将华为地图套件集成到HarmonyOs可穿戴设备应用中
介绍
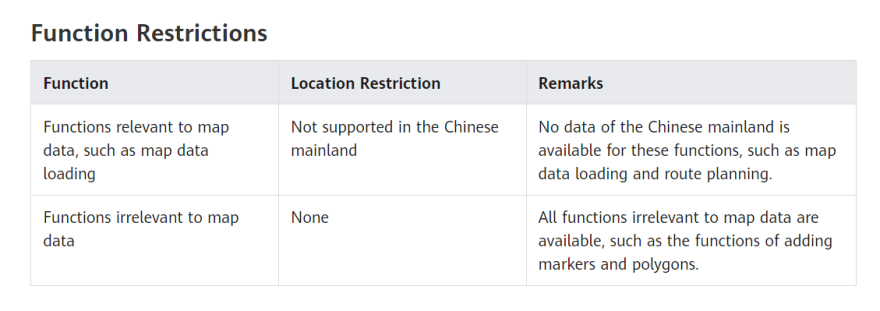
在本文中,我们将了解 HarmonyOs 中的华为地图套件。地图工具包是用于地图开发的 SDK。覆盖200多个国家和地区的地图数据,支持70多种语言。使用此 SDK,您可以轻松地将基于地图的功能集成到您的 HarmonyOs 应用程序中。


开发概述
需要安装 DevEcho 工作室 IDE,我假设您事先了解 HarmonyOs 和 Java。
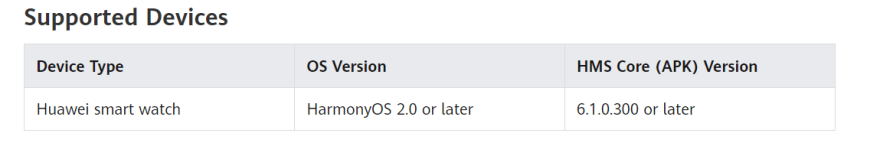
硬件要求
运行 Win 10 的计算机(台式机或笔记本电脑)。
HarmonyOs 智能手表(带USB电缆),用于调试。
软件要求
Java JDK 安装包。
已安装 DevEcho Studio。
步骤:
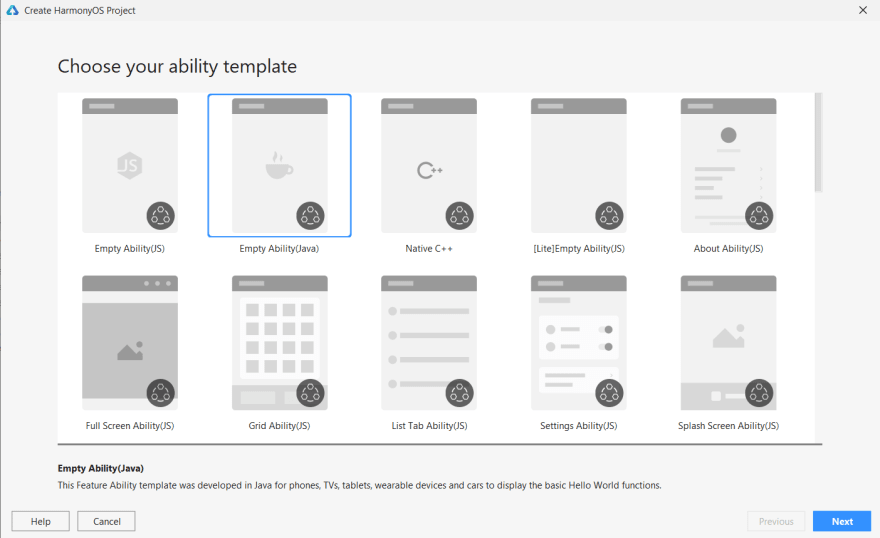
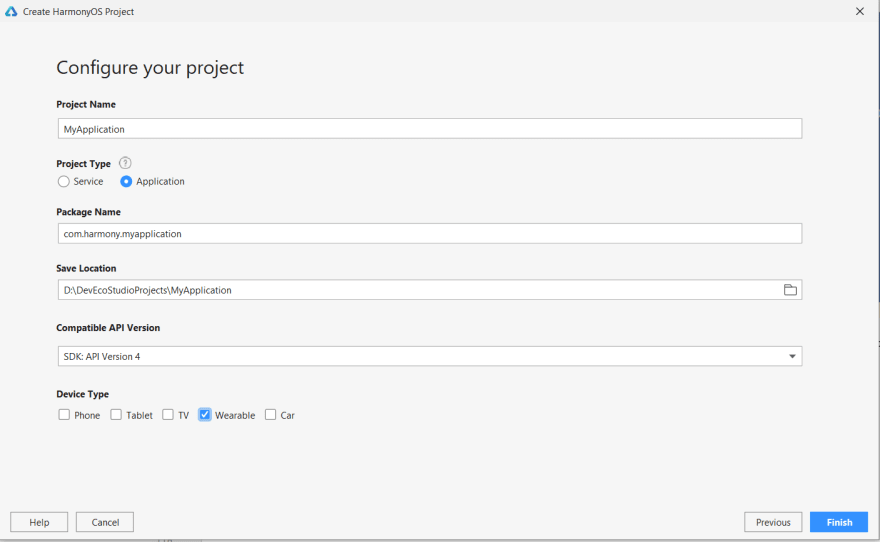
步骤 1:创建 HarmonyOs 应用程序。


步骤 2:在 AppGallery 中创建项目
步骤 3:在应用程序网格中配置应用程序
步骤 4:按照 SDK 集成步骤操作
让我们开始编码
MapAbilitySlice.java
public class MapAbilitySlice extends AbilitySlice {
private static final HiLogLabel LABEL_LOG = new HiLogLabel(3, 0xD001100, "TAG");
private MapView mMapView;
@Override
public void onStart(Intent intent) {
super.onStart(intent);
CommonContext.setContext(this);
声明和初始化华为地图选项对象
HuaweiMapOptions huaweiMapOptions = new HuaweiMapOptions();
初始化相机属性
CameraPosition cameraPosition =
new CameraPosition(new LatLng(12.972442, 77.580643), 10, 0, 0);
huaweiMapOptions
设置相机属性
.camera(cameraPosition)
启用或禁用缩放功能。默认情况下,缩放功能处于启用状态。
.zoomControlsEnabled(false)
设置指南针是否可用。指南针在默认情况下可用。
.compassEnabled(true)
指定缩放手势是否可用。默认情况下,缩放手势可用。
.zoomGesturesEnabled(true)
指定是否启用滚动手势。默认情况下,滚动手势处于启用状态。
.scrollGesturesEnabled(true)
指定旋转手势是否可用。默认情况下,旋转手势可用。
.rotateGesturesEnabled(false)
指定倾斜手势是否可用。默认情况下,倾斜手势可用。
.tiltGesturesEnabled(true)
设置地图是否处于精简模式。默认值为“否”。
.liteMode(false)
设置首选项最小缩放级别
.minZoomPreference(3)
设置首选项最大缩放级别
.maxZoomPreference(13);
初始化地图视图对象。
mMapView = new MapView(this,huaweiMapOptions);
创建地图视图对象。
mMapView.onCreate();
获取华为地图对象。
mMapView.getMapAsync(new OnMapReadyCallback() {
@Override
public void onMapReady(HuaweiMap huaweiMap) {
HuaweiMap mHuaweiMap = huaweiMap;
mHuaweiMap.setOnMapClickListener(new OnMapClickListener() {
@Override
public void onMapClick(LatLng latLng) {
new ToastDialog(CommonContext.getContext()).setText("onMapClick ").show();
}
});
初始化圆形对象。
Circle mCircle = new Circle(this);
if (null == mHuaweiMap) {
return;
}
if (null != mCircle) {
mCircle.remove();
mCircle = null;
}
mCircle = mHuaweiMap.addCircle(new CircleOptions()
.center(new LatLng(12.972442, 77.580643))
.radius(500)
.fillColor(Color.GREEN.getValue()));
new ToastDialog(CommonContext.getContext()).setText("color green: " + Color.GREEN.getValue()).show();
int strokeColor = Color.RED.getValue();
float strokeWidth = 15.0f;
// 设置圆的边缘颜色
mCircle.setStrokeColor(strokeColor);
// 设置圆的边缘宽度
mCircle.setStrokeWidth(strokeWidth);
}
});
// 创建布局。
ComponentContainer.LayoutConfig config = new ComponentContainer.LayoutConfig(ComponentContainer.LayoutConfig.MATCH_PARENT, ComponentContainer.LayoutConfig.MATCH_PARENT);
PositionLayout myLayout = new PositionLayout(this);
myLayout.setLayoutConfig(config);
ShapeElement element = new ShapeElement();
element.setShape(ShapeElement.RECTANGLE);
element.setRgbColor(new RgbColor(255, 255, 255));
myLayout.addComponent(mMapView);
super.setUIContent(myLayout);
}
}
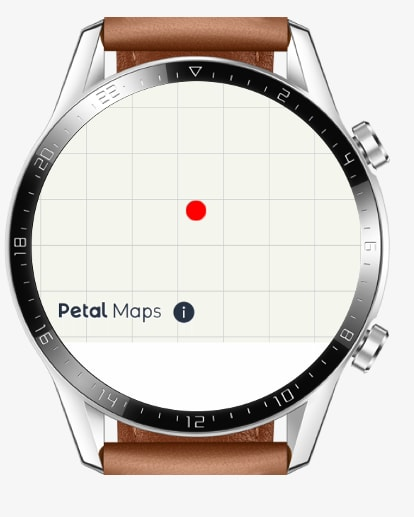
结果

提示和技巧
- 正确添加所需的依赖项。
- 在 resources > base > media 中添加所需的映像。
- 在 resources > base > element > string.json 中添加自定义字符串。
- 在 config.json 文件中定义支持设备。
- 不要记录敏感数据。
- 在应用网格连接中启用所需的服务。
- 使用相应的 Log 方法打印日志。
结论
在本文中,我们了解到,使用华为地图套件将华为地图集成到HarmonyOs可穿戴设备中。示例应用程序显示了如何在HarmonyOs可穿戴设备中实现地图套件。希望本文能帮助您理解和集成地图工具包,您可以在HarmonyoOs应用程序中使用此功能在可穿戴设备中显示地图。
非常感谢您阅读本文,希望本文能帮助您了解HarmonyOS中的华为地图套件。请在评论部分提供您的评论和喜欢。
⭐️ 好书推荐
《人工智能导论》

【内容简介】
科大讯飞校企合编教材,涵盖人工智能各个重要体系,详解人工智能基础理论,详细解读算法逻辑:详解机器学习、人工神经网络、智能语音识别、自然语言处理、知识图谱与机器人等核心算法知识,清晰介绍实战步骤:有理论有实战,介绍了人工智能算法与技术的实际应用,步骤清楚,条理清晰,即学即用。
📚 京东自营购买链接:《人工智能导论》
