jquery导航图片全屏滚动、首页全屏轮播图,各式相册
1.目录结构
源码
- project
- css
- js
- image
- index1
- index2
- index3
- index4
- index.html
index1到index4分为四个iframe标签引入的可单独分离的主页,相当于组件的原理,其中index作为主页,index1是首页全屏轮播图,其他都是单独的相册风格,也可单独使用。
index.html的iframe引入其他组件:
<div class="section section2">
<div class="container" style="height: 100%;">
<iframe src="index1/index.html" style="width: 100%;height: 100%;border: none;"></iframe>
</div>
</div>
<div class="section section3">
<div class="container" style="height: 100%;">
<iframe src="index2/index.html" style="width: 100%;height: 100%;border: none;"></iframe>
</div>
</div>
<div class="section section4">
<div class="container" style="height: 100%;">
<iframe src="index3/index.html" style="width: 100%;height: 100%;border: none;"></iframe>
</div>
</div>
<div class="section section5">
<div class="container" style="height: 100%;">
<iframe src="index4/index.html" style="width: 100%;height: 100%;border: none;"></iframe>
</div>
</div>
iframe一些基本属性说明:
| 属性 | 值 | 描述 |
|---|---|---|
| align | left right top middle bottom | HTML5 不支持。HTML 4.01 已废弃。 规定如何根据周围的元素来对齐 <iframe>。 |
| frameborder | 1 0 | HTML5 不支持。规定是否显示 <iframe> 周围的边框。 |
| height | pixels | 规定 <iframe> 的高度。 |
| longdesc | URL | HTML5 不支持。规定一个页面,该页面包含了有关 <iframe> 的较长描述。 |
| marginheight | pixels | HTML5 不支持。规定 <iframe> 的顶部和底部的边距。 |
| marginwidth | pixels | HTML5 不支持。规定 <iframe> 的左侧和右侧的边距。 |
| name | name | 规定 <iframe> 的名称。 |
| sandbox | "" allow-forms allow-same-origin allow-scripts allow-top-navigation | 对 <iframe> 的内容定义一系列额外的限制。 |
| scrolling | yes no auto | HTML5 不支持。规定是否在 <iframe> 中显示滚动条。 |
| seamless | seamless | 规定 <iframe> 看起来像是父文档中的一部分。 |
| src | URL | 规定在 <iframe> 中显示的文档的 URL。 |
| srcdoc | HTML_code | 规定页面中的 HTML 内容显示在 <iframe> 中。 |
| width | pixels | 规定 <iframe> 的宽度。 |
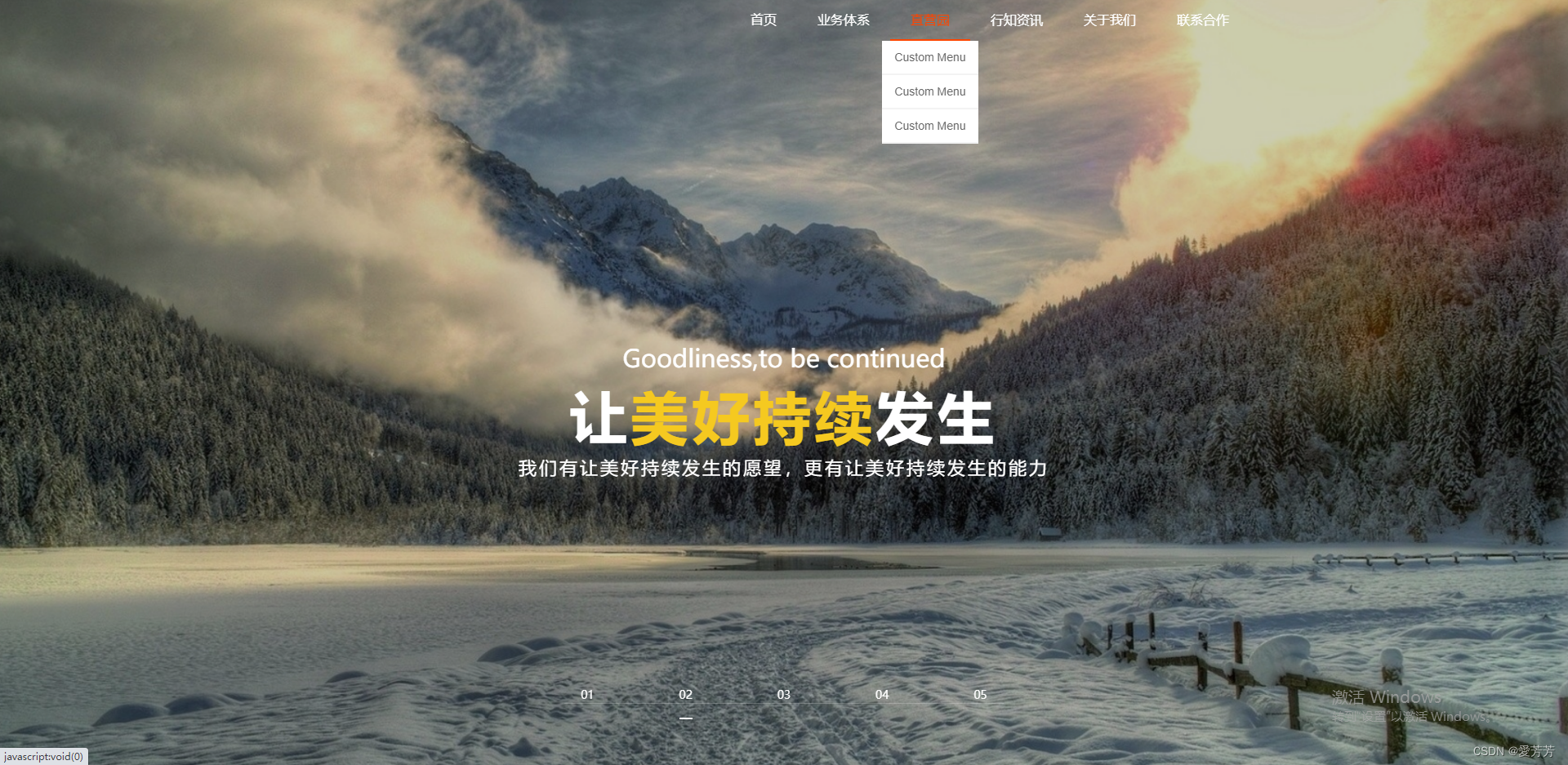
轮播图效果:

菜单通过div+li+css定义实现动态切换效果,采用的是Bootstrap的样式,无需自己实现:
<ul class="ul" data-in="fadeInDown" data-out="fadeOutUp">
<li class="active">
<a href="javascript:void(0)">首页</a>
</li>
<li class="dropdown">
<a href="javascript:void(0)">
业务体系
</a>
<div class="dropdown_menu">
<a href="#">Custom Menu</a>
<a href="#">Custom Menu</a>
<a href="#">Custom Menu</a>
</div>
</li>
<li class="dropdown">
<a href="javascript:void(0)">直营园</a>
<div class="dropdown_menu">
<a href="#">Custom Menu</a>
<a href="#">Custom Menu</a>
<a href="#">Custom Menu</a>
</div>
</li>
<li>
<a href="javascript:void(0)">行知资讯</a>
</li>
<li>
<a href="javascript:void(0)">关于我们</a>
</li>
<li>
<a href="javascript:void(0)">联系合作</a>
</li>
</ul>
2.index1组件,鼠标悬停卡片3D翻页特效

这里涉及几个关键的css样式属性
- transform-style: preserve-3d
- transform: rotateY(180deg)
transform–style属性指定嵌套元素是怎样在三维空间中呈现。
注意: 使用此属性必须先使用 transform 属性.
语法:
transform-style: flat | preserve-3d;
| 值 | 描述 |
|---|---|
| flat | 表示所有子元素在2D平面呈现。 |
| preserve-3d | 表示所有子元素在3D空间中呈现。 |
Transform属性定义及使用说明:
Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。
语法:
transform: none|transform-functions;
none 定义不进行转换。
matrix(n,n,n,n,n,n) 定义 2D 转换,使用六个值的矩阵。
matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) 定义 3D 转换,使用 16 个值的 4x4 矩阵。
translate(x,y) 定义 2D 转换。
translate3d(x,y,z) 定义 3D 转换。
translateX(x) 定义转换,只是用 X 轴的值。
translateY(y) 定义转换,只是用 Y 轴的值。
translateZ(z) 定义 3D 转换,只是用 Z 轴的值。
scale(x[,y]?) 定义 2D 缩放转换。
scale3d(x,y,z) 定义 3D 缩放转换。
scaleX(x) 通过设置 X 轴的值来定义缩放转换。
scaleY(y) 通过设置 Y 轴的值来定义缩放转换。
scaleZ(z) 通过设置 Z 轴的值来定义 3D 缩放转换。
rotate(angle) 定义 2D 旋转,在参数中规定角度。
rotate3d(x,y,z,angle) 定义 3D 旋转。
rotateX(angle) 定义沿着 X 轴的 3D 旋转。
rotateY(angle) 定义沿着 Y 轴的 3D 旋转。
rotateZ(angle) 定义沿着 Z 轴的 3D 旋转。
skew(x-angle,y-angle) 定义沿着 X 和 Y 轴的 2D 倾斜转换。
skewX(angle) 定义沿着 X 轴的 2D 倾斜转换。
skewY(angle) 定义沿着 Y 轴的 2D 倾斜转换。
perspective(n) 为 3D 转换元素定义透视视图。
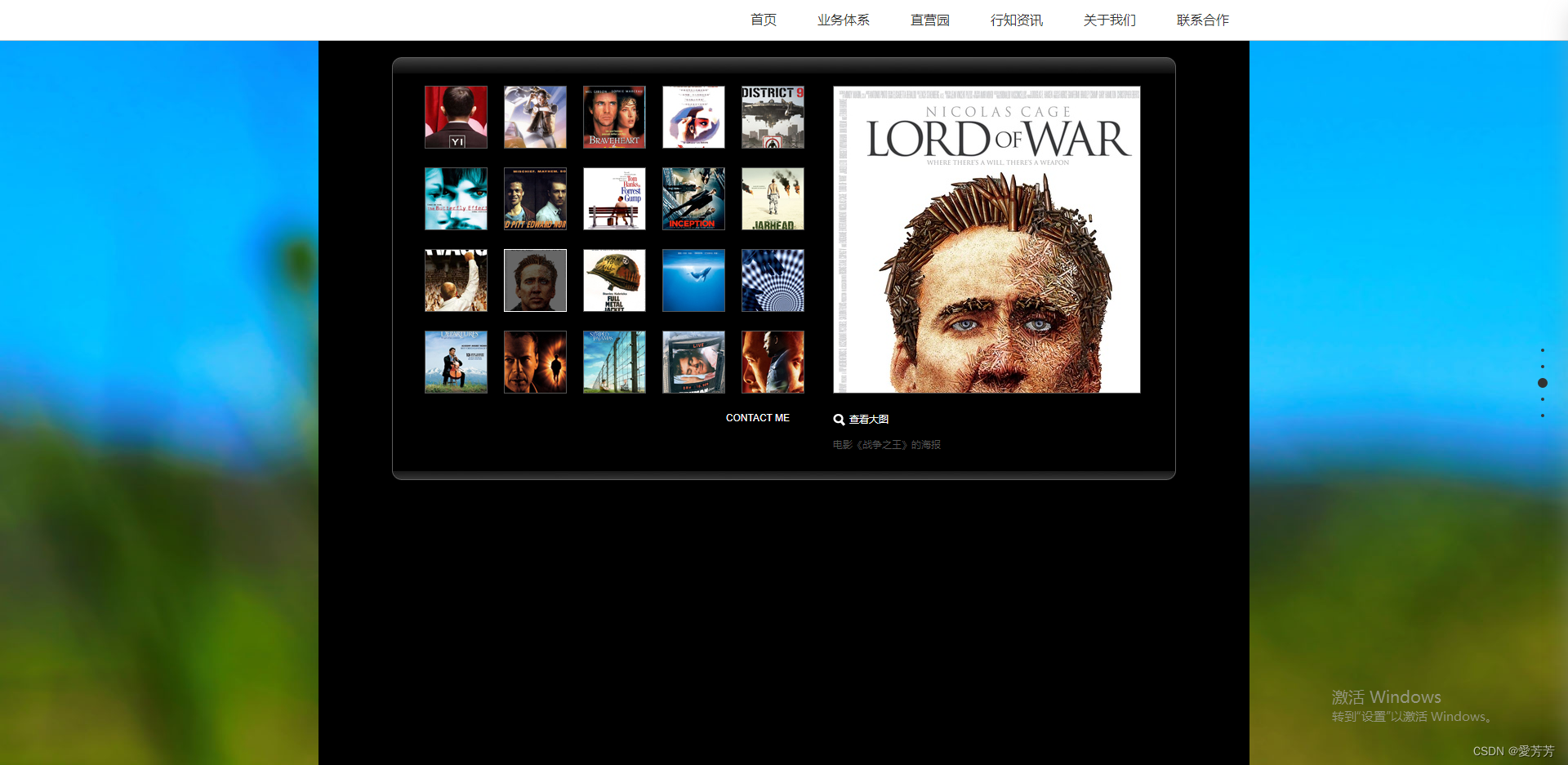
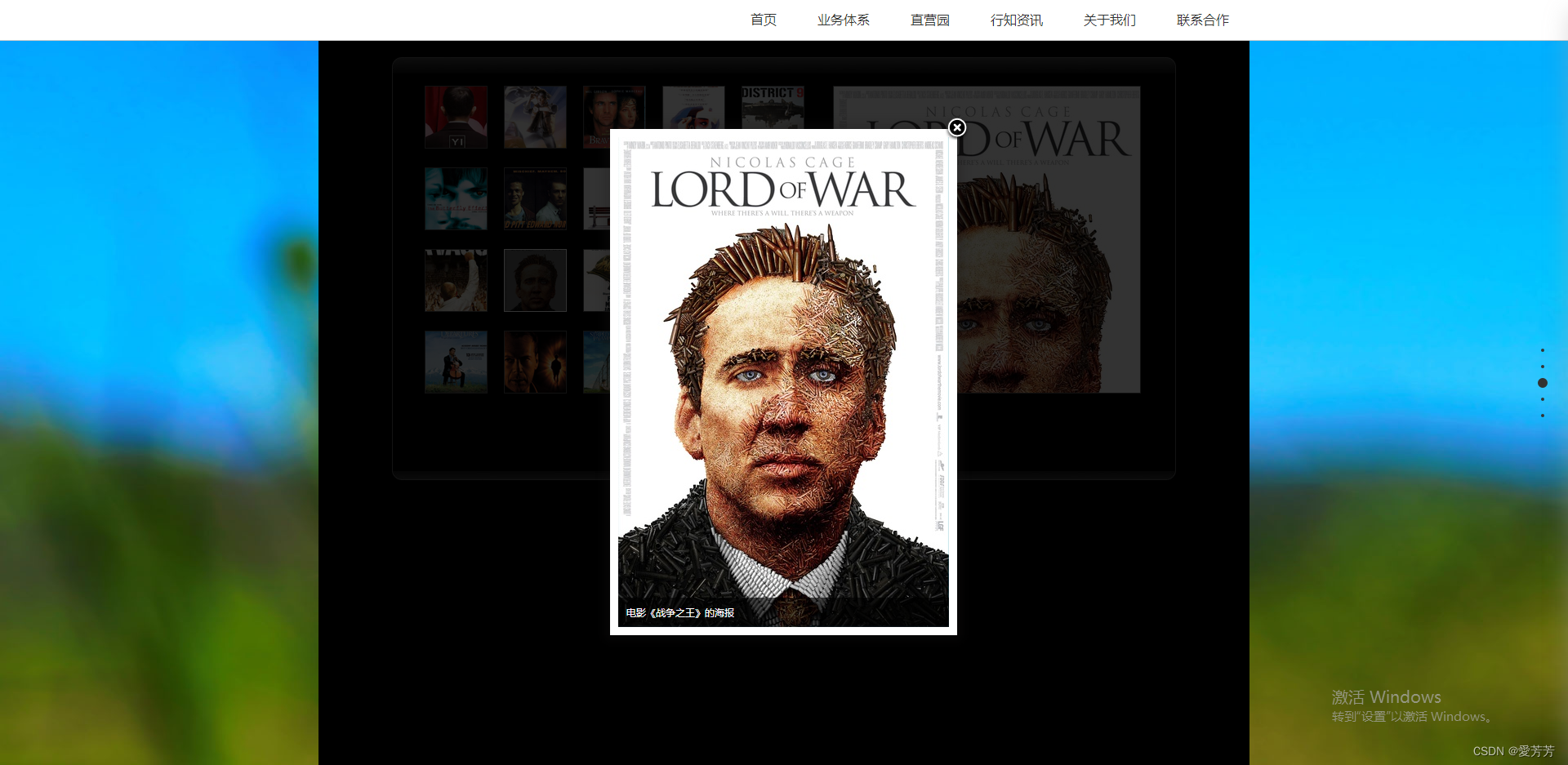
3.index2,jquery电影相册图片预览


这里用到很多第三方的样式和js,html代码不多
<body>
<div class="gallery_container">
<div class="gallery_top"></div>
<div class="gallery_content">
<div class="gallery_thumbnails">
<a href="images/gallery/11.jpg" title="电影《一一》的海报"><img src="images/gallery/11_min.jpg"/></a>
<a href="images/gallery/back_to_future.jpg" title="电影《重返未来》的海报"><img src="images/gallery/back_to_future_min.jpg"/></a>
<a href="images/gallery/brave_heart.jpg" title="电影《勇敢的心》的海报"><img src="images/gallery/brave_heart_min.jpg"/></a>
<a href="images/gallery/bwbj.jpg" title="电影《霸王别姬》的海报"><img src="images/gallery/bwbj_min.jpg"/></a>
<a href="images/gallery/district9.jpg" title="电影《第九区》的海报"><img src="images/gallery/district9_min.jpg"/></a>
<a href="images/gallery/effect.jpg" title="电影《蝴蝶效应》的海报"><img src="images/gallery/effect_min.jpg"/></a>
<a href="images/gallery/fightClub.jpg" title="电影《搏击会》的海报"><img src="images/gallery/fightClub_min.jpg"/></a>
<a href="images/gallery/forrest.jpg" title="电影《阿甘正传》的海报"><img src="images/gallery/forrest_min.jpg"/></a>
<a href="images/gallery/inception.jpg" title="电影《盗梦空间》的海报"><img src="images/gallery/inception_min.jpg"/></a>
<a href="images/gallery/jarhead.jpg" title="电影《锅盖头》的海报"><img src="images/gallery/jarhead_min.jpg"/></a>
<a href="images/gallery/lc.jpg" title="电影《浪潮》的海报"><img src="images/gallery/lc_min.jpg"/></a>
<a href="images/gallery/lord_of_war.jpg" title="电影《战争之王》的海报"><img src="images/gallery/lord_of_war_min.jpg"/></a>
<a href="images/gallery/metal.jpg" title="电影《全金属外壳》的海报"><img src="images/gallery/metal_min.jpg"/></a>
<a href="images/gallery/oceans.jpg" title="电影《海洋》的海报"><img src="images/gallery/oceans_min.jpg"/></a>
<a href="images/gallery/prestige.jpg" title="电影《致命魔术》的海报"><img src="images/gallery/prestige_min.jpg"/></a>
<a href="images/gallery/rls.jpg" title="电影《入殓师》的海报"><img src="images/gallery/rls_min.jpg"/></a>
<a href="images/gallery/sixth_sense.jpg" title="电影《第六感》的海报"><img src="images/gallery/sixth_sense_min.jpg"/></a>
<a href="images/gallery/the_boy_in.jpg" title="电影《穿条纹上衣的男孩》的海报"><img src="images/gallery/the_boy_in_min.jpg"/></a>
<a href="images/gallery/truman.jpg" title="电影《楚门的世界》的海报"><img src="images/gallery/truman_min.jpg"/></a>
<a href="images/gallery/rzdf.jpg" title="电影《让子弹飞》的海报"><img src="images/gallery/rzdf_min.jpg"/></a>
<div class="clear_both"></div>
</div>
<div class="gallery_preview">
<a href="images/gallery/11.jpg"></a>
</div>
<div class="clear_both"></div>
<div class="gallery_contact"><p><a class="contactLink" href="https://blog.csdn.net/lucky_fang">Contact Me</a></p></div>
<div class="gallery_caption"></div>
<div class="clear_both"></div>
<div class="gallery_preload_area"></div>
</div>
<div class="gallery_bottom"></div>
</div>
</body>
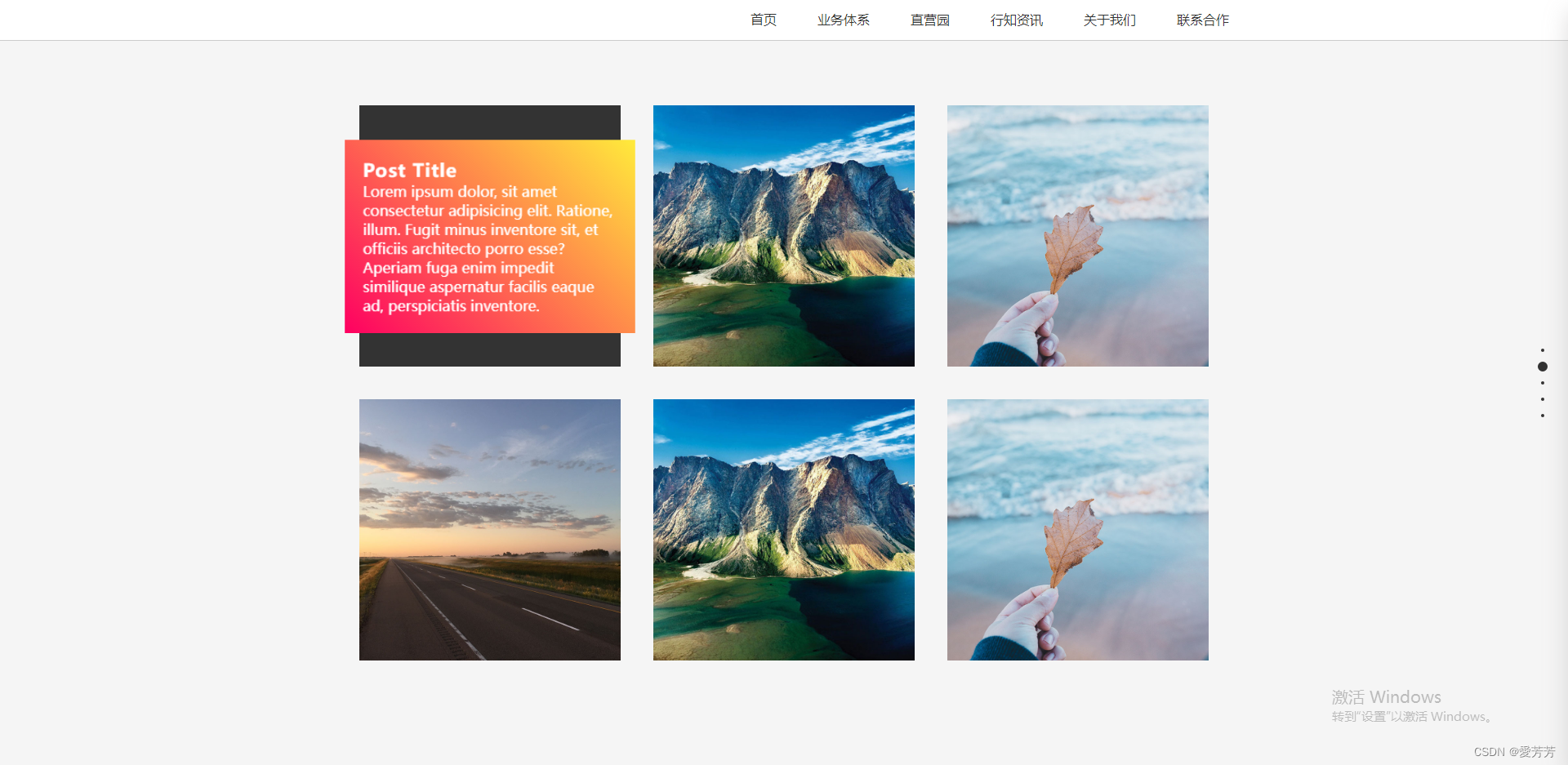
4.index3,jquery图片墙手风琴
切割的效果,根据鼠标焦点放大和变化

5.index4,环形旋转3D相册

和index1一样
这里涉及几个关键的css样式属性:
transform-style: preserve-3d
transform: rotateY(180deg)
