如何转换图片格式?教你三招一键轻松转换图片格式
之前有朋友跟我吐槽说,有时候保存到电脑上的图片原来是正常的,结果保存下来以后就打不开了,搞的他非常苦恼。其实这个问题也很好解决,一般这种问题都是由于图片格式导致的,只需要将图片格式转换成jpg、png等常见格式就可以了,那么应该如何进行图片格式转换呢?今天来给大家分享3个图片转格式的方法,大家快来看看吧!
方法1:直接修改图片后缀
一般我们在查看图片文件的时候,能够看到图片文件的名称后面有后缀,例如“图片文件.jpg”、“图片文件.png”等,后面的jpg、png就是我们所说的文件后缀名,直接对文件后缀名进行修改也是可以转换图片格式的,只需要右键图片文件-重命名-修改后缀,即可完成图片格式转换,例如将“图片文件.jpg”改为“图片文件.png”这样图片格式就变成了png格式,这个方法虽然很简单,但是有很大的局限性,对于不太常见的图片格式转换效果比较差,而且还有可能会导致图片文件损坏,因此在使用此方法转换图片格式时最好先复制一份。

方法2:使用图片编辑工具转换图片格式
如果大家电脑上有类似于PS、Fireworks等图片编辑工具,也是可以用来转换图片格式的,这些图片编辑工具有非常多的实用功能,能满足绝大多数的图片处理需求,只是由于较为专业,因此导致软件上手难度比较高。
具体操作步骤如下:
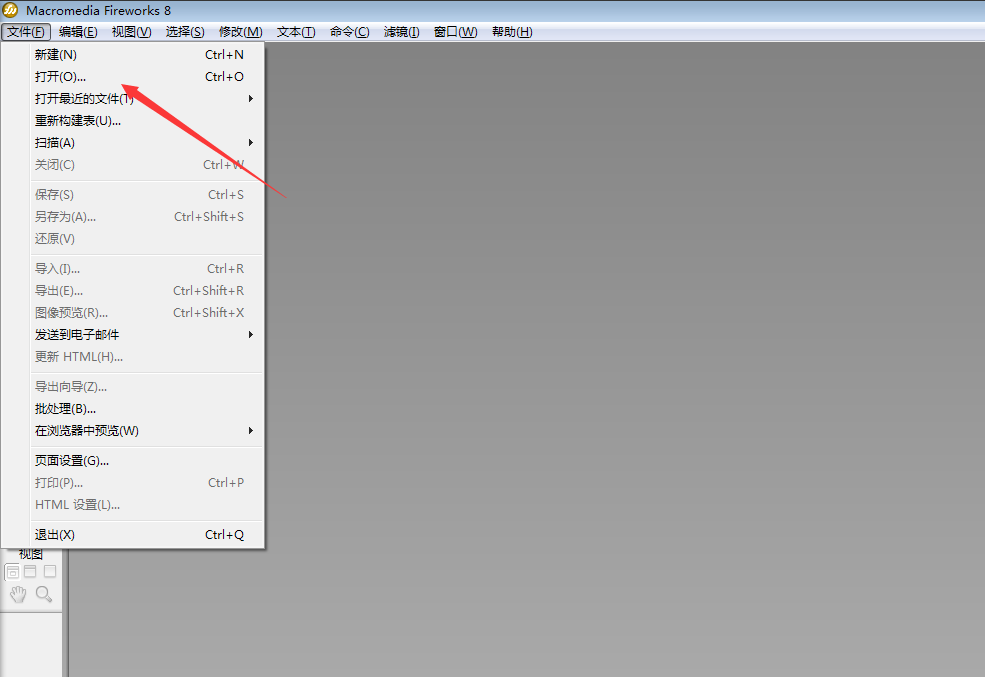
打开Fireworks,导入需要转换格式的图片文件。

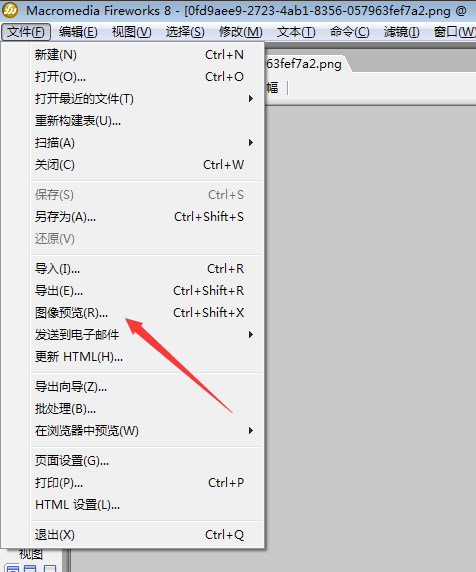
点击文件-图像预览,在格式位置修改图片格式,确认后点击导出即可。


方法3:使用在线图片转换器转换图片格式
如果大家需要转换的图片文件很多,那么可以试试压缩图的图片格式转换功能,不仅支持批量图片格式转换,同时能够保证图片文件安全,并且不需要下载,打开就可以使用,支持jpg、png、jpeg、webp、bmp、tiff格式互相转换,除此以外,压缩图还支持图片压缩、图片dpi修改、图片尺寸修改等多种在线图片处理功能。
具体操作步骤如下:
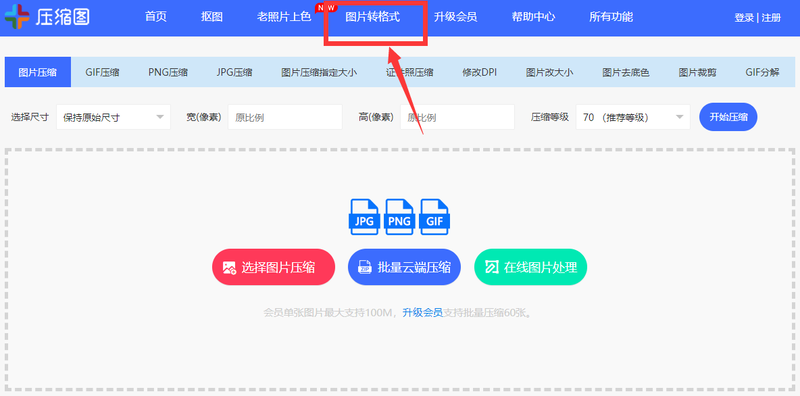
浏览器中搜索“压缩图”,在导航栏中选择【图片转格式】。

点击选择图片,除了png外还可以上传jpg、jpeg、gif、webp、bmp、tiff格式,支持批量上传60张。

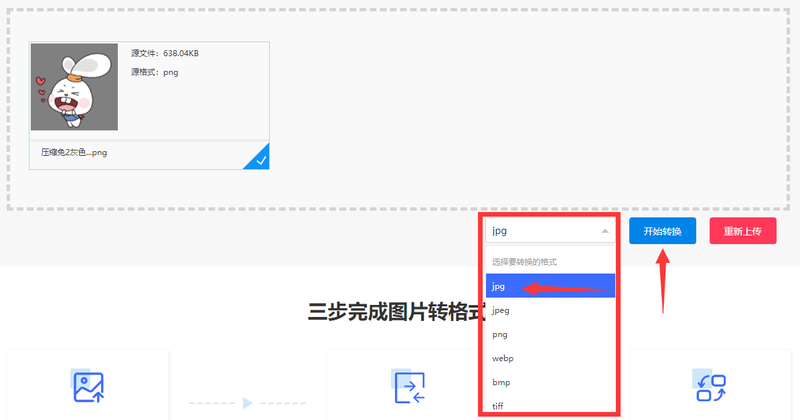
选择要转换的格式,完成转换后进行保存即可。

看到这里以后大家知道应该怎么进行图片格式转换了吗?更推荐大家使用第三种方法,因为其支持的图片格式更加丰富,并且支持批量处理,同时使用更加简单方便,并且还能保障图片源文件的安全性,因此如果大家有需要的话,就快来试试吧!
