Selenium基础 — Selenium操作浏览器窗口滚动条
1、为什么操作滚动条
- 在HTML页面中,由于前端技术框架的原因,页面中的一些元素为动态显示,元素根据滚动条的下拉而被加载。
- 例如:页面注册同意条款,需要滚动条到最底层,才能点击同意。
2、Selenium如何操作滚动条
Selenium的WebDriver类库中并没有直接提供对滚动条进行操作方法,但是Selenium提供了可调用JavaScript脚本的方法,所以我们可以通过JavaScript脚本来达到操作滚动条的目的。
提示:
- 滚动条:一种可控制程序显示范围的组件。
- JavaScript:一种流行脚本语言,可以操作HTML标签。
JavaScript学习文档:http://www.w3school.com.cn/js/js_intro.asp
3、Selenium操作滚动条方法
- 设置
JavaScritp脚本控制滚动条js="window.scrollTo(0,1000)
(0:水平距离;1000:垂直距离;单位像素px) WebDriver调用JavaScritp脚本方法driver.execute_script(js)
提示:
- 最顶层
js="window.scrollTo(0,0)"
- 最底层
js="window.scrollTo(0,1000)"
注:1000不代表一定到最底层,要根据浏览器页面的实际大小。
- 直接操作垂直距离的方式
js= "var q=document.documentElement.scrollTop=n
4、练习
需求:访问淘宝首页,在淘宝首页实现Selenium对滚动条的操作。
脚本代码:
"""
1.学习目标:
掌握浏览器滚动条的操作方法
2.语法
2.1使用js语言编写控制滚动条代码
参数:
0,表示水平距离;
10000,表示垂直距离 单位:px
格式:
向下滚动:window.scrollTo(0,10000)
向上滚动:window.scrollTo(0,0)
2.2使用selenium中方法执行js代码
driver.execute_script(js代码)
3.需求
在页面中,控制滚动条
4.总结
如果需要测试写的js代码,可以在浏览器F12,控制台console中执行查看结果。
"""
# 1.导入selenium
from selenium import webdriver
from time import sleep
# 2.打开浏览器
driver = webdriver.Chrome()
# 3.打开页面
url = "https://www.taobao.com"
driver.get(url)
sleep(2)
# 4.滚动条操作
# 4.1 滚动条向下滚动
js_down = "window.scrollTo(0,1000)"
# 执行向下滚动操作
driver.execute_script(js_down)
sleep(2)
# 4.2 滚动条向上滚动
js_up = "window.scrollTo(0,0)"
driver.execute_script(js_up)
sleep(2)
# 向下滚动操作
# n为从顶部往下移动滚动距离
js1 = "var q=document.documentElement.scrollTop=2000"
driver.execute_script(js1)
sleep(2)
# 5.关闭浏览器
driver.quit()5、下拉至聚焦元素的位置
聚焦元素:就是把滚动条滚动到你想要查找的元素的位置
步骤:
# 1 定位需要聚焦元素
target = driver.find_element_xx
# 2 js代码
js = "arguments[0].scrollIntoView()"
# 3 执行聚焦元素操作
driver.execute_script(js代码,元素target)示例:
页面代码片段
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<style type="text/css">
button{padding: 8px; background: #f8f8f8;border-radius: 5px}
button{margin-left:200px;margin-top:2000px}
</style>
</head>
<body>
<button type="submitA" value="注册A" title="加入会员A" >注册用户A</button>
</body>
</html>脚本代码:
"""
1.学习目标:
掌握聚焦元素的操作方法
2.语法(操作方法)
2.1 定位需要聚焦元素
target = driver.find_element_xx
2.2 js代码
js = "arguments[0].scrollIntoView()"
2.3 执行聚焦元素操作
driver.execute_script(js代码,元素target)
3.需求
在页面中,滚动条下拉聚焦元素位置。
"""
# 1.导入selenium
from selenium import webdriver
from time import sleep
import os
# 2.打开浏览器
driver = webdriver.Chrome()
# 3.打开页面
url = "file:///" + os.path.abspath("./1.html")
driver.get(url)
sleep(2)
# 4.滚动条下拉聚焦元素位置
# 4.1 定位需要聚焦元素-淘宝首页的END文字
element = driver.find_element_by_css_selector("[type='submitA']")
# 4.2 js代码
js = "arguments[0].scrollIntoView()"
# 4.3 执行聚焦元素操作
driver.execute_script(js, element)
sleep(3)
# 5.关闭浏览器
driver.quit()最后我这里给你们分享一下我所积累和真理的文档和学习资料有需要是领取就可以了
1、学习思路和方法
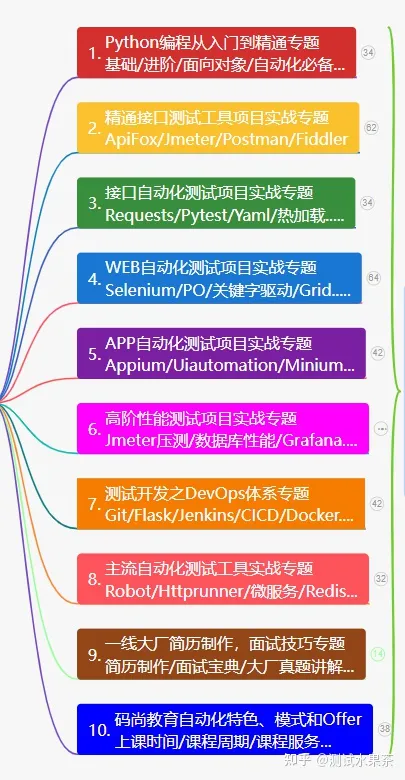
这个大纲涵盖了目前市面上企业百分之99的技术,这个大纲很详细的写了你该学习什么内容,企业会用到什么内容。总共十个专题足够你学习

2、想学习却无从下手,该如何学习?
这里我准备了对应上面的每个知识点的学习资料、可以自学神器,已经项目练手。


3、软件测试/自动化测试【全家桶装】学习中的工具、安装包、插件....



4、有了安装包和学习资料,没有项目实战怎么办,我这里都已经准备好了往下看

最后送上一句话:
世界的模样取决于你凝视它的目光,自己的价值取决于你的追求和心态,一切美好的愿望,不在等待中拥有,而是在奋斗中争取。
如果我的博客对你有帮助、如果你喜欢我的文章内容,请 “点赞” “评论” “收藏” 一键三连哦

