Vue--》MVVM模型在Vue中的使用

目录
理解MVVM模型
什么是 MVVM 模型
MVVM的组成部分
Vue中的实现
MVVM模型在 Vue 中的应用
理解MVVM模型
我们知道每一个 Vue 应用都是从创建一个新的实例开始的,根据 Vue2 的官方文档我们可以得知 Vue 的设计是得到了 MVVM 模型 的启发,所以就有了在我们创建 Vue 实例时,文档中经常使用vm这个变量名来表示 Vue 实例。
什么是 MVVM 模型
我们知道了 Vue 借鉴了 MVVM模型的原理,但是我们只知道借鉴这件事,却不知道什么是MVVM模型,这里简单说明一下什么是 MVVM 模型。
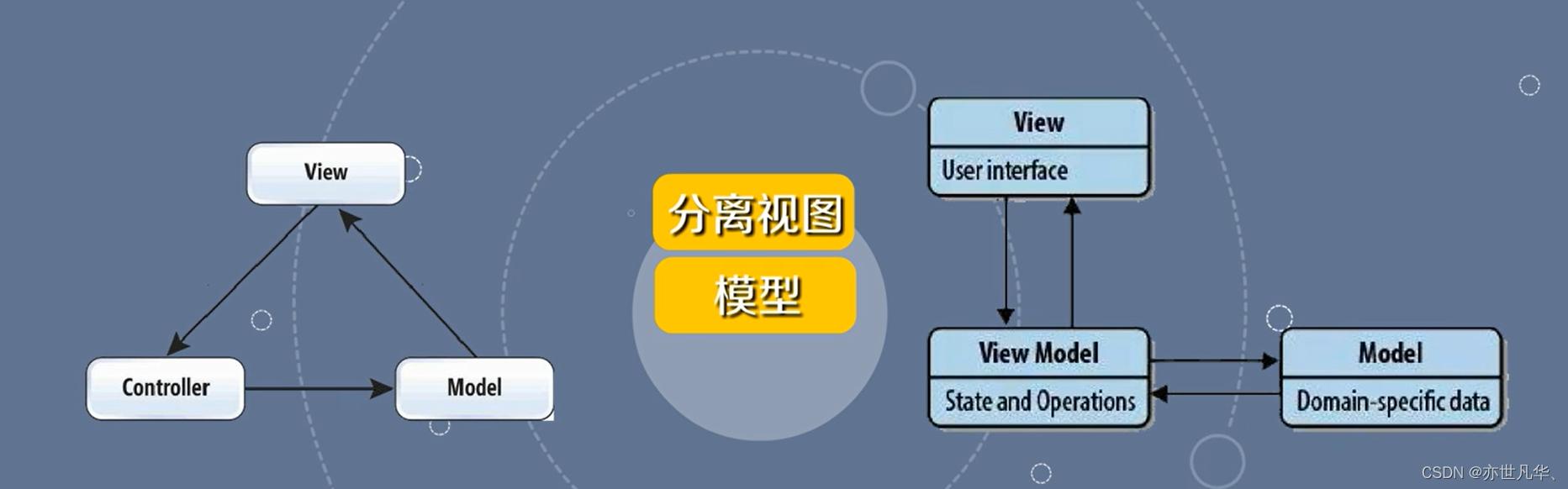
MVVM (Model-View-ViewModel) 就是将其中的 View 的状态和行为抽象化,MVVM 模式和 MVC 模式一样,主要目的是分离视图和模型,MVVM 旨在利用 WPF 中的数据绑定函数,通过从视图层中几乎删除所以 GUI 代码,更好地促进视图层开发与模式其余部分的分离,不需要用户体验开发人员编写 GUI 代码,他们可以使用框架标记语言,并创建到应用程序开发人员编写和维护的视图模型的数据绑定。如下图所示:

MVVM模型主要是为了分离视图(View)和模型(Model),其优点为:低耦合、可重用性、独立开发以及可测试。 视图和模型分离的特点给了 Vue 很大的启发。
MVVM的组成部分
在 MVVM 模式中的组成部分分为以下四种:
Model(模型):代表真实状态的内容,即数据访问层(包含数据实体以及数据实体的操作)
View(视图):用户能在屏幕上看到的结构、布局和外观,负责数据显示以及交互方面
ViewModel(视图模型):暴露公共属性和命名的视图的抽象,将Model和View进行绑定,两者在进行数据更改时能实时刷新。ViewModel能够观察到数据的变化,并对视图对应的内容进行更新;ViewModel能够监听到视图的变化,并能够通知数据发生变化。
绑定器:在视图模型中,在视图与数据绑定器之间进行通信。

Vue中的实现
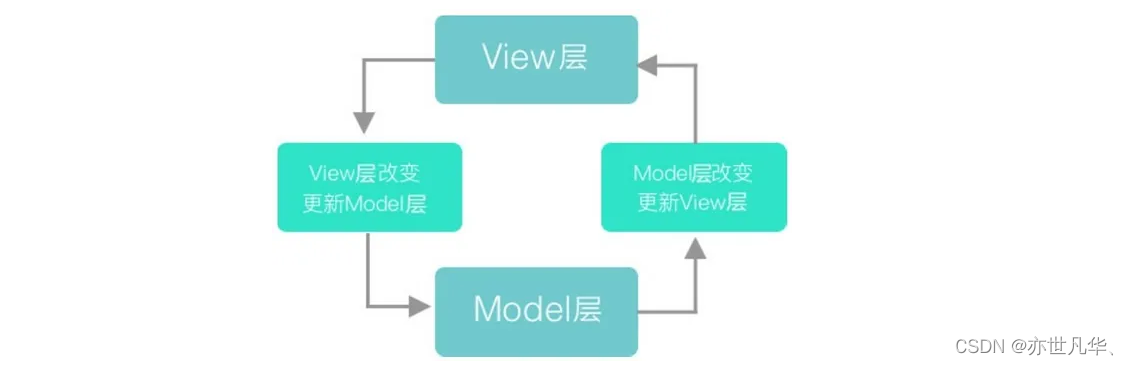
MVVM即模型-视图-视图模型。模型指的是后端传递的数据;视图指的是所看到的页面。视图模型是mvvm模式的核心,它是连接view和model的桥梁。它有两个方向:一是将模型转化成视图,即将后端传递的数据转化成所看到的页面。实现的方式是:数据绑定。二是将视图转化成模型,即将所看到的页面转化成后端的数据。实现的方式是:DOM 事件监听。这两个方向都实现的,我们称之为数据的双向绑定。

所以说得到MVVM模型启发的Vue,其核心就是实现了DOM监听与事件绑定,如下一个经典图例:

MVVM模型在 Vue 中的应用
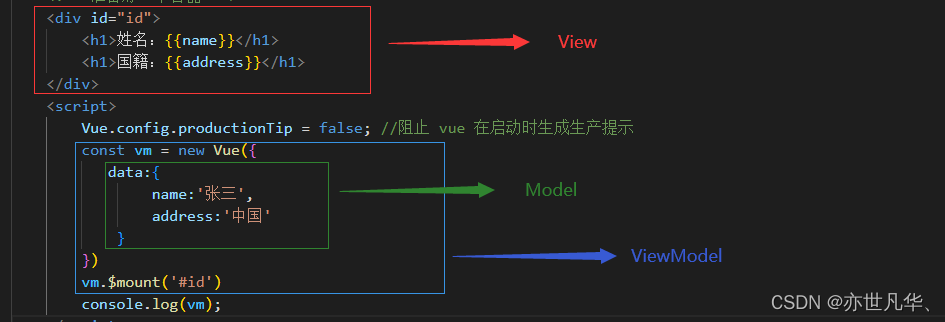
举一个简单的 Vue 案例,来说明 MVVM 的主要三种组成部分在 Vue 中分别代表什么,如下:
<body>
<div id="id">
<h1>姓名:{{name}}</h1>
<h1>国籍:{{address}}</h1>
</div>
<script>
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
const vm = new Vue({
data:{
name:'张三',
address:'中国'
}
})
vm.$mount('#id')
console.log(vm);
</script>
</body>
Model:模型层,data里面的数据,表示JS的对象
View:视图层,HTML内容部分,表示HTML中能操作的DOM元素
ViewModel:充当连接视图和数据的中间人,即就是定义了 Observer 观察者身份,即桥梁
当然 MVVM 模型的思想不仅仅只应用在 Vue 上面,其他主流的前端框架也都能看到 MVVM 模型的影子。希望看完这篇文章,能够帮助你对 MVVM 模型有了更深一步的了解。
