【CSS3】精灵图 背景图 阴影 过渡
目录
- 精灵图
- 为什么要使用精灵图
- 什么是精灵图
- 精灵图的优点和缺点
- 背景图
- 背景图大小
- background连写
- 阴影
- 文字阴影
- 盒子阴影
- 过渡
CSDN话题挑战赛第2期
参赛话题:学习笔记
精灵图
为什么要使用精灵图
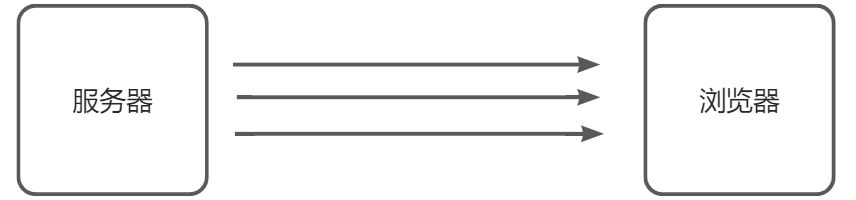
当用户访问一个网站时,浏览器会向服务器发送一系列请求,比如说网页上的每张图像都需要经过一次请求才能最终展示给用户。
然而,一个网页中往往包含大量的图像资源(例如在页面中展示的图片、网页的背景图像以及一些装饰性的图像等),这就会导致浏览器频繁的请求服务器,大大降低网页的加载速度。为了有效的减少请求服务器的次数,提高页面加载的速度,就出现了 CSS Sprites 技术,也被称为精灵技术。

这样一来,多张图片发送多个请求可以合成一张精灵图只发送一次。
什么是精灵图
简单来说,精灵图就是一个大的背景图,您只需要使用 background-position 来移动背景图,从而只显示背景图的一部分。(给你一张大图片,选择性的显示出其中的小图)
background-position:x y;
x表示水平方向位置, y表示垂直方向的位置,原点(0,0)是精灵图的左上角。
如:这是一张大的背景图,我们需要选取其中的一个小图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span {
display: inline-block;
width: 18px;
height: 24px;
background-image: url(./images/taobao.png);
/* 水平方向位置 垂直方向的位置 */
/* background-position: 0 0; */
/* 取0的时候发现图往右边便宜,想要向左侧移动图片, 位置取负数; */
background-position: -3px 0;
}
b {
display: block;
width: 25px;
height: 21px;
background-color: green;
background-image: url(./images/taobao.png);
background-position: 0 -90px;
}
</style>
</head>
<body>
<!-- 精灵图的标签都用行内标签 span, b, i -->
<span></span>
<b></b>
</body>
</html>
效果:

精灵图的优点和缺点
优点:
- 减少服务器发送次数,减轻服务器的压力,提高页面加载速度。
缺点:
- 在图片合并的时候,需要把多张图片有序的、合理的合并成一张图片,每个小图之间需要预留足够的空间。
- 在宽屏或者高分辨率的屏幕下来自适应页面宽度时,如果图片不够宽,会出现背景断裂。
- 精灵图在维护的时候比较麻烦,如果页面背景有少许改动,就需要修改整个精灵图。
背景图
背景图大小
background-size:宽度 高度;
| 取值 | 作用 |
|---|---|
| 数字+px | 简单,常用 |
| 百分比 | 盒子自身宽高百分比 |
| cover | “覆盖”,表示将背景图片等比缩放来填满整个元素 |
| contain | “容纳”,表示将背景图片等比缩放至某一边紧贴元素边沿为止 |
background连写
background:color image repeat position /size;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 400px;
height:300px;
background-color: pink;
background-image: url(./images/girl.jpg);
/* 不重复显示多图 */
background-repeat: no-repeat;
/* background-size: 300px; */
background-size: 100%;
/* 最大的百分比,如这里最大的是宽 */
/* 如果图的宽或高与盒子的尺寸相同了, 另一个方向停止缩放 -- 导致盒子可能有留白 */
/* background-size: contain; */
/* 保证宽或高和盒子尺寸完全相同 , 导致图片显示不全 */
/* background-size: cover; */
/* 一般图的比例和盒子的比例都是相同的, contain 和cover效果完全相同; */
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>

阴影
文字阴影
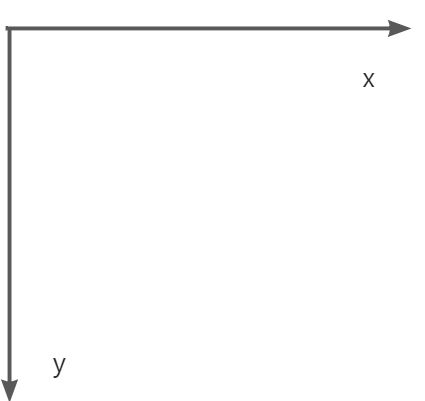
在CSS3的坐标系中使用的是W3C坐标系,这种坐标系与我们学习的数学坐标系的区别在于Y轴正方向的不同。
W3C坐标系:y轴正方向向下。

文字阴影语法
text-shadow:x轴偏移值 y轴偏移值 blur color;
x轴偏移值是“水平阴影”,表示阴影的水平偏移距离,单位可以是px、em和百分比等。如果值为正,则阴影向右偏移;如果值为负,则阴影向左偏移。
y轴偏移值是“垂直阴影”,表示阴影的垂直偏移距离,单位可以是px、em和百分比等。如果值为正,则阴影向下偏移;如果值为负,则阴影向上偏移。
blur是“模糊度”,表示阴影的模糊程度,单位可以是px、em、百分比等。blur值越大,则阴影越模糊;blur值越小,则阴影越清晰。而且blur不能为负值。如果不需要阴影模糊效果,可以把blur值设置为0。
color是“阴影颜色”。
盒子阴影
box-shadow:x轴偏移值 y轴偏移值 blur spread color style;
基本和文字阴影一样,不过多了spread和style属性。
spread:表示阴影大小
style:表示内阴影还是外阴影,如果想表示内阴影则用insert,表示外阴影则什么都不用写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 文字阴影 */
.text{
font-size: 20px;
/* 水平 垂直 模糊度 颜色*/
text-shadow: 4px 4px 4px blue;
}
/* 盒子阴影 */
.box {
width: 200px;
height: 200px;
background-color: pink;
/* insert内阴影要么加要么不加 */
/* 水平 垂直 模糊度 阴影大小 颜色 */
box-shadow:4px 4px 10px 1px blue;
}
</style>
</head>
<body>
<div class="box"></div>
<br>
<br>
<div class="text">文字阴影</div>
</body>
</html>

过渡
在CSS3中,我们可以使用transition属性来将元素的某一个属性从“一个属性值”在指定的时间内平滑地过渡到“另一个属性值”,从而来实现动画效果。
过渡(transition)呈现的是一个“过程”。这个所谓的“过程”,通俗来说就是一种动画变化过程,如渐渐显示、渐渐隐藏、动画快慢等。
语法:
transition: 过渡属性 过渡时间 过渡方式 延迟时间;
属性:
| 属性 | 说明 |
|---|---|
| transition-property | 对元素的哪一个属性进行操作 |
| transition-duration | 过渡的持续时间 |
| transition-timing-function | 过渡的速率方式 |
| transition-delay | 过渡的延迟时间(可选参数) |
上面的写法都不常用,常用的是:
transition: all 过渡时间;
all表示所有能过渡的属性都过渡。
凡是涉及过渡,我们都是结合:hover伪类,来实现过渡效果,不然如果我们只设置过渡不使用伪类,打开浏览器直接呈现的结果而不是“过渡效果”。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father{
position: relative;
width: 400px;
height: 400px;
background-color:beige;
}
/* 过渡配合hover使用, 谁变化谁加过渡属性 */
.box {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
width: 400px;
height: 400px;
background-color: skyblue;
/* transition: width 1s, background-color 2s; */
/* 如果变化的属性多, 直接写all,表示所有 */
transition: all 1s;
}
/* hover后面只能跟前面的子级,不能颠倒 */
.box:hover{
width: 200px;
height: 200px;
/* 变色 */
background-color: rebeccapurple;
/* 变形 */
border-radius: 200px;
}
</style>
</head>
<body>
<div class="father">
<div class="box"></div>
</div>
</body>
</html>
鼠标没碰到之前:

鼠标碰到后: