完全开源的代码生成器之code-generator
什么是code-generator
code-generator是一个低代码平台, 可以解决90%单表增删改查工作量, 你可以通过自定义代码模板来生成适合自己的代码。
目前该系统主要针对的是语言是java, 数据源是mysql(其他数据库待测试),数据源支持mysql, oracle, dm, PostgreSql等数据库。
支持vue前端吗? 理论上只要你定义好了vue代码模板, 也是可以支持前端代码生成
- java8运行环境, 数据存储使用的是内嵌h2数据库(可切换到mysql)
- 构建代码采用 maven3.8
简介
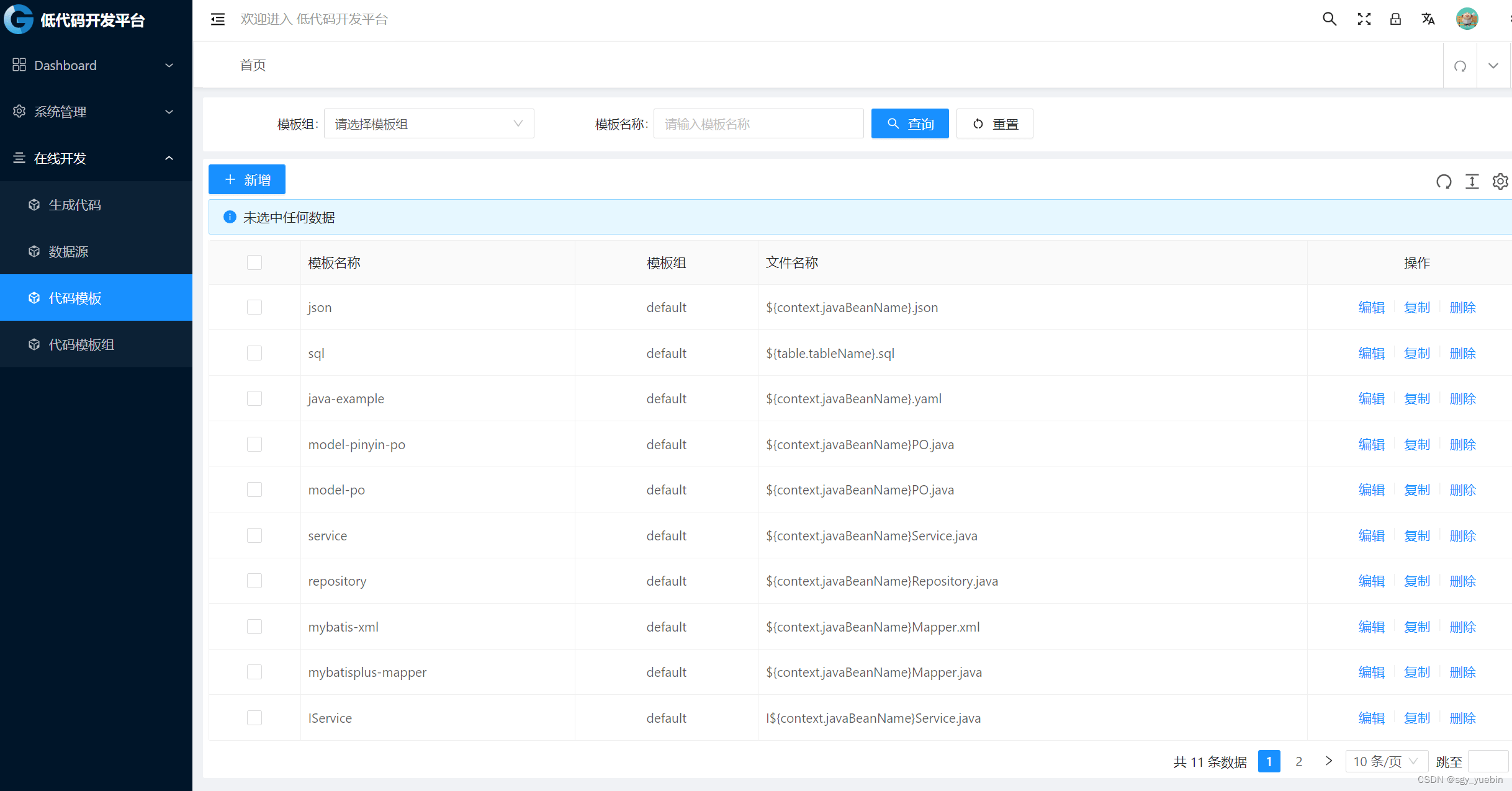
常用代码模板
gitee代码仓储
使用的技术栈
前端:
- vue3 + vite3 + ts(框架基于vben)
后端:
- springboot2.7 + mybatis plus
依赖的公共库:
- project-commons: https://gitee.com/sgy_project/project-commons
- 这个库是我对项目中常用的第三方组件进行了再次封装, 同时也增加了很多自定义功能
- v1.0.0采用springboot 2.7.3
启动项目
-
下载源码并进入到bin目录下
-
前端代码已经被构建好了(front/dist.tar.gz), 如果你想要重新构建则执行 bash build-front-end.sh(如果你使用的是windows, 可以使用git命令行执行该命令)
-
构建后端项目, 构建好了之后, 会在bin目录下生成一个jar包
cd bin
bash build-back-end.sh -
在startup.sh中配置mysql的host & username & password
-
启动后端:
bash startup.sh -
浏览器访问:
http://127.0.0.1:18081 -
随便输入账号 + 密码 + 验证码即可进入系统
切换到mysql数据库(可选)
默认采用的是h2内嵌数据库, 你可以通过配置一些参数来使用mysql数据库
- 编辑bin/startup.sh文件, 配置如下
## mysql数据库配置
MYSQL_HOST=mysql.project.com:53306
MYSQL_USERNAME=root
MYSQL_PASSWORD=project_dev@nwt
## 使用的数据库
USE_DB=mysql
h2数据迁移到mysql(可选)
如果你一直采用默认的内嵌h2数据库, 突然有一天想要使用mysql数据库, 则可以通过一下步骤完成数据的迁移
- 编辑bin/startup.sh文件, 将H2_TO_MYSQL=true & USE_DB=mysql, 同时要配置mysql配置
## mysql数据库配置
MYSQL_HOST=mysql.project.com:53306
MYSQL_USERNAME=root
MYSQL_PASSWORD=project_dev@nwt
## 使用的数据库
USE_DB=mysql
# 将h2数据迁移到mysql
H2_TO_MYSQL=true
- 启动服务: 迁移完数据后程序会自动退出
cd bin
bash startup.sh
- 关闭h2数据迁移到mysql, 配置H2_TO_MYSQL=false, 然后重启启动项目即可
使用步骤
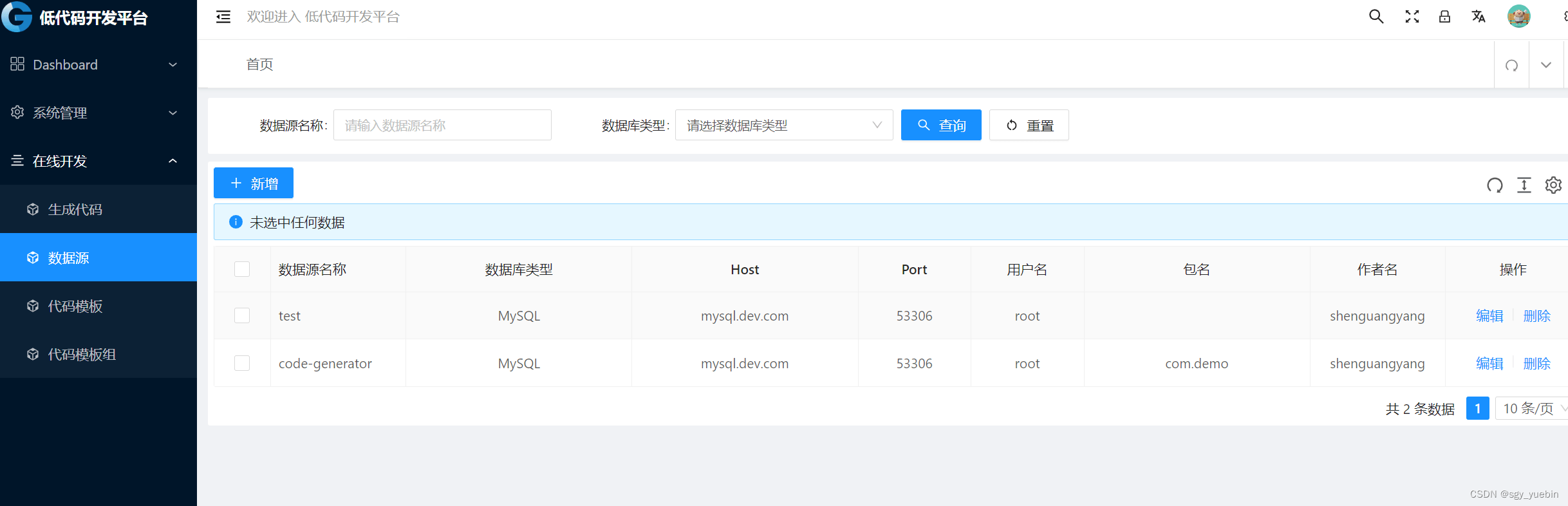
创建数据源
点击测试可以测试是否可以连接到数据库

可以指定如下生成相关数据
- 删除的前缀
- 包名
- 作者名称
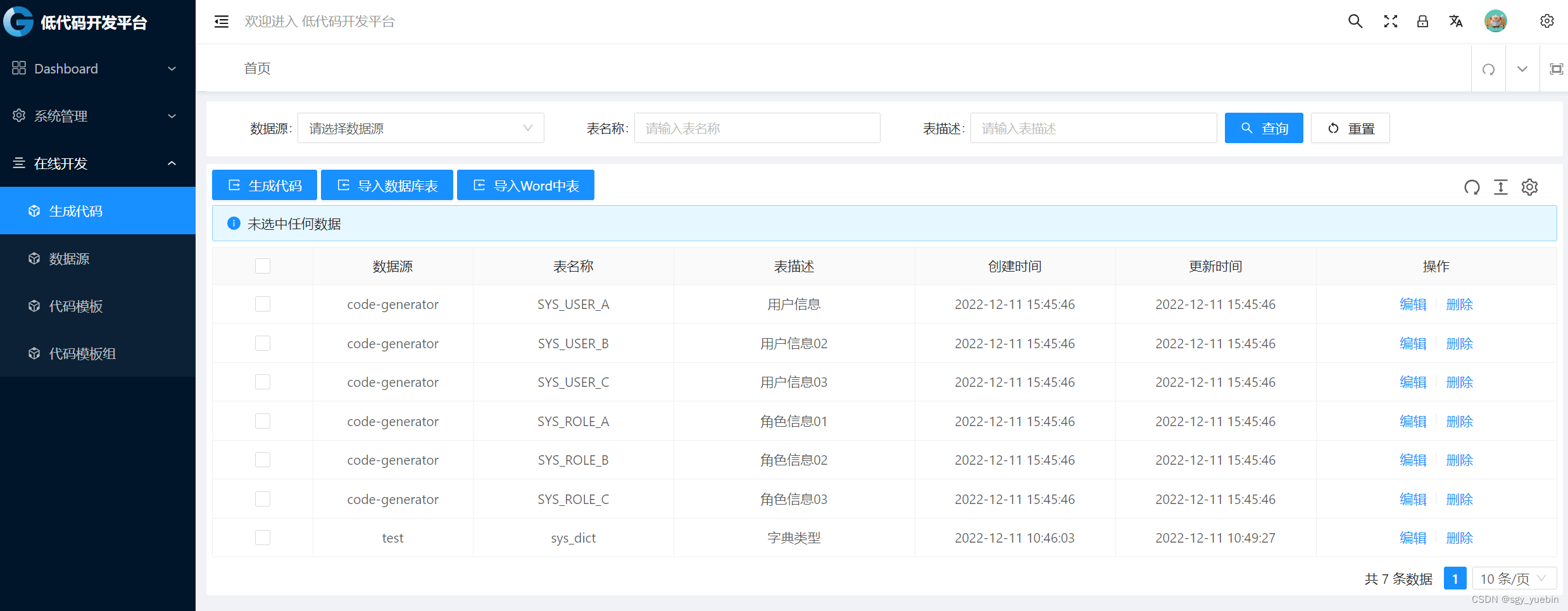
导入数据源的表


导入成功之后, 点击编辑按钮
- 可以编辑基本信息, 生成信息, 字段信息, 页面属性, 索引等数据
- 其中生成信息中配置的生成包路径优先级大于数据源中配置的包路径
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qczq4zN3-1670932318328)(./img/3.png)]
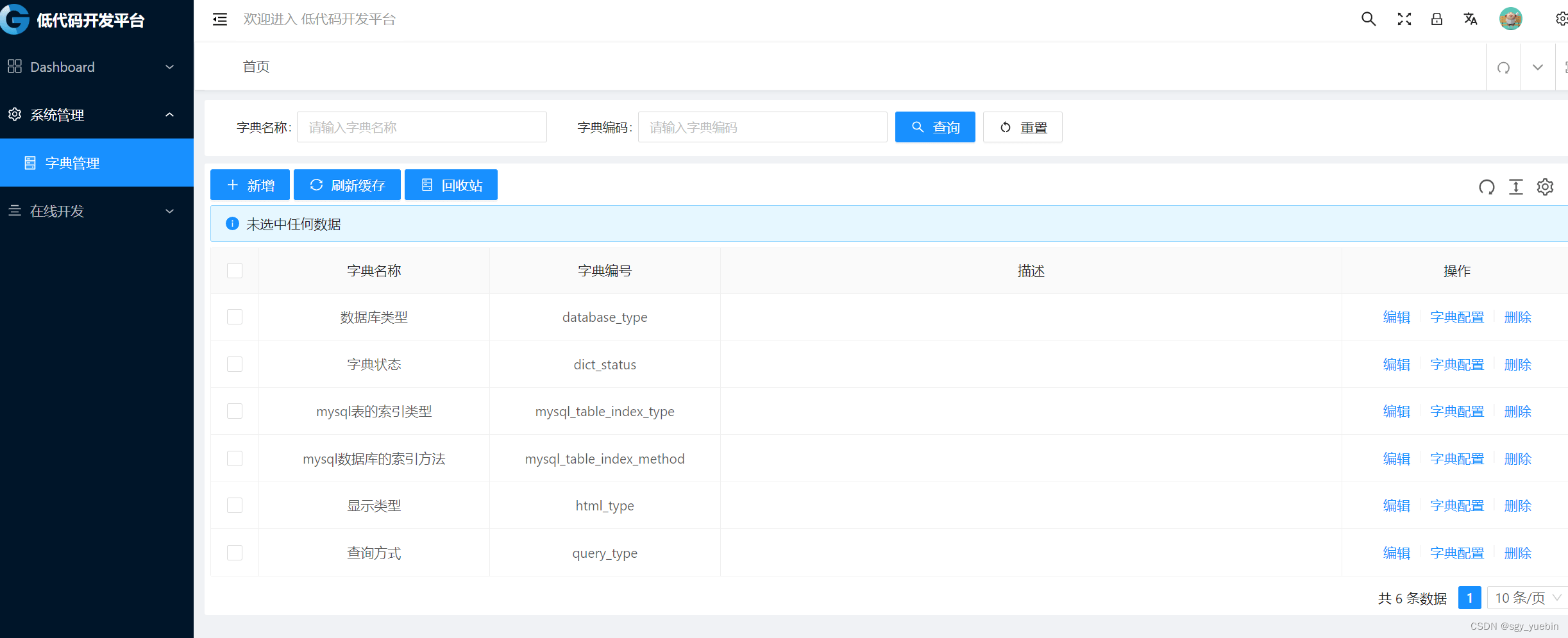
- 页面属性中显示类型和查询方式都可以在字典模块中进行配置

导入word中的表
目前支持doc和docx格式word文档导入
要求word文档格式如下
- 除了数据库表格之外不能有多余的表格
- 标题格式: 表说明 + 空格 + 表名(只能是英文+下划线, 其他符号被会去掉)
示例word: 简介并快速启动 (yuque.com)
导入word中的表单配置

生成代码


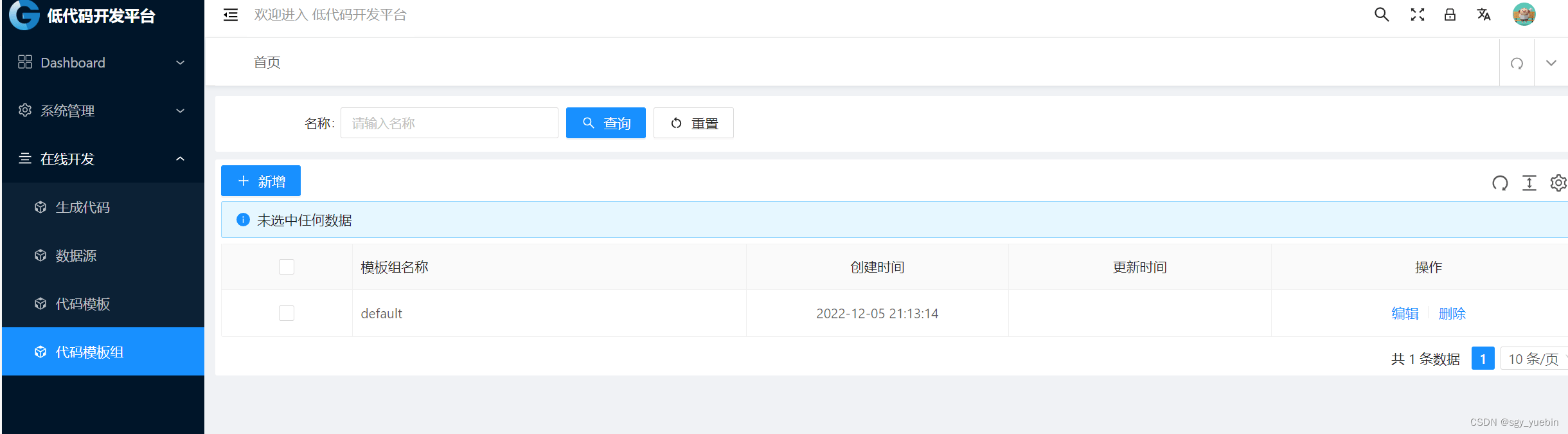
页面截图





借鉴的开源项目
- 后端借鉴: code-gen: 一款代码生成工具,可自定义模板生成不同的代码,支持MySQL、Oracle、SQL Server、PostgreSQL
- 前端借鉴: jeecg-boot
- 若依代码生成页面
