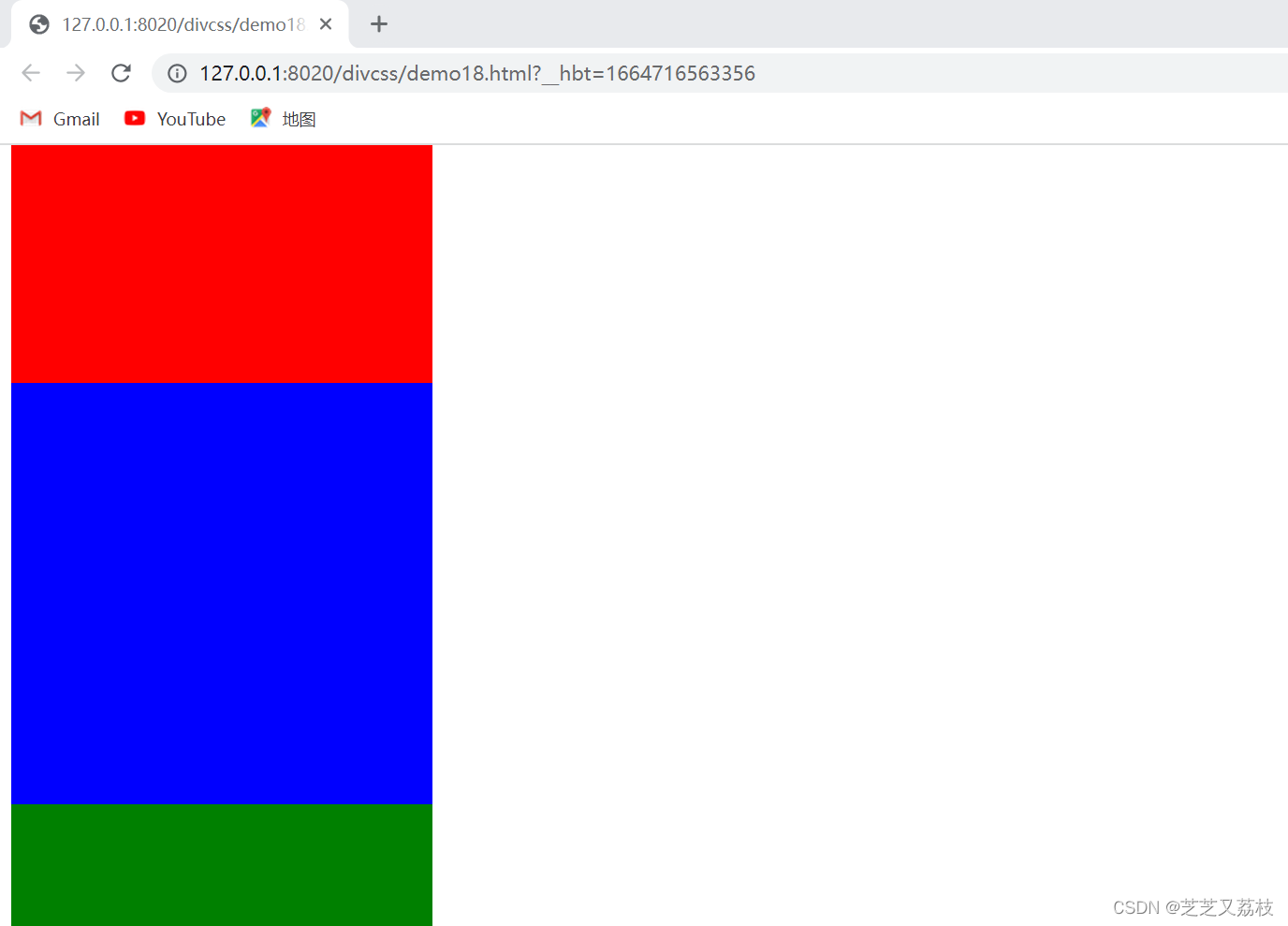
静态定位
- position
static静态定位(不对它的位置进行改变,在哪里就在那里)
默认值。没有定位,元素出现在正常的流中(忽略 top,bottom, left, right 或者z-index 声明)。
固定定位
- fixed固定定位(参照物–浏览器窗口)—做 弹窗广告用到
生成固定定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 “left”, “top”, "right"以及 "bottom"属性进行规定。
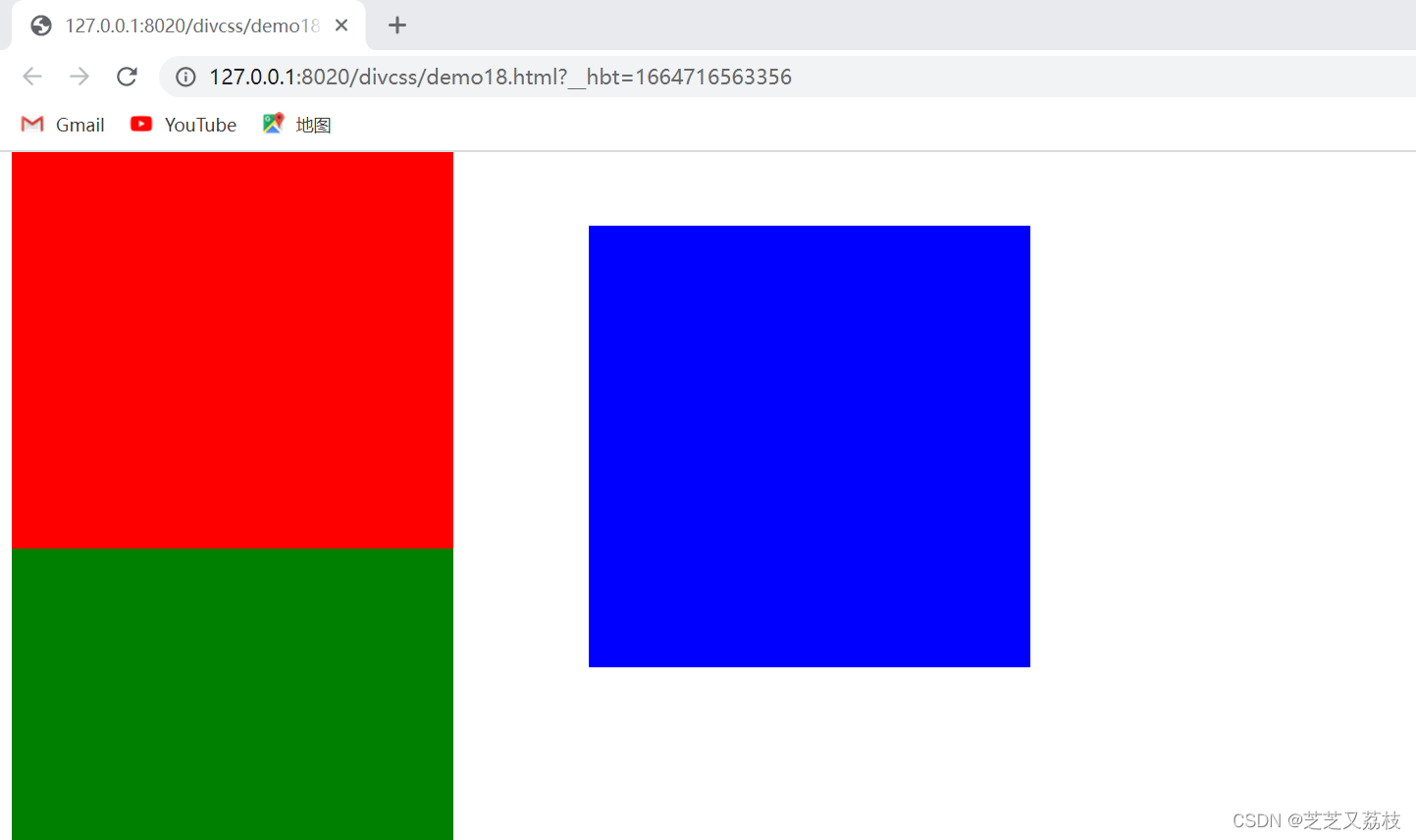
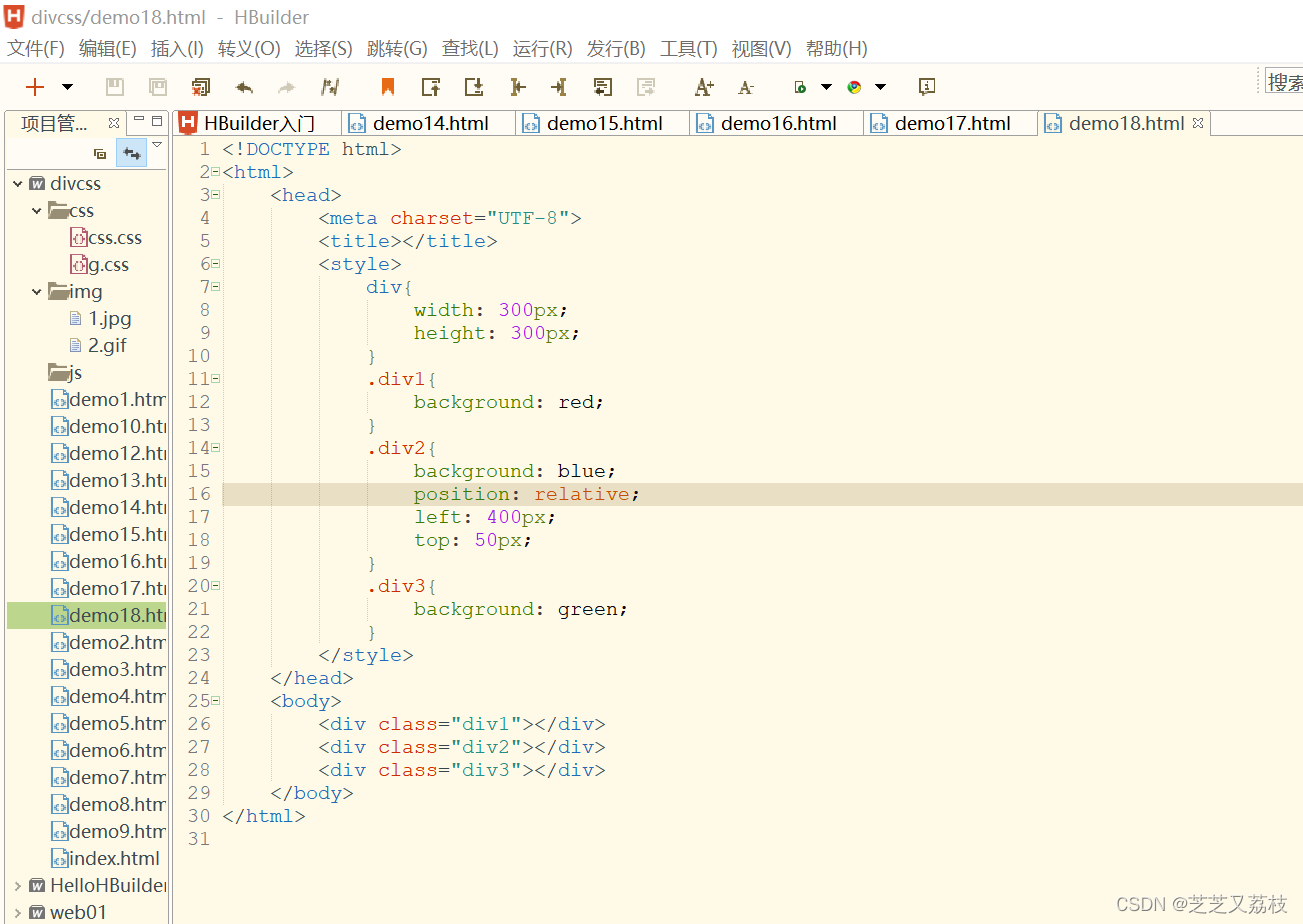
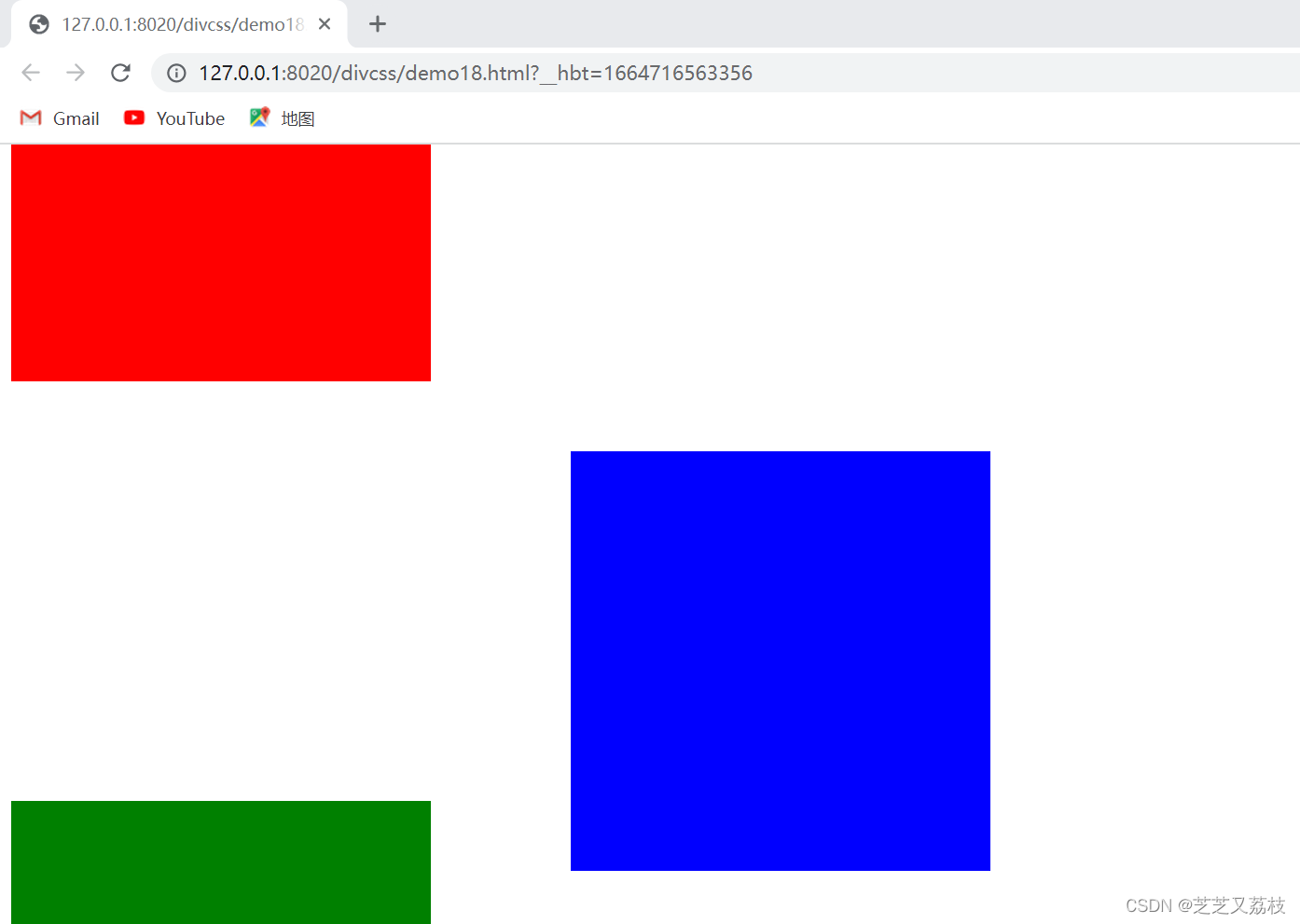
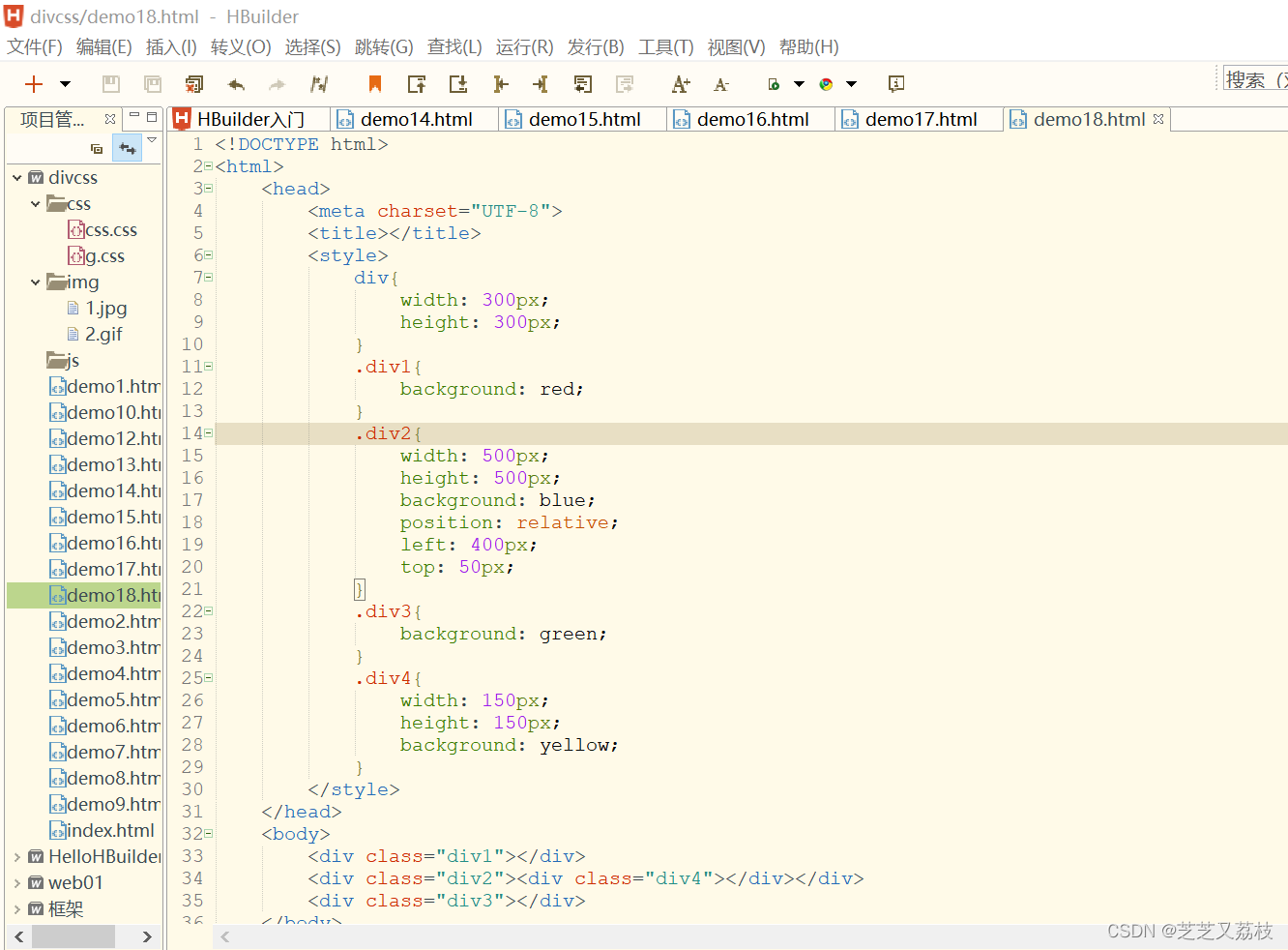
相对定位
- relative(相对定位 )(参照物以他本身)
生成相对定位的元素,相对于其正常位置进行定位。
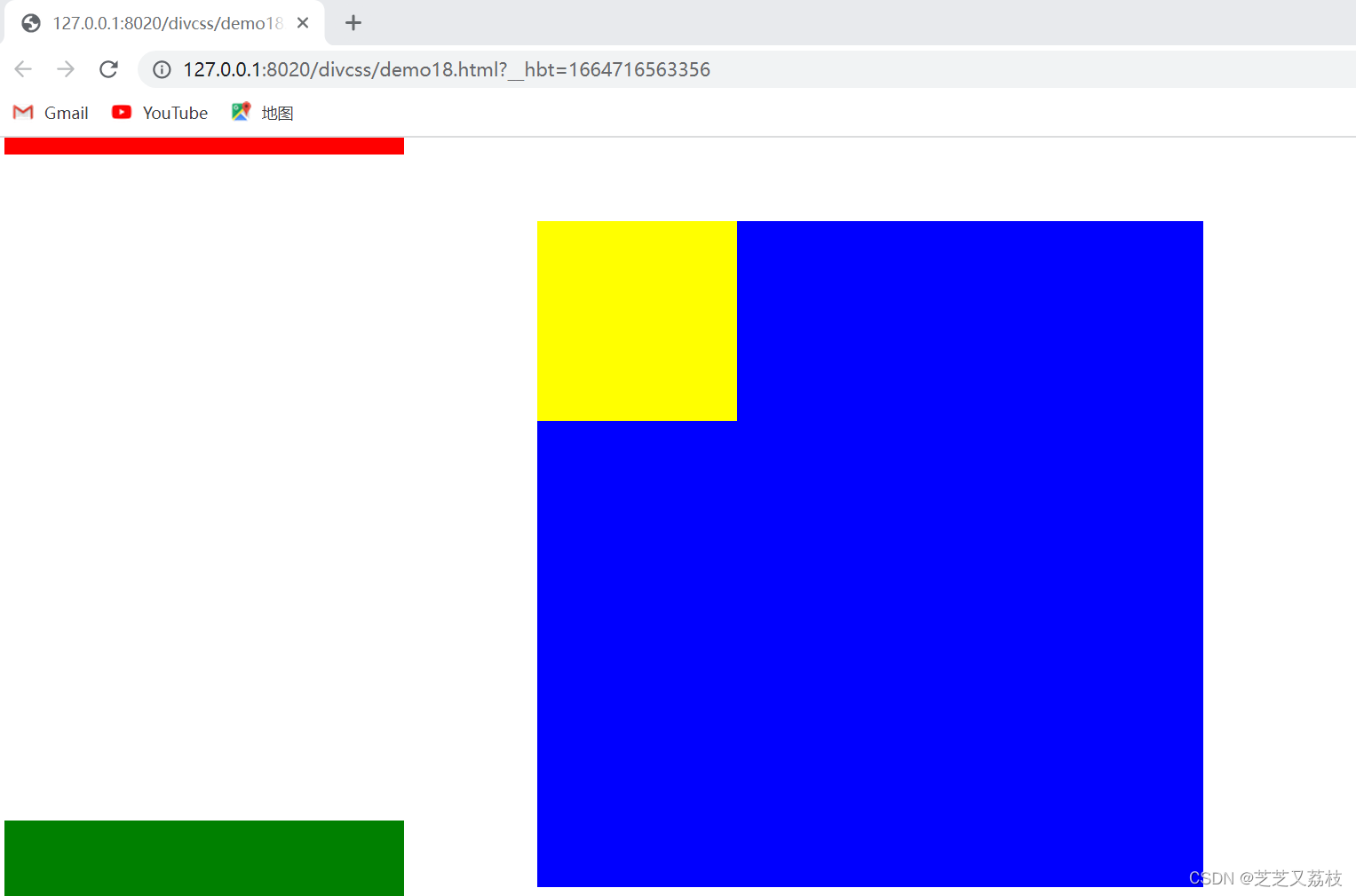
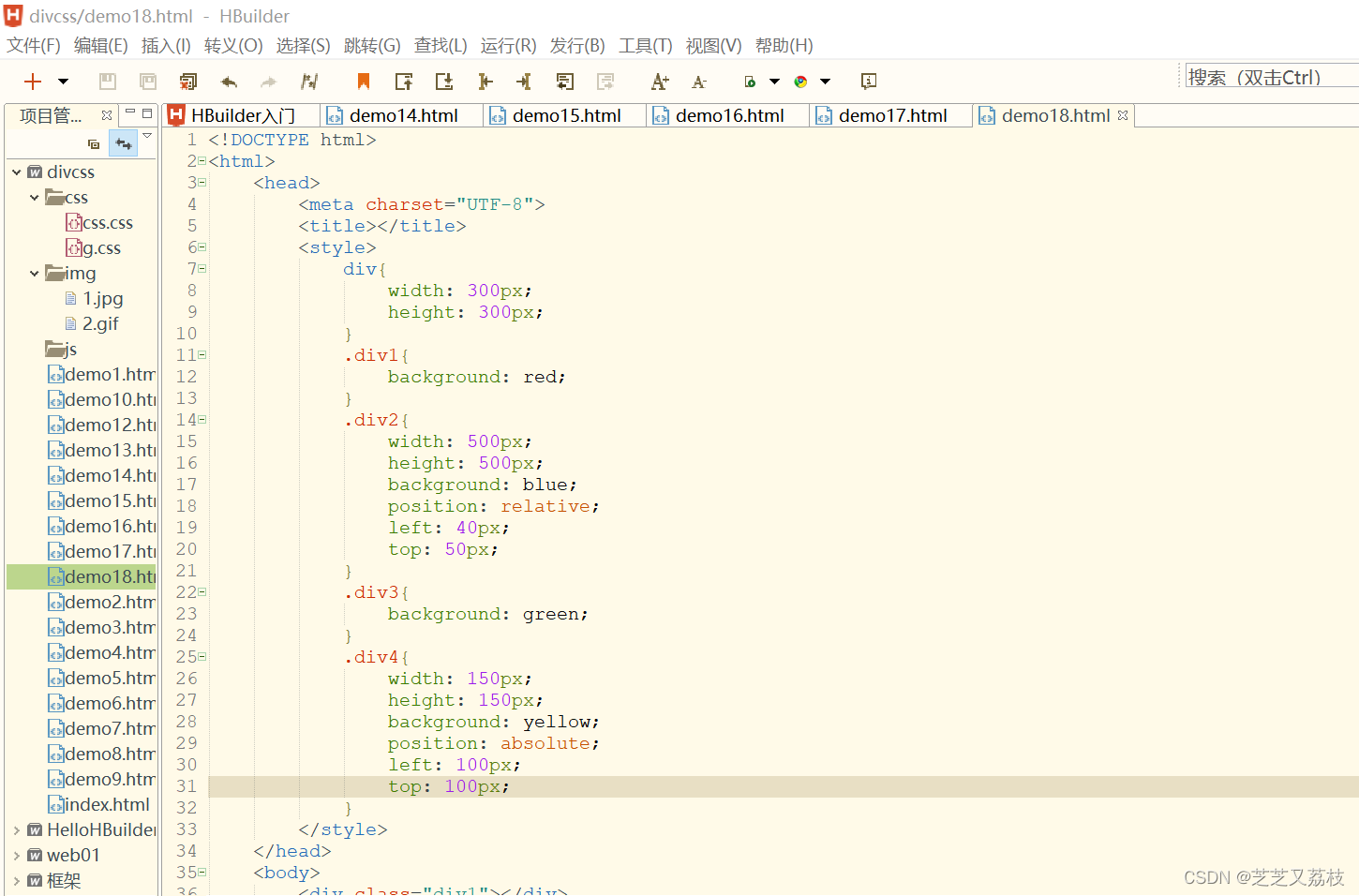
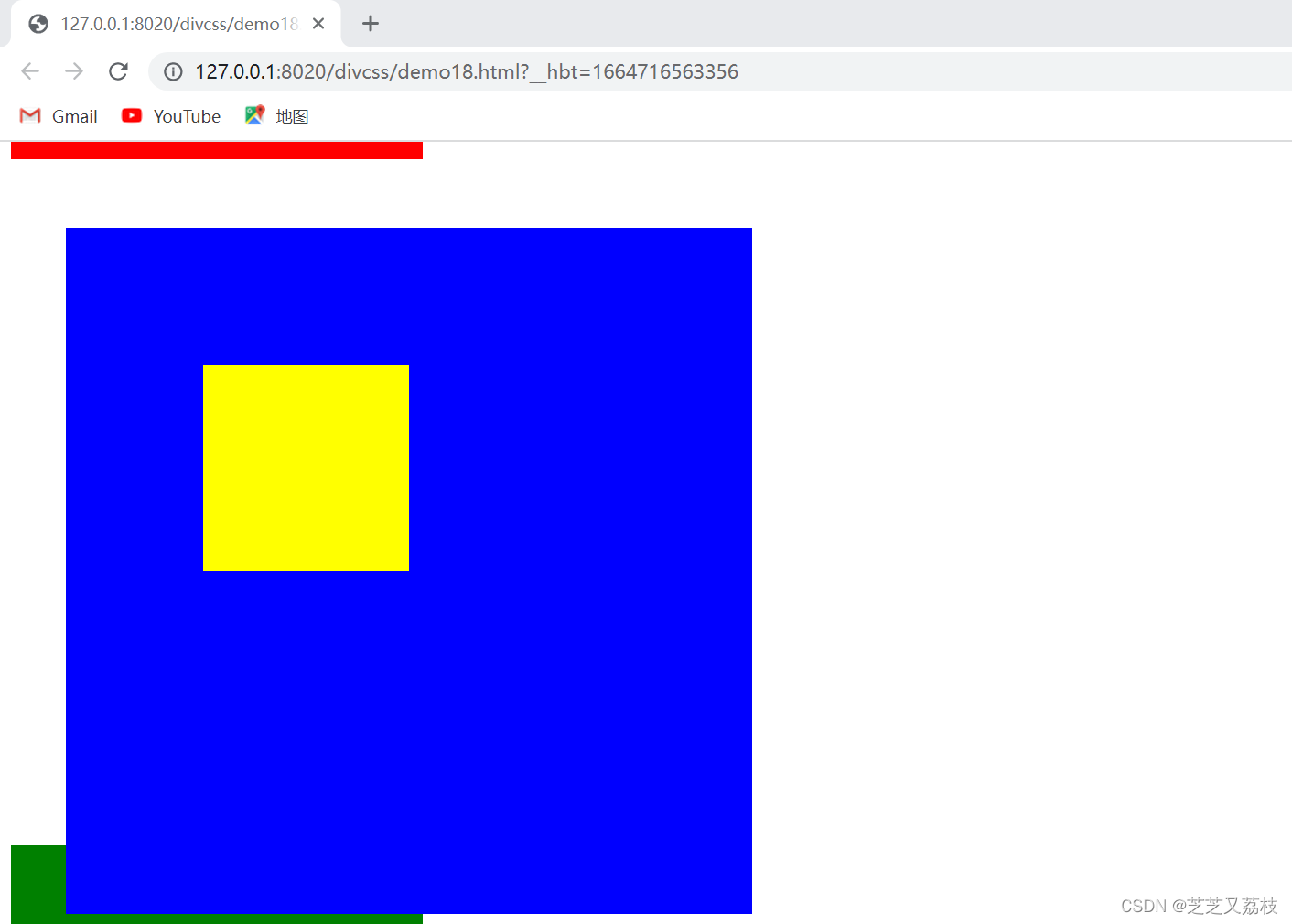
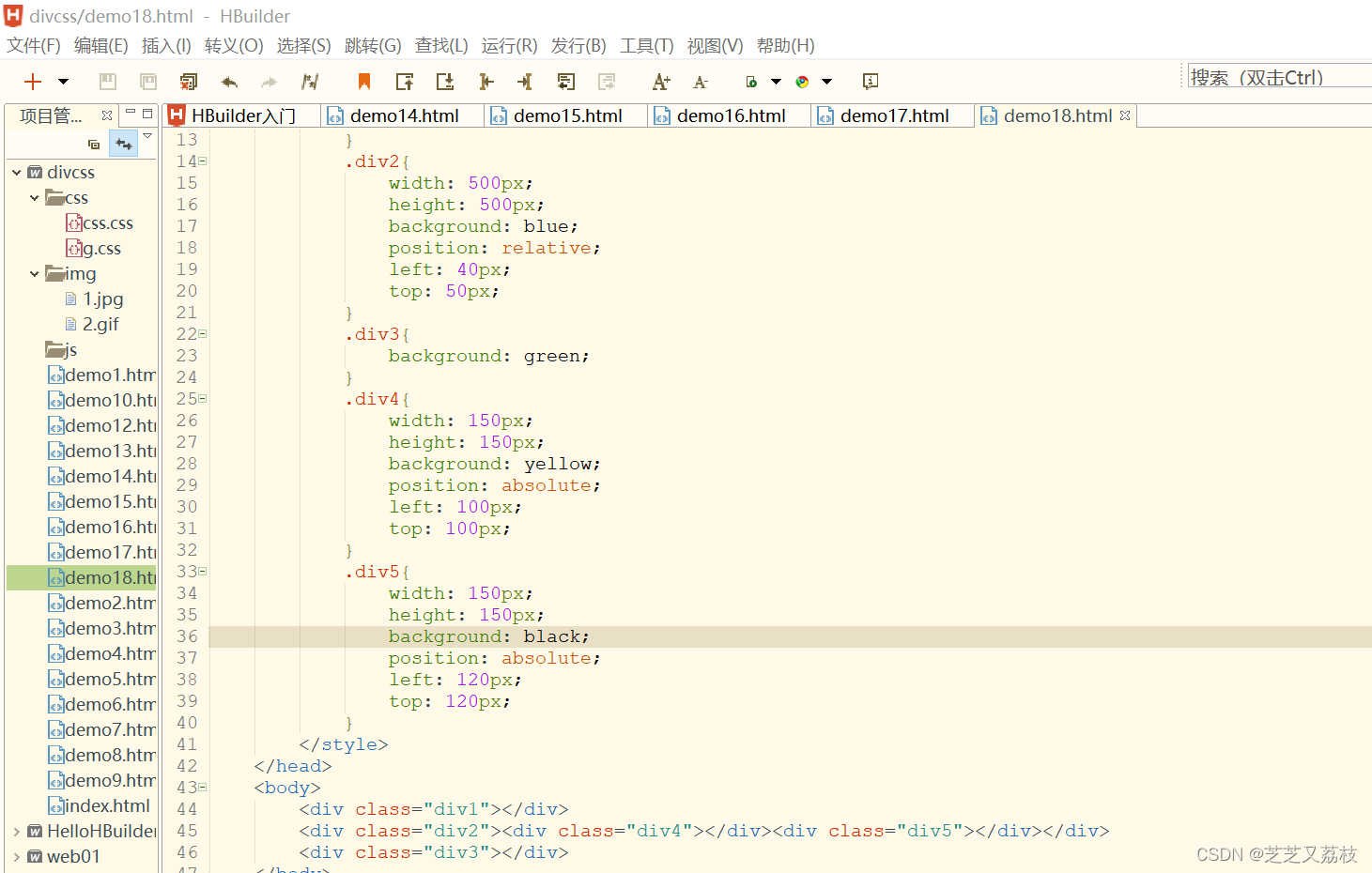
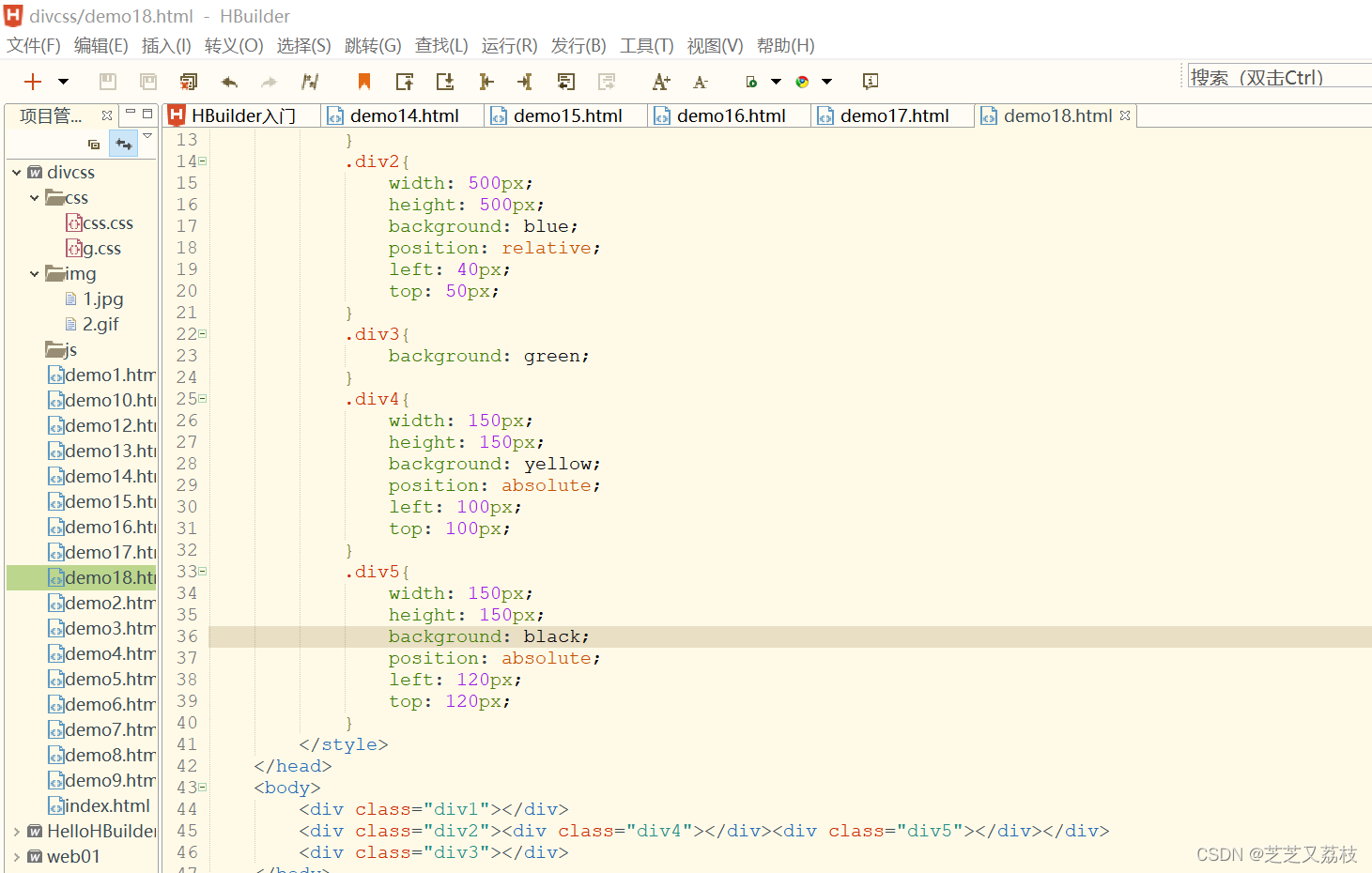
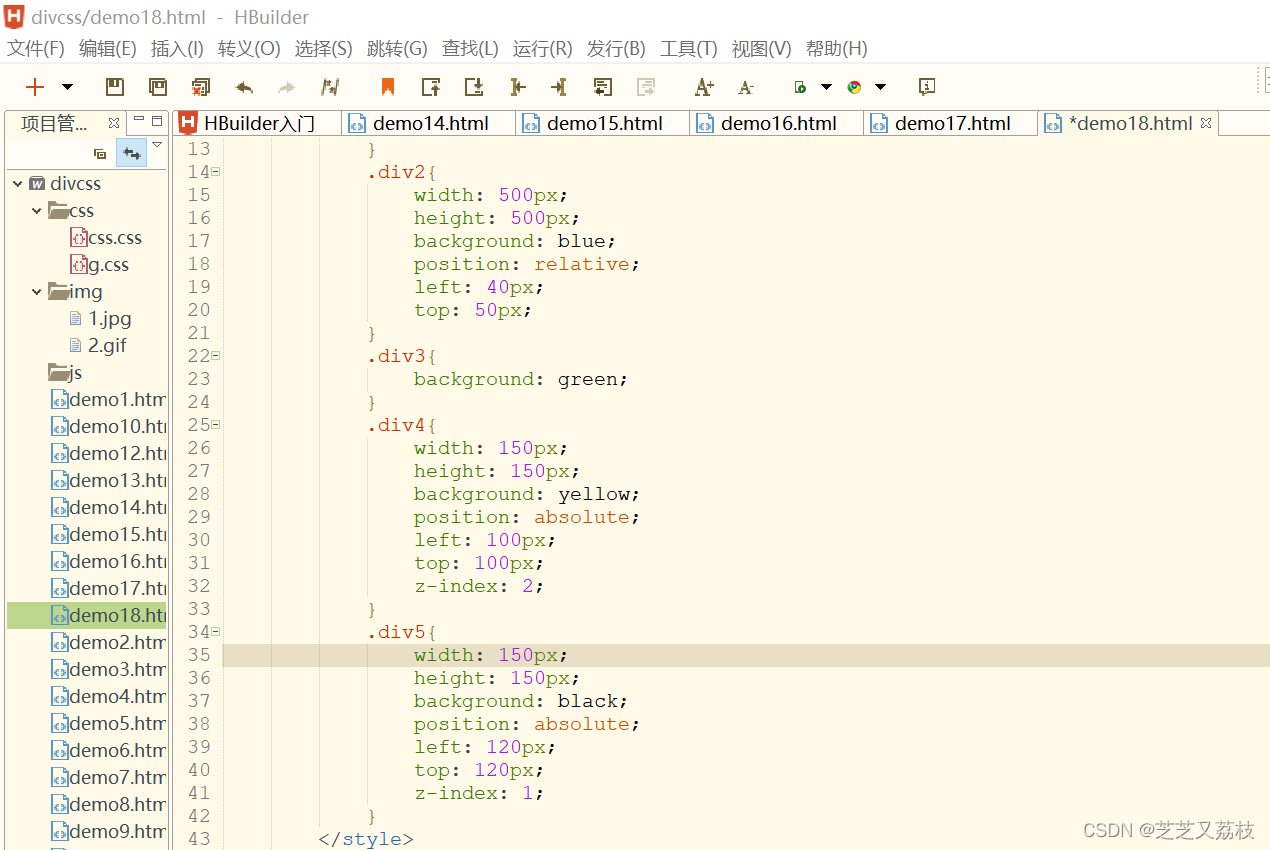
绝对定位
- absolute(绝对定位)(除了static都可以,找到参照物–>与它最近的已经有定位的父元素进行定位)
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定 

- 静态定位


- 固定定位(参照物是浏览器)


- 相对定位


- 绝对定位




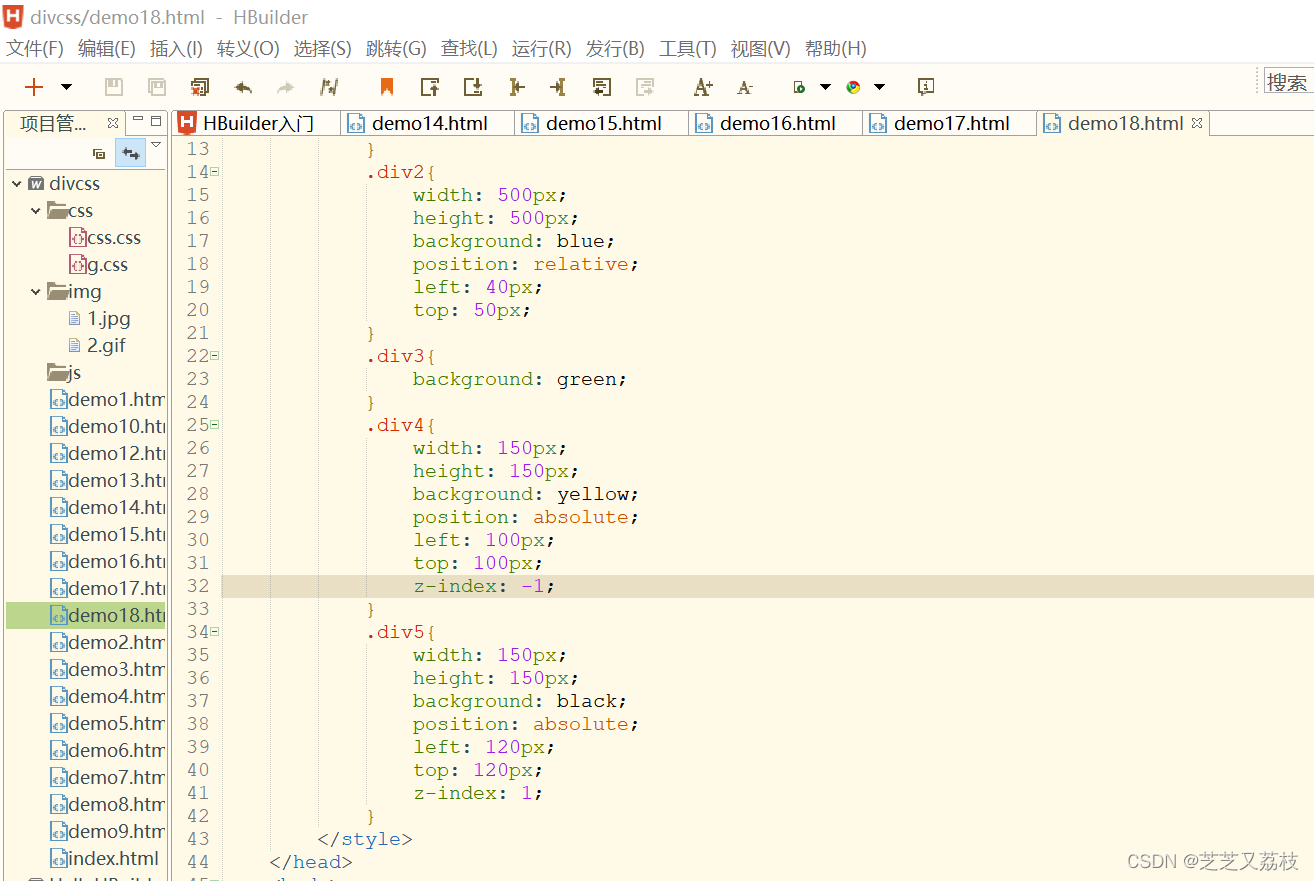
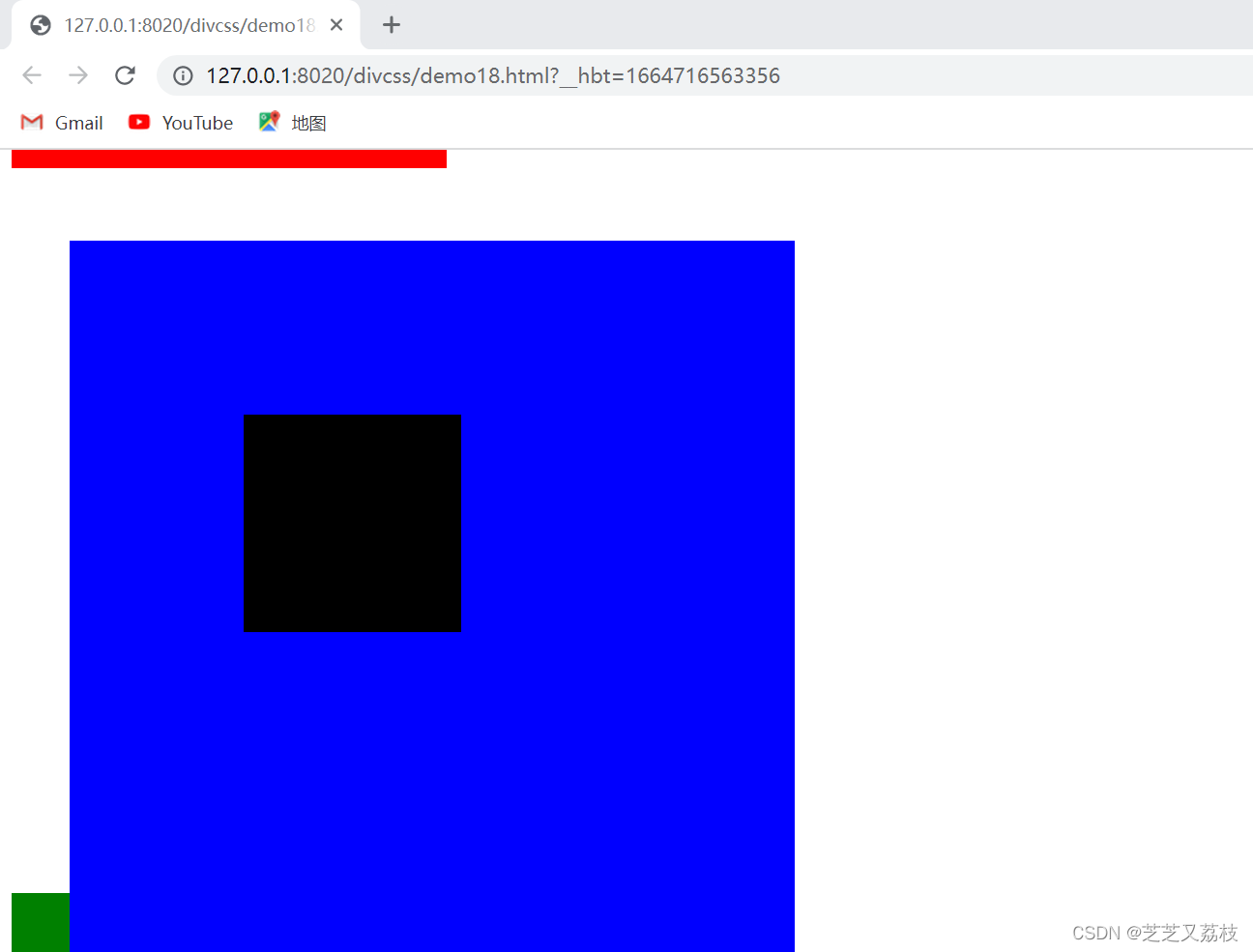
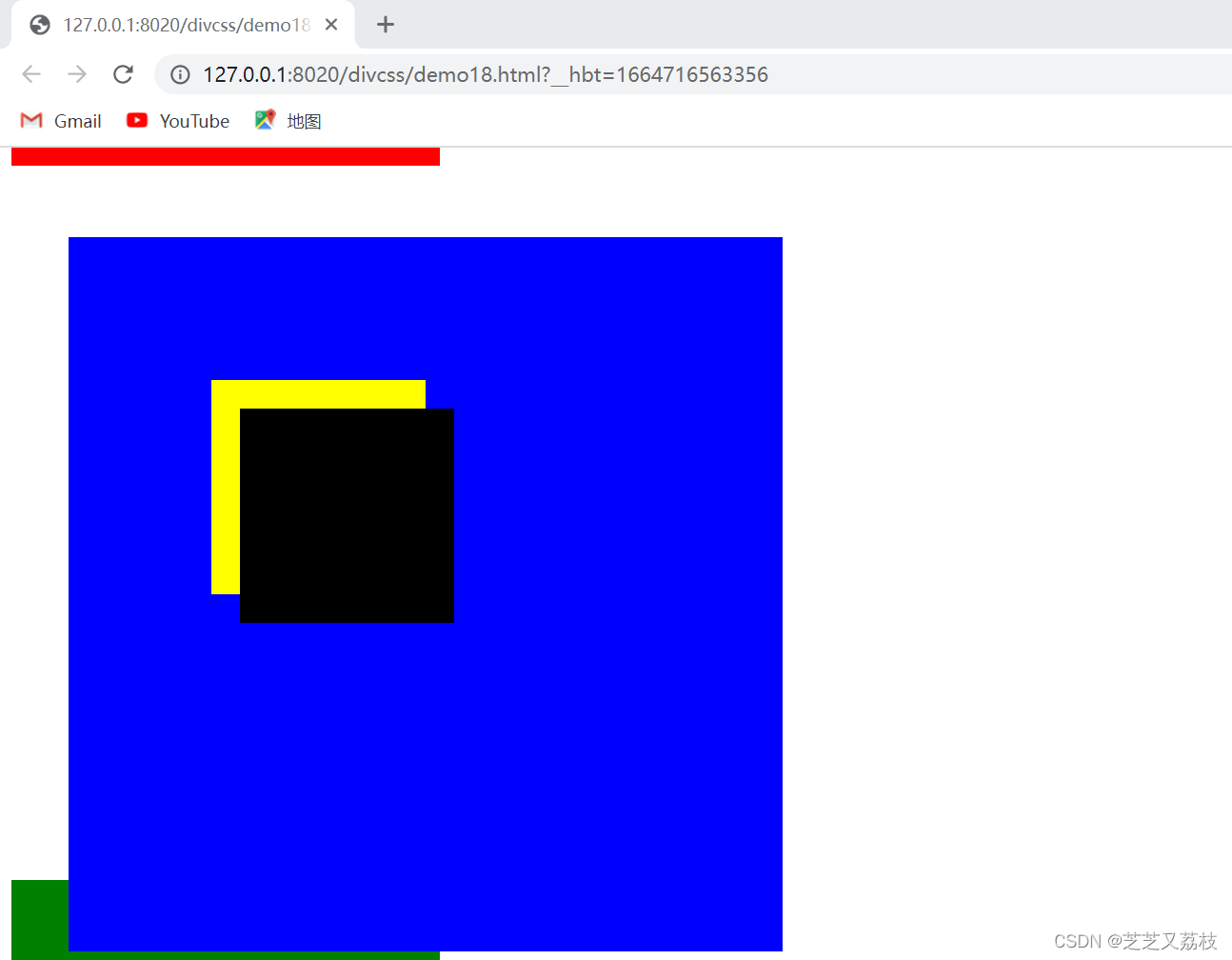
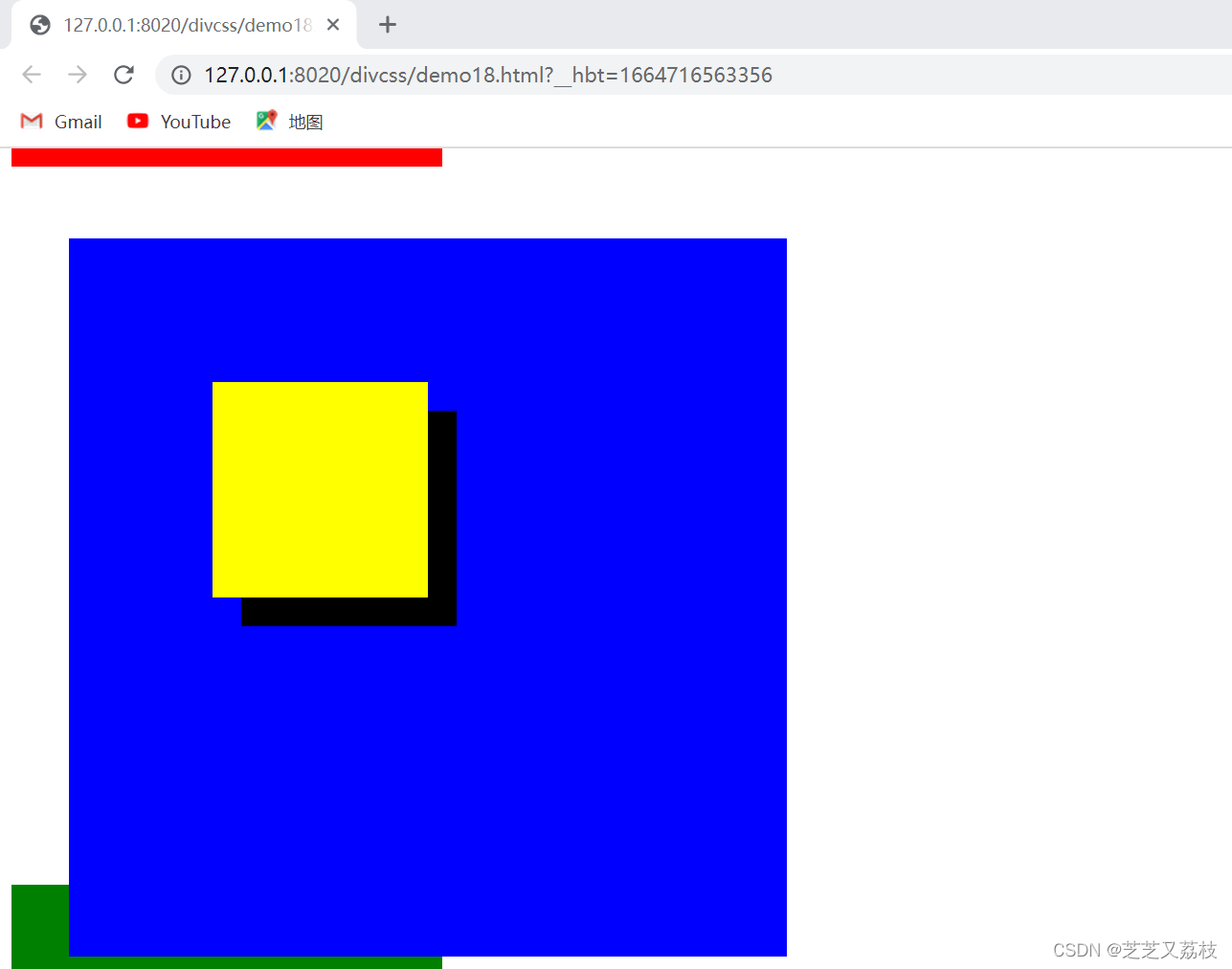
堆叠顺序
-
z-index
-
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
定位的基本思想: 它允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。



- 2>1,黄色在前面


- 黄色设为-1,会在蓝色下面(看不到)