配置Swagger2生成API接口文档
配置Swagger2生成API接口文档
笔记内容来源与尚硅谷教学视频
文章目录
- 配置Swagger2生成API接口文档
- 文章全文地址:[http://t.csdn.cn/JgNOQ](http://t.csdn.cn/JgNOQ)
- ①:配置Swagger2生成API接口文档
- 1. 概述
- 2. 配置Swagger2
- 3. 定义接口说明和参数说明
- 4. swagger2测试
文章全文地址:http://t.csdn.cn/JgNOQ
①:配置Swagger2生成API接口文档
1. 概述
前后端分离开发模式中,api文档是最好的沟通方式。Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。及时性 (接口变更后,能够及时准确地通知相关前后端开发人员)规范性 (并且保证接口的规范性,如接口的地址,请求方式,参数及响应格式和错误信息)一致性 (接口信息一致,不会出现因开发人员拿到的文档版本不一致,而出现分歧)可测性 (直接在接口文档上进行测试,以方便理解业务)
2. 配置Swagger2
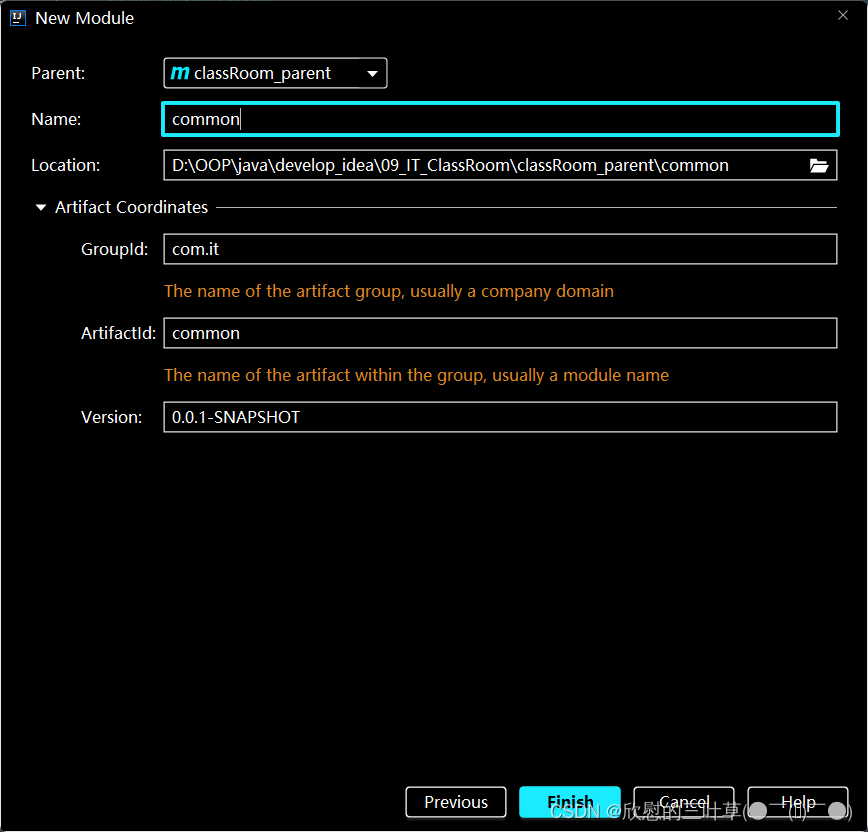
(1)在classRoom_parent下创建子模块common

(2)在common模块引入依赖 并删除common中的src目录
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<scope>provided </scope>
</dependency>
<!--mybatis-plus-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<scope>provided </scope>
</dependency>
<!--lombok用来简化实体类:需要安装lombok插件-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>
<!--swagger-->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
</dependency>
</dependencies>
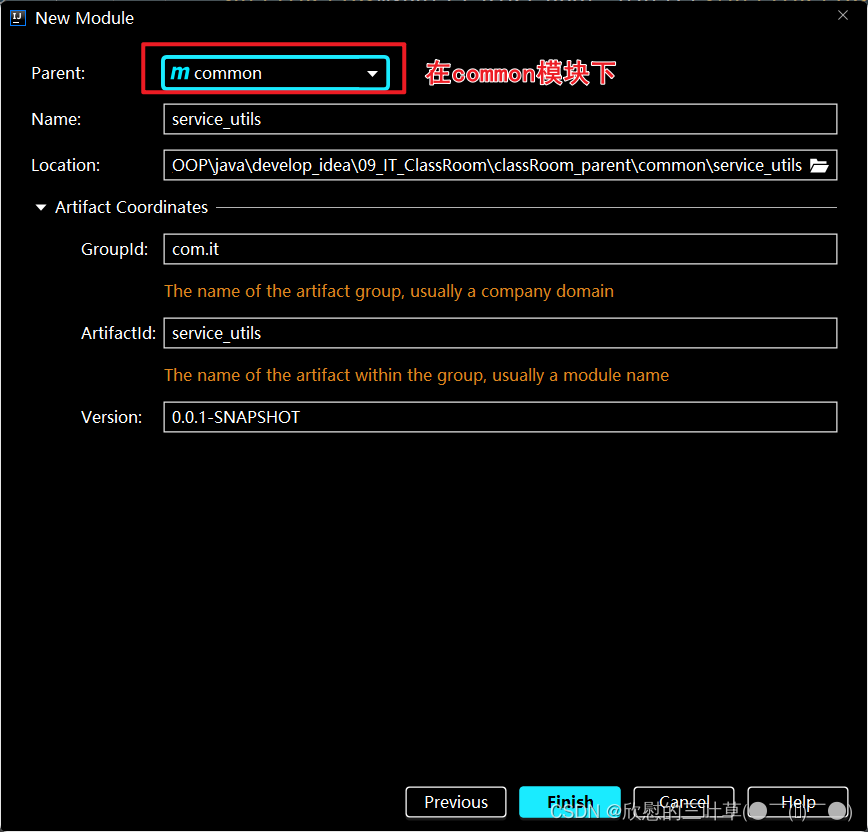
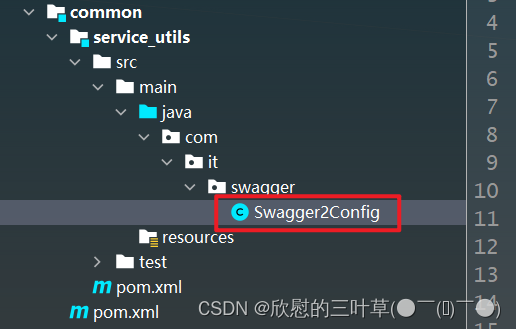
(3)在common下创建子模块service_utils

(4)在service_utils创建swagger2配置类

import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.builders.ApiInfoBuilder;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.service.Contact;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
@Configuration
@EnableSwagger2
public class Swagger2Config {
@Bean
public Docket webApiConfig(){
return new Docket(DocumentationType.SWAGGER_2)
.groupName("ggkt")
.apiInfo(webApiInfo())
.select()
//只显示api路径下的页面
//.paths(Predicates.and(PathSelectors.regex("/api/.*")))
.build();
}
private ApiInfo webApiInfo(){
return new ApiInfoBuilder()
.title("网站-API文档")
.description("本文档描述了网站微服务接口定义")
.version("1.0")
.contact(new Contact("it", "http://it.com", "it.com"))
.build();
}
}
(5)在service模块引入service_utils依赖
<dependency>
<groupId>com.it</groupId>
<artifactId>service_utils</artifactId>
<version>0.0.1-SNAPSHOT</version>
</dependency>
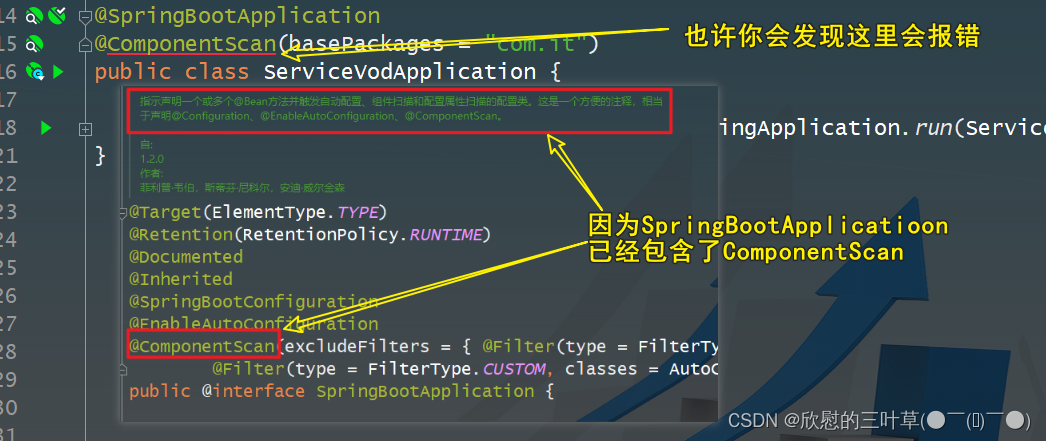
(6)在service_vod启动类上添加注解,进行测试

@SpringBootApplication
@ComponentScan("com.it")
public class ServiceVodApplication {
public static void main(String[] args) {
SpringApplication.run(ServiceVodApplication.class, args);
}
}
3. 定义接口说明和参数说明
定义在类上:@Api
定义在方法上:@ApiOperation
定义在参数上:@ApiParam
@Api(tags = "讲师管理接口")
@RestController
@RequestMapping(value="/admin/vod/teacher")
public class TeacherController {
@Autowired
private TeacherService teacherService;
//删除讲师
@ApiOperation("逻辑删除讲师")
@DeleteMapping("{id}")
public boolean removeById(@ApiParam(name = "id", value = "ID", required = true) @PathVariable String id){
return teacherService.removeById(id);
}
//查询所有讲师列表
@ApiOperation("所有讲师列表")
@GetMapping("findAll")
public List<Teacher> findAll(){
List<Teacher> list = teacherService.list();
return list;
}
}
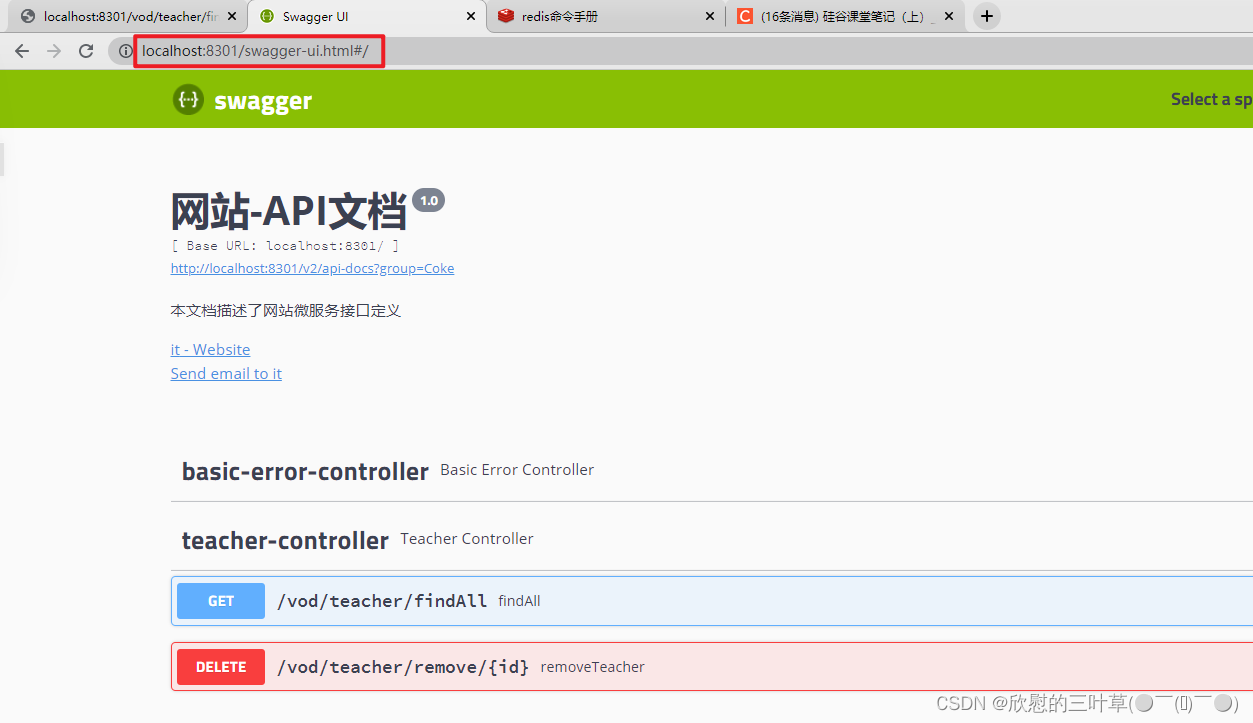
4. swagger2测试
(1)浏览器输入固定地址 http://localhost:8301/swagger-ui.html

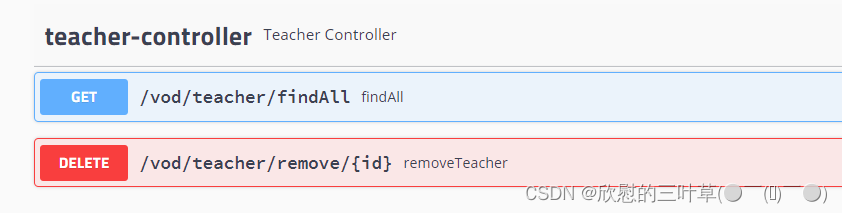
(2)测试接口

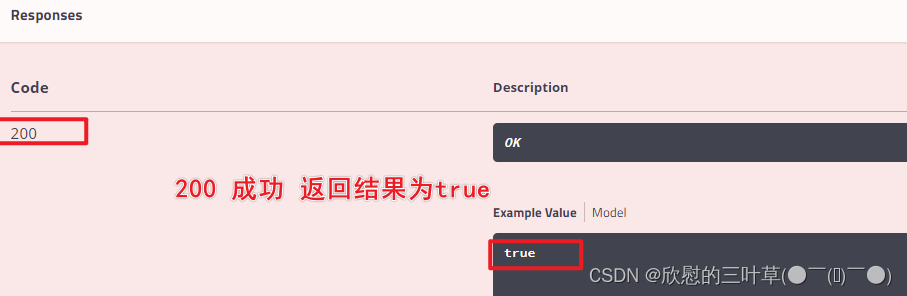
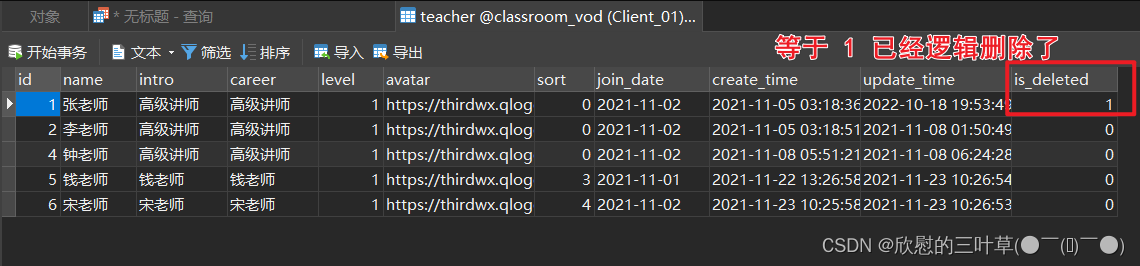
(3)执行接口
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XkwsjN66-1666072399676)(.\images\image-20220222113736629.png)]](https://img-blog.csdnimg.cn/b2cd393a41724640aecea250f2c465b0.png)